
5.は,SMIL 2.0 レイアウトモジュールを定義する。レイアウトモジュールは,BasicLayoutモジュールと,BasicLayoutモジュールの上に構築される追加機能をもつ三つのモジュール(AudioLayoutモジュール,MultiWindowLayoutモジュール及びHierarchicalLayoutモジュール)とから構成される。これらのモジュールは, 視覚的レンダリング面上でのメディア要素の位置決めを考慮し,音量の制御を考慮する要素及び属性を含む。これらの要素及び属性はモジュールの中で定義されるので,他のマーク付け言語の設計者は,その言語にこの機能を含めるかどうかを選ぶことができる。したがって,他のSMILモジュールを組み入れる言語設計者は,十分なレイアウト機能が既に存在する場合,レイアウトモジュールを含める必要はない。
このモジュールの機能は,[SMIL10]のレイアウト機能と本質的に同一とする。
SMIL 1.0に類似して,SMIL 2.0 BasicLayoutモジュールは,視覚的レンダリング面における区域にメディア要素を編成するためのレイアウトモデルを含む。そのlayout要素は,レンダリングされたメディア要素がレンダリングされる区域の集合を宣言するために,文書headの中で使用される。メディア要素は, それらがregion属性を用いてどの区域にレンダリングされるかを宣言する。
各区域は, top,left,height,width, backgroundColorなどのCSS2互換特性をもつ。layout要素のtype属性によって定義される構文を使用して, これらの特性を宣言できる。この方法で,メディアレイアウトは, SMILの基本的なレイアウト構文又はCSS2構文のどちら(これらが機能的に同一でないことに注意)を使用して,記述されることが可能になる。他のレイアウト型も可能とする。
例えば,SMIL BasicLayoutモジュールを使用して, 場所"15,20"に, "r"というidをもち, 幅100画素, 高さ50画素の区域を記述する。
<layout> <region id="r" top="15px" left="20px" width="100px" height="50px"/> </layout>
CSS2構文を使用して, 同じ区域を生成する。
<layout type="text/css">
[region="r"] { top: 15px; left: 20px; width: 100px; height:50px; }
</layout>
ここで宣言された区域の中にメディア要素を表示するために, メディア要素のregion属性として区域のidを指定する。
<ref region="r" src="http://..." />
さらに,実装は,直接的にメディアレイアウトを設定するために, CSS構文の使用を許可することを選択してよい。これは, メディア要素にレイアウト特性を設定するために, 選択子構文を使用することによって実行され得る。例えば,前述の例と同じ大きさ及び同位置の長方形に, すべてのビデオ要素及び画像要素を表示する。
<layout type="text/css">
video, img { top:15px; left:20px; width:100px; height=50px; }
</layout>
SMILのswitch要素などの制御構造の中で, それぞれ異なる型の複数レイアウトモデルを指定できることに注意すること。実装によってサポートされる型をもつ最初のレイアウトが, 使用されるレイアウトになる。
5.3.1は, SMIL BasicLayoutモジュールの機能を構成する要素及び属性を定義する。
layout要素は, 文書本体の要素がどのように抽象レンダリング面(視覚的レンダリング面又は音響的レンダリング面のどちらか)に位置決めされるかを決定する。
宣言されたレイアウトのどれかが文書中で使用される前に,layout要素が現れなければならない。存在する場合には,layout要素は, 文書のhead節に現れなければならない。文書がlayout要素を含まない場合には,body要素の位置決めは, 実装に依存する。
SMIL 2.0 BasicLayoutを含むプロファイルは,SMIL 2.0 BasicContentControlモジュールもサポートすることが, 推奨される。それで文書は,SMILのswitch要素の中に幾つかのlayout要素を含むことによって,複数の別のレイアウトをサポートできる。これは, 異なるレイアウト言語を使用して, 文書のレイアウトを記述するのにも使用できる。SMIL BasicContentControlモジュールにおけるシステム試験属性のサポートは,制作者のより大きな柔軟性及び利用者のアクセシビリティをも可能にする。
空のレイアウト要素<layout></layout>を選択することによって,デフォルトレイアウト値は, すべてのレンダリング可能な要素に割り当てられる。文書がlayout要素を含まない場合,メディア要素の位置決めは, 実装に依存する。
要素属性
レイアウト要素のtype属性が値"text/smil-basic-layout"をもつ場合,それは, 次の要素を含んでよい。
BasicLayoutモジュールを組み入れる言語は,どの追加要素が子どもとして許可されるかを定義する必要がある。layout要素のtype属性が別の値をもつ場合,要素は, 文字データを含む。
区域要素は, メディアオブジェクト要素の位置,大きさ及び拡大縮小を制御する。
次の素片例では,テキスト要素の位置は, レンダリングウィンドウの上の境界から5画素の距離に設定される。
<smil xmlns="http://www.w3.org/2001/SMIL20/"> <head> <layout> <root-layout width="320" height="480" /> <region id="a" top="5" /> </layout> </head> <body> <text region="a" src="text.html" dur="10s" /> </body> </smil>
