
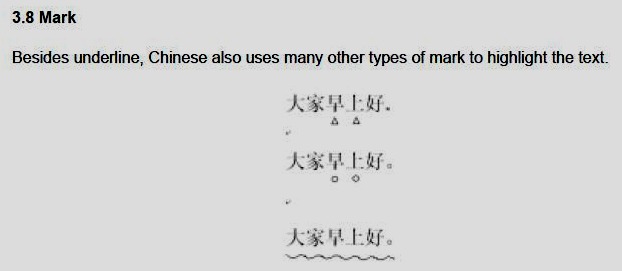
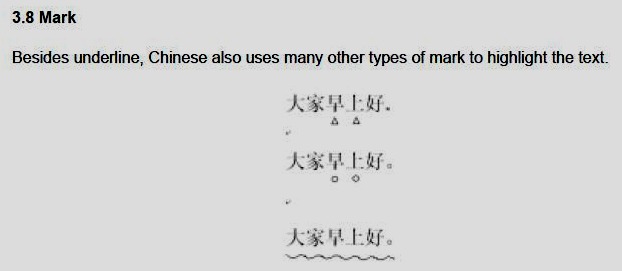
図1 多様な圏点シンボル
画像電子学会 第248回研究会
2009-11-27
新宮 宏規†小町 祐史‡ |
大阪工業大学情報科学部, 〒573-0196 枚方市北山 1-79-1
E-mail: †e1c06063@info.oit.ac.jp, ‡komachi@y-adagio.com |
あらまし CSSにおけるフォント指定機能をレビューし,これまでの印刷文書におけるフォント利用者要求の充足,およびマルチメディア文書における新たなフォーマティングオブジェクトで求められるフォント機能の充足を目的として,CSSフォント属性およびCSSフォント関連属性の拡張案を提案する。
キーワード CSS,段階スタイルシート,フォント,フォント属性,フォント指定機能拡張
Hiroki SHINMIYA†Yushi KOMACHI‡ |
Faculty of Information Science and Technology, Osaka Institute of Technology, | E-mail: †e1c06063@info.oit.ac.jp, ‡komachi@y-adagio.com |
Abstract Some extensions to CSS font specification and related functionalities are proposed to satisfy user requirements provided by a conventional publisher and multimedia document creator. The proposed CSS properties can support a complicated composition on a paper and a new multimedia formatting on a display.
Keywords CSS, cascading style sheets, font, font propertty, extension to font specification
簡潔なWeb文書のスタイル指定を目的として開発されたCSSは,その普及とともにページ概念を導入し,XSLに相当するスタイル指定機能をもつようになった[1][2][3]。その結果,Web文書だけでなく従来の印刷文書による出版文化の中で使われてきた多様なフォントの扱いが求められ,CSS3フォント属性の拡張が検討されている。[8]
Webの背景には電子的表示メディアの普及があり,電子メディア上に可視化し表示する文書に関しては,これまでのフォーマティングオブジェクトに対する見直しと新たなフォーマティングオブジェクト(たとえば可動フォーマティングオブジェクト,ハイパリンク端など)の開発が求められ[9][10],そこに用いるフォントについても新たな属性追加が求められる[11]。
最近のマルチメディア文書においては,単純なスクロールまたは走行文字列[10]に止まらす,マルチメディア文書ならではの特殊効果を狙った複雑に動くフォントが使われ始めている[12]。このような文書については現状では,可視化処理を終えたnon-revisable formでの動画像としての交換しか行われていないが,普及とともにrevisable formでの交換が求められることは必定であり,CSS3フォント関連機能としての対応も望まれる。
W3C(World Wide Web Consortium)で検討が進められているCSS3に対するフォント指定機能への拡張については,CSSをサポートするブラウザベンダ等[4][8]でも独自の検討が進められ,実装も行われている。多様な利用者要求をCSS3の規定にどこまで盛り込むかについては,標準化戦略の視点での議論が必要であるが,ここでは,これまでの印刷文書の中で使用されてきたフォントの扱いを可能にするCSSフォント拡張属性を検討し,さらに電子的表示メディアの利用を前提とするマルチメディア文書の中で求められるフォントに関する新たな属性追加を調査する。この検討は,今後のXSLの検討にも有効である。
CSS3におけるフォント指定機能は表1のように整理される[2]。
表1 CSS3におけるフォント指定機能
| Name | Values | Initial | Applies to | Inh. | Percentages | Media groups |
|---|---|---|---|---|---|---|
| 'font' | [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | see individual properties | all elements and generated content | yes | allowed on 'font-size' and 'line-height' | visual |
| 'font-effect' | none | emboss | engrave | outline | none | all elements and generated content | yes | N/A | visual |
| 'font-emphasize' | <'font-emphasize-style'> || <'font-emphasize-position'> | see individual properties | all elements and generated content | yes | N/A | visual |
| 'font-emphasize-position' | before | after | before | all elements and generated content | yes | N/A | visual |
