前へ |
目次 |
ボトムへ |
次へ |
7. フォーマット化特性
7.1 特性グループの記述
XSLフォーマット化オブジェクトの特性を次に記述する。
特性の多くはCSS2規定からコピーされている。さらに,CSS2もすべて適用される。 [CSS2]を参照のこと。
黒の太線で囲まれたボックスにはCSS2からコピーされた特性を記述し,黒の細線で囲まれたボックスにはCSS2から派生した特性を記述する。
-
特性定義のうち,最初の9個の集合は,類似した機能,及びそれらが多くのフォーマット化オブジェクトに適用されるという事実に基づき,グループ化されてきた。フォーマット化オブジェクトの記述では,個々の特性ではなく,グループ名を参照する。
-
一般的なアクセス性特性
この特性の集合は,アクセス性のサポートに使用される。
-
一般的な絶対位置決め特性
この特性の集合は,絶対位置決めしたフォーマット化領域の位置及びサイズを制御する。
-
一般的な聴覚特性
この特性のグループは,フォーマット化オブジェクトの内容の聴覚的な表現を制御する。 これらの特性は,内容を包含するすべてのフォーマット化オブジェクト,及び,他のフォーマット化オブジェクトをグループ化する他のフォーマット化オブジェクト上に現れ,その場合,そのグループ化が聴覚的な表現の理解に必要となる。後者のフォーマット化オブジェクトの例として,fo:table-and-captionを挙げることができる。
-
一般的な境界,パディング及び背景特性
この特性の集合は,ブロック領域及び行内領域上の背景及び境界を制御する。
-
一般的なフォント特性
この特性の集合は,テキストを包含できるすべてのフォーマット化オブジェクト上のフォント選択を制御する。
-
一般的なハイフン付け特性
これらの特性は,言語,スクリプト及び国のハイフン付けを含め,改行のハイフン付けを制御する。
-
一般的なマージン特性-ブロック
これらの特性は,ブロックレベルフォーマット化オブジェクトの周囲のスペーシング及びインデントを設定する。
-
一般的なマージン特性-行内
これらの特性は,行内レベルフォーマット化オブジェクトの周囲のスペーシングを設定する。
-
一般的な相対位置決め特性
この特性の集合は,相対的に位置決めしたフォーマット化領域の位置を制御する。
-
-
残りの特性は,数多くのフォーマット化オブジェクト上で使用される。これらは,類似した機能をもつクラスタに分類され,特性記述を編成する。フォーマット化オブジェクトの記述では,個々の特性が参照される。
-
領域配置特性
これらの特性は,互いに関連した行内領域の配置を制御する特性である。特に,異なるスクリプトの異なるベースラインが混在する場合の配置を制御する。さらに,"display-align"及び"relative-align"という二つの特性があり,これらはブロック領域の配置を制御する。
-
領域寸法特性
これらの特性は,ブロック,行内の両領域の寸法を制御する特性である。
-
ブロック関連特性及び行関連特性
これらの特性は,行領域の構築,及び,包含するブロック領域内のこれらの行領域の配置を制御する。
-
文字特性
これらの特性は,単語間隔,文字間隔,単語間の取扱い及び抑制など,テキストの表現を制御する。
-
色関連特性
これらの特性は,色及び色モデルの選択を制御する。
-
浮動体関連特性
これらの特性は,側浮動体(開始浮動体及び終了浮動体),前浮動体(表記方向が"lr-tb"の場合の"top"浮動体)の両浮動体の配置を制御する。
-
保持及び区切り特性
これらの特性は,ページ,列及び行の保持及び区切りを制御する。ウィドゥ及びオーファンの制御及び内容の保持も含む。
-
レイアウト関連特性
これらの特性は,切取り,オーバーフロー及び列スパン条件と同様に,何が"上位"("参照方向")であるかを制御する。
-
リーダ及び罫線特性
これらの特性は,リーダ及び左右罫線の構築を制御する。
-
動的な効果に関する特性
これらの特性は,表示,リンク関連の動作及びその他の動的な効果を制御する。
-
マーカに関する特性
これらの特性は,マーカの生成及び検索を制御する。マーカは,通常,"辞書"ヘッダ及びフッタに使用される。
-
番号から文字列への変換に関する特性
この特性は,ページ番号の構築及びその他のフォーマッタベースの番号付けで使用される。
-
ページネーション及びレイアウト特性
これらの特性は,順序付け,レイアウト及びページのインスタンス化を制御する。ページのサイズ及び方向,ページマスタ上の区画のサイズ,ページマスタの識別及び選択,本体区画の列への分割,及び内容フローのレイアウト区画への割付けも含む。
-
表特性
これらの特性は,表のレイアウト及び表示を制御する。
-
表記方向関連特性
これらの特性は,多様な"方向性"の局面とブロック進行方向及び行内進行方向に影響を与える表記方向に関連する。
-
その他の特性
これらは,他のカテゴリのいずれにも合理的に適合しなかった特性である。
-
-
簡略記述特性
簡略記述特性は,完全適合性集合の一部である。簡略記述特性は,簡略記述特性の代わりに使用される個々の特性に拡張する。
7.2 XSL領域及びCSSボックスモデル
ここでは,同じ特性のCSS2の定義を取り入れる特性記述の解釈方法を解説する。CSS2では, "ボックス"は,"要素"によって生成される。この方法は,XSL領域がフォーマット化オブジェクトによって生成される方法と同じである。CSS2定義の"ボックス"への参照は,いずれも,XSL領域モデルの"領域"への参照として考えられ,CSS2定義で"要素"が現れる場所では,"適用対象"の要約を除き,"フォーマット化オブジェクト"への参照と考えられのが望ましい。
CSS用語の配置要素は,XSLでは,計算値が"auto"以外の"absolute-position"特性及び/又は計算値が"static"以外の"relative-position"特性のうちの一つをもつXSL FOへの参照として考えられることになる。
備考
XSLでは,"position"特性は"absolute-position"特性及び"relative-position"特性の簡略記述特性であるため,これはCSS定義と同じである。
ボックスの配置及びサイズは,通常,領域の内容長方形の配置及びサイズへの参照と考えられる。CSS2ボックスモデルとXSL領域モデルとの間には,さらに次の表に示す一致がみられる。
| ボックス | 領域 |
|---|---|
| 内容の上辺 | 内容長方形の上辺 |
| パディング辺 | パディング長方形 |
| 内容領域 | 内容長方形の内部 |
| パディング領域 | 内容長方形とパディング長方形との間の区画 |
| 境界領域 | パディング長方形と境界長方形との間の区画 |
| 背景 | 背景 |
| 包含ブロック | 行領域ではない最も近い先祖のブロック領域("包含ブロック"がパーセント計算の参照として使用される際の追加情報については,後の記述を参照のこと) |
| 標題 | fo:table-captionが生成する領域 |
| 行内ボックス | 行内領域 |
| 行ボックス | 行領域 |
| ブロックボックス | 行領域ではないブロック領域 |
| ページボックス | ページ領域 |
ボックスマージンは,領域の特色が[5 特性の洗練化/解決]で解説した特性値からどのように計算されるかの記述に従って,領域の特色に対応付けする。
7.3 パーセント計算のための参照長方形
ある領域の内容長方形に関しては,通常,パーセントの変換が可能で,特性定義に指定される。その領域の決定方法を次に示す。
-
特性がCSS2で定義された"包含ブロック"を参照する場合は,最も近い先祖のブロック領域の内容長方形のうち、行領域でないものが使用される。
-
特性がXSLによって定義される場合は,特性定義がどの領域の内容長方形を使用するかを指定する。
-
上述の使用領域の決定方法の例外を次に示す。
-
fo:root,fo:page-sequence,fo:title及び先祖のブロック領域が存在しないfo;titleのすべての子孫で使用される場合,使用される長方形の寸法は,"page-height"特性及び"page-width"特性の"auto"値に対応する。その後,ブロック進行寸法及び行内進行寸法が,パーセントを計算するフォーマット化オブジェクトの参照方向及び表記方向の計算値又はfo:titleの子孫である場合のfo:titleに基づいて決定される。
-
fo:static-content及びfo:flowで使用される場合,使用される内容長方形は,内容が方向付けされる最初のページの区画に基づいて決定される。区画本体の場合,それは通常流し込み参照領域であり,その他の区画の場合は区画参照領域である。
-
fo:footnote-body及び領域クラス"xsl-before-float"を用いて領域を生成するfo:floatで使用される場合,使用される長方形は,fo:footnote-bodyでは脚備考参照領域の内容長方形となり,fo:floatでは前浮動参照領域となる。
-
領域クラス"xsl-side-float"を用いて領域を生成するfo:floatで使用される場合,使用される内容長方形は,最も近い先祖のブロック領域で,fo:floatが生成した領域型"xsl-anchor"の領域のうち,行領域ではないものとなる。
-
絶対位置が"fixed"である場合,包含ブロックは最も近い先祖の表示領域によって定義される。先祖の表示領域が存在しない場合は,包含ブロックは利用者エージェントによって定義される。
-
絶対位置が"absolute"である場合,包含ブロックは,領域クラスがxsl-normalとは異なる最も近い先祖の領域A,又は"relative"の相対位置によって確立される。
Aがブロック領域である場合,使用される長方形はAのパディング長方形である。
Aが行内領域で,あるフォーマット化オブジェクトFによって生成されている場合,使用される長方形は仮想長方形であり,その前辺及び開始辺はFが生成する最初の領域の前辺及び開始辺となり,その後辺及び終了辺はFが生成する最後の領域の後辺及び終了辺となる。この"長方形"の範囲は負であってもよい。
-
-
識別される領域を生成するフォーマット化オブジェクトがこのような領域を連続して生成する場合は,最初の領域が変換に使用される。
7.4 一般的なアクセス性特性
7.4.1 "source-document"
XSL 定義:
| 値: | <uri-specification> [<uri-specification>]* | none | inherit |
| 初期値: | none |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | すべてのメディア |
この特性は,fo:flow又はfo:static-content内に包含できるすべてのフォーマット化オブジェクトによって使用される。すべてのフォーマット化オブジェクトとは,XMLソース要素から直接生成可能なものをいう。
値の意味を次に示す。
- none
-
ソース文書は,一時的,未知又は未指定である。
- <uri-specification>
-
URI規定は,スタイルシートへの入力として使用される(副)資源への参照を提供する。
この特性は,"Source"のダブリンコア定義に従って,このフォーマット化オブジェクト木の生成に使用される元のXML文書に戻るポインタを提供する。"ソース"とは,現資源の派生元である資源への参照をいう。http://purl.org/DC/documents/rec-dces-19990702.htmを参照のこと。値はいずれのXSLプロセサによっても検証されず,いずれのXSLプロセサについても固有の標準化されたセマンティクスをもたない。
W3Cアクセス性ガイドライン, http://www.w3.org/TR/WCAG20/,http://www.w3.org/TR/ATAG10/,及び http://www.w3.org/TR/UAAG10/は,fo:root又は所定のソース文書から生成される最初のフォーマット化オブジェクトのいずれかに,この特性を使用することを強く推奨している。
フォーマット化オブジェクト木の構造がそのレンダラに不適当な場合は,常に,URI参照が,聴覚読取りなど,代替レンダラに有用である。
7.4.2 "role"
XSL 定義:
| 値: | <string> | <uri-specification> | none | inherit |
| 初期値: | none |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | すべてのメディア |
この特性は,fo:flow又はfo:static-content内に包含可能なすべてのフォーマット化オブジェクトによって使用される。すべてのフォーマット化オブジェクトとは,XMLソース要素から直接生成可能なものをいう。
値の意味を次に示す。
- none
-
セマンティクタグがこのフォーマット化オブジェクトによって引用されないことを示す。
- <string>
-
値は文字列であり,このフォーマット化オブジェクトをレンダリングする際に使用されるセマンティク識別子を表している。
- <uri-specification>
-
URI規定であり, RDF資源[RDF],すなわち,RDF文法に関連して構文上妥当であるXMLオブジェクトを示している。
XSLT木構築中に,識別が可能な場合には,この特性は,XML要素又はこのフォーマット化オブジェクトの構築に使用された要素の役割に関して,聴覚読み手など,代替レンダラにヒントを提供する。通常のフォーマット化オブジェクトのレンダリングが適当ではない場合,又は十分ではない場合に,この情報を使用して,代替レンダリングを用意することができる。例えば,役割情報を使用して,視覚的なフォーマット化材料をより優れた聴覚レンダリングを提供することができる。
代替レンダラを補助するため,<string>値は,このフォーマット化オブジェクトが構築された要素の修飾名(QName [XML Names])であることが望ましい。QNameが十分な文脈を提供しない場合は, <uri-specification> を使用して,より詳細に役割を記述するRDF資源を識別することができる。このRDF資源は,結果木に埋め込まれたり,相対URI又は素片識別子とともに参照されたりしてもよく,RDF資源は結果木の外部に存在してもよい。原規定は,標準QName又はRDF語彙を定義しない。これらは,アプリケーション領域依存の場合が多い。その他のグループ,例えば,ダブリンコアなどには,このような語彙が定義されている。
この特性は継承されないが,このフォーマット化オブジェクトの補助ノードが役割特性をもたない場合は,同じ代替表示特性を利用するのが望ましい。この特性が継承されないのは,要素が生成するフォーマット化オブジェクト下位木の開始及び終了の知識をレンダラが必要としないためである。
7.5 一般的な絶対位置決め特性
7.5.1 "absolute-position"
この特性は,CSS2の特性から派生したものである。
| 値: | auto | absolute | fixed | inherit |
| 初期値: | auto |
| 適用対象: | fo:block-container |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
絶対位置決め制約は存在しない。位置決めは,相対配置特性に従う。
- absolute
-
領域の配置(及びおそらくサイズ)は,"left", "right", "top", 及び"bottom"特性を用いて指定される。これらの特性は,領域の包含領域に関連したオフセットを指定する。絶対位置決めした領域は,通常のフローから除去される。すなわち,絶対位置決めした領域は,それより後の兄弟のレイアウトに影響を及ぼさない。同様に,絶対位置決めした領域にはマージンがあるが,その他のいかなるマージンを用いてもつぶれない。
- fixed
-
領域の配置は,"absolute"モデルに従って計算されるが,さらに,領域はある参照に関連して固定される。連続メディアの場合,領域は表示域に関連して固定され,スクロールの際移動することはない。ページ付けしたメディアの場合は,そのページを見る場合に,印刷プレビューなどの表示域を介するとしても,領域はページに関連して固定される。文書作成者は,メディア依存の方法で"fixed"を指定したいと考える場合もある。例えば,文書作成者が,各印刷ページの冒頭ではなく,画面の表示域の冒頭に領域を残したいと考えることもある。
ページ付けした表示には,次の制限が追加される。
-
ページ/列の区切りがあるのは,absolute-position="auto"と指定されたオブジェクトのみである。
その他の値の場合は,保持特性及び区切り特性はすべて無視される。
-
生成された領域は,ページ領域の子孫である。その場合のページ領域は,オブジェクトがabsolute-position="auto"と指定していたら,オブジェクトからの最初の領域が配置されていたページ領域である。
7.5.2 "top"
CSS2 定義: http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x12により改訂済。
| 値: | <length> | <percentage> | auto | inherit |
| 初期値: | auto |
| 適用対象: | 位置決めされる要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの高さを参照する |
| メディア: | 視覚メディア |
CSS2 参照: "top"特性
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-top
この特性は,マージンの上辺が,ボックスの包含ブロックの上辺からどの程度下にずれているかを指定する。
CSS定義に対するXSLの変更:
特性left([7.5.5 "left"])の定義を参照のこと。
7.5.3 "right"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x12により改訂済。
| 値: | <length> | <percentage> | auto | inherit |
| 初期値: | auto |
| 適用対象: | 位置決めされる要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "right"特性
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-right.