top, bottom, left及び rightの属性によって指定されるとおり, 区域の位置は, 親要素によって定義される親ジオメトリに常に相対的とする。SMIL BasicLayoutモジュールについては, すべての区域要素は, それらの直接の親としてレイアウト要素をもたなければならなず, 区域位置は, 兄弟のroot-layout要素で宣言される根ウィンドウに相対的に定義される。区域の本来的な大きさは, 親ジオメトリの大きさに等しい。
区域の大きさが, width属性及びheight属性によって指定されるとおり, "%"の記法で相対的と宣言される場合,区域の大きさは, 親ジオメトリの大きさに相対的とする。絶対画素値として宣言される大きさは,その絶対値を保持する。
区域の大きさ属性と, 区域の位置属性(width, height, bottom, left, right及び top)との間の矛盾は,次に詳述されるplaceholder要素に関する規則に従って, 解決される。区域の位置属性及び大きさ属性のデフォルト値は, autoと指定される。置換された要素と置換されない要素との間に区別がない場合,この属性値は, [CSS2]における意味と同じ意味をもつ。
placeholder要素は, 本来的な幅又は高さをもたない要素であるが,幅及び高さをもつ境界付けボックスをもつ。SMIL BasicLayout区域は, placeholder要素とする。placeholder要素は, 境界付けボックスにクリップされる。
水平の大きさを決定する式を次に示す。
bbw (bounding-box-width) = left + width + right
これらの三つのパラメタのそれぞれが"auto"の値又は"auto"でない定義された値のどちらかをもつことができると,次の8とおりの可能性がある。
属性値 |
境界付けボックスにクリップする前の結果 |
||||
| left | width | right | left | width | right |
| auto | auto | auto | 0 | bbw | 0 |
| auto | auto | defined | 0 | bbw - right | right |
| auto | defined | auto | 0 | width | bbw - width |
| auto | defined | defined | bbw - right - width | width | right |
| defined | auto | auto | left | bbw - left | 0 |
| defined | auto | defined | left | bbw - right - left | right |
| defined | defined | auto | left | width | bbw - left - width |
| defined | defined | defined | left | width | bbw - left - width |
垂直の属性の height, bottom及び topは, 同様に解決される。垂直の大きさを決定する式を次に示す。
bbh (bounding-box-height) = top + height + bottom
これらの三つのパラメタのそれぞれが, "auto"の値又は"auto"でない定義された値のどちらかをもつことができると,次の8とおりの可能性がある。
属性値 |
境界付けボックスにクリップする前の結果 |
||||
| top | height | bottom | top | height | bottom |
| auto | auto | auto | 0 | bbh | 0 |
| auto | auto | defined | 0 | bbh - bottom | bottom |
| auto | defined | auto | 0 | height | bbh - height |
| auto | defined | defined | bbh - bottom - height | height | bottom |
| defined | auto | auto | top | bbh - top | 0 |
| defined | auto | defined | top | bbh - bottom - top | bottom |
| defined | defined | auto | top | height | bbh - top - height |
| defined | defined | defined | top | height | bbh - top - height |
要素属性
region要素は, 次の視覚的属性をもつことができる。
fitのデフォルト値は, hiddenとする。
fit属性は, それが画像, ビデオなどのように本来的な2次元の大きさをもつと, 視覚的メディアに適用されることに注意すること。それは, (HTMLの視覚的表示において, HTMLページが特定の大きさにレイアウトされた後のように) 2次元の空間的な大きさが決定されるまで, 変化する状況に対してレンダリングされ適応される視覚的メディアには適用されない。
SMIL 2.0 BasicLayout モジュールで統合されているプロファイルはregion要素におけるXML識別子を宣言する方法を与える。
root-layout要素は 順番にSMILプレゼンテーションが表示されるウインドウの大きさを決定するroot要素のレイアウト属性の値を決定する。
1より多いroot-layout要素は一つのlayout要素内で分析される場合,これはエラーであり及び,文書は表示されない。利用者エージェントによってスキップされたroot-layout要素をこれは含まない。(例えば,同封されたlayout要素は認識されていないtype又は誤評価されるテスト属性のためにスキップされた場合。)