| 'font-emphasize-style' | none | accent | dot | circle | disc | none | all elements and generated content | yes | N/A | visual |
| font-family' | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family> | none] | depends on user agent | all elements and generated content | yes | N/A | visual |
| 'font-size' | <absolute-size> | <relative-size> | <length> | <percentage> | medium | all elements and generated content | yes, the computed value is inherited | refer to parent element's font size | visual |
| 'font-size-adjust' | <number> | none | none | all elements and generated content | yes | N/A | visual |
| 'font-smooth' | auto | never | always | <absolute-size> | length | auto | all elements and generated content | yes | N/A | visual |
| 'font-stretch' | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | normal | all elements and generated content | yes | N/A | visual |
| 'font-style' | normal | italic | oblique | normal | all elements and generated content | yes | N/A | visual |
| 'font-variant' | normal | small-caps | normal | all elements and generated content | yes | N/A | visual |
| 'font-weight' | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | normal | all elements and generated content | yes | N/A | visual |
'font-emphasize-style'プロパティは,主として東アジアのテキストにおけるline heightに適用される強調(いわゆる圏点)のためにシンボルとしてプロパティ値 accent記号, dot, 白抜きcircle, 中黒discを用意し,さらに'font-emphasize-position'プロパティを用いて,シンボルの位置を行進行方向のbeforeまたはafterというプロパティ値によって指定可能にしている。
しかし例えば図1に示す[5]ように,圏点にはもっと多様なシンボルが利用される。さらに,ISO/IEC 9541-1[6]に規定されるとおり,圏点の位置は行進行方向の前後だけでなく,行の基点からのオフセット値で指定することが望まれる。

図1 多様な圏点シンボル
この拡張案をCSSの記法で示すと次のようになる.
Name: 'font-emphasize-style'
Value: none|accent|dot|circle|disc|exotic1|exotic2|exotic3
(備考: exotic1, exotic2, exotic3の内容については,今後の検討課題とする。)
Initial: none
Name: 'font-emphasize-position'
Value: before-near|before-regular|before-far|after-near|after-regular|after-far
Initial: before-regular
'font-style'プロパティで与えられるnormal, italic, obliqueとは別に,特殊なフォントスタイルとして,仮想ボディの中心に対する回転,または鏡像を用いることがある。図2に示すような固有名詞の表記だけでなく,縦組でL-to-Rの表記方向の中でのT-to-Bの表記などに利用される。

|

|
この拡張案をCSSの記法で次に示す。<angle>は仮想ボディの中心に対する回転角度を指定する。角度でについてはCSS2[1]の4.3.7を参照されたい。
Name: 'font-rotate'
Value: <angle>
Initial: 0
Applies to: all elements and generated content
Inherited: No
Percentages: N/A
Name: 'font-mirror'
Value: normal | mirror
Initial: normal
Applies to: all elements and generated content
Inherited: No
Percentages: N/A
文献[8]では,XSLのプロパティをそのままCSSに導入する拡張プロパティの中でフォントに関連するものとして行継続マークのフォント指定に関するプロパティ項目が提案されている。
この拡張案をCSSの記法で次に示す。
Name: 'line-continued-mark-font-family'