この特性は,ボックスのマージンの右辺がボックスの包含ブロックの右辺からどの程度左にずれているかを指定する。
CSS定義に対するXSLの変更:
特性left([7.5.5 "left"])の定義を参照のこと。
7.5.4 "bottom"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x12により改訂済。
| 値: | <length> | <percentage> | auto | inherit |
| 初期値: | auto |
| 適用対象: | 位置決めされる要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの高さを参照 |
| メディア: | 視覚メディア |
CSS2 参照: "bottom"特性
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-bottom.
この特性は,ボックスのマージンの下辺がボックスの包含ブロックの下辺からどの程度上にずれているかを指定する。
CSS定義に対するXSLの変更:
特性left([7.5.5 "left"])の定義を参照のこと。
7.5.5 "left"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x12 により改訂済。
| 値: | <length> | <percentage> | auto | inherit |
| 初期値: | auto |
| 適用対象: | 位置決めされる要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "left"特性
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-left.
この特性は,ボックスのマージンの左辺がボックスの包含ブロックの左辺からどの程度右にずれているかを指定する。
四つ(位置決めオフセット)の特性の値の意味を次に示す。
- auto
-
この値の効果は,関連特性のうちのどれが"auto"の値 をもつかに依存する。詳細については,絶対位置決めされ,置換されない要素の幅及び高さを参照すること。
- <length>
-
参照辺からの固定距離とする。
- <percentage>
-
包含ブロックの幅("left"又は"right"に対するもの),又は"高さ"("top"及び"bottom"に対するもの)をパーセントで指定する。"top"及び"bottom"については, 包含ブロックの"高さ"が明確に指定されない場合,すなわち,内容の高さに依存する場合は,パーセント値は"auto"の場合と同様に解釈される。
絶対位置決めしたボックスの場合,オフセットはボックスの包含ブロックに関連する。相対位置決めしたボックスの場合,オフセットはボックス自体の外辺に関連する。すなわち,ボックスは通常のフローの中に位置が与えられ,その後,これらの特性に従って,その位置からずらされる。
CSS定義に対するXSLの変更:
これらの特性は,関連領域の内容長方形の位置を設定する。
マージン"left"も"right"も値が"auto"以外であり,"width"の値が"auto"であれば,内容長方形の幅は上書きされる。それ以外の場合は,寸法調整が過剰に制約され,[5.3.4 過制約の寸法調整]に従って解決される。同様に,"top"も"bottom"も値が"auto"以外であり,"height"が"auto"であれば,内容長方形の高さは上書きされる。それ以外の場合は, 寸法調整が過剰に制約され,[5.3.4 過制約の寸法調整]に従って解決される。
7.6 一般的な聴覚特性
7.6.1 "azimuth"
CSS2 定義:
| 値: | <angle> | [[ left-side | far-left | left | center-left | center | center-right | right | far-right | right-side ] || behind ] | leftwards | rightwards | inherit |
| 初期値: | center |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "azimuth"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-azimuth.
7.6.2 "cue-after"
CSS2 定義:
| 値: | <uri-specification> | none | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "cue-after"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-cue-after.
CSS定義に対するXSLの変更:
<uri>値は<uri-specification>に変更されている。
7.6.3 "cue-before"
CSS2 定義:
| 値: | <uri-specification> | none | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照:
"cue-before"特性http://www.w3.org/TR/REC-CSS2/aural.html#propdef-cue-before.
CSS定義に対するXSLの変更:
<uri>値は<uri-specification>に変更されている。
7.6.4 "elevation"
CSS2 定義:
| 値: | <angle> | below | level | above | higher | lower | inherit |
| 初期値: | level |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "elevation"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-elevation.
7.6.5 "pause-after"
CSS2 定義:
| 値: | <time> | <percentage> | inherit |
| 初期値: | 利用者エージェントに依存する |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 説明を参照 |
| メディア: | 聴覚メディア |
CSS2 参照: "pause-after"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-pause-after.
7.6.6 "pause-before"
CSS2 定義:
| 値: | <time> | <percentage> | inherit |
| 初期値: | 利用者エージェントに依存する |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 説明を参照 |
| メディア: | 聴覚メディア |
CSS2 参照: "pause-before"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-pause-before.
7.6.7 "pitch"
CSS2 定義:
| 値: | <frequency> | x-low | low | medium | high | x-high | inherit |
| 初期値: | medium |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "pitch"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-pitch.
7.6.8 "pitch-range"
CSS2 定義:
| 値: | <number> | inherit |
| 初期値: | 50 |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "pitch-range"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-pitch-range
7.6.9 "play-during"
CSS2 定義:
| 値: | <uri-specification> mix? repeat? | auto | none | inherit |
| 初期値: | auto |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "play-during"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-play-during.
CSS定義に対するXSLの変更:
<uri>値は<uri-specification>に変更されている。
7.6.10 "richness"
CSS2 定義:
| 値: | <number> | inherit |
| 初期値: | 50 |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "richness"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-richness
7.6.11 "speak"
CSS2 定義:
| 値: | normal | none | spell-out | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "speak"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-speak.
7.6.12 "speak-header"
CSS2 定義:
| 値: | once | always | inherit |
| 初期値: | once |
| 適用対象: | 表ヘッダ情報をもつ要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "speak-header"特性
http://www.w3.org/TR/REC-CSS2/tables.html#propdef-speak-header.
7.6.13 "speak-numeral"
CSS2 定義:
| 値: | digits | continuous | inherit |
| 初期値: | continuous |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "speak-numeral"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-speak-numeral.
7.6.14 "speak-punctuation"
CSS2 定義:
| 値: | code | none | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "speak-punctuation"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-speak-punctuation.
7.6.15 "speech-rate"
CSS2 定義:
| 値: | <number> | x-slow | slow | medium | fast | x-fast | faster | slower | inherit |
| 初期値: | medium |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "speech-rate"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-speech-rate.
7.6.16 "stress"
CSS2 定義:
| 値: | <number> | inherit |
| 初期値: | 50 |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "stress"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-stress.
7.6.17 "voice-family"
CSS2 定義:
| 値: | [[<specific-voice> | <generic-voice> ],]* [<specific-voice> | <generic-voice> ] | inherit |
| 初期値: | 利用者エージェントに依存する |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "voice-family"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-voice-family.
7.6.18 "volume"
CSS2 定義:
| 値: | <number> | <percentage> | silent | x-soft | soft | medium | loud | x-loud | inherit |
| 初期値: | medium |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | 継承値を参照 |
| メディア: | 聴覚メディア |
CSS2 参照: "volume"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-volume.
7.7 一般的な境界,パディング及び背景特性
次の一般的な境界,パディング及び背景特性は,CSS2による。前,後,開始又は終了の各接尾辞をもつそれらの"境界", "パディング", 及び"背景"特性は,表記方向に関連し,XSL固有の特性である。
7.7.1 "background-attachment"
CSS2 定義:
| 値: | scroll | fixed | inherit |
| 初期値: | scroll |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "background-attachment"特性
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background-attachment.
- scroll
-
背景画像は,囲みオブジェクトとともにスクロールしてよい。
- fixed
-
背景画像は,囲みオブジェクトの表示可能領域内に固定されることになる。
背景画像が指定される場合,この特性は,背景画像が表示域に関して固定されるか(fixed),文書とともにスクロールされるのか(scroll)を指定する。
画像が固定される場合でも,画像が見えるのは,要素の背景又はパディング領域の中に限られる。したがって,画像がタイル状に敷き詰め("background-repeat: repeat")られない場合は, 見えなくなることがある。
利用者エージェントは,fixedをscrollとして処理してもよい。しかし,文書作成者が画像をfixedをサポートするブラウザだけに提供する方法がないため,利用者エージェントは,少なくともHTML要素及びBODY要素については,fixedを正確に解釈することを推奨する。詳細については,適合性の節を参照のこと。
CSS定義に対するXSLの変更:
CSS記述の最後の段落は適用されない。
7.7.2 "background-color"
CSS2 定義:
| 値: | <color> | transparent | inherit |
| 初期値: | transparent |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "background-color"特性
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background-color.
この特性は,要素の背景の色を,<color>値,又は背景にある色を透けて見せるためのキーワードtransparentのいずれかに設定する。
- transparent
-
背景にある色が透けて見えることになる。
- <color>
-
すべての有効な色規定。
CSS定義に対するXSLの変更:
XSLは"rgb-icc"関数を( [5.10.2 色の関数]を参照) この特性の有効値として追加している。
7.7.3 "background-image"
CSS2 定義:
| 値: | <uri-specification> | none | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "background-image"特性
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background-image.
この特性は要素の背景画像を設定する。"背景画像"を設定する場合,文書作成者は, 画像が利用できないときに使用する背景の色も指定するのが望ましい。画像が利用できるときは,背景の色の上に画像がレンダリングされる。したがって,画像の透明な部分では背景の色が透けて見える。
この特性の値は,画像を指定するための<uri-specification>であるか, 画像を使用しない場合の"none"であるかのいずれかとする。
- none
-
画像は指定されない。
- <uri-specification>
CSS定義に対するXSLの変更:
<uri>値は<uri-specification>に変更されている。
7.7.4 "background-repeat"
CSS2 定義:
| 値: | repeat | repeat-x | repeat-y | no-repeat | inherit |
| 初期値: | repeat |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "background-repeat"特性
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background-repeat.
背景画像が指定される場合,この特性は,画像が繰り返される(タイル状に敷き詰められる)かどうかを指定し,どのように繰り返されるかを指定する。ボックスの内容領域及びパディング領域はすべてタイル状に覆われる。値の意味を次に示す。
- repeat
-
左右方向にも上下方向にも画像を繰り返す。
- repeat-x
-
左右方向にのみ画像を繰り返す。
- repeat-y
-
上下方向にのみ画像を繰り返す。
- no-repeat
-
画像を繰り返さない。画像の1コピーだけが描かれる。
CSS定義に対するXSLの変更:
"左右" 及び "上下"は,参照方向に関連して定義される。"左右" とは"左"から"右"に向かう方向であり,"上下"とは"上"から"下"に向かう方向をいう。
備考:
例えば,回転領域の場合は,タイル状に敷き詰められた領域も回転する。しかし,表記方向には非依存である。
7.7.5 "background-position-horizontal"
この特性は,CSS2の特性から派生している。
| 値: | <percentage> | <length> | left | center | right | inherit |
| 初期値: | 0% |
| 適用対象: | 背景が適用されるすべてのフォーマット化オブジェクト |
| 継承: | しない |
| パーセント: | パディング長方形のサイズを参照 |
| メディア: | 視覚メディア |
"背景画像"が指定されている場合,この特性は,その初期位置を左右方向に指定する。
- <percentage>
-
画像の左から右方向に所定のパーセントで指定された点を,領域のパディング長方形の左から所定のパーセントで指定された点に揃えることを指定する。
備考:
例えば,値が0%の場合は,画像の左辺を領域のパディング長方形の左辺に揃える。値が100%の場合は,画像の右辺をパディング長方形の右辺に揃える。値が14%の場合は,画像の左から14%の点をパディング長方形の左から14%の点に揃える。
- <length>
-
画像の左辺をパディング長方形の左辺から右に指定された長さで配置することを指定する。
備考:
例えば,値が2cmである場合, 画像の左辺は,パディング長方形の左辺から右に2cmの位置に配置される。
- left
-
0%と同じ。
- center
-
50%と同じ。
- right
-
100%と同じ。
CSS定義に対するXSLの変更:
"Left"及び"right"は,参照方向に関連して定義される。
7.7.6 "background-position-vertical"
この特性は,CSS2特性から派生している。
| 値: | <percentage> | <length> | top | center | bottom | inherit |
| 初期値: | 0% |
| 適用対象: | 背景が適用されるすべてのフォーマット化オブジェクト |
| 継承: | しない |
| パーセント: | パディング長方形のサイズを参照する |
| メディア: | 視覚メディア |
"背景画像"が指定されている場合, この特性はその初期位置を上下方向に指定する。
- <percentage>
-
画像の上から下方向に所定のパーセントで指定された点を領域のパディング長方形の上から下方向に所定のパーセントで指定された点に揃えることを指定する。
備考:
例えば,値が0%である場合,画像の上辺を領域のパディング長方形の上辺に揃える。値が100%の場合は,画像の下辺をパディング長方形の下辺に揃える。値が84%の場合は,画像の上から84%の点とパディング長方形の上から84%の点に揃える。
- <length>
-
画像の上辺をパディング長方形の上辺から下に指定された長さで配置することを指定する。
備考:
例えば,値が2cmの場合,画像の上辺はパディング長方形の上辺から下に2cmの位置に配置される。
- top
-
0%と同じ。
- center
-
50%と同じ。
- bottom
-
100%と同じ。
CSS2定義に対するXSLの変更:
"Top"及び"bottom"は参照方向に関連して定義される。
7.7.7 "border-before-color"
表記方向との関連はCSS2の特性と同様である。
| 値: | <color> | inherit |
| 初期値: | 'color'特性の値 |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
ブロック領域又は行内領域の前辺の境界の色を指定する。
特性border-top-color ([7.7.19 "border-top-color"])の定義を参照のこと。
7.7.8 "border-before-style"
表記方向との関連はCSS2の特性と同様である。
| 値: | <border-style> | inherit |
| 初期値: | none |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
前辺の境界スタイルを指定する。
特性border-top-style ([7.7.20 "border-top-style"])の定義を参照。
7.7.9 "border-before-width"
表記方向との関連はCSS2の特性と同様である。
| 値: | <border-width> | <length-conditional> | inherit |
| 初期値: | medium |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
前辺の境界幅を指定する。
特性border-top-width ([7.7.21 "border-top-width"])の定義を参照。
CSS定義に対するXSLの変更:
XSLに追加されている値の型を次に示す。
- <length-conditional>
-
前辺の境界の幅及びすべての条件を指定する複合値。
.length構成要素は<length>である。これは負でなくてもよい。.conditionality構成要素は,"discard"又は"retain"に設定され,このフォーマット化オブジェクトから生成された領域の参照領域で関連辺が前辺である場合に,境界が0となるのがよいか,又は境界が保持されるのがよいかを制御してもよい。この場合,フォーマット化オブジェクトのis-firstの値は"false"である。詳細については,[4.3 スペース及び条件付け]を参照のこと。.conditionalityの構成要素の初期値は"discard"である。
border-before-widthが<length>を使用して指定される場合,フォーマッタは単一の値を複数の構成要素に変換するのがよい。それを次に示す。
-
border-before-width.length:結果として計算される<length>の値
-
border-before-width.conditional:discard.