root-layout要素のセマンティクスがSMIL1.0にある。属性root-layout要素はトップレベルプレゼンテーションウィンドウの大きさを決定する。そして,宣言している兄弟区域はこのトップレベルウインドウの中に配置される。height又はwidth root-layout要素のどちらかが指定されない場合,属性の値は実現依存する。 root-layout要素のセマンティクスは,SMIL 1.0にある。root-layout要素の属性はトップレベルのプレゼンテーションウインドウの大きさを決定し及び,宣言されている兄弟区域はウインドウのトップレベル内に配置される。root-layout要素のheight又は widthのどちらも指定されない場合,属性の値は実装依存する。
root-layout 要素は次の属性をもつことができる。
要素内容
root-layout要素は空要素とする。
root-layout要素がトップレベルregion要素の空兄弟とするという条件で,この要素はSMIL 1.0 構文をサポートする。
region属性は,どのレンダリング区域が要素に割当てられるのかを指定するために要素に適用される。属性は文書のレイアウト節内で定義された抽象的なレンダリング区域(視覚的レンダリング面又は音響的レンダリング面のどちらか)を言及する。参照された抽象的なレンダリング区域は順序における次の規則を適用することによって,決定される。
この過程がレイアウト節で定義されるレンダリング面を選択しない場合,この要素の形式特性の値はデフォルトレイアウト値によって定義される。そして,このモジュールのための統合要件の節でそれを記述する。
このモジュールを統合する言語は,どの要素がregion属性及び属性の受け継いだものをもっているのかを指定しなければならない。
SMIL 2.0 BasicLayoutモジュールはCSS2で定義される視覚的レンダリングモデルと一致していて,CSS2規定によって定義される形式特性を再利用し,新たにfit属性を導入する[CSS2]。読者は,CSS2で定義される概念及び用語をよく知っていることが期待される。
SMIL 2.0レイアウト区域は,(マウスのクリック又はハイパリンク起動といった)利用者インタフェースイベントの基本的な視覚的要素への伝達に影響する。イベントの位置がメディアよりむしろ区域の背景に対応している場合,transparentのregion背景色は,利用者インタフェースイベントが表示積重ね順序をより低く要素へ通り抜けるのを許可する。逆に非transparent背景色における区域は,イベントが表示積重ね順序をより低く要素へ通り抜けるのを許可しなくて,利用者インタフェースイベントをキャプチャするだろう。この振る舞いはregion要素によってキャプチャされた状態で利用者ーインタフェースイベントを利用する言語プロファイルの性能のものとは別々とする。
ここに指定されたそれらを越えたいくつかの要素が子どもとして許可される場合,SMIL 2.0 BasicLayoutモジュールを統合するプロファイルはlayout要素のために内容モデルを定義しなければならない。
プロファイルがXML識別子によってregion要素を言及する意図がある場合,SMIL 2.0 BasicLayoutモジュールを統合するプロファイルはregion要素におけるXML識別子を宣言する方法を提供しなければならない。この値はregion属性への理論値として使用される。プロファイルがregion要素へ言及するregionName方法を使用するだけの場合,これは要求されない。
SMIL 2.0 BasicLayoutモジュールを統合するプロファイルはどの要素がregion属性及び属性の受け継いだものをもっているかを指定しなければならない。
プロファイルによって別の方法で定義されなければ,SMIL 2.0レイアウトモジュールでリストされているレイアウト属性のデフォルト値はレイアウトセマンティクスを指定しない提示された要素に適用されるだろう。
有効なregion要素を言及しない要素はデフォルト区域を表示しない。プロファイルによって別の方法で指定されない場合,デフォルト区域は充填と定義されて,及びプレゼンテーションウィンドウの左上隅に並べられる。このデフォルト区域はすべての他のregion属性のためにデフォルト値を呈する。
SMILレイアウトモジュールにおける完全なDTDを見ること。
5.4は,SMIL 2.0 AudioLayoutモジュールによる機能を定義する。このレベルは音声レンダリング面の音量制御を提供する属性を含む。
このモジュールによる機能はBasicLayoutモジュールによる機能のトップに構築する。そして,AudioLayoutモジュールの包含のために要求された前提条件とする。
SMIL 2.0 AudioLayoutモジュールは,region要素,soundLevel上の新しい特性を経由して聴覚メディア音量の制御をサポートする。明白なsoundLevelについての区域を割り当てるマルチメディアは,与えられた相対的な音の強度でレンダリングされた音声をもつ。
この節はSMIL 2.0 AudioLayoutモジュールを作る要素及び属性を定義する。
BasicLayoutモジュールで定義されたregion要素はsoundLevel属性の追加において拡張される。
region 要素は次の聴覚の属性をもつことができる。
有効な値は負でないCSS2 百分率値とする。百分率値はメディアの記録された音量に相対して解釈される。百分率は出力対入力信号レベルの比率に解釈されて,dBに関して定義される。
信号レベルにおけるdB変化 = 20 log10(percentage-value /
100)
'0%'の設定は音無しでメディアを再生する。'100%'の値はその記録された音量(0dB)でメディアを再生するだろう。同様に,(ハードウェア制約にしたがって)音量を記録したように'200%'の値は約2倍,音の大きいメディア(6dB)を再生するだろう。デフォルト値は'100%'とする。知覚されたメディアの絶対音レベルはシステム音量設定に対し,より遠い条件であって,それは,この属性で制御することができない。
