3 適合性(要件及び勧告)
ここでは, CSS2の形式的な規定から始める。まず,文書作成者,利用者及び実装者の間での取決めを示す。
この標準情報(TR)の原規定における"MUST",
"MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", 及び"OPTIONAL"のキーワードは,
RFC 2119 ( [RFC2119]を参照)に示すとおりに解釈され,この標準情報(TR)もそれに従う。しかし,原規定では,読み易さのために,これらの語はすべて大文字で現われてはいない。
この規定は,文書作成者及び利用者エージェントに対して,望ましい実施を勧告する。これらの勧告は規定ではなく,この規定との適合性はその実現に依存しない。これらの勧告は, "...を推奨する", "...を奨める", という表現,又はそれに似た言い回しを含む。
- スタイルシート
(Style sheet)
- 文書の表示を指定する文の集合。
スタイルシートは, 三つの異なる出展, つまり文書作成者, 利用者, 及び利用者エージェントをもち得る。これらのソースの相互作用は,段階化及び継承の節で記述する。
- 妥当なスタイルシート
(Valid style sheet)
- スタイルシートの妥当性は, スタイルシートに使用されるCSSの水準に依存する。
妥当なすべてのCSS1スタイルシートは, 妥当なCSS2スタイルシートとする。しかし,
CSS1からの変更の中には,少数のCSS1スタイルシートがCSS2においてわずかに異なるセマンティクスをもつことを意味するものがある。
妥当なCSS2スタイルシートは, CSS2の文法に従って書かれなければならない。さらに,妥当なCSS2スタイルシートは, この規定で定義する@規則,特性名及び特性値だけを含まなければならない。不正な(妥当でない)@規則, 特性名又は特性値は, 妥当でないものとする。
- ソース文書
(Source document)
- 一つ以上のスタイルシートが参照する文書。これは, 文書を要素のツリーとして表現する言語で符号化される。各要素は,要素の型を指定する名前,オプションである数多くの属性, 及び(空のこともある)内容から構成される。
- 文書言語
(Document language)
- HTML又はXMLアプリケーションなどの,ソース文書の符号化言語。
- 要素
(Element)
- (SGML用語,[ISO8879]参照)。 文書言語の主要な構文構成子。
CSSスタイルシート規則のほとんどは,これらの要素の名前(HTMLに関しては"P", "TABLE", "OL"など)を使用して,それらの要素にレンダリング情報を指定する。
-
置換要素
(Replaced element)
- CSSフォーマッタがその実寸法だけを知る要素。
HTMLでは,IMG, INPUT, TEXTAREA, SELECT及びOBJECTの要素が, 置換要素の例であり得る。例えば,IMG要素の内容は,"src"属性が指定する画像によって置換されることが多い。
CSSは, 実寸法をどのように検出するかを規定しない。
- 実寸法
(Intrinsic dimensions)
- 環境によって決まるのではなく,要素自体によって定義される幅及び高さ。
CSS2では,すべての置換要素が, そして置換要素だけが, 実寸法で現われるとする。
- 属性
(Attribute)
- 要素に関連する値で,名前及び関連する(テキストの)値から構成される。
- 内容
(Content)
- ソース文書の中で要素と関連する内容。すべての要素が内容をもつわけではなく,その場合,要素は空と言う。
要素の内容は,テキストを含んでよく,多くの下位要素を包んでもよい。その場合,
要素をそれらの下位要素の親と言う。
-
レンダリングされた内容
(Rendered content)
- 関連するスタイルシートに従ってレンダリングされた後の要素の内容。
置換要素のレンダリングされる内容は,
ソース文書の外からくる。レンダリングされる内容は,HTMLの"alt"属性の値などの要素の代替テキストであってもよく, 箇条記号,番号付けなどの,スタイルシートが暗黙的又は明示的に挿入する項目を含んでもよい。
-
文書ツリー
(Document tree)
- ソース文書の中に符号化される要素のツリー。このツリーの各要素は,一つだけの親をもつが,
ルート要素は例外であって,親はない。
- 子
(Child)
- 要素Bが要素Aの親である場合に限り,要素Aを要素Bの子と言う。
- 子孫
(Descendant)
- (1) 要素Aが要素Bの子である場合,又は(2) 要素Aが, 要素Bの子孫である要素Cの子である場合のどちらかの場合に,要素Aを要素Bの子孫と言う。
- 先祖
(Ancestor)
- 要素Bが要素Aの子孫である場合に限り,要素Aを要素Bの先祖と言う。
- 兄弟
(Sibling)
- 要素B及び要素Aが同じ親要素を共有する場合に限り,要素Aを要素Bの兄弟と言う。文書ツリーにおいて, 要素Aが要素Bの前に現われる場合,要素Aを兄とする。
文書ツリーにおいて, 要素Bが要素Aの後に現われる場合は,要素Bを弟とする。
- 兄要素
(Preceding element)
- (1) 要素Aが要素Bの先祖である場合,又は(2) 要素Aが要素Bの兄である場合,及びその場合に限り,要素Aを要素Bの兄要素と言う。
- 弟要素
(Following element)
- 要素Bが要素Aの兄要素である場合に限り,要素Aを要素Bの弟要素と言う。