border-before-widthが幅のキーワードのうちの一つを使用して指定される場合,.conditional構成要素は"discard"に設定され,.length構成要素は利用者エージェント依存の長さに設定される。
備考:
境界スタイルが"none"である場合,幅の計算値は"0pt"に強制される。
7.7.10 "border-after-color"
表記方向との関連はCSS2の特性と同様である。
| 値: | <color> | inherit |
| 初期値: | 'color'特性の値 |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
ブロック領域又は行内領域の後辺の境界の色を指定する。
特性border-top-color ([7.7.19 "border-top-color"])の定義を参照のこと。
7.7.11 "border-after-style"
表記方向との関連はCSS2の特性と同様である。
| 値: | <border-style> | inherit |
| 初期値: | none |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
後辺の境界スタイルを指定する。
特性border-top-style ([7.7.20 "border-top-style"])の定義を参照。
7.7.12 "border-after-width"
表記方向との関連はCSS2の特性と同様である。
| 値: | <border-width> | <length-conditional> | inherit |
| 初期値: | medium |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
後辺の境界幅を指定する。
特性border-top-width (>[7.7.21 "border-top-width"])の定義を参照のこと。
CSS定義に対するXSLの変更:
XSLに追加されている値の型を次に示す。
- <length-conditional>
-
後辺の境界の幅及びすべての条件付けを指定する複合値。
.length構成要素は<length>である。これは負でなくてもよい。.conditionality構成要素は"discard"又は"retain"に設定され,関連辺がこのフォーマット化オブジェクトから生成される領域の参照領域で後辺となる場合に,境界が0となるのがよいか又は境界が保持されるのがよいかを制御してもよい。この場合,フォーマット化オブジェクトのis-lastの値は"false"である。詳細については,[4.3 スペース及び条件付け]を参照のこと。.conditionality構成要素の初期値は"discard"である。
備考:
境界スタイルが"none"である場合,幅の計算値は"0pt"に強制される。
7.7.13 "border-start-color"
表記方向との関連はCSS2の特性と同様である。
| 値: | <color> | inherit |
| 初期値: | 'color'特性の値 |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
ブロック領域又は行内領域の開始辺の境界の色を指定する。
特性border-top-color ([7.7.19 "border-top-color"])の定義を参照のこと。
7.7.14 "border-start-style"
表記方向との関連はCSS2の特性と同様である。
| 値: | <border-style> | inherit |
| 初期値: | none |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
開始辺の境界スタイルを指定する。
特性border-top-style ([7.7.20 "border-top-style"])の定義を参照のこと。
7.7.15 "border-start-width"
表記方向との関連はCSS2特性と同様である。
| 値: | <border-width> | <length-conditional> | inherit |
| 初期値: | medium |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
開始辺の境界幅を指定する。
備考
境界スタイルが"none"である場合は,幅の計算値は"0pt"に強制される。
特性border-top-width ([7.7.21 "border-top-width"])の定義を参照のこと。
CSS定義に対するXSLの変更:
XSLに追加されている値の型を次に示す。
- <length-conditional>
-
開始辺の境界の幅及びすべての条件付けを指定する複合値。
.length構成要素は<length>である。.これは負でなくてもよい。conditionality構成要素は"discard"又は"retain"に設定され,関連辺がこのフォーマット化オブジェクトから生成された領域の行領域内で前辺となる場合に,境界が0となるのがよいか又は境界が保持されるのがよいかを制御してもよい。この場合,フォーマット化オブジェクトのis-firstの値は"false"である。詳細については,[4.3.1 スペース解決規則]を参照のこと。 .conditionality構成要素の初期値は"discard"である。
7.7.16 "border-end-color"
表記方向との関連はCSS2特性と同様である。
| 値: | <color> | inherit |
| 初期値: | 'color'特性の値 |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
ブロック領域又は行内領域の終了辺の境界の色を指定する。
特性border-top-color ([7.7.19 "border-top-color"])の定義を参照のこと。
7.7.17 "border-end-style"
表記方向との関連はCSS2特性と同様である。
| 値: | <border-style> | inherit |
| 初期値: | none |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
終了辺の境界スタイルを指定する。
特性border-top-style ([7.7.20 "border-top-style"])の定義を参照のこと。
7.7.18 "border-end-width"
表記方向との関連はCSS2特性と同様である。
| 値: | <border-width> | <length-conditional> | inherit |
| 初期値: | medium |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
終了辺の境界幅を指定する。
備考
境界スタイルが"none"の場合,幅の計算値は"0pt"に強制される。
特性border-top-width ([7.7.21 "border-top-width"])の定義を参照のこと。
CSS定義に対するXSLの変更
XSLに追加されている値の型を次に示す。
- <length-conditional>
-
終了辺の境界の幅及びすべての条件付けを指定する複合値。
.length構成要素は<length>である。これは負でなくてもよい。.conditionality構成要素は "discard"又は"retain"に設定され,関連辺がこのフォーマット化オブジェクトから生成された領域の行領域で後辺となる場合に,境界が0となるのがよいか,又は境界が保持されるのがよいかを制御してもよい。この場合,フォーマット化オブジェクトのis-lastの値は"false"となる。詳細については,[4.3.1 スペース解決規則]を参照のこと。 .conditionality構成要素の初期値は"discard"である。
7.7.19 "border-top-color"
CSS2 定義:
| 値: | <color> | inherit |
| 初期値: | 'color'特性の値 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-top-color"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-top-color
'border-color'特性は四つの境界の色を設定する。値の意味を次に示す。
- <color>
-
すべての有効な色規定。
要素の境界の色が"border"特性を用いて指定されない場合,利用者エージェントは,要素の"color"特性の値を境界の色の計算値として使用しなければならない。
7.7.20 "border-top-style"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x9により改訂済。
| 値: | <border-style> | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-top-style"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-top-style
境界スタイル特性は,実線,二重線,破線などボックスの境界の線種を指定する。
ここで定義された特性は,<border-style> の値の型を参照し,次のうちの一つを値としてとってもよい。
- none
-
境界なし。この値によって,'border-width'の計算値は必ず'0'となる。
- hidden
-
'none'と同じ。ただし,表要素の境界の競合解決する点が異なる。
- dotted
-
境界は点線とする。
- dashed
-
境界は破線とする。
- solid
-
境界は一重の実線とする。
- double
-
境界は二重線とする。二つの線幅と線間との合計は, 'border-width'の値に等しい。
- groove
-
境界は描画面に刻まれているように見える。
- ridge
-
'groove'の反対とする。境界は,描画面から浮き出しているように見える。
- inset
-
境界はボックス全体を描画面に埋め込んでいるように見せる。
- outset
-
'inset'の反対とする。境界はボックス全体を描画面から浮き上がらせているように見せる。
すべての境界は,ボックスの背景の上に描写される。'groove','ridge','inset'及び'outset'という値に対して描かれる境界の色は,要素の'border-color'特性に基づくのがよいが,利用者エージェントはそれぞれに持つアルゴリズムを選択して,実際に使用される色を計算してもよい。例えば,'border-color'の値が'silver'である場合に,利用者エージェントは,白から濃い灰色までの色調を使用して,境界に勾配を施すことができる。
適合するHTML利用者エージェントは,'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset', 及び'outset'を'solid'と解釈してもよい。
7.7.21 "border-top-width"
CSS2 定義:
| 値: | <border-width> | inherit |
| 初期値: | medium |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-top-width"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-top-width
境界幅特性は,境界領域の幅を指定する。ここで定義される特性は,<border-width> 値の型を参照し,次のうち一つを値として取ってもよい。
- thin
-
細い境界
- medium
-
中間の太さの境界
- thick
-
太い境界
- <length>
-
境界の太さは明示的な値をもつ。明示的な境界幅は負の値をとることができない。
最初の三つの値の解釈は,利用者エージェントに依存する。しかし,次の関係は維持されなければならない。
-
'thin' <='medium' <= 'thick'.
-
さらに,これらの幅は文書を通して一定でなければならない。
7.7.22 "border-bottom-color"
CSS2 定義:
| 値: | <color> | inherit |
| 初期値: | 'color'特性の値 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-bottom-color"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-bottom-color
この特性は下辺の境界の色を指定する。
特性border-top-color ([7.7.19 "border-top-color"])の定義を参照のこと。
7.7.23 "border-bottom-style"
CSS2 定義:
| 値: | <border-style> | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-bottom-style"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-bottom-style
この特性は下辺の境界スタイルを指定する。
特性border-top-style ([7.7.20 "border-top-style"])の定義を参照のこと。
7.7.24 "border-bottom-width"
CSS2 定義:
| 値: | <border-width> | inherit |
| 初期値: | medium |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-bottom-width"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-bottom-width
この特性は下辺の境界幅を指定する。
特性border-top-width ([7.7.21 "border-top-width"])の定義を参照のこと。
7.7.25 "border-left-color"
CSS2 定義:
| 値: | <color> | inherit |
| 初期値: | 'color'特性の値 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-left-color"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-left-color
この特性は左辺の境界の色を指定する。
特性border-top-color ([7.7.19 "border-top-color"])の定義を参照のこと。
7.7.26 "border-left-style"
CSS2 定義:
| 値: | <border-style> | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-left-style"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-left-style
この特性の左辺の境界スタイルを指定する。
特性border-top-style ([7.7.20 "border-top-style"])の定義を参照のこと。
7.7.27 "border-left-width"
CSS2 定義:
| 値: | <border-width> | inherit |
| 初期値: | medium |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-left-width"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-left-width
この特性は左辺の境界幅を指定する。
特性border-top-width ([7.7.21 "border-top-width"])の定義を参照のこと。
7.7.28 "border-right-color"
CSS2 定義:
| 値: | <color> | inherit |
| 初期値: | 'color'特性の値 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-right-color"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-right-color
この特性は右辺の境界色を指定する。
特性border-top-color ([7.7.19 "border-top-color"])の定義を参照のこと。
7.7.29 "border-right-style"
CSS2 定義:
| 値: | <border-style> | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-right-style"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-right-style
この特性は右辺の境界スタイルを指定する。
特性border-top-style ([7.7.20 "border-top-style"])の定義を参照のこと。
7.7.30 "border-right-width"
CSS2 定義:
| 値: | <border-width> | inherit |
| 初期値: | medium |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-right-width"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-right-width
この特性は右辺の境界幅を指定する。
特性border-top-width ([7.7.21 "border-top-width"])の定義を参照のこと。
7.7.31 "padding-before"
表記方向との関連はCSS2特性と同様である。
| 値: | <padding-width> | <length-conditional> | inherit |
| 初期値: | 0pt |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
この特性はブロック領域又は行内領域の前辺のパディング幅を指定する。
特性padding-top ([7.7.35 "padding-top"])の定義を参照のこと。
CSS定義に対するXSLの変更:
XSLに追加されている値の型を次に示す。
- <length-conditional>
-
前辺のパディングの幅及びすべての条件付けを指定する複合値。
.length構成要素は<length>である。これは負でなくてもよい。.conditionality構成要素は "discard"又は"retain"に設定され,関連辺がこのフォーマット化オブジェクトから生成される領域の参照領域で前辺となる場合に,パディングが0となるのがよいか,又はパディングが保持されるのがよいかを制御してもよい。この場合,フォーマット化オブジェクトのis-firstの値は"false"である。詳細については,[4.3 スペース及び条件付け]を参照のこと。.conditionality構成要素の初期値は"discard"である。
7.7.32 "padding-after"
表記方向との関連はCSS2特性と同様である。
| 値: | <padding-width> | <length-conditional> | inherit |
| 初期値: | 0pt |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
ブロック領域又は行内領域の後辺のパディング幅を指定する。
特性padding-top ([7.7.35 "padding-top"])の定義を参照のこと。