5.6は,SMIL 2.0 MultiWindowLayoutモジュールによる機能を定義する。このレベルは表示装置における多重トップレベルウインドウの創造及び制御に備える要素及び属性を含む。
このモジュールによる機能はBasicLayoutモジュールによる機能のトップに構築する。そして,MultiWindowLayoutモジュールの包含のために要求された前提条件とする。
[[SMIL 10]]及びSMIL 2.0 BasicLayoutモジュールで,各々のプレゼンテーションは指定size/shapeの単一ルートウインドウへレンダリングされる。ルートウインドウは指定メディアオブジェクトのレンダリングを管理でするのに使用されるすべての区域を含む。
この規定は多重トップレベルウィンドウの概念をサポートする。もはや単一のルートウィンドウではないので,我々は代わりにtop levelという用語を使用する。含んでいるプロファイル及び実装によってサポートされる場合,個々のトップレベルウインドウへの区域の割当ては各々のトップレベルウィンドウの独立している配置と大きさ変更を許可する。表示装置におけるトップレベルウインドウの初期の配置及びトップレベルウインドウを移転するどんな利用可能な方法も実装依存する。
単一レイアウト要素内で起こてもよいtopLayout要素の多数の例を除いて,SMIL 1.0 root-layoutウインドウと同様に同じ方でtopLayout要素についてトップレベルウインドウは宣言される。
<layout> <topLayout id="WinV" title="Video" width="320" height="240"/> <region id="pictures" title="pictures" height="100%" fit="meet"/> </topLayout> <topLayout id="WinC" title="Captions" width="320" height="60"> <region id="captions" title="caption text" top="90%" fit="meet"/> </topLayout> </layout>
この例で,一つの区域("pictures")は"WinV"へ割当てられ,もう一つの区域("captions")は"WinC"へ割当てられ,二つの区域について定義された。トップレベルウインドウの定義及び含まれた区域はより古いroot-layout要素と違って,階層構文を使用する。
トップレベルウインドウは,表示コンテナだけとして機能する。つまり,それらは臨時のsignificanceを運ばない。言い換えれば,各々のウインドウは別々の時間軸又は他のどんな時間コンテナ特性も定義しない。 どんなにたくさんのトップレベルウインドウが創造されてしまっても,まだSMILプレゼンテーションのただ一つのマスター時間軸がある。これは,別々のトップレベルウィンドウに表示されるメディアの間に同期を許可するために重要とする。
トップレベルウインドウのディスプレイは,プレーヤによって自動的に又はアプリケーションの利用者によって手動的に制御されることができる。そのウインドウに表示される要素のどれかが活性とする間,ウインドウが閉じられる事が(利用者によって)ある場合,それらの要素に関するどんな時間軸へも効果はない。しかしながら,プレーヤは,動作改善として内容をでコードしないのを選んでもよい。トップレベルウインドウを選ぶための利用者に提供される方法は実装依存とする。
SMIL 1.0の互換性において,root-layout要素はSMIL 1.0レイアウトセマンティクスをサポートし続けるだろう。新しいtopLayout要素は拡張セマンティクス及び改善,ネストされた構文をサポートするだろう。
いくつかのある区域はほとんどのあるトップレベル(又はルートレベル)ウインドウに属するだろうということにもまた注意すること。区域はroot-layoutウインドウに属しているtopLayout要素の子どもとして宣言されない。root-layout要素が宣言されなかった場合,区域はBasicLayoutモジュールのセマンティクスによって追加ウインドウに割当てられる。
この節はSMIL 2.0 MultiWindowLayoutモジュールを作る要素及び属性を定義する。
topLayout要素は子にregion要素を配置するトップレベルウインドウとして役立つことと同様にSMILプレゼンテーションがレンダリングされるウインドウの大きさを決定する。
多数のtopLayout要素が独立トップレベルウインドウを各々宣言している単一のlayout 要素内に現れてもよい。
topLayout要素の各々の例は別々のトップレベルプレゼンテーションウィンドウの大きさを決定する。そして,下降の区域はこのトップレベルウィンドウ以内及びこのウインドウの座標系に関係して配置される。
topLayoutウインドウがプレゼンテーションでopen及びcloseの場合,このモジュールもまた制御を提供する。ホスト環境へのtopLayoutウインドウの正確なマップ付けは実装依存とすることに注意すること。できる場合,実装が依存デスクトップウィンドウを"pop up"することが期待されるが,フレームを使用するような多重topLayoutsをサポートする他の方法は許可される。自動的にウインドウを開いたり閉じたりする場合,アプリケーションがWAI User Agent Guidelines[UAAG]に従うことが望ましく,ウインドウが開かれるのか閉じられるのかを警告するのかどうか利用者に選ばせ,そしてウインドウの自動に開かれる及び閉じられるのを無効にする方法を与える。
topLayout要素は次の属性をもつことができる。
topLayout要素はどんな数のregion要素を含むか,又は空とする。