(備考: 行継続マークのフォントファミリを指定)
Value: [[<family-name> | <generic-family>],]* [<family-name> | <generic-family>] | inherit
Initial: depends on the current line area
Applies to: all block-level formatting objects
Inherited: yes
Percentages: N/A
Name: 'line-continued-mark-font-size'
(備考: 行継続マークのフォントサイズを指定)
Value: <absolute-size> | <relative-size> | <length> | <percentage> | inherit
Initial: depends on the current line area
Applies to: all block-level formatting objects
Inherited: yes
Percentages: refer to the font size
Name: 'line-continued-mark-font-style'
(備考: 行継続マークを斜体にするかどうかを指定)
Value: normal | italic | inherit
Initial: depends on the current line area
Applies to: all block-level formatting objects
Inherited: yes
Percentages: N/A
Name: 'line-continued-mark-font-weight'
(備考: 行継続マークのフォントの太さを指定)
Value: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit
Initial: depends on the current line area
Applies to: all block-level formatting objects
Inherited: yes
Percentages: N/A
ISO/IEC 9541-1(JIS X 4161)では,属性DSNSIZE, MINSIZE, MAXSIZEによって,デザイン供給者がフォントリソースの推奨ボディサイズの範囲を設定できる。CSSにおいても,この下限設定を行えるようにすることが望まれている[13]。
この要求に応える拡張案をCSSの記法で次に示す。
Name: 'overflow-condense-limit-font-size'
(備考: overflow-condense="font-size"における下限のフォントサイズを指定)
Value: <length> [ visible | hidden | scroll | error-if-overflow | repeat ] | inherit
Initial: TBD
Applies to: all elements and generated content
Inherited: yes
Percentages: N/A
Name: 'overflow-condense-limit-font-stretch'
(備考: overflow-condense="font-stretch"における下限のフォントサイズを指定)
Value: [ <number> | <percentage> ] [ visible | hidden | scroll | error-if-overflow | repeat ] | inherit
Initial: TBD
Applies to: all elements and generated content
Inherited: yes
Percentages: N/A
5.1〜5.4に示す文献[11]で提案されたマルチメディア拡張(ISO/IEC 9541の記法による)を,CSSの規定にどのように導入するかを今後の課題として残している。
各グリフの大きさはグリフメトリクス属性の属性EXTで与えられる。そこで,動くグリフに関する時変EXT属性(t-ext-property)は,次のように定義される。
フォントの時変姿勢は,記述属性POSTUREを対象グリフに関するグリフメトリクス属性として再定義し,そこに次のように時間パラメタを与えることで記述できる。
フォントの時変の太さは,記述属性WEIGHTを対象グリフに関するグリフメトリクス属性として再定義し,そこに次のように時間パラメタを与えることで記述できる。
色はグリフ形状表現が規定する形状表現方式に依存する。これまでにType 1 Glyph Shapes, Type 2 Glyph Shapes, Open Type 3 Glyph Shapesが規定の対象となっているが,表示色に関する属性は新たに定義する必要がある。
回転については,姿勢と同様に回転の角度を既定するとともに,新たに回転の中心を定義する必要がある。
W3Cで検討が続いているCSSにおけるフォント指定機能をレビューし,それに対する幾つかの拡張案を,これまでの印刷文書におけるフォント利用者要求の充足,およびマルチメディア文書における新たなフォーマティングオブジェクトで求められるフォント機能の充足としての視点で提案した。これら以外にも多くのフォント属性の拡張要求があり,さらに継続して検討するとともに,W3Cの関連グループのメンバとの議論が望まれる。
本提案に際しては,日本規格協会の情報技術標準化研究センター(INSTAC)に設けられた"個人化情報交換のための標準化調査研究委員会"の作業グループ2(WG2)において,XSLのJIS化と,XSLおよびCSSの拡張/実装とを検討している藤島雅宏(アンテナハウス),藤島雅宏(イー・エイド)両委員の議論とサジェションをいただいた。ここに記して謝意を表したい。