CSS定義に対するXSLの変更:
XSLに追加されている値の型を次に示す。
- <length-conditional>
-
後辺のパディングの幅及びすべての条件付けを指定する複合値。
.length構成要素は<length>である。これは負でなくてもよい。.conditionality構成要素は "discard"又は"retain"に設定され,関連辺がこのフォーマット化オブジェクトから生成される領域の参照領域で後辺となる場合に,パディングが0となるのがよいか,又はパディングが保持されるのがよいかを制御する。この場合,フォーマット化オブジェクトのis-lastの値は"false"である。 詳細ついては,[4.3 スペース及び条件つけ]を参照のこと。.conditionality構成要素の初期値は"discard"となる。
7.7.33 "padding-start"
表記方向との関連はCSS2特性と同様である。
| 値: | <padding-width> | <length-conditional> | inherit |
| 初期値: | 0pt |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
ブロック領域又は行内領域の開始辺のパディング幅を指定する。
特性padding-top ([7.7.35 "padding-top"])の定義を参照のこと。
CSS定義に対するXSLの変更:
XSLに追加されている値の型を次に示す。
- <length-conditional>
-
開始辺のパディングの幅及びすべての条件付けを指定する複合値。
.length構成要素は<length>となる。これは負でなくてもよい。.conditionality構成要素を "discard"又は"retain"に設定し,関連辺がこのフォーマット化オブジェクトから生成される領域の行領域で前辺となる場合に,パディングが0となるのがよいか,又はパディングが保持されるのがよいかを制御してもよい。この場合,フォーマット化オブジェクトのis-firstの値は "false"である。詳細については,[4.3.1 スペース解決規則]を参照のこと。.conditionality構成要素の初期値は"discard"となる。
7.7.34 "padding-end"
表記方向との関連はCSS2特性と同様である。
| 値: | <padding-width> | <length-conditional> | inherit |
| 初期値: | 0pt |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
ブロック領域又は行内領域の終了辺のパディングの幅を指定する。
特性padding-top ([7.7.35 "padding-top"])の定義を参照のこと。
CSS定義に対するXSLの変更:
XSLに追加されている値の型を次に示す。:
- <length-conditional>
-
終了辺のパディングの幅及びすべての条件付けを指定する複合値。
.length構成要素は<length>となる。これは負でなくてもよい。.conditionality構成要素を "discard"又は"retain"に設定し,関連辺がこのフォーマット化オブジェクトから生成される領域の行領域で後辺となる場合に,パディングが0となるのがよいか,又はパディングが保持されるのがよいかを制御してもよい。この場合,フォーマット化オブジェクトのis-lastの値は"false"である。詳細については,[4.3.1 スペース解決規則]を参照のこと。.conditionality componentの初期値は"discard"となる。
7.7.35 "padding-top"
CSS2 定義:
| 値: | <padding-width> | inherit |
| 初期値: | 0pt |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "padding-top"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-padding-top
- <length>
ブロック領域又は行内領域の上辺のパディング幅を指定する。マージン特性とは異なり,パディング特性の値に負の値を使用することはできない。
7.7.36 "padding-bottom"
CSS2 定義:
| 値: | <padding-width> | inherit |
| 初期値: | 0pt |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "padding-bottom"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-padding-bottom
ブロック領域又は行内領域の下辺のパディング幅を指定する。
特性padding-top ([7.7.35 "padding-top"])の定義を参照のこと。
7.7.37 "padding-left"
CSS2 定義:
| 値: | <padding-width> | inherit |
| 初期値: | 0pt |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "padding-left"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-padding-left
ブロック領域又は行内領域の左辺のパディング幅を指定する。
特性padding-top ([7.7.35 "padding-top"])の定義を参照のこと。
7.7.38 "padding-right"
CSS2 定義:
| 値: | <padding-width> | inherit |
| 初期値: | 0pt |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照k |
| メディア: | 視覚メディア |
CSS2 参照: "padding-right"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-padding-right
ブロック領域又は行内領域の右辺のパディング幅を指定する。
特性padding-top ([7.7.35 "padding-top"])の定義を参照のこと。
7.8 一般的なフォント特性
次の一般的なフォント特性はすべてCSS2から得ている。CSS2は,http://www.w3.org/TR/REC-CSS2/fonts.htmlで参照できる。
備考:
これらの特性は,CSS規定の個々の特性を参照するが,CSS2規定のフォントの節全体を参考にすることを推奨する。
7.8.1 フォント及びフォントデータ
XSLはフォントの抽象モデルを使用する。このモデルはここで解説されており,OpenType規定[OpenType]の例示と同様,現在のフォント技術に基づいている。
フォントは,情報,フォント表とともにグリフの集まりから構成される。情報,フォント表は,グリフを使用して,あるメディアで文字を表示するために必要となる。グリフとは,認識可能な抽象図形記号であり,固有の設計のいずれにも依存しない。グリフの集まりとフォント表を組み合わせたものをフォントデータと呼ぶ。
フォント表には,文字をグリフに対応付けたり,グリフ領域のサイズを決定したり,グリフ領域を位置決めするのに必要な情報が含まれる。各フォント表はフォントのウェイト及びフォントスタイルなど,一つ以上のフォントの特質から構成される。
幾何学的なフォントの特質は,emボックスに基づく座標系システムで表現される。emとは,フォントにおけるグリフの高さの相対的な単位である。[5.9.7.2 相対的な長さ]を参照のこと。高さが1emで幅が1emのこのボックスを設計スペースと呼ぶ。この設計スペース内の点は,emの小数単位で,幾何学的座標で表現される。
emボックスの座標系スペースを設計スペース座標系システムと呼ぶ。変倍可能なフォントの場合,グリフの描写に使用される曲線及び直線は,この座標系システムを使用して表示される。
備考:
この座標系システムの点(0,0)は,左下隅ではなく,emボックスの左辺に位置決めされることが多い。ローマ字の場合,大文字の底辺となるY座標は通常ゼロとなる。さらに,小文字のディセンダは座標上の負の値となる。
XSLでは,フォント表は少なくとも三つのフォントの特質を提供することになっている。三つのフォントの特質とは,上昇,下降及びベースライン表の集合である。これらの座標値は,設計スペース座標系システムで提供される。アセンダ領域は,emボックスの上辺の上下座標によって与えられ,ディセンダ領域はemボックスの下辺の上下座標によって与えられる。ベースライン表は後に解説する。
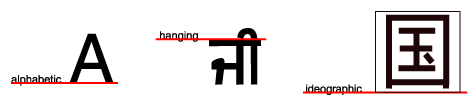
所定のスクリプトのグリフは,各グリフの特定の点である配置点がそのスクリプトの他のグリフの配置点と揃うように位置決めされる。スクリプトが異なれば,そのグリフの配置点も異なる。例えば,欧米のグリフは,大文字の下部に配置されるが,インド文字のグリフ(デーヴァナーガリー文字,グルムキー文字及びベンガル文字のグリフを含む)は,グリフ上部に近い左右ストロークの上部に配置される。さらに,極東文字のグリフは,グリフのemボックスの下部又は中央のいずれかに配置される。スクリプト内及びフォントサイズが単一であるテキストの行内では,配置点のシーケンスが,行内進行方向で,ベースラインと呼ばれる幾何学的な線を定義する。欧米文字,その他ほとんどのアルファベット文字及び音節グリフは,"alphabetic"ベースラインに配置され,上記のインド文字のグリフは"hanging"ベースラインに,極東文字のグリフは"ideographic"ベースラインにそれぞれ配置される。
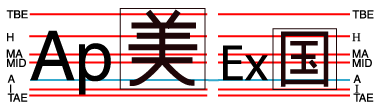
この図は,ローマ字の"A"の描写がアルファベット及び多くの音節文字の配置点の上下位置を示し,グルムキー文字の音節"ji"の描写がインド文字,"国"を意味する表意文字のグリフの描写が表意文字のスクリプトの配置点の上下位置を示している。表意文字のグリフを囲む細い黒の長方形はそのグリフのemボックスを表しており,emボックス内にあるグリフの"黒で塗りつぶされる字形"の典型的な位置決めを示している。
図7.1 三種類のベースライン例
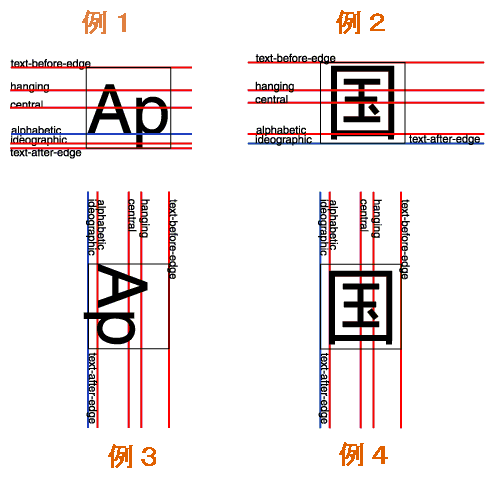
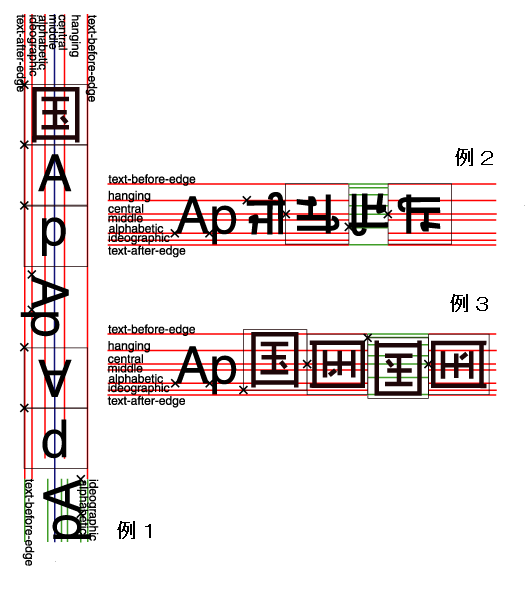
ベースライン表は,設計スペース座標系システムの一つ以上のベースラインの位置決めを指定する。ベースライン表の関数は,同じテキスト行に異なるスクリプトが混在する場合に,異なるスクリプトを相対的に容易に配置できるようにする。望ましい相対的配置は行又はブロック内でどのスクリプトが主となっているかに依存するため,各スクリプトに対して異なるベースライン表が存在してもよい。さらに,左右の表記方向及び上下の表記方向に対して,異なる位置決めが必要となる。そのため,フォントには,ベースライン表の集合があってもよい。通常,左右の表記方向については一つ以上,上下の表記方向についてはゼロ以上のベースライン表が存在する。
この図は,左右ベースライン及び上下ベースラインの配置例である。各例の細い線のボックスが"emボックス"である。ラテンのグリフの場合,最初のグリフのemボックスのみが示されている。例1は,左右に書かれる典型的なラテン語のテキストである。このテキストは,青線で示されたアルファベットのベースラインに関連して位置決めされている。例2は典型的な表意文字のグリフを示しており,左右の表意文字ベースライン上に位置決めされている。emボックスは,これらの二例については,別々に位置決めされている点に注意すること。例3及び例4は,上下の書き込みに使用される同じベースラインの集合を示している。例3に示す90度のベースライン方向を持つラテンのテキストは,上から下に書かれるプロポーショナルスペースのラテングリフの典型的なものである。例4の表意文字のグリフが上下表意文字ベースライン上に配置される場合には,emボックス内では中央になるため,同じemボックスをもつすべてのグリフは,互いに関連して上下の中央になる。スクリプトが混在する場合の配置付けの例は,[7.13 領域配置特性] 及び [7.27 表記方向関連特性]の導入で追加する。
図7.2 左右及び上下ベースラインの配置例
フォントのフォント表には,フォント内の個々のグリフに関するフォントの特質が含まれる。XSLでは,フォント表は,フォントの各グリフ,一つの幅値,左右表記方向の場合の一つの配置ベースライン及び一つの配置点に対して含むことになっている。上下の表記方向がサポートされている場合,各グリフには別の幅値,上下表記方向の配置ベースライン及び配置点がなければならない。幅として指定されても,上下表記方向では,幅は上下方向で使用される。
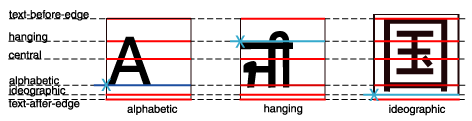
グリフが属するスクリプトは,グリフが配置される配置ベースラインを決定する。設計スペース座標系システムにおけるこのベースラインの配置は,配置点のデフォルトブロック進行方向の配置を決定する。配置点の行内進行方向の配置は,グリフの開始辺上に存在する。これらの配置は,グリフのインスタンスが行内又はブロックフォーマット化オブジェクトで使用される際に,[7.13.1 "alignment-adjust"]の規定に従って調整される。グリフに対応するfo:characterの"space-start"特性及び/又は"space-end"特性は,隣接グリフに関連して"カーニング"をもたらすように調整されてもよい。
この図は,三つの異なるスクリプトにおけるグリフを示している。各グリフにはemボックスがあり,そのemボックス内にグリフが存在し,そのグリフに適用可能なベースライン表がある。各グリフの配置点は,emボックスの開始辺上の"X"の印と,配置ベースラインを青にすることで示されている。これらのグリフに対応した文字の親フォーマット化オブジェクトのベースライン表は,連続した破線として示されている。
図7.3 三つの異なるスクリプトにおけるグリフのベースライン配置
上で必須とされるフォントの特質のほかに,フォントは置換及び配置表も提供してよい。これらを使用すると,フォーマッタは,複合グリフを一つ以上生成するためのグリフのシーケンスを再順序付けしたり,組み合わせたり,配置したりすることができる。組合せはリガチャと同程度単純であってもよいし,又は,通常,再順序付けする複数の子音及び母音のグリフと組み合わされるインド語の音節と同程度複雑であってもよい。[4.7.2 行構築]を参照のこと。
備考:
フォント表が必須のフォントの特質に値を定義しない場合,試行錯誤法でこれらの値に近いものを採用してもよい。
7.8.2 "font-family"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x73により改訂済。
| 値: | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit |
| 初期値: | 利用者エージェントに依存する |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "font-family"特性
http://www.w3.org/TR/REC-CSS2/fonts.html#propdef-font-family
この特性はフォントファミリ名及び/又は一般ファミリ名の優先リストを指定する。単一のフォントが文書ですべての文字を表示するためのグリフを含まない,又は,すべてのフォントがすべてのシステムに利用できるわけではないという問題を処理するために,この特性は,文書作成者に同じスタイル及びサイズのすべてのフォントのリストを指定させる。それにより,一定の文字に対応するグリフを含むかどうかを順に検証することができる。このリストはフォント集合と呼ばれる。
フォント集合のその他のフォントを一つ以上利用できない場合に,一般フォントファミリを使用することとなる。フォントの多くが"表示できない文字"のグリフを提供するが,一般にオープンボックスは,その名前の通り,フォント集合の末尾のフォントを除いては,これを一致と考えないほうがよい。
フォントファミリ名には二種類ある。
- <family-name>
-
選択するフォントファミリ名。前述の例[CSS2 勧告を参照]では, "Baskerville", "Heisi Mincho W3", 及び"Symbol"がフォントファミリ名である。空白を含むフォントファミリ名は引用符で括ることが望ましい。引用符が省略される場合は,フォント名前後の空白文字はいずれも無視され,フォント名内部の空白文字のシーケンスはどれも単一のスペースに変換される。
- <generic-family>
-
"serif", "sans-serif", "cursive", "fantasy", 及び"monospace"という一般ファミリを定義する。これらのファミリの記述については,一般フォントファミリの節を参照のこと。一般フォントファミリ名はキーワードであり,引用してはならない。
CSS定義に対するXSLの変更:
- <string>
-
名前は構文上文字列として表わされる。
備考:
システムフォントの特質を返す二つの引数の"system-font"関数の式言語を参照のこと。 "font"簡略記述特性の代わりにこれを使用して,システムフォントの名前を指定してもよい。
7.8.3 "font-selection-strategy"
XSL 定義:
| 値: | auto | character-by-character | inherit |
| 初期値: | auto |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
XSLには,特定のフォントを指定する機構は存在しない。代わりに, 選択フォントが,選択基準の集合を基礎とした利用者エージェントに利用できるフォントから選択される。 選択基準とは,"font-family", "font-style", "font-variant", "font-weight", "font-stretch", 及び"font-size"の各特性をいう。さらに,これはいくつかのフォーマット化オブジェクト,一つ以上の文字にも対応する。これらの文字を文脈文字と呼ぶ。 文脈文字は,単一文字と同程度少なくてもよいし,結果木を処理する際の文字全体総数と同程度多くてもよい。
fo:characterフォーマット化オブジェクトを除き,"font-family"が適用されるその他すべてのフォーマット化オブジェクトについては,選択基準は上述のフォント特性のみから構成される。 fo:characterフォーマット化オブジェクトについては,選択基準は,これらの特性に,fo:characterのみの"character"特性の値か,又はその文字にその他の文脈文字を伴ったもののいずれかが加わる。
これらの基準を基礎としたフォントの選択に続く方策は,"font-selection-strategy"特性で指定される。
"font-family"特性はフォントファミリ名の優先リストであり,選択基準に一致する利用可能なフォントを見つけるために順に検証される。対応するフォントの特質が,特性記述で指定されるとおり,特性と一致する場合,フォント特性の選択基準と一致する。
一致するフォントが見つからない場合は,システム依存の方法で,フォールバック選択が決定される。
備考:
このフォールバックは,利用者エージェントのデフォルトの"font-family"を使用して,一致を検索してもよいし,又は,"Helvetica"を"Univers"のフォールバックとして使用するなど,より精巧なフォールバック方策であってもよい。
特定の文字について,一致が見つからない場合は,選択フォントは存在せず,利用者エージェントは,'表示できない文字'のグリフを使用するなどして,文字を表示しないという指示を視覚的に提供するのがよい。
"font-selection-strategy"特性の値の意味を次に示す。
