
| 画像電子学会 The Institute of Image Electronics Engineers of Japan | 年次大会予稿 Proceedings of the Meida Computing Conference |
| 大阪工業大学情報科学部 | Faculty of Information Science and Technology, Osaka Institute of Technology |
E-mail: †e1b07051@info.oit.ac.jp, ‡komachi@y-adagio.com
人の思いは通常,ことばによって表現され,文字列を使って記述されることが多い.人の思いを時間的に固定して,文字列およびその他の補助データで表現したものが文書であって,他の人(または自分自身)にその思いを伝えることを目的とする.ことばによって表現される思いには,必ずしも明示的ではないこともあり得るが,意味的な区分とその関係(論理構造)があり,その構造を適切に示すことによって思いの伝達が明確になる.思いを文字列で記述するとき,その論理構造をなるべくわかり易く伝達するために,文字列を展開する表示メディア(紙など)の上で文字列を幾つものブロック(見出し,段落,注釈など)にまとめ,ブロックの境界を空白等で明らかにし,さらにブロックの中での文字の並び方,フォントなどで他のブロックと区別するというフォーマット付けが印刷・出版技術と共に発達してきた.
著者・編集者は,彼らの思いを表示メディアの制約の範囲でなるべく適切に表現できるフォーマット付けの要素,つまりスタイルオブジェクトを用いて文字列として展開し,読者は紙面にスタイルオブジェクトで修飾され展開された文字列のブロックから著者・編集者の思いをより明確に把握する.Webの普及により,Web文書をブラウザでレンダリングしてディスプレイ上でそのレビューを行うことは既に定着している.電子書籍の交換フォーマットの検討も行われ[1][2],電子書籍端末が市場を賑わして,書籍等の文書を電子的表示でレビューすることも定着しはじめている.
しかしそこで用いられるスタイルオブジェクトについては,表示メディアとして紙が利用されていた時代に開発されたものがそのまま利用されていることが,少なくない.例えば,本学会の年次大会予稿は数年前から印刷物として配付されず,DVDに記録された電子化文書として配付されている.その電子化予稿のフォーマットには,Word templateによるPDFフォーマットとHTMLフォーマットとを用いているが,Word templateは従来の印刷物としてのそれをそのまま継承しているため,2段組が採用されていて,ディスプレイ上でレビューには適していない.
Webの普及に寄与したハイパリンクなどの電子化文書固有のスタイルオブジェクトが開発され,電子ゲーム,アニメ(動画マンガ)から影響を受けたスタイルオブジェクトも使われている.しかし電子的表示の内容,表示機能,それに伴うユーザインタフェース等を考慮した新たな発想に基づくスタイルオブジェクトが数多く考案・提案され,それが電子化文書の読者に広く受け入れられて普及するにはまだ時間がかかりそうである.
電子的表示の目的と機能も次に示すように多様化としており,スタイルオブジェクトもそれに適合したものであることが望まれる.
既存の印刷文書のスタイルオブジェクトにあまり慣れ親しんでなく,幼少期から携帯電話を使っていて,しかも電子ゲーム,アニメーションへの慣れがあると思われる大学生による新たな発想に基づく電子的表示に適したスタイルオブジェクトの検討を行ってきた.ここでは,そのような学生数名による検討結果を報告する.
携帯電話を読書端末とする電子出版物配信が普及し始めている."ケータイ書籍"[3]などのように,専用の交換フォーマットXMDF[4][5]を採用して,ある程度の日本語組版の文書スタイルオブジェクトをサポートした携帯電話での電子出版物表示もあるが,"ケータイ小説"においては,従来の出版物とはかなり異なるコンセプトに基づき,携帯電話の小型画面表示を前提とした創作と表現とが行われている.
この"ケータイ小説"[6][7][8]に代表される小型画面表示に配慮した文書について,この論理構造と文書スタイルとを調査し,"ケータイ小説"のコンセプトを継承したまま,さらに読み易い,または作者の意図をさらに反映し易い文書スタイルオブジェクトを提案する.
この電子書籍文書は,既存の出版文化に対する既成概念なしに普及が始まった可能性が高く,ケータイ小説として記述された文章の内容だけでなく,その論理構造とレンダリングされ画面に表示された文書スタイルとにおいても,既存の出版物のそれらの影響をあまり受けていない.その結果,次の特徴をもつ.
文書としての論理構造は概ね次のような構成要素から成り,このレベルでの構造は従来の小説と同様である.
表紙, 目次, 本編(章, (節), 段落, 文)
しかし,章または節を構成する段落の構造が不明確であることが多く,段落と文との区別がない場合がある.twitterにおけるツイートの集合を章にまとめたような構造である. 文中(行内)には,強調,読み表示などの論理要素が置かれることは少なく,ハイパリンクのリンク端もない.奥付はなく,書誌情報は表紙に含まれることが多い.章または節に見出しは付くが,段落見出しはない.
このような極めて簡素な論理構造を表示する文書スタイルも極めて簡素であり,次のような特徴をもつ.