単一のlayout要素内の多数topLayout要素を許可することは多数トップレベルウインドウをサポートする。
SMIL BasicLayoutモジュールで定義されるlayout要素は追加で拡張され,layout要素のtype属性が値"text/smil-basic-layout"をもっている場合,topLayout要素はlayout要素の内容モデルに追加される。
このモジュールは統合言語プロファイルに含まれてもよい二つのイベントを含む。
言語プロファイルはイベントの泡立ちの振る舞いと同様にこれらのイベントを結びつけるのに叙述的な名前を指定しなければならない。
SMIL レイアウトモジュールにおける完全なDTDを見ること。
この節はSMIL 2.0 HierarchicalLayoutモジュールによる機能を定義する。このモジュールは視覚的レンダリング面でのメディア要素の進んだ位置決めのための要素及び属性を含んでいる。そして,SMIL 2.0 BasicLayoutモジュールを構築する。
SMIL 2.0 HierarchicalLayoutモジュールは,はるかに大きい制作者制御及び柔軟性を提供する視覚的レンダリング面の区域にメディア要素を組織化するために基本レイアウトモデルを拡張している。これらの拡張はオブジェクト配置の制作者制御が批判的なあるクラスのマルチメディアプレゼンテーションにとって重要とする。
このモジュールは以下の通りとする。
- 階層的な区域の規定曹フために許可するregion要素の定義を拡張する
- 関連区域(登録要素施設)で関連した配置を制御するためにregPointという新しいレイアウト要素を導入する。
- どのように定義された登録点(登録整列施設)の設定に関係してメディアオブジェクトのプレゼンテーションを並べることができるのかを指定するregPoint及びregAlignという追加属性を含む。
- 区域(施設を置くいわゆる下位区域)の中でオブジェクトの正確な位置決めを指定するtop,bottom,left及びrightという追加属性を提供する。
- 下位区域のfit,z-index及びbackgroundColor属性を設定するために下位区域に置かれるオブジェクトを許可する。
このモジュールによる機能はHierarchicalLayoutモジュールの包含にとって要求される前提条件とするBasicLayoutモジュールにおける機能のトップに構築される。
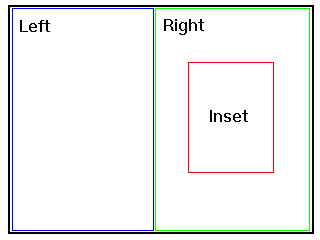
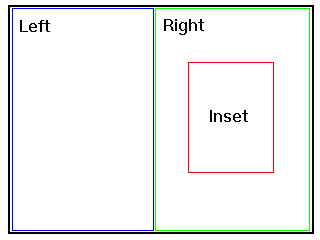
このモジュールにおける新しい特徴は階層レイアウトのサポートとする。これが他の区域の中でネストされた区域の宣言を考慮し,区域のような多くはtopLayout要素によって宣言されるトップレベルウインドウの中でレイアウトされる。例えば,次は480画素による640トップレベルウインドウ,区域"left"及び"right"(left及びrightの大きさのそれぞれを覆う)及び"right"の中央に位置付けされた階層区域"inset"を宣言する。
<layout>
<topLayout width="640px" height="480px" />
<region id="left" top="0%" left="0%"
width="50%" height="100%" />
<region id="right" top="0%" left="50%"
width="50%" height="100%">
<region id="inset" top="25%" left="25%"
width="50%" height="50%" />
</region>
</topLayout>
</layout>
レイアウト結果はこのようとする。

デフォルトで,各々の階層区域は親のz-index(depth)値を共有する。また,階層区域は自分自身のローカルz-index値を導入してもよい。この場合,共通の直接的な親についてすべての階層区域はそれらの親のz-インデックス値内でローカルz-indexを定義する。例えば,それぞれ親区域が"4"の値のz-index及び親が定義する"1"及び"2"の値のz-indexesをもっている場合,これらの各々はいっそう"4"の親のz-indexのサブ分割として扱われる。
同じz-index属性値についての二つの階層区域がオーバラップする場合, z-index processing ( BasicLayoutモジュールから)のための既存の規則は適用される。明らかに,時間優先権に関係があるという規則は保持され,z-index矛盾の場合に意味して,オーバラップで目に見えるメディアは時間内にごく最近始まったメディアをレンダリングする区域によって決定されるだろう。矛盾メディアが同時に始まった場合,SMIL文書でメディア要素の原文の順序を使用する規則が適用される。
例えば
<layout>
<root-layout width="640px" height="480px" />
<region id="whole" top="0px" left="0px" width="640px"
height="480px" z-index="5"/>
<region id="right" top="0px" left="320px" width="320px"
height="480px" z-index="4">
<region id="inset" top="140px" left="80" width="160px"
height="200px" z-index="6"/>
<region id="inset2" top="140px" left="80" width="160px"
height="200px" z-index="6"/>
<region id="inset3" top="140px" left="80" width="160px"
height="200px" z-index="7"/>
</region>
</layout>
...