- auto
-
文脈文字が提供する選択基準は,実装定義の方法で使用される。
備考:
例えば,実装は,フォント選択特性の値の集合が同じである結果木のすべての文字が選択に影響を与えるアルゴリズムを使用したり,又はフォントが選択される単一のfo:characterフォーマット化オブジェクトの文字特性のみを使用してもよい。例えば,利用可能なフォントが,ラテン,ギリシャ及びキリルのすべてをカバーするフォントを含む場合を想定する。このとき,三つを個々にカバーするが,文体上,互いにうまく一致しない質の優れた三つのフォントも含むものとする。実装が文脈文字の集合を広く考慮する場合,グリフ総数がカバーされるのであれば,グリフ総数によってさらに優れたフォントの選択を利用できる考えてもよいが,カバーできるその他のフォントのどれか一つよりもグリフ総数が大きければ,グリフ総数により一貫したスタイルを獲得するためにより広いフォントを使用できると考えてもよい。
- character-by-character
-
文脈文字の集合は,フォントを選択するfo:characterの"character"特性の値である単一の文字から構成される。
備考:
この選択の方策は,CSSのフォントの選択に使用される方策と同じである。
フォントを選択するための基準及びこれらの基準を使用して選択フォントを決定する場合の様々な方策を記述する。
7.8.4 "font-size"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x74により改訂済。
| 値: | <absolute-size> | <relative-size> | <length> |lt;percentage> | inherit |
| 初期値: | medium |
| 適用対象: | すべての要素 |
| 継承: | する, 計算値は継承される |
| パーセント: | 親要素のフォントサイズを参照 |
| メディア: | 視覚メディア |
CSS2 参照: "font-size"特性
http://www.w3.org/TR/REC-CSS2/fonts.html#propdef-font-size
この特性は,ベタの場合のフォントのサイズを記述する。フォントサイズはem正方形に対応する。em正方形とは,組版で使用される概念である。em正方形外にブリードするグリフもある点に注意すること。値の意味を次に示す。
- <absolute-size>
-
<absolute-size>キーワードは,利用者エージェントが計算し,保持するフォントサイズの表のエントリを参照する。取り得る値を次に示す。
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
隣接するインデクス間におけるコンピュータ画面上の推奨スケール倍率は1.2である。 "medium" フォントが12ptである場合は, "large"フォントは14.4ptとなる。メディアが異なればスケール倍率も異なる。同様に,利用者エージェントは,表を計算する場合,フォントの質及び利用性を考慮することが望ましい。表はフォントファミリごとに異なってもよい。備考.CSS1では,隣接するインデクス間の推奨スケール倍率は1.5であったが,利用者の経験から,この倍率では大きすぎることが明らかである。
- <relative-size>
-
<relative-size>キーワードは,フォントサイズの表及び親要素のフォントサイズに関連して解釈される。取り得る値を次に示す。
[ larger | smaller ]
例えば, 親要素のフォントサイズが"medium"である場合,"larger"の値により現要素のフォントサイズが"large"になる。表エントリに親要素のサイズに近いものがない場合は,利用者エージェントは表エントリ間に新規の値を自由に挿入するか,又は最も近いものを丸める。数値がキーワードを超える場合は,利用者エージェントは表値を推定する必要がある。
- <length>
-
長さの値は絶対フォントサイズを指定する。これは利用者エージェントのフォント表に依存しない。負の長さは不当である。
- <percentage>
-
パーセント値は,親要素のフォントサイズに関連する絶対フォントサイズを指定する。パーセント値又は"em"などの相対値を使用すると,より堅固で段階的なスタイルシートとなる。
この特性の実際の値は,'font-size-adjust'の数値を考慮したり,一定のフォントサイズが利用できない可能性もあるため,計算値とは異なる場合がある。
子要素は計算された'font-size'値を継承するが,そうでない場合は,'font-size-adjust'の効果が強まることとなる。
CSS 定義に対するXSLの変更:
XSLは,特性定義の一部として,CSS2 15.5 (http://www.w3.org/TR/REC-CSS2/fonts.html#algorithm) から次のテキストを取り入れている。
'font-size'は,UA依存の許容マージン内で一致しなければならない。通常,変倍可能なフォントのサイズは,最も近似する整数の画素に丸められるが,ビットマップフォントの場合は,20%までが許容範囲である。他の特性で'em'値などによる計算をさらに続ける場合は,'font-size'の指定値ではなく,使用される値に基づく。
7.8.5 "font-stretch"
CSS2 定義:
| 値: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "font-stretch"特性
http://www.w3.org/TR/REC-CSS2/fonts.html#font-styling
'font-stretch'特性は,フォントファミリから,通常体,圧縮体,又は拡張体を選択する。
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- normal
- semi-expanded
- expanded
- extra-expanded
- ultra-expanded
- extra-condensed
-
絶対キーワード値の序列は次となる。字幅の狭いものから順に列挙する。
-
ultra-condensed
-
extra-condensed
-
condensed
-
semi-condensed
-
normal
-
semi-expanded
-
expanded
-
extra-expanded
-
ultra-expanded
-
- wider
-
相対キーワード"wider"は,値を継承値より一段階上の拡張値に設定する。ただし,継承値が"ultra-expanded"である場合は変更しない。
- narrower
-
相対キーワード"narrower"は,値を継承値より一段階下の圧縮値に設定する。ただし,継承値が"ultra-condensed"である場合は変更しない。より下になることはない。
7.8.6 "font-size-adjust"
CSS2 定義:
| 値: | <number> | none | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照:
"font-size-adjust"特性http://www.w3.org/TR/REC-CSS2/fonts.html#font-size-props
大文字・小文字の二種類が存在するスクリプトでは,フォントの主観的な見かけのサイズ及び読み易さは,'font-size'値よりは'x-height'値に依存するが,さらに有用なのは,これら二つの値の比であり,これをアスペクト値(フォントサイズでx-heightを割った値)と呼ぶ。アスペクト値が高くなれば,フォントサイズが小さくとも読み易くなる。反対に,アスペクト値が低くなれば,低いアスペクト値の書体は高いアスペクト値の書体よりも一定の限界サイズを超えるだけで読み難くなるようである。フォントサイズだけに依存する簡単なフォント代替を使用すると,文字が読み難くなることがある。
例えば, 一般的なフォントであるVerdanaのアスペクト値は0.58である。すなわち, Verdanaのフォントサイズが100である場合,そのx-heightは58となる。Times New Romanと比較すると,Times New Romanのアスペクト値は0.46である。そのため,Verdanaは Times New Romanよりもサイズが小さくとも読み易いということになる。しかし,Verdanaは,サイズを選択してTimes New Romanの代替として用いる場合,文字が'大きすぎる'印象を与えることが多い。
この特性により,文書作成者は,代替フォントで最初に選択したフォントのx-heightを維持する要素にアスペクト値を指定することができる。値の意味を次に示す。
- none
-
フォントのx-heightを維持しない。
- <number>
-
アスペクト値を指定する。数字は最初の選択フォントのアスペクト値を表す。利用可能なフォントのスケール倍率は次の公式に従って算出される。
y(a/a') = c
この場合,各値は次となる。
y="font-size" of first-choice font
a' = aspect value of available font
c="font-size" to apply to available font
この特性により,文書作成者は,代替フォントで最初に選択したフォントのx-heightを維持する要素にアスペクト値を指定することができる。
"font-size"の実際の値を計算する場合に,フォントサイズの調整を実施する。継承が計算値に基づいているため,子要素は非調整値を継承することになる。
7.8.7 "font-style"
CSS2 定義:
| 値: | normal | italic | oblique | backslant | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "font-style"特性
http://www.w3.org/TR/REC-CSS2/fonts.html#font-styling
"font-style"特性は,フォントファミリ内の通常体("roman" 又は "upright"として参照されることもある), イタリック体, 及び斜体を要求する。値の意味を次に示す。
- normal
-
UAのフォントデータベースで"normal"として分類されるフォントを指定する。
- oblique
-
UAのフォントデータベースで"oblique"に分類されるフォントを指定する。 名前にOblique, Slanted, 又はInclineがあるフォントは,通常,フォントデータベースで"oblique"に分類されることになる。実際には,UAのフォントデータベースで"oblique"に分類されたフォントを,通常フォントを電子的に傾斜させて生成してもよい。
- italic
-
UAのフォントデータベースで"italic"として分類されるフォントを指定するか,それが利用できない場合は,'oblique'に分類されるフォントを指定する。名前にItalic, Cursive, 又はKursivがあるフォントは,通常,"italic"に分類されることになる。
CSS 定義に対するXSLの変更:
XSLに追加されている値の型を次に示す。
- backslant
-
UAのフォントデータベースで"backslant"として分類されたフォントを指定する。
XSLには,特性定義の一部として,CSS2 15.5 (http://www.w3.org/TR/REC-CSS2/fonts.html#algorithm) から次のテキストを取り入れている。ただし,XSLの場合,利用可能なフォントのフォント表から情報を獲得する場合を除く。
UAのフォントデータベース内に,CSSキーワードである'italic'(こちらの方が望ましい)又は'oblique'のいずれかの書体が存在する場合は,'italic'を使用する。それ以外の場合,値を正確に一致されなければならず,一致しない場合は失敗することになる。
7.8.8 "font-variant"
CSS2 定義:
| 値: | normal | small-caps | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "font-variant"特性
http://www.w3.org/TR/REC-CSS2/fonts.html#font-styling
スモールキャップフォントでは, 小文字のグリフは大文字に類似しているが,サイズは大文字よりも小さく,縦の比率が若干異なる。"font-variant"特性は,ラテン文字など,大文字・小文字の二種類が存在するようなフォントを要求する。世界の筆記体系は文字ケースが一種類しか存在しないものがほとんどであるが,この特性はそういったスクリプトには視覚効果をもたらさない。値の意味を次に示す。
- normal
-
スモールキャップフォントとして分類されないフォントを指定する。
- small-caps
-
スモールキャップフォントとして分類されるフォントを指定する。本来のスモールキャップフォントを利用できない場合は,利用者エージェントは通常のフォントをとったり,スケール化された大文字で小文字を置換したりして,スモールキャップを真似るのが望ましい。最後の手段として,通常フォントでスケール化されない大文字グリフがスモールキャップフォントのグリフを置換し,テキストがすべて大文字で現れるようにしてもよい。
この特性により,テキストが大文字に変換される限り,"text-transform"を適用することにより同じ効果が得られる。
CSS 定義に対するXSLの変更:
XSLでは,特性定義の一部として,CSS2 15.5 (http://www.w3.org/TR/REC-CSS2/fonts.html#algorithm)から次のテキストを取り入れている。
'normal'は'small-caps'として分類されないフォントに一致する。すなわち,'small-caps'は (1) 'small-caps'として分類されるフォント, (2) スモールキャップが合成されるフォント, 又は(3)すべての小文字が大文字に置換されるフォントに一致する。通常のフォントの大文字を電子的に縮小して,スモールキャップフォントを合成してもよい。
7.8.9 "font-weight"
CSS2 定義:
| 値: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "font-weight"特性
http://www.w3.org/TR/REC-CSS2/fonts.html#font-styling
"font-weight"特性はフォントのウェイトを指定する。
- normal
-
"400"と同じ。
- bold
-
"700"と同じ。
- bolder
-
継承したフォントよりも太いフォントに割り当てられた最も近いウェイトを指定する。該当するウェイトが存在しない場合は,フォントは変更されないまま,単純に次に太い数値となる。ただし,継承値が"900"である場合は,結果としてウェイトも"900"となる。
- lighter
-
継承したフォントよりも細いフォントに割り当てられた最も近いウェイトを指定する。該当するウェイトが存在しない場合は,フォントは変更されないまま,単純に次に細い数値となる。ただし,継承値が"100"であった場合は,結果としてウェイトも"100"となる。
- <integer>
-
これらの値は順序付けされたシーケンスを形成する。この場合,各数値は,少なくともその先祖の数字と同じウェイトを示す。
子要素はウェイトの計算値を継承する。
CSS 定義に対するXSLの変更:
XSLには,特性定義の一部として,CSS2 15.5.1 (http://www.w3.org/TR/REC-CSS2/fonts.html#q46) から次のテキストを取り入れている。
ファミリ内の他のウェイトと数字で示されたウェイトの値との関係は,ウェイトの順序付けをそのファミリ内に保持することだけを目的としている。利用者エージェントは,視覚的な順序を保持する方法で,名前と値を対応付けなければならない。すなわち,ある値に対応付けられた書体は,それより小さい値に対応付けられた書体より太くなければならない。利用者エージェントがファミリ内のフォントとウェイトの値とをどのように対応付けるかについては保証はない。しかし,典型的な手法を次に示す。フォントファミリがすでに九つの値でウェイトを分類している場合(例えば,OpenTypeなどはそうしている),フォントのウェイトは直接対応付けられることが望ましい。
Mediumに分類された書体もBook, Regular, Roman又はNormalに分類された書体も存在する場合は,通常,Mediumは'500'に割り当てられる。
"Bold" に分類されたフォントはウェイトの値'700'に対応することが多い。
ファミリに存在するウェイトの数が九つよりも少ない場合,"空き"を埋めるデフォルトアルゴリズムは次とする。'500'が割り当てられない場合,'400'と同じフォントを割り当てられる。'600', '700', '800', 又は'900'の値がいずれも割り当てられないままである場合は,次に太い割り当てキーワードと同じ書体に割り当てられるが,そうでない場合は,次に細い書体を割り当てる。 '300', '200', 又は'100'のいずれも割り当てられないままである場合は,次に細い割り当てキーワードに割り当てられる。そうでない場合は,次に太いものが割り当てられる。
'font-weight'の各値について,より太い書体が存在するという保証はない。例えば,通常の書体及び太字の書体しかないフォントもあれば,異なる書体のウェイトが八つあるフォントもある。
7.9 一般的なハイフン付け特性
7.9.1 "country"
XSL 定義:
| 値: | none | <country> | inherit |
| 初期値: | none |
| 適用対象: | fo:block, fo:character, fo:page-sequence |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- none
-
国が未知であるか,又はこのオブジェクトの適切なフォーマット化には重要ではないことを示す。
- <country>
-
[RFC3066]と適合する国指定子。
行揃え方策,改行及びハイフン付けなど,言語結合サービス/地域結合サービスで,フォーマッタが使用する国を指定する。
備考:
これは,システム依存の方法で,行組版に影響を与えてもよい。
国は,すべてのRFC 3066 コードの国構成要素であってもよい。これらはISO 3166から派生している。
7.9.2 "language"
XSL 定義:
| 値: | none | <language> | inherit |
| 初期値: | none |
| 適用対象: | fo:block, fo:character, fo:page-sequence |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- none
-
言語が未知であるか,又はこのオブジェクトの適切なフォーマット化には重要ではないことを示す。
- <language>
-
[RFC3066]に適合する言語指定子。
行揃え方策,改行及びハイフン付けなど,言語結合サービス/地域結合サービスで,フォーマッタが使用する言語を指定する。
備考:
これは,システム依存の方法で,行構成に影響を与える場合がある。
言語は,すべてのRFC 3066 コードの言語構成要素であってもよい。これらはISO 639 言語コードから派生している。
7.9.3 "script"
XSL 定義:
| 値: | none | auto | <script> | inherit |
| 初期値: | auto |
| 適用対象: | fo:block, fo:character |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
スクリプトを決定する際,Unicodeコードポイントの範囲に割り当てられるスクリプト識別子に照らして,文書の文字が検査されていることを示す。