|
| 図1 行間スペースの大きさに対応する行間識別子 |
これらを要するに,小画面へ強い制約の中で著者の意図を読者に伝え易くする文書スタイルが模索されているが,スペースを多用するなどの小画面への適性に反するスタイルの利用が見られる.そこで画面サイズとフォントに関する制約の中で,さらに望ましい文書スタイルオブジェクトの検討を行った.ここで提案するスタイルオブジェクトは次のとおりである.
ケータイを読書端末とする電子出版物配信が普及し始め,ケータイ向け電子書籍市場が電子書籍市場において大きな割合を占めている.ケータイ向け電子書籍の中でも大きな割合を占めるジャンルがコミック(静止画マンガ)である.
印刷物書籍の中で発達した従来のコミックは,小説などよりかなり大きな版面を使っている.そのコミックをケータイの小型画面表示を前提として配信するためには,制作側だけでなく読者側の歩み寄りも少なくない.しかし幼少期からケータイに接してきた世代が,時間と場所を選ばずに情報通信を行う最も身近なツールとしてケータイを利用し,それをコミックの閲覧にも適用した結果のケータイコミックであれば,既存のコミック文化に対する既成概念なしに小型画面表示が受け入れられている可能性も高い.
小型画面表示の中でのコミックのコマを単位とする表示に関しては,電子書籍のスタイルオブジェクトにとって次のような新たなユーザ要求が提起されている.

|
| 図2 吹き出しを用いない台詞 |
そこで従来のコミックの電子化の過程で比較的容易な拡張によって実装が可能と思われる次のスタイルオブジェクトを提案し,ケータイの画面上でシミュレーションを行って,その有用性を確認した.
(1) 吹き出しを用いない台詞
吹き出しは背景画面が隠されるだけでなく,文字サイズが小さくなりがちであり,必ずしも小型画面表示には適さない.そこで,台詞発話者画像の上に台詞文字列を重ねて,その行を行進行方向の反対方向に動かす(図2参照).行内文字列が長い場合には,限定文字数の文字列を行方向の反対方向に走らせることも可能である.

|
| 図3 思考,発想の内容表示 |
(2) 思考,発想の画像表示
思考,発想を想起する過程に合わせて,思考,発想の内容を時間的に順次大きく,または順次明瞭に表示することによって,思考,発想らしさを表現する(図3参照).
(3) 前後コマの縮小表示
前後のコマと着目コマとの連続性を明確にするため,前後コマを縮小表示して着目コマの近くに置く.
出版業界においては,コミック(静止画マンガ)とアニメ(動画マンガ)とを明確に区別するため,コミックに対して動画的要素を導入することには積極的ではなかった.しかしコミック作家の新たな発想を支援し,コミックジャンルの広がりを可能にするため,コミック表現に時間的要素を導入したマルチメディアプレゼンテーションを提案し,いくつかの時間的要素とその効果について検討を行った[10].
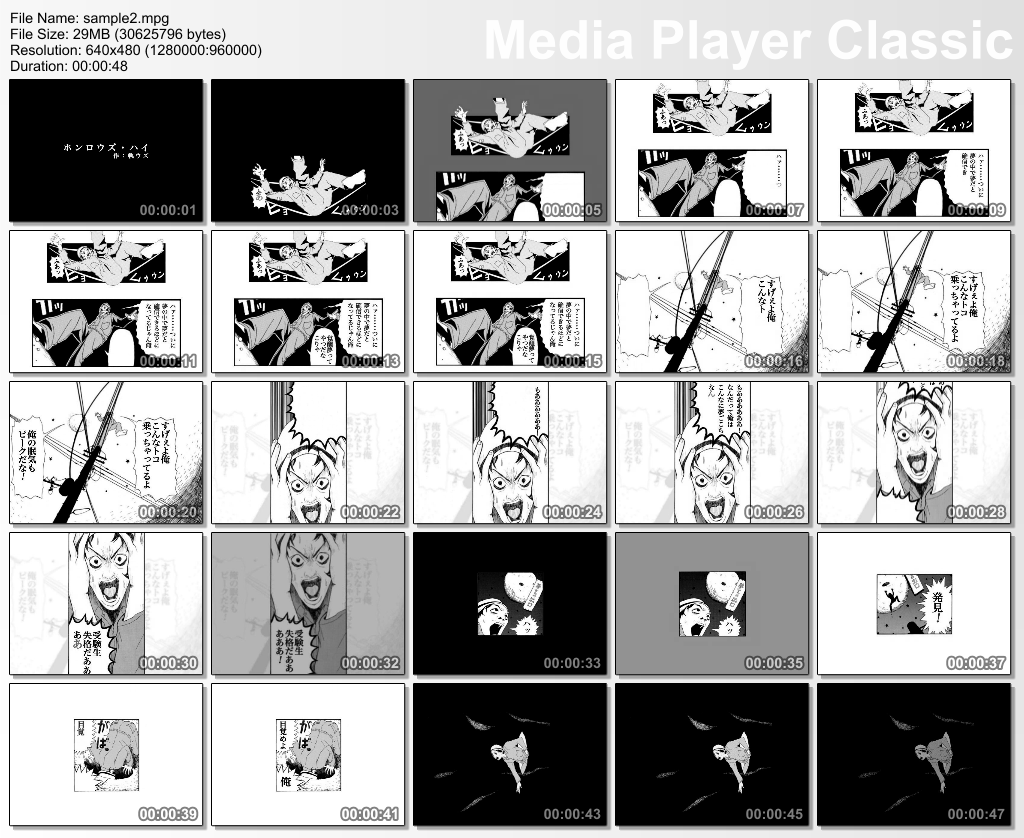
コミックのマルチメディアプレゼンテーションの一つとして,これまで雑誌等の印刷物メディアの紙面に描かれたコミックの要素に時間的変化を与えたものがある.つまりコミックをコマ毎に分割し,時間的にコマに位置を変化させたり,吹き出しの文字を動かすなどして映像化させる.ケータイアプリケーションなどにあるコミック回覧アプリケーションにも類似している.