<par>
<img id="A" region="whole" src="imageA.jpg" dur="10s"/>
<img id="B" region="inset" src="imageB.jpg" dur="10s"/>
</par>
<par>
<img id="D" region="inset2" src="imageD.jpg" begin="1s" dur="10s"/>
<img id="C" region="inset" src="imageC.jpg" begin="0s" dur="10s"/>
</par>
<par>
<img id="E" region="inset2" src="imageE.jpg" dur="10s"/>
<img id="F" region="inset3" src="imageF.jpg" dur="10s"/>
</par>
階層レイアウトが共通の親についての1集合の区域を定義するために施設を提供するところで,それが与えられたメディアオブジェクトが置かれる区域内のよりよい制御のための施設を提供しない。SMIL 2.0 HierarchicalLayoutモジュールはregion属性を使用してオブジェクトが置かれる場合,与えられた区域の明示的に位置どった下位区域について宣言されるメディアアイテムを許可する1集合の属性を定義することによってこの問題を解決する。これらの属性は,sub-region positioning attributesとしてまとめて参照される。下位区域はメディア要素上のregion属性で宣言される区域の子とする。下位区域位置決め理論値はregion要素上の節でプレースホルダ要素の協定に従う。
例えば,区域"d"が定義されると仮定する。
<layout> ... <region id="d" ... /> ... </layout>
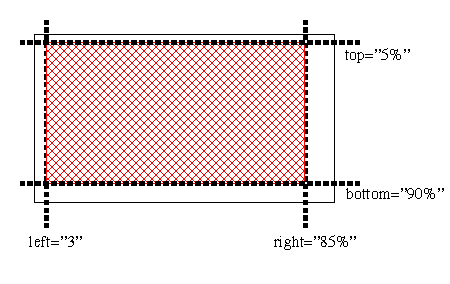
SMIL 2.0 HierarchicalLayout構文を使用して,次のコードは区域内の特定のオフセットのときに下位区域でのオブジェクトの配置を記述する。
<ref id="a" ... region="d" top="5%" left="3" />
それぞれの配置属性は参照されたメディアオブジェクトのために新しく,一時的な子区域を定義する。この場合,メディアのtop-left点がtopから5%及び区域"d"のleftから3画素表示される。そして区域"d"のright及びbottomの辺まで拡張される。
fit属性のような他のすべての配置動作は今,下位区域上で動作している。例えば次の文書素片は下位区域位置決めに使用する区域及びメディアオブジェクト参照を記述する。
<layout>
...
<region id="d" ... fit ="fill" />
...
</layout>
<body> ...
<ref src="..." ... region="d" fit="hidden"
top="5%" left="3" bottom="10%" right="15%" />
...
</body>
この例では,オブジェクトの配置のための下位区域の有効な境界は表示される値への区域の辺のtop,bottom,left及びrightを宣言することによって定義される。そして,次にfit属性によって指示された指定画像についての下位区域という結果になることを満たす。表示されるメディアオブジェクトの大きさが下位区域の結果のものより小さい場合,表示は同様であろう。

下位区域配置の使用は多くの単一使用区域を定義するのにlight-weightの代替手段として意図される。fit属性の値のすべての場合では下位区域でのオブジェクトの表示を収めるだろうが,しばしば下位区域に使用される寸法は置かれたメディアオブジェクトの寸法にマッチする。参照された区域に適用されたメディア要素における他の属性は代わりに下位区域に適用される。下位区域属性のためのデフォルト値がすべて'auto'であり,その結果デフォルトによって,下位区域は,親区域として同じ大きさ及び位置をもちながら,制作される。
下位区域属性に基づく区域内でオブジェクトのクリップの扱い規則は以下に提供される。
region要素上から異なる振る舞いを宣言するために下位区域で表示されたオブジェクト上でSMIL 2.0 HierarchicalLayoutモジュールはfit,z-index及びbackgroundColor 属性を使用する能力を含む
登録要素は区域内の点を定義すために使用されるこのモジュール内で定義された要素及びその点に関するデフォルトオブジェクトの整列アルゴリズムとする。その要素はメディアオブジェクト要素で使用され,そこでは区域及びオプションの上書き整列アルゴリズムに関連付けられる。登録要素内の配置値は百分率又は画素のどちらかとする。
登録点の使用は区域をよこぎる一貫した相対的な配置を許可する。そういうものとして,登録点はすべての単一区域外で定義される。
例えば,次のコードはSMIL 2.0 HierarchicalLayout構文を使用して,その1つは固定画素位置及び相対的な位置として定義されるもののうちの一つとする二つの登録点(id値"midPoint"及び"topMargin"について)を記述する。
<layout> <regPoint id="midPoint" top="50%" left="50%" regAlign="center" /> <regPoint id="topMargin" top="10" left="15" regAlign="topLeft" /> <region id="a" ... /> <region id="b" ... /> </layout>