fo:characterについては,検査された文字は"character"特性によって提供される。 その他のフォーマット化オブジェクトについては,検査された文字は,洗練フォーマット化オブジェクト木の昇順たどりによって決定されるとおり,最初の文字の子孫であり,明白なスクリプト識別子をもつ。
備考:
これは,JIS-4051で使用される漢字,カタカナ,ひらがな,ローマ字とその他の国/言語の類似するサービスとを自動的に区別する。
- none
-
スクリプトが未知であるか,又はこのオブジェクトの適切なフォーマット化には重要ではないことを示す。
- <script>
-
[ISO15924]と適合するスクリプト指定子。
行揃え方策,改行及びハイフン付けなど,言語結合サービス/地域結合サービスで,フォーマッタが使用するスクリプトを指定する。
備考:
これは,システム依存の方法で,行構成に影響を与える場合がある。
7.9.4 "hyphenate"
XSL 定義:
| 値: | false | true | inherit |
| 初期値: | false |
| 適用対象: | fo:block, fo:character |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- false
-
このオブジェクトに包含されるテキストの改行アルゴリズムでは,ハイフン付けは使用されない。
- true
-
このオブジェクトに包含されるテキストの改行アルゴリズムでは,ハイフン付けが使用される。
フォーマッタによるこのフォーマット化オブジェクトのフォーマット化の際に,改行中にハイフン付けが使用できるかどうかを指定する。
7.9.5 "hyphenation-character"
XSL 定義:
| 値: | <character> | inherit |
| 初期値: | Unicode ハイフン文字 U+2010 |
| 適用対象: | fo:block, fo:character |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <character>
ハイフン区切りが生じた場合に,表示されるUnicode文字を指定する。この文字のスタイリング特性はその包含フローオブジェクトから継承されている。
7.9.6 "hyphenation-push-character-count"
XSL 定義:
| 値: | <number> | inherit |
| 初期値: | 2 |
| 適用対象: | fo:block, fo:character |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <integer>
-
負の値又は整数ではない値が指定される場合は,その値に最も近いゼロより大きい整数に丸められる。
hyphenation-push-character-count値は,ハイフン付け文字の後のハイフンのついた単語内の文字のうち,最小数を指定する正の整数である。これは,ハイフン付け文字で行が終わった場合に,その次の行に繰り越される単語の文字の最小数である。
7.9.7 "hyphenation-remain-character-count"
XSL 定義:
| 値: | <number> | inherit |
| 初期値: | 2 |
| 適用対象: | fo:block, fo:character |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <integer>
-
負の値又は整数ではない値が指定される場合,その値に最も近いゼロより大きい整数に丸められる。
hyphenation-remain-character-count値は,ハイフン付け文字の前のハイフンの付いた単語内の文字の最小数を指定する正の整数である。これは,行がハイフン付け文字で終わった場合に,その行に残ったハイフンの付いた単語内の文字の最小数である。
7.10 一般的なマージン特性-ブロック
7.10.1 "margin-top"
CSS2 定義:
| 値: | <margin-width> | inherit |
| 初期値: | 0pt |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "margin-top"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-margin-top
マージンの幅は次の値のうちいずれか一つをとってもよい。
- auto
-
振舞いに関する幅及びマージンを計算する場合のCSS2の該当部分を参照のこと。
- <length>
-
固定幅を指定する。
- <percentage>
-
パーセントは,生成されるボックスの包含ブロックの幅に関して算出される。これは,'margin-top'及び'margin-bottom'に対して真とし,ページ文脈にある場合は例外とする。ページ文脈では,パーセントはページボックスの高さを参照する。
マージン特性に対して負の値を使用できるが,実装固有の制限が存在してもよい。
ボックスの上マージンを設定する。
CSS 定義に対するXSLの変更:
-
Margin-topはCSSとの互換性を目的として提供される。
-
CSSの"margin"特性のXSLへの対応付けの詳細については,[5 特性の洗練化/解決]を参照のこと。
7.10.2 "margin-bottom"
CSS2 定義:
| 値: | <margin-width> | inherit |
| 初期値: | 0pt |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "margin-bottom"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-margin-bottom
マージン幅は次の値のうちいずれか一つをとってもよい。
- auto
-
振舞いに関する幅及びマージンの計算については,CSS2の該当部分を参照のこと。
- <length>
-
固定幅を指定する。
- <percentage>
-
パーセントは生成される包含ブロックの幅に関して算出される。これは,'margin-top'及び'margin-bottom'に対して真とし,ページ文脈にある場合は例外とする。ページ文脈では,パーセントはページボックスの高さを参照する。
マージン特性に対して負の値を使用できるが,実装固有の制限が存在してもよい。
ボックスの下マージンを設定する。
CSS 定義に対するXSLの変更
-
Margin-bottomは,CSSとの互換性を目的として提供されている。
-
CSSの"margin"特性のXSLへの対応付けの詳細については,[5 特性の洗練化/解決]を参照のこと。
7.10.3 "margin-left"
CSS2 定義:
| 値: | <margin-width> | inherit |
| 初期値: | 0pt |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "margin-left"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-margin-left
マージン幅は次の値のうちいずれか一つをとってもよい。
- auto
-
振舞いに関する幅及びマージンの計算については,CSS2の該当部分を参照のこと。
- <length>
-
固定幅を指定する。
- <percentage>
-
パーセントは生成されるボックスの包含ブロックの幅に関して算出される。
マージン特性に対して負の値を使用できるが,実装固有の制限が存在してもよい。
ボックスの左マージンを設定する。
CSS 定義に対するXSLの変更:
-
Margin-leftはCSSとの互換性を目的として提供されている。
-
CSSの"margin"特性のXSLへの対応付けの詳細については,[5 特性の洗練化/解決]を参照のこと。
7.10.4 "margin-right"
CSS2 定義:
| 値: | <margin-width> | inherit |
| 初期値: | 0pt |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "margin-right"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-margin-right
マージン幅は次の値のうちいずれか一つをとってもよい。
- auto
-
振舞いに関する幅及びマージンの計算については,CSS2の該当部分を参照のこと。
- <length>
-
固定幅を指定する。
- <percentage>
-
パーセントは,生成されるボックスの包含ブロックの幅に関して算出される。
マージン特性に対して負の値を使用できるが,実装固有の制限が存在してもよい。
ボックスの右マージンを設定する。
CSS 定義に対するXSLの変更:
-
Margin-rightはCSSとの互換性を目的として提供されている。
-
CSSの"margin"特性のXSLへの対応付けの詳細については,[5 特性の洗練化/解決]を参照のこと。
7.10.5 "space-before"
XSL 定義:
| 値: | <space> | inherit |
| 初期値: | space.minimum=0pt, .optimum=0pt, .maximum=0pt, .conditionality=discard, .precedence=0 |
| 適用対象: | すべてのブロックレベルフォーマット化オブジェクト |
| 継承: | しない |
| パーセント: | N/A (CSSのmargin-topとは異なる) |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <space>
-
このフォーマット化オブジェクトが生成するすべての領域の前のスペースに最小値,最適値及び最大値を指定し,さらにこのスペースの条件付け及び優先順位も指定する。
このフォーマット化オブジェクトが生成する領域の前のスペースにスペース指定子の値を指定する。スペース指定子の定義,シーケンスで現れるスペース指定子間の対話については,[4.3 スペース及び条件付け]を参照のこと。
備考
このようなシーケンスの一般的な例としては,ある領域上の"space-after"及びその領域の次の兄弟領域の"space-before"を挙げることができる。
7.10.6 "space-after"
XSL 定義:
| 値: | <space> | inherit |
| 初期値: | space.minimum=0pt, .optimum=0pt, .maximum=0pt, .conditionality=discard, .precedence=0 |
| 適用対象: | すべてのブロックレベルフォーマット化オブジェクト |
| 継承: | しない |
| パーセント: | N/A (CSSのmargin-bottomとは異なる) |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <space>
-
このフォーマット化オブジェクトが生成するすべての領域の後のスペースに最小値,最適値及び最大値を指定し,さらにこのスペースの条件付け及び優先順位も指定する。
このフォーマット化オブジェクトが生成する領域の後のスペースにスペース指定子の値を指定する。スペース指定子の定義,及びシーケンスに現れるスペース指定子間の対話については,[4.3 スペース及び条件付け]を参照のこと。
備考
このようなシーケンスの一般的の例としては,ある領域の"space-after"及びその領域の次の兄弟領域の"space-before"を挙げることができる。
7.10.7 "start-indent"
XSL 定義:
| 値: | <length> | <percentage> | inherit |
| 初期値: | 0pt |
| 適用対象: | すべてのブロックレベルフォーマット化オブジェクト |
| 継承: | する |
| パーセント: | 包含する参照領域の行内進行寸法を参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
このフォーマット化オブジェクトが生成する各ブロック領域に対して,包含する参照領域の内容長方形の開始辺から,そのブロック領域の内容長方形の開始辺までの距離を指定する。
この特性の値は負の値であってもよい。負の値は字上げを示す。
7.10.8 "end-indent"
XSL 定義:
| 値: | <length> | inherit |
| 初期値: | 0pt |
| 適用対象: | すべてのブロックレベルフォーマット化オブジェクト |
| 継承: | する |
| パーセント: | 包含する参照領域の幅を参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
このフォーマット化オブジェクトが生成する各ブロック領域に対して,包含する参照領域の内容長方形の終了辺から,そのブロック領域の内容長方形の終了辺までの距離を指定する。
この特性の値は負の値であってもよい。負の値は字上げを示す。
7.11 一般的なマージン特性-行内
このグループは,一般的なマージン特性-ブロックグループ内のすべての特性も含む。ただし,space-before, space-after, start-indent, 及びend-indentを除く。.
7.11.1 "space-end"
XSL 定義:
| 値: | <space> | <percentage> | inherit |
| 初期値: | space.minimum=0pt, .optimum=0pt, .maximum=0pt, .conditionality=discard, .precedence=0 |
| 適用対象: | すべての行内レベルフォーマット化オブジェクト |
| 継承: | しない |
| パーセント: | 行領域ではない最も近い先祖のブロック領域行内進行寸法を参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
このフォーマット化オブジェクトが生成するすべての領域の後のスペースに最小値,最適値及び最大値を指定し,さらにこのスペースの条件付け及び優先順位も指定する。
このフォーマット化オブジェクトが生成する領域の後のスペースにスペース指定子の値を指定する。スペース指定子の定義,及びシーケンスで現れるスペース指定子間の対話については,[4.3 スペース及び条件付け]を参照のこと。
備考
このようなシーケンスの一般的な例としては,ある領域の"space-end",及びその領域の次の兄弟領域の"space-start"を挙げることができる。
7.11.2 "space-start"
XSL 定義:
| 値: | <space> | <percentage> | inherit |
| 初期値: | space.minimum=0pt, .optimum=0pt, .maximum=0pt, .conditionality=discard, .precedence=0 |
| 適用対象: | すべての行内レベルフォーマット化オブジェクト |
| 継承: | しない |
| パーセント: | 行領域ではない最も近い先祖のブロック領域の行内進行寸法を参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <space>
-
The "space-start" はスペースで指定される。
- <percentage>
このフォーマット化オブジェクトが生成するすべての領域の前のスペースに最小値,最適値及び最大値を指定し,さらにこのスペースの条件付け及び優先順位も指定する。
このフォーマット化オブジェクトが生成する領域の前のスペースにスペース指定子の値を指定する。スペース指定子の定義,及びシーケンスに現れるスペース指定子間の対話については,[4.3 スペース及び条件付け]を参照のこと。
備考
このようなシーケンスの一般的な例としては,ある領域の"space-end"及びその領域の次の兄弟領域の"space-start"を挙げることができる。
7.12 一般的な相対位置決め特性
このグループは,一般的な絶対位置決め特性グループからのtop,right,bottom及びleft特性も含む。
7.12.1 "relative-position"
この特性はCSS2から派生している。
| 値: | static | relative | inherit |
| 初期値: | static |
| 適用対象: | fo:block-containerを除くすべてのブロックレベルフォーマット化オブジェクト及び行内レベルフォーマット化オブジェクト |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- static
-
領域は正規にスタックされている。
- relative
-
領域の位置決めは,領域が正規にスタックされたものとして決定される。レンダリング中に限り,領域は,この位置に対して相対的にずれてレンダリングされる。一つの領域が相対的に位置決めされても,その他の領域の位置決めには影響しない。
領域がページ境界を超える場合は,所定のページに存在する部分のみがそのページの再配置された領域に含まれる。もともと現ページにあった領域が再配置された場合に,再配置により現ページから欠落した部分はいずれも,通常,切り取られる。従って,その他のページに現れることはない。
7.13 領域配置特性
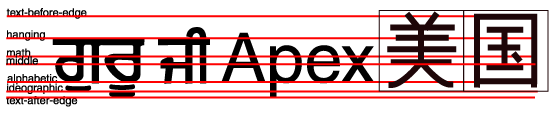
領域配置特性は,親領域に関連して,子領域の配置を制御する。親領域は,そのスケールベースライン表を通じて,参照のフレームを提供される。スケールベースライン表は,三つの構成要素をもつ複合値である。三つの構成要素とは,主要ベースラインに対するベースライン識別子,設計空間座標で表現されるベースラインの位置を示す派生ベースライン表,及びそのベースライン表でベースラインの位置合わせに使用されるベースライン表フォントサイズをいう。スケールベースライン表では,設計空間座標値にベースライン表フォントサイズを掛けることによって,ベースラインの位置を調整することができる。
これらのベースラインの位置を図7.4に示す。
この図では,後に定義されるほとんどのベースラインとともに,グルムキー文字(ハンギングのインド文字),ラテン文字及び表意文字のサンプルを示している。表意文字のグリフを囲む細い線は,emボックスを表しており,これらのグリフはEMボックスの中央に配置される。この図では, "text-before-edge"ベースライン及び"text-after-edge"ベースラインの位置は,"alphabetic"ベースラインが主要ベースラインであるものとして,計算される。"central"ベースラインはこの図から省略されているが,"text-before-edge"ベースラインと"text-after-edge"ベースラインの中間に存在し,ちょうど"math"ベースラインが示されているあたりにある。
図7.4 異なるスクリプトの配置例
この規定で使用されているベースライン識別子を下に示す。これらの中には,[7.8.1 フォント及びフォントデータ]で解説したとおり,フォントに包含されるベースライン表によって決定されるものもあれば,下に記述するとおり,その他のフォントの特質から計算されるものもある。ベースライン識別子がフォントによって決定されるか,計算されるかを問わず,派生ベースライン表は後述の各ベースラインの位置で構成される。
- alphabetic
-
これは,ほとんどのアルファベット文字及び音節文字が使用するベースラインを識別する。これらには,多くの西欧の文字,南インドの文字,表意文字ではない東南アジアの文字が含まれるが,それらに限られるわけではない。
- ideographic
-
これは,表意文字が使用するベースラインを識別する。歴史的な理由から,このベースラインは,表意文字emボックスの中央ではなく,表意文字 emボックスの底辺となる。"central"ベースラインを参照のこと。表意文字には,中国語,日本語,韓国語,ベトナム語のChu Nomが含まれる。