映像化に伴い,時間経過と共に多様な効果が得られる.この時間的要素を

|
| 図4 コミックのマルチメディアプレゼンテーション |
前述の2, 3, 4のトピックに関連して,次の検討も行われた.
高齢者人口の増加とともに高齢者の生活環境向上への配慮が強く求められ,文書の閲覧に関しても高齢者を配慮が求められている.フォントに関しては,UD(ユニバーサルデザイン)フォントが開発されて,この社会的要求への充足が検討されているが,文書の閲覧は文字だけを読むことではななく,表示メディア上に配置された文字列を読むことになり,組版,レイアウト等の文書スタイルとして高齢者対応の配慮が求められる.
類似の社会的要求としてアクセシビリティがあり,W3Cはウェブ文書およびそれを扱うブラウザ等に関して規定を設け,アクセシビリティの実現を図っている.このアクセシビリティは,障害を越えてより広範囲の人に対してアクセス可能にするという点では高齢者の生活環境向上への配慮を含むが,視覚的表示が受け入れられなければ,聴覚的表示等に変えて表示するという表示メディア変更までを含む広範囲なアクセス容易性を求める.
ここでは,代替表示メディアを使わずに,視覚的表示メディアの範囲内で高齢化による視力等の認知能力の低下に対しても対応可能性の向上を求める.
最近のマルチメディア文書においては,単純なスクロールまたは走行文字列に止まらす,マルチメディア文書ならではの特殊効果を狙った複雑に動くフォントが使われ始めている.このような文書については現状では,可視化処理を終えたnon-revisable formでの動画像としての交換しか行われていないが,普及とともにrevisable formでの交換が求められることは必定であり,CSS3フォント関連機能としての対応も望まれる.
W3C(World Wide Web Consortium)で検討が進められているCSS3に対するフォント指定機能への拡張については,CSSをサポートするブラウザベンダ等でも独自の検討が進められ,実装も行われている.多様な利用者要求をCSS3の規定にどこまで盛り込むかについては,標準化戦略の視点での議論が必要であるが,ここでは,これまでの印刷文書の中で使用されてきたフォントの扱いを可能にするCSSフォント拡張属性を検討し,さらに電子的表示メディアの利用を前提とするマルチメディア文書の中で求められるフォントに関する新たな属性追加を調査する.この検討は,今後のXSLの検討にも有効である.
電子的表示メディアにおいては,文字列の表示もtime-variantであることができ,つまり次のような表示が可能である.
この(1)はこれまでにもコンピュータ表示画面での各種コンテンツの表示に利用されており,特に画面サイズの制約の厳しいケータイでの表示に不可欠な機能である.(2)は,以前から電光掲示板やテレビのテロップなどに使われ,新幹線の車両内表示としても馴染みが深い.(1), (2)は共に広い面に表示された文字列文書を,狭い覗き窓を移動しながら読むことと等価であり,窓の大きさを小さくするほど周辺部分(全貌)を把握できなくなる.特に単一行だけの(2)の表示では,構造化文字列に伴う論理構造としての見出し,段落などをどのよう区別して表示するかが課題となる.あまり複雑な論理構造の表示は困難であるが,適切なフォーマティングオブジェクトの開発と利用によって,ある程度までの論理構造の分離表示は可能であり,ケータイアプリケーションの広がりを期待できる.
ここでは,最も単純な(2)で用いるためのフォーマティングオブジェクトに着目して,従来の事例を整理し,段落,見出しだけでなく,リスト,強調要素などの構造を識別し易くするためのフォーマティングオブジェクトの指針を検討する.さらに周辺部分の把握をある程度可能にするための拡張走行文字列を提案する.
電子的表示に適したスタイルオブジェクトをさまざまな視点に立っての提案し検討した内容を示した.これらを系統的に整理して,表示装置の機能,目的,表示内容とに応じて適切なスタイルオブジェクトを選択できるような指針をまとめることが望まれる.この指針は,ここで取り上げた電子書籍だけでなく,電子化博物館のようなマルチメディアデータベースのコンテンツをレビューする環境にも適用できよう.