- 文書作成者
(Author)
- 文書作成者は,文書及び関連するスタイルシートを書く人である。
作成ツールは, 文書及び関連するスタイルシートを生成する。
- 利用者
(User)
- 利用者は,文書及びそれが関連するスタイルシートを閲覧したり,聞いたり,又は別の方法で使用するために,利用者エージェントと対話する人である。利用者は, 個人的な好みを符号化する個人的なスタイルシートを提供してよい。
- 利用者エージェント(UA)
(User agent (UA))
- 利用者エージェントは,文書言語で書かれた文書を解釈し,この規定の条件に従って
関連するスタイルシートを適用するすべてのプログラムとする。
利用者エージェントは, 文書を表示し,文書を音読し,文書の印刷を指示し,文書を他のフォーマットに変換してもよい。
HTMLで符号化されたソース文書の例を次に示す。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<TITLE>My home page</TITLE>
<BODY>
<H1>My home page</H1>
<P>Welcome to my home page! Let me tell you about my favorite
composers:
<UL>
<LI> Elvis Costello
<LI> Johannes Brahms
<LI> Georges Brassens
</UL>
</BODY>
</HTML>
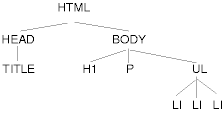
これは, 次のツリーになる。
HTMLの定義に従って,HEAD要素は,構文解析によって推論され,HEADタグが文書ソースになくても,文書ツリーの一部となる。同様に,パーサは,</P>タグ及び</LI>タグがソースになくても,P及びLIがどこで終了するかがわかる。
ここでは,CSS2規定だけとの適合性を定義する。適合のために,利用者エージェントに多様な機能集合の実装を要求し得るCSSの別の水準が, 将来現われてもよい。
一般に, この規定への適合性を主張する利用者エージェントは, 次の点を遵守しなければならない。
- a) 一つ以上のCSS2 メディア型をサポートしなければならない。
- b) 各ソース文書について, サポートされるメディア型に適した関連するスタイル
シートをすべて検索してみなければならない。
ネットワークエラーなどのために,関連するスタイルシートをすべて検索できない場合は,
検索可能な関連スタイルシートを使用して,文書を表示しなければならない。
- c) この規定に従って,スタイルシートを構文解析しなければならない。
特に,@規則,ブロック,宣言及び選択子(CSS2の文法を参照)を認識しなければならない。
サポートされるメディア型に適用する特性を利用者エージェントが見つけると,
利用者エージェントは,特性定義に従って値を構文解析しなければならない。
これは, 利用者エージェントが妥当な値をすべて許容し,妥当でない値をもつ宣言を無視しなければならないことを意味する。利用者エージェントは,サポートされないメディア型に適用する規則を無視しなければならない。
- d) 文書ツリーの各要素については,特性の定義並びに段階化及び継承の規則に従って,値を適用可能なすべて
の特性に割り当てなければならない。
- e) ソース文書が,HTML 4.0 [HTML40]における"代替"キーワードなどの代替スタイルシートを伴なう場合は,UAは, 利用者にこれらのスタイルシートから一つを選択させ,選択されたスタイルシートを適用しなければならない。
しかし,すべての利用者エージェントがすべての点を遵守しなければならない
わけではない。
- スタイルシートを入力する利用者エージェントは,
a)〜c)を尊重しなければならない。
- 作成ツールは, 妥当なスタイルシートの出力だけを要求される。
- 関連するスタイルシートをもつ文書をレンダリングする利用者エージェントは,a)〜e)を尊重し,この規定で示すメディア固有の要求に従って文書をレンダリングしなければならない。利用者エージェントが要求する場合,値は近似してもよい。
利用者エージェントが色をモノクロのモニタ又はページにレンダリングできないなどの,特定の装置の制限によって,この規定の一部を利用者エージェントが実装できないことは,非適合を意味しない。
この規定は,利用者エージェントが利用者に対して利用者のスタイルシートを指定可能にすることを推奨する。
一般にこの規定は,利用者エージェントのためのエラー処理の振る舞い(URIによって指定される資源を見つけられないときに利用者エージェントがどう振る舞うかなど)を規定しない。
しかし, 利用者エージェントは,構文解析エラー処理のための規則を遵守
しなければならない。
利用者エージェントはエラー条件を処理する方法を変更してもよいため,文書作成者及び利用者は, 固有のエラー回復の振る舞いに依存してはならない。
分離したファイルに存在するCSSスタイルシートは,符号化情報([HTML40], 5.参照)を伴うバイト列としてインタネットに送出される。
メッセージ実体と呼ばれる転送の構造は,RFC 2045及びRFC 2068([RFC2045]及び[RFC2068]を参照)によって定義される。 "text/css"の内容型をもつメッセージ実体は, 独立のCSS文書を表現する。"text/css"内容型は, RFC 2138([RFC2318])によって登録されている。