この例で,id値についての登録点"midPoint"には,定義された点に関してメディアオブジェクトを中心に置くデフォルト整列アルゴリズムがある。また,id値についての登録点"topMargin"には,登録点での左上の位置に置くデフォルト整列アルゴリズムがある。
以下の整列点を使用して区域に様々なメディア要素を表示することができるだろう
<ref region="a" src="rtsp://..." dur="2s" regPoint="midPoint" />
<ref region="b" src="http://..." dur="2s"
regPoint="midPoint" regAlign="bottomRight"/>
<ref region="a" src="http://..." dur="2s" regPoint="topMargin" />
<ref region="b" src="http://..." dur="2s"
regPoint="topMargin" regAlign="center"/>
最初の例で,メディアオブジェクトは区域 aの中央に位置する。2番目の例で,メディアオブジェクトは区域bの中央の右下隅に位置する。同様に,3番目の例で,メディアオブジェクトは区域a内の点10,15に置かれる左上隅であり,及び4番目の例で,区域bでの点10,15の周りにオブジェクトは位置される。
同じ大きさを共有しない1集合のメディアオブジェクトの配置を調整するために登録点を使用することができる。(例えば,区域の中心に1集合の画像を並べることができる。) また,以下のように,区域の特定の点に関する画像の表示を調整するためにそれらを使用することができる。
<layout>
<regPoint id="middle" top="50%" left="50%" regAlign="center" />
<region id="a" ... />
</layout>
...
<seq>
<ref region="a" src="rtsp://..." dur="2s" regPoint="middle"
regAlign="bottomRight"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle"
regAlign="bottomLeft"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle"
regAlign="topLeft"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle"
regAlign="topRight"/>
</seq>
この例では,4つのオブジェクトが時間がたつにつれて,区域の中央に並べられる。何かメディア要素が区域の境界の外側に拡張する場合,それは区域に切り取られるだろう
登録点はレイアウトの文脈内でグローバルであり,そして特定の区域に結ばれないが,区域において再利用できることに注意すること。そういうものとして,画素ベースのオフセットは慎重に使用されることが望ましい。
オーサリングにおいて便利なように,SMIL HierarchicalLayoutモジュールはいくつかの事前に定義されたtopLeft,topMid,topRight,midLeft,center,midRight,bottomLeft,bottomMid及びbottomRightを含んでいる区域登録点を提供する。
例えば,このようなどんな区域もメディアオブジェクトを中心に置くことができる。
<ref ..." regPoint="center" regAlign="center" />
区域のためのregAlignのデフォルト値はtopLeftとする。regAlign属性がregPoint 属性なしで使用される場合,整列操作はオブジェクトを含んでいる区域の左上点に関連付けられる。つまり,regPointがtopLeftとして指定されたかのように振る舞う。
regPoint及びregAlign属性に基づく区域内のオブジェクトを切取りを扱う法則は下に定義される。
この節はSMIL 2.0 HierarchicalLayoutモジュールを作る要素及び属性を定義する。
この要素はここに表される拡張によってBasicLayoutの中で定義される。
前述で記述された登録点の機能をサポートするためにある新しい要素がlayout要素の内容モデルに追加される。
SMIL HierarchicalLayoutモジュールは。layout要素へどんな新しい属性も提供しない。
要素内容
レイアウト要素のタイプ属性が値 "text/smil-basic-layout"をもっている場合,それは次の要素を含む
regPointを除いたすべての要素内容はBasicLayout及びMultiWindowLayoutモジュール中の上で定義される。regPoint要素は下に記述される。
区域要素はメディアオブジェクト要素の位置,大きさ及び拡大縮小を制御する。このモジュールは階層区域の定義を含むためにregion要素の定義を拡張する。
top及びleft 属性によって定義されるような区域の位置はいつも親要素によって定義される親ジオメトリに関係している。SMIL 2.0 HierarchicalLayout モジュールのために,すべての階層区域要素は直下の親region又はtopLayout要素 としてもっているにちがいない。階層区域の位置は親要素に関係して定義される。区域の本来的な大きさは親ジオメトリの大きさに等しい。
width及びheight属性によって指定されるような区域の位置は"%"記法について関係していると宣言され,階層区域の大きさは親区域の大きさに関係している。絶対画素値として宣言された大きさは子区域について使用されたときでさえ絶対値とする。