- hanging
-
これは,あるインド文字が使用するベースラインを識別する。これらの文字には,デヴァナーガリー文字,グルムキー文字及びベンガル文字が含まれる。
- mathematical
-
これは,数学記号が使用するベースラインを識別する。
- central
-
これは,emボックスの中央にある計算ベースラインを識別する。このベースラインは,text-before-edgeベースラインとtext-after-edgeベースラインの中間に存在する。
備考:
表意文字のフォントの場合,このベースラインはグリフの配置に使用されることが多い。このベースラインは表意文字ベースラインの代替である。
- middle
-
これは,フォントの特質であるx-heightの値の1/2だけ,アルファベットのベースラインからシフト方向にずれたベースラインを識別する。このベースラインの位置は,フォントデータから獲得されてもよい。フォントの特質が"x-height"であるフォントの場合は,"x-height"の1/2を使用して計算されてもよい。これらの情報がいずれも得られない場合,このベースラインの位置は,"central"ベースラインに近似してもよい。
- text-before-edge
-
これは,emボックスの前辺を識別する。このベースラインの位置はベースライン表で指定されてもよいし,計算されてもよい。
備考:
このベースラインの位置は,通常,アセンダの周囲又はその上であるが,グリフより上に現れることが可能なすべてのアクセントを含まなくてもよい。これらのフォントについては,フォントの特質である"ascent"の値が使用される。表意文字フォントの場合は,このベースラインの位置は,通常,"ideographic"ベースラインからシフト方向に1emのところである。しかし,表意文字フォントの中には,より小さい設定が可能なため,行内進行方向の幅が狭くなっているものもある。このようなフォントは上下の表記方向のみに対応して設計されており,左右の表記方向で使用される場合は,"text-before-edge"ベースラインが,text-after-edgeから,1emよりも小さい位置に配置されてもよい。
- text-after-edge
-
これは,emボックスの後辺を識別する。このベースラインの位置は,ベースライン表で指定されてもよいし,計算されてもよい。
備考:
ディセンダのあるフォントでは,このベースラインの位置は,通常,ディセンダの周囲か,又は下である。これらのフォントについては,フォントの特質である"descent"の値が使用される。表意文字フォントの場合,このベースラインの位置は,通常,"ideographic"ベースラインである。
上記の他,二つの計算ベースラインが存在し,これらは行領域についてのみ定義される。各行領域に対しては,主要ベースライン,ベースライン表及びベースライン表フォントサイズが存在する。これらは,行全体を完全に包含する最も近い先祖のフォーマット化オブジェクトのものである。"before-edge"ベースライン及び"after-edge" ベースラインの定義を次に示す。
- before-edge
-
行の"before-edge"ベースラインが行の主要ベースラインからどの程度ずれているかは,その配置ベースラインが"before-edge"又は"after-edge"のいずれかであるすべての行内領域を無視することによって決定される。配置ベースラインが"before-edge"の場合,範囲は,参照領域の上部に向かう方向で主要ベースラインから計算される。参照領域の上部は,参照領域の参照方向によって定義される。 "before-edge"ベースラインは,最大で,残りの領域の割付け長方形の"before-edges"までずれる。行領域内のすべての行内領域が,"before-edge"又は"after-edge"のいずれかに配置される場合は,その行の"text-before-edge"ベースラインのオフセットをその行の"before-edge"ベースラインのオフセットとして使用すること。
- after-edge
-
行の"after-edge"ベースラインが行の主要ベースラインからどの程度ずれるかは,その配置ベースラインが
after-edgeであるすべての行内領域を無視することによって,決定される。 "after-edge"の場合,参照領域の下部に向かう方向で主要ベースラインから範囲が計算される。参照領域の上部は,参照領域の参照方向によって定義される。"after-edge"ベースラインのオフセットは,(1) 残りの領域の割付け長方形の"after-edge"の最大範囲,及び(2) 無視される領域の割付け長方形の最大の高さから,行の"before-edge"ベースラインのオフセットをマイナスしたもののうち,負の最大値に設定される。備考:
行領域内のすべての行内領域が"after-edge" に配置される場合,"before-edge"に関する規定は,"before-edge" ベースラインを行の"text-before-baseline"に一致するように設定することになる。そのため,上記(2)は"after-edge"ベースラインまでのオフセットを決定することになる。この場合,その複数の領域のうちのひとつの割付け長方形は,"before-edge"ベースラインから"after-edge"ベースラインまで拡大することになる。
備考:
"before-edge"及び"after-edge"に関する上記規定は,次の三つの特性をもつ。(1)すべての領域の割付け長方形は,"before-edge"より下に存在する, (2) すべての領域の割付け長方形は,"after-edge"より上に存在する, さらに,(3) (1)又は(2)に違反することなく,"before-edge" と"after-edge"との間の距離を縮小することはできない。"before-edge"及び"after-edge"の配置の指定方法は,(1)-(3)の条件を満たすことだけが唯一の方法ではないが,"before-edge"に考え得る最も小さいオフセットを設定するには,(1)から(3)を満たすしか方法はない。
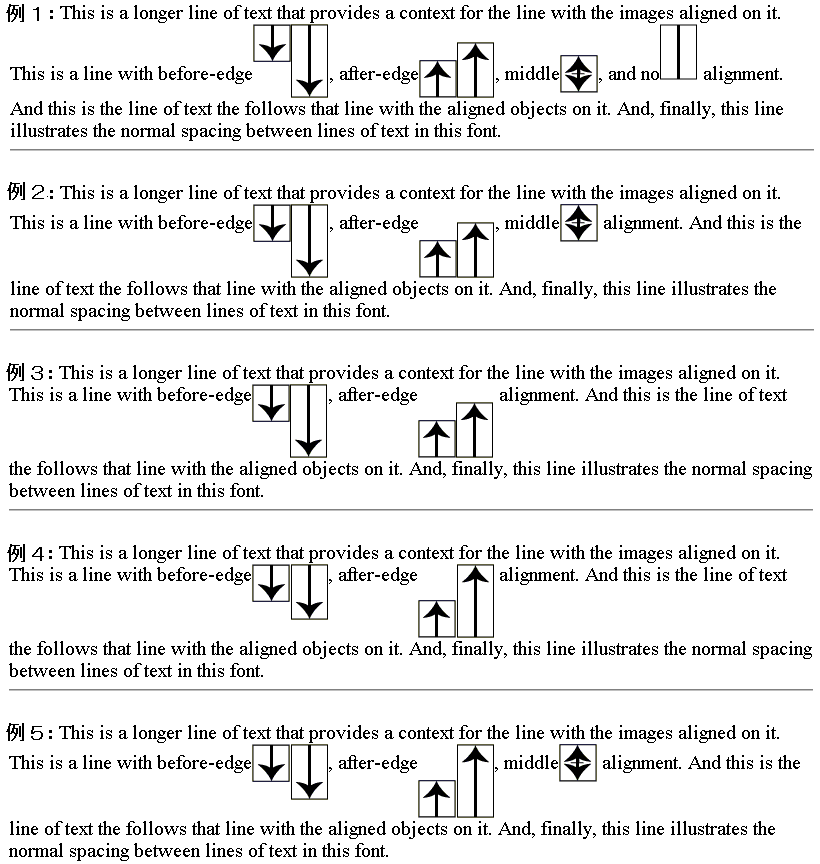
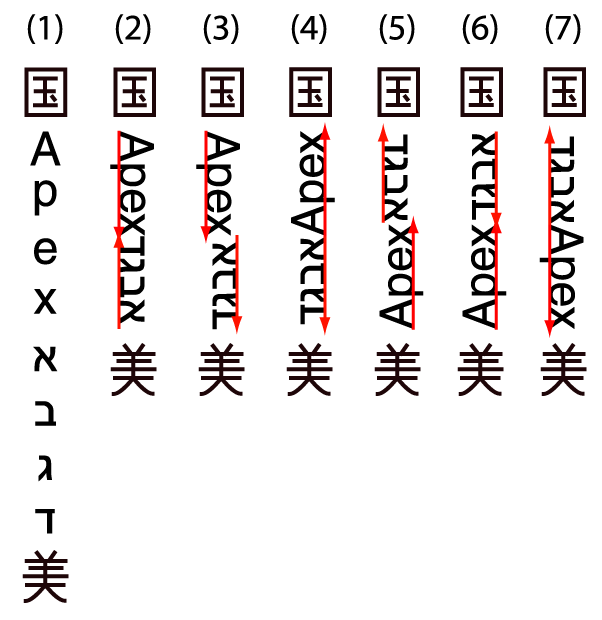
"before-edge" 及び"after-edge"の配置例を図7.5に示す。
罫線又は矢印のある長方形は,図のような基本サイズをもつ画像である。矢印のない長方形は,デフォルトの主要ベースライン,配置を受け取る画像を表す。その他の長方形は,矢印の先端から最も遠い点に配置される。矢印の先端が二つある場合は,その中間に配置される。例1及び2は,"before-edge"の配置が"before-edge"以外で配置されている最も高いオブジェクトによって決定されることを示している。例1では,これはデフォルトの配置であり,矢印の先端が固定しない長方形画像である。例2では,これは矢印の先端が二つある長方形である。例3及び4は,すべての領域が"before-edge"又は"after-edge"のいずれかに配置されている場合の"text-before-edge"のデフォルトを示している。例3では,"before-edge"に配置された画像は,"after-edge"に配置された画像よりも高いメンバをもつ。例4では,最も高い画像は,"after-edge"に配置される集合内にある。例5は,"after-edge"に配置された画像で,最も大きい画像をもつ例2の繰返しである。
図7.5 "before-edge"及び"after-edge"の配置例
左右の表記方向にのみ定義されるベースラインも四つ存在する。
- top
-
このベースラインは,左右の表記方向の場合の"before-edge"ベースラインと同じであり,上下の表記方向については定義されない。
- text-top
-
このベースラインは,左右の表記方向の場合の"text-before-edge" ベースラインと同じであり,上下の表記方向については定義されない。
- bottom
-
このベースラインは,左右の表記方向の場合の"after-edge"ベースラインと同じであり,上下の表記方向については定義されない。
- text-bottom
-
このベースラインは,左右の表記方向の場合の"text-after-edge" ベースラインと同じであり,上下の表記方向については定義されない。
フォーマット化オブジェクトがその親に関連して配置されている場合,その配置は,親のスケールベースライン表,配置対象となるフォーマット化オブジェクトの配置ベースライン及びその配置点によって決定される。配置より前に,親のスケールベースライン表を移動してもよい。後の特性規定は,親及び子のフォーマット化オブジェクトの配置に必要な情報を提供する。
フォーマット化オブジェクトの配置をベースラインの集合の上に制御する特性は四つある。これらの特性は,すべて非依存であり,通常,特性の一つの規定のみが特定の配置目標の達成に必要であるように,設計される。
基本となるベースライン配置特性は,"dominant-baseline"特性である。この特性には,三つの構成要素をもつ複合値が存在する。主要ベースライン識別子構成要素は,デフォルトの配置ベースラインであり,二つの行内領域を配置する際に使用される。ベースライン表構成要素は,フォントの設計スペース座標におけるベースラインの位置を指定する。([7.8.1 フォント及びフォントデータ]を参照。) ベースライン表の動作は,音楽の譜表に類似している。ベースライン表は,ブロック進行方向に沿って,グリフ及び行内フォーマット化オブジェクトを配置できる特定の点を定義する。ベースライン表フォントサイズ構成要素は,ベースライン表に倍率を提供する。
利便性を考慮して,規定は,"dominant-baseline"特性の主要ベースライン識別子構成要素が"dominant baseline"として識別したベースラインを参照することもある。ただし,これは用語の誤用である。
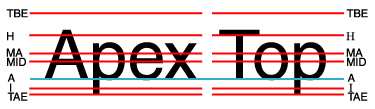
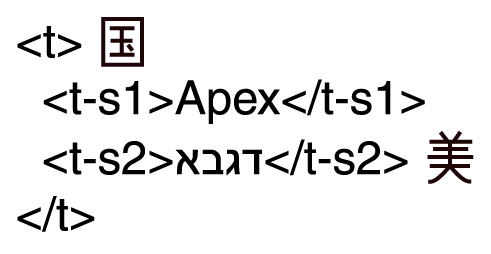
配置の簡単な例を図7.6に示す。図は二つの行内フォーマット化オブジェクトの表示を示しており,一つの行内フォーマット化オブジェクトの中にもう一つの行内フォーマット化オブジェクトが入っている。これらの行内フォーマット化オブジェクトは,表記方向が"lr-tb"で,フォントが"Helvetica"であるブロック内の行の内容を構成する。例の構造を次に示す。
<fo:inline>Apex <fo:inline>Top</fo:inline></fo:inline>
特性が指定されないため,初期値が適用されている。左右の表記方向が使用されているため,主要ベースライン識別子は"alphabetic"に設定され,ベースライン表は行が現れるブロックの通常フォント,この場合はHelveticaから引用されている。
図7.6では,現フォントサイズに関連したベースラインの位置を赤の線で示している。これらの線は,ベースラインの名前の省略形を用いて分類されている。例えば,TBEは"text-before-edge"の省略形である。主要ベースライン識別子(A)が識別するベースラインは,青で示されている。内部の行内フォーマット化オブジェクトを個々に示すため,並び補助線には区切りがある。これはこの例には必要ないが,次の例では,この区切りが重要になってくる。
"alignment-baseline"特性は,親に関連して内部のフォーマット化オブジェクトを位置決めする際の基本的な制御である。fo:characterでないにもかかわらず,"alignment-baseline"特性の初期値は"baseline"である。これは,外部の行内フォーマット化オブジェクトの主要ベースラインをもつ内部の行内フォーマット化オブジェクトの主要ベースラインを配置する。これは短い青線(A)で示されており,図7.6の二つの別の並び補助線を繋いでいる。
二つのフォーマット化オブジェクトの内容にあるfo:characterが決定するグリフは,グリフが所属するスクリプトに基づいて配置される。この例では,ラテングリフしか使用されていないため,グリフは,"alphabetic"ベースラインに配置されている。
ラテン文字を包含する内部の行内フォーマット化オブジェクトは,同様にラテン文字を包含する外部の行内フォーマット化オブジェクトに配置されている。
図7.6 内・外部の行内フォーマット化オブジェクト
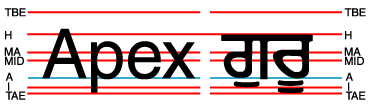
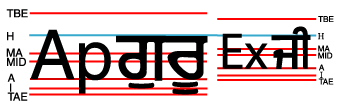
図7.7では,内部の行内フォーマット化オブジェクトの内容は,パンジャブ語のスクリプトであるグルムキー文字内にある。グルムキーの音節は,"guru"と読まれる。これらの文字にUnicode値を使用するのではなく,イタリック体のラテン文字に置き換えてそれらを表す。例の構造を次に示す。
<fo:inline>Apex <fo:inline>guru</fo:inline></fo:inline>
前例から変わったのは,グルムキースクリプトのグリフが内部の行内フォーマット化オブジェクトの"hanging"ベースラインに配置されている点だけである。そのフォーマット化オブジェクト自体の配置は,外部の行内フォーマット化オブジェクトに関連しており,変更はない。
グルムキー文字を包含する内部の行内フォーマット化オブジェクトは,ラテン文字を包含する外部の行内フォーマット化オブジェクトに配置されている。
図7.7 異なるスクリプトを包含する内・外部の行内フォーマット化オブジェクト
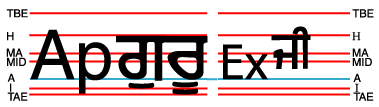
図7.8では,前例のテキストの素片が外部の行内フォーマット化オブジェクトの内容を構成する。しかし,内部の行内フォーマット化オブジェクトのフォントサイズは変わっている。構造を次に示す。
<fo:inline>Apguru
<fo:inline font-size='.75em'>
Exji
</fo:inline>
</fo:inline>
この例では,内部の行内フォーマット化オブジェクト自体の配置は変わらず,内部のフォーマット化オブジェクト内により小さいグリフを配置することもない。ラテンのグリフは,"alphabetic"ベースラインに配置されたままであり,"ji"と発音されるグルムキーのグリフは"hanging"ベースラインに配置されている。"font-size"特性を変更するだけでは,内部の行内フォーマット化オブジェクトのベースライン表を効果的に変更できない点にも注意すること。
内部の行内フォーマット化オブジェクトのフォントサイズは小さくなっている。
図7.8 縮小されたフォントグリフの行内配置
図7.9は,前例のグルムキー文字の部分が表意文字に変わったものである。これらは"ideographic"ベースラインに配置される。
図7.9は,グルムキーグリフの代わりに,表意文字のグリフを用いている。これらのグリフの配置を明らかにするために,表意文字に対して,emボックスを表示している。
図7.9 縮小されたフォントグリフの行内配置,続き
ベースライン表の線の倍率を変更するためには,内部の行内フォーマット化オブジェクトに"dominant-baseline"特性を使用する必要がある。"reset-size"の値により,ベースライン表フォントサイズは, "dominant-baseline"特性が現れるフォーマット化オブジェクトのフォントサイズからリセットされる。図7.10は,構造を使用して,この効果を示している。
<fo:inline>Apguru
<fo:inline font-size='.75em'
dominant-baseline='reset-size'>
Exji
</fo:inline>
</fo:inline>
内部の行内フォーマット化オブジェクトは,外部の行内フォーマット化オブジェクトに関連して配置され,さらに,主要ベースラインの配置により決定される。しかし,内部の行内フォーマット化オブジェクトのベースライン表は,内部の行内フォーマット化オブジェクトのフォントサイズに再変倍されている。そのため,より小さいグリフが互いに揃う。
内部の行内フォーマット化オブジェクトのベースライン表は,サイズが変更されて,内部の行内フォーマット化オブジェクトのフォントサイズに一致する。
図7.10 縮小されたフォントグリフの行内配置,続き
しかし,ラテングリフを揃えておくよりも,小さいグルムキーグリフと大きいグルムキーグリフを揃える方が重要だとしたらどうだろうか。少なくとも,これを実現するには方法が二つ存在する。構造を次に示す。
<fo:inline dominant-baseline='hanging'>Apguru
<fo:inline font-size='.75em'
dominant-baseline='reset-size'>
Exji
</fo:inline>
</fo:inline>
上の構造を図示したものが図7.11である。"hanging"ベースラインが主要ベースラインとなり,"alignment-baseline"特性の初期値により,新たな主要"hanging"ベースラインが青のベースラインの結合によって図7.11の通り配置される。
主要ベースラインを"hanging"ベースラインに変更することによって,内部の行内フォーマット化オブジェクトが,その親の"hanging"ベースライン上に配置される。
図7.11 縮小されたフォントグリフの行内配置,続き
主要ベースラインを変更しなくても,図7.11の効果を実現することもできる。内部の行内フォーマット化オブジェクトが"hanging"ベースライン上に配置されていることを明示的に指定するだけでよい。この指定を次に示す。
<fo:inline>Apguru
<fo:inline font-size='.75em'
dominant-baseline='reset-size'
alignment-baseline='hanging'>
Exji
</fo:inline>
</fo:inline>
図7.11で指定されたこのアプローチの変更点は"hanging"ベースラインが赤で色付けされることのみであり,"alphabetic"ベースラインは(青の)主要ベースラインとして,そのままである。内部の行内フォーマット化オブジェクトにあるこのベースラインは,図7.11の場合と異なり,外部の行内フォーマット化オブジェクト内の"alphabetic"ベースラインに配置されている。
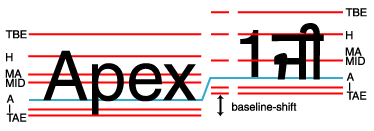
三番目のベースライン配置特性は"baseline-shift"特性である。この特性は,"dominant-baseline"特性以外の特性と類似しており,ベースライン表又はベースライン表フォントサイズを変更しない。この特性は,親のフォーマット化オブジェクトのベースライン表全体を移動し,それによって,内部の行内フォーマット化オブジェクトが親のベースラインの一つに配置される際に,内部の行内フォーマット化オブジェクトの位置を移動する。これは図7.12で示されている。この図を生成する構造を次に示す。
<fo:inline>Ap <fo:inline baseline-shift='super'>1ji</fo:inline> </fo:inline>
ベースライン表の集合全体により,並び補助線は上付き文字ベースラインの位置に移動する。どのベースラインに上付き文字のグリフが配置されるかは重要ではない。ヨーロッパの数字の"1"は"alphabetic"ベースラインに配置され,グルムキーの音節"ji"は"hanging"ベースラインに配置される。
"baseline-shift"を上付き文字又は下付き文字に使用している。
図7.12 'baseline-shift'を上付き文字のために使用する
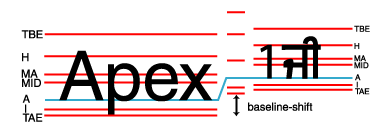
上付き文字のテキストのフォントサイズは,追加されるテキストのフォントサイズよりも小さくなるのがより一般的である。次を検討する。