(階層)区域が親の制約を越えて拡張するそのような方法で定義してもよいことに注意すること。この場合,子区域は親境界に切り取られなければならない。
z-index属性が階層区域上で定義してもよい場合,親そのものの中でローカルインデックスとして評価される。
HierarchicalLayoutモジュールにおいて,region要素は,他の含まれたレイアウトモジュールに提供されるものに渡って追加属性をもってない。しかしながら,z-index属性のセマンティクスは,階層的な区域をサポートするために拡張される。
まさしく単一な非階層区域とする場合,臨時の起動によって階層区域の積み重ね順序は影響してもよい。メディアがそれの中に表示され始める場合又はその子区域の一つが活性になる場合,区域は活性になる。二つの兄弟区域に同じz-indexがある場合,ごく最近活性された区域はもう片方の区域の正面にある。
要素内容
オプション的に他のregion要素を含むためにSMIL HierarchicalLayout モジュールはregion要素内容モデルを拡張する。
視覚的レンダリングの表面内の区域文書の本体で整列要素を使用するためにregPoint要素は区域の左上隅に関係して点の(x,y)座標を決定する。regPointは,絶対(画素)又は相対(百分率)に基づいた値を使用して定義してもよい。regPoint機能は,本来的な大きさをもたないメディアに対しては,定義されないし使用しなくてもよい。
regPoint機能の目的のために,メディア及び区域は,直角をなす辺をもち,時計回りにtop(上),right(右),bottom(下)及びleft(左)の順番になる辺をもつ長方形になるように定義される。top辺は,"上(up)"と考えられる表示装置の点又は辺に最も近い辺とする。
regPoint要素はlayout要素の直下の子としてだけ現れてもよい。
登録点の機能もまた,下位区域位置決めを使用するメディアオブジェクト上に使用される場合,登録点は下位区域に適用される。
登録点又は整列の機能がメディアオブジェクト上で使用される場合,メディアオブジェクトが表示される区域のregPoint属性値,regAlign 属性値,及びfit属性値の間の相互作用は次のとおりとする。
例えば,ワイドスクリーンビデオは,区域内で"letterbox"モードで再生するように作られることができる。 その区域は,width-height率が,regPoint ="center"及び,regAlign="center"及び,区域のfit値が"meet"に設定することを用いることによって,より小さくなる。その結果,ビデオは区域のleft及びrightの辺に触れ,上下の隙間が区域の背景色によって埋められて,上下方向の中心に置かれる。
要素内容
なし。
レンダリング面上に置くために要素上でregion属性だけをSMIL 2.0 BasicLayout モジュールが提供する場合,HierarchicalLayout モジュールは区域内の内容メディアの位置を洗練し,そして区域内のメディアの視覚的プレゼンテーションを洗練するために属性を含む。
このモジュールはメディア要素が,メディアが示される区域の背景色とすると宣言することを許可することによってメディア要素を囲む背景色でファイン制御を提供する。
区域を定義することを許可する1集合の属性(下位区域位置決め属性)は宣言している区域の子であり,そしてメディアオブジェクト内の同封のレイアウト区域内で完全に含まれる。他の1集合の属性は登録点に関連付けられるデフォルトアルゴリズムを上書きするオブジェクト及びオプティカルレイアウトアルゴリズムと一緒に使用される登録点を定義するために使用される。
fit属性及び整列属性regPoint及び regAlign が特定のメディアオブジェクトの配置に関連する場合,相互作用はregPointの定義に記述されるのと同様とする。下位区域位置決め属性がfit又は整列属性regPoint及び regAlignに沿ってメディアオブジェクト上で使用される場合,これらの属性は下位区域に適用される。この場合,参照区域要素上のfit設定は下位区域に適用されない。
下位区域位置決め及び登録点の両方を使用するため,関連区域上のz-index属性の値が使用される。メディアオブジェクトが空間的に重なる場合,z-index不一致を解決するための既存の規則が適用される。
区域内の配置がそのような方法で区域の範囲外にメディアオブジェクトを広げるように定義してもよいことに注意すること。この場合,メディアオブジェクトは区域境界に切り取られなければならない。
区域の大きさ属性bottom, height,left, right, top及び width の間の不一致はregion要素上の節で記述されるプレースホルダ要素のための規則によって解決される。
layout節のregion要素の識別子を指定するregion属性なしで下位区域位置決め属性が要素上で使用される場合,それらは無視されるだろう。
regPoint要素と関連してregPoint属性は使用される。regPoint属性が存在しないregPoint要素を見逃したり又は参照したりする場合,regAlign属性の値はメディアオブジェクトを含んでいる区域のtop-left点に適用される。
fit属性は表示表面上で要素のディスプレイを制御するためにregion属性に関連して要素上で使用される。要素上で与えられるfit属性の値は参照region要素で宣言されたfitの値を上書きする。
z-index属性は,レンダリング面上で要素の表示を制御するために下位区域位置決め属性と結合して要素上で使用される。要素上で与えられるz-index属性の値は,親区域スタック順序の文脈内の下位区域のためにz-indexを設定する。