<fo:inline>Ap
<fo:inline font-size='.75em'
baseline-shift='super'>
1ji
</fo:inline>
</fo:inline>
通常,上付き文字又は下付き文字のフォントサイズは変更されるため,これは,"dominant-baseline"特性の値が初期値である場合に,フォントサイズの変更により,ベースライン表フォントサイズが再設定される一例である。再スケール化後,主要ベースラインのデフォルトの配置は,親フォーマット化オブジェクトの移動ベースライン表内の主要ベースラインの位置に,上付き文字の行内フォーマット化オブジェクトを位置決めする。
上付き文字のフォントサイズが小さくなると,自動的にベースライン表のサイズを再設定し,上付き文字に言語が混在する場合に,相互に配置されるようにする。
図7.13 縮小されたフォントによる上付き文字の配置
四番目の配置特性は,"alignment-adjust"特性である。この特性は,主に,図形など,特定のスクリプトに属さず,事前に定義された配置点をもたないオブジェクトに使用される。 "alignment-adjust"特性により,文書作成者は,オブジェクトの開始辺上のそのオブジェクトの配置点が存在する場所に割付けることができる。
7.13.1 "alignment-adjust"
XSL 定義:
| 値: | auto | baseline | before-edge | text-before-edge | middle | central | after-edge | text-after-edge | ideographic | alphabetic | hanging | mathematical | <percentage> | <length> | inherit |
| 初期値: | auto |
| 適用対象: | すべての行内フォーマット化オブジェクト |
| 継承: | しない |
| パーセント: | 説明を参照 |
| メディア: | 視覚メディア |
"alignment-adjust"特性を使用することにより,フォーマット化オブジェクトが生成する領域をより正確に配置することができる。特に,図形など,ベースライン表をもたないか,又はベースライン表の中に適切なベースラインがないフォーマット化オブジェクトに有効である。"alignment-adjust"特性を使用すると,"alignment-baseline"が識別するベースラインの位置を明示的に決定することができる。
特性の値の意味を次に示す。
- auto
-
グリフの場合,配置点は,グリフ領域の割付け長方形の開始辺と,[7.8.1 フォント及びフォントデータ]で指定された通り,フォントからの配置点のブロック進行方向の位置とが交差する点である。その他の行内領域の場合,配置点は,"alignment-baseline"特性が識別するベースラインが行内領域の主要ベースラインのベースライン表に存在する場合に,割付け長方形の開始辺とこのベースラインとが交差した点となる。ベースライン識別子がグリフ又はその他の行内領域のベースライン表に存在しない場合,利用者エージェントは,その現れないベースラインがどこにあるのかを決定するために発見的手法を使用するか,又は,主要ベースラインをフォールバックとして使用するかのいずれかを実行してもよい。fo:external-graphic又はfo:instream-foreign-objectが領域を生成する場合, 配置点は,領域の割付け長方形の開始辺と後辺とが交差した点となる。
- baseline
-
配置点は,割付け長方形の開始辺と領域の主要ベースラインとが交差した点となる。
- before-edge
-
配置点は,割付け長方形の開始辺と領域の"before-edge"ベースラインとが交差した点となる。
- text-before-edge
-
配置点は,割付け長方形の開始辺と領域の"text-before-edge"ベースラインとが交差した点となる。
- central
-
配置点は,割付け長方形の開始辺と領域の"central"ベースラインとが交差した点となる。
- middle
-
配置点は,割付け長方形の開始辺と領域の"middle"ベースラインとが交差した点となる。
- after-edge
-
配置点は,割付け長方形の開始辺と領域の"after-edge"ベースラインとが交差した点となる。
- text-after-edge
-
配置点は,割付け長方形の開始辺と領域の"text-after-edge"ベースラインとが交差した点となる。
- ideographic
-
配置点は,割付け長方形の開始辺と領域の"ideographic"ベースラインとが交差した点となる。
- alphabetic
-
配置点は,割付け長方形の開始辺と領域の"alphabetic"ベースラインとが交差した点となる。
- hanging
-
配置点は,割付け長方形の開始辺と領域の"hanging"ベースラインとが交差した点となる。
- mathematical
-
配置点は,割付け長方形の開始辺と領域の"mathematical"ベースラインとが交差した点となる。
- top
-
配置点は,割付け長方形の開始辺と,表記方向が左右である場合の領域の"top"ベースラインとが交差した点となる。それ以外の場合は,主要ベースラインが使用される。
- bottom
-
配置点は,割付け長方形の開始辺と,表記方向が左右の場合の領域の"bottom"ベースラインとが交差した点となる。それ以外の場合は,主要ベースラインが使用される。
- text-top
-
配置点は,割付け長方形の開始辺と,表記方向が左右の場合の領域の"text-top"ベースラインとが交差した点となる。それ以外の場合は,主要ベースラインが使用される。
- text-bottom
-
配置点は,割付け長方形の開始辺と,表記方向が左右の場合の"text-bottom"ベースラインとが交差した点となる。それ以外の場合は主要ベースラインを使用する。
- <percentage>
-
特性の計算値は,領域がfo:external-graphic又はfo:instream-foreign-objectによって生成される場合は算出された領域の"高さ"で,領域がfo:characterによって生成された場合は"フォントサイズ"で,それ以外の場合は"行の高さ" で乗算されたパーセントとなる。配置点は,配置される領域の割付け長方形の開始辺上に存在する。配置点の位置は,主要ベースラインと開始辺とが交差した点に関連した開始辺沿いにあるが,計算値の分だけずれる。計算値が正であれば,シフト方向の反対方向にずれ,計算値が負であれば,シフト方向にずれる。値が"0%"であれば,主要ベースラインが配置点となる。
- <length>
-
配置点は,配置される領域の割付け長方形の開始辺上に存在する。配置点の位置は,主要ベースラインと開始辺とが交差した点に関連した開始辺沿いにあるが,<length>値の分だけずれる。その値が正であれば,シフト方向の反対方向にずれ,その値が負であれば,シフト方向にずれる。値が"0cm"であれば,主要ベースラインが配置点となる。
実装は,原規定で定義される"alignment-adjust"値のうち,少なくとも一つをサポートしなければならない。
7.13.2 "alignment-baseline"
XSL 定義:
| 値: | auto | baseline | before-edge | text-before-edge | middle | central | after-edge | text-after-edge | ideographic | alphabetic | hanging | mathematical | inherit |
| 初期値: | auto |
| 適用対象: | すべての行内フォーマット化オブジェクト |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
この特性は,オブジェクトがその親に関連してどのように配置されかを指定する。すなわち,このオブジェクトの配置点が親のベースラインのうちどれに配置されるかを指定する。alignment-adjust特性は,配置点の決定方法を指定する。alignment-baseline特性の計算値と同じ名前をもつベースラインがそのデフォルトとなる。すなわち,ブロック進行方向における"ideographic"配置点の位置は,配置対象となるオブジェクトのベースライン表にある"ideographic"ベースラインの位置である。
値の意味を次に示す。
- auto
-
計算値は,使用されているオブジェクトの種類に依存する。fo:characterの場合, 値は文字が属するスクリプトの主要ベースラインとなる。親フォーマット化オブジェクトに指定された"script"特性の値が"auto"でない場合は,そのスクリプトのベースラインを使用すること。それ以外の場合は,親の主要ベースラインを使用すること。その他すべてのオブジェクトについては,値は,"baseline"の値に対応するものとして計算される。
- baseline
-
配置対象となるオブジェクトの配置点は,親領域の主要ベースラインに配置される。
- before-edge
-
配置対象となるオブジェクトの配置点は,親領域の"before-edge"ベースラインに配置される。
- text-before-edge
-
配置対象となるオブジェクトの配置点は,親領域の"text-before-edge"ベースラインに配置される。
- central
-
配置対象となるオブジェクトの配置点は,親領域の"central"ベースラインに配置される。
- middle
-
配置対象となるオブジェクトの配置点は,親領域の"middle"ベースラインに配置される。
- after-edge
-
配置対象となるオブジェクトの配置点は,親領域の"after-edge"ベースラインに配置される。
- text-after-edge
-
配置対象となるオブジェクトの配置点は,親領域の"text-after-edge"ベースラインに配置される。
- ideographic
-
配置対象となるオブジェクトの配置点は,親領域の"ideographic"ベースラインに配置される。
- alphabetic
-
配置対象となるオブジェクトの配置点は,親領域の"alphabetic"ベースラインに配置される。
- hanging
-
配置対象となるオブジェクトの配置点は,親領域の"hanging"ベースラインに配置される。
- mathematical
-
配置対象となるオブジェクトの配置点は,親領域の"mathematical"ベースラインに配置される。
- top
-
配置対象となる配置点は,表記方向が左右の場合の親領域の"top"ベースラインに配置される。それ以外の場合は,主要ベースラインが使用される。
- bottom
-
配置対象となる配置点は,表記方向が左右の場合の親領域の"bottom"ベースラインに配置される。それ以外の場合は,主要ベースラインが使用される。
- text-top
-
配置対象となるオブジェクトの配置点は,表記方向が左右の場合の親領域の "text-top"ベースラインに配置される。それ以外の 場合は,主要ベースラインが使用される。
- text-bottom
-
配置対象となるオブジェクトの配置点は,表記方向が左右の場合親領域の "text-bottom"ベースラインに配置される。それ以外の場合は,主要ベースラインが使用される。
実装は,原規定で定義される"alighnment-baseline"値のうち,少なくとも一つをサポートしなければならない。
7.13.3 "baseline-shift"
XSL 定義:
| 値: | baseline | sub | super | <percentage> | <length> | inherit |
| 初期値: | baseline |
| 適用対象: | すべての行内フォーマット化オブジェクト |
| 継承: | しない |
| パーセント: | 親領域の"line-height"を参照 |
| メディア: | 視覚メディア |
"baseline-shift"特性の使用により,親領域の主要ベースラインに関連して,主要ベースラインの位置を変更することができる。シフトオブジェクトは,下付き字又は上付き文字であってもよい。シフトオブジェクト内では,単一のベースラインではなく,ベースライン表全体がずれる。シフトがどの程度になるかは,親領域からの情報,親領域の通常フォントからの下付き文字又は上付き文字のずれ,親領域の"line-height"のパーセント又は絶対値から決定される。
"baseline-shift"の値が"0"以外の場合, "dominant-baseline"特性のベースライン表フォントサイズ構成要素は,再度計算され,"baseline-shift"特性がゼロ以外に指定されるフォーマット化オブジェクトに適用可能な"font-size"を使用する。
特性の値の意味を次に示す。
- baseline
-
ベースラインのシフトはない。主要ベースラインは元の位置のままである。
- sub
-
主要ベースラインは,下付き文字のデフォルトの位置にシフトされる。この位置までのオフセットは,通常フォントのフォントデータを使用して決定される。ほとんどのフォントでは,下付き文字の位置は通常"alphabetic"ベースラインに関連して提供されるため,利用者エージェントは,その他のベースラインが主である場合の上付き文字に対応する下付き文字の有効な位置を計算してもよい。計算方法としては,添え字の位置から,主要ベースラインの位置と"alphabetic"ベースラインの位置との差を減算する方法が考えられる。結果として得られるオフセットは,有効な下付き文字の位置を主要ベースラインのフォントサイズで乗算して決定される。適用可能なフォントデータが存在しない場合は,利用者エージェントは,発見的方法を使用して,オフセットを決定してもよい。
- super
-
主要ベースラインは,上付き文字のデフォルトの位置にシフトされる。この位置までのオフセットは,通常フォントのフォントデータを使用して決定される。ほとんどのフォントでは,上付き文字の位置は,通常,"alphabetic"ベースラインに関連して提供されるため,利用者エージェントは,その他のベースラインが主となる場合の上付き文字の有効な位置を計算してもよい。計算方法としては,上付き文字の位置から,主要ベースラインの位置と"alphabetic"ベースラインの位置との差を減算する方法が考えられる。結果として得られるオフセットは,有効な上付き文字の位置を主要ベースライン表のフォントサイズで乗算して決定される。適用可能なフォントデータが存在しない場合は,利用者エージェントは発見的手法を使用して,オフセットを決定してもよい。
- <percentage>
-
特性の計算値は,親領域の"line-height"の計算値で乗算したパーセントとなる。主要ベースラインは,親領域のシフト方向 (正の値)又はシフト方向の反対方向(負の値)に,計算値の分だけシフトされる。値が"0%"であれば,"baseline"と等しくなる。
- <length>
-
主要ベースラインは,親領域のシフト方向 (正の値)又はシフト方向の反対方向(負の値)に<length> 値の分だけシフトする。 値が"0cm"であれば,"baseline"と等しくなる。
備考:
"baseline-shift"特性及び"alignment-adjust"特性は同じことを実行しているようにみえるが,わずかな違いが重要である。 "alignment-adjust"の場合は,パーセント値は配置対象となる領域の"line-height"を参照する。"baseline-shift"の場合は,パーセント値は,親の"line-height"を参照する。同様に,シフトベースラインの配置に使用されるのは,親の"sub"及び"super"のオフセットであり,位置決めされる領域の"sub"及び"super"のオフセットではない。下付き文字の位置又は上付き文字の位置を確実に一貫させるため,親を参照として使用し,下付き文字又は上付き文字のフォーマット化オブジェクトにおいて,"font-size"の変更によって"line-height"が変わる下付き文字のフォーマット化オブジェクトとして使用しないほうが,理にかなっている。
図形など,内部テキスト構造をもたない位置決めオブジェクトには"alignment-adjust"特性を使用する方が適している。"baseline-shift"の特性は,位置決めオブジェクトがそれ自体テキストオブジェクトである下付き文字及び上付き文字に対する使用を意図したものである。baseline-shiftは,主要ベースラインに関連して定義される名前付けされたオフセット以外の固有のベースラインオフセットを定義する方法を提供する。さらに,"baseline-shift"により,ツールがより簡単に関連特性を生成できるようになる。すなわち,多くのフォーマット化プログラムが,すでに,ベースラインシフトの概念をもっているのである。
7.13.4 "display-align"
XSL 定義:
この特性は,ブロック進行方向で,参照領域の子供である領域の配置を指定する。
特性の値の意味を次に示す。
- auto
-
"relative-align"特性がこのフォーマット化オブジェクトに適用される場合,"relative-align"特性が使用される。そうでない場合,この値は"before"が指定されているものとして処理される。
- before
-
最初の子領域の割付け長方形の前辺は,参照領域の内容長方形の前辺と一致するように配置される。
- center
-
子領域は,最初の子領域の割付け長方形の前辺と参照領域の内容長方形の前辺との間の距離が,最後の子領域の割付け長方形の後辺と参照領域の内容長方形の後辺との間の距離と同じになるように配置される。
- after
-
最後の子領域の割付け長方形の後辺は,参照領域の内容長方形の後辺に一致するように配置される。
7.13.5 "dominant-baseline"
XSL 定義:
| 値: | auto | use-script | no-change | reset-size | ideographic | alphabetic | hanging | mathematical | central | middle | text-after-edge | text-before-edge | inherit |
| 初期値: | auto |
| 適用対象: | すべての行内フォーマット化オブジェクト |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
"dominant-baseline"特性は,スケールベースライン表の決定又は再決定に使用される。スケールベースライン表は三つの構成要素をもつ複合値である。三つの構成要素とは,主要ベースラインのベースライン識別子,派生ベースライン表,及びベースライン表フォントサイズをいう。特性の値には,三つの値をすべて再決定するものもあれば,ベースライン表フォントサイズのみを再設定するものもある。初期値"auto"を指定した結果が望ましいものでない場合に,この特性を使用すると,望ましいスケールベースライン表を明示的に設定することができる。
備考
派生ベースライン表は,"writing-mode"の計算値に対応するフォント内のベースライン表を使用する際に,構成される。
特性の値の意味を次に示す。
- auto
-
この特性がブロックレベルフォーマット化オブジェクト上に現れる場合,計算値は"script"特性の値に依存する。この場合,二つのケースが存在する。"script"特性の値が"auto"である場合,"writing-mode"が左右であれば,主要ベースラインのベースライン識別子は"alphabetic"となり,"writing-mode"が上下であれば,主要ベースラインのベースライン識別子は"central"となる。一方で,"script"特性の値が"auto"以外である場合,"script"特性の値は主要ベースラインのベースライン識別子の選択に使用される。スクリプトからベースライン識別子までのマッピングは,通常フォントから考慮される。派生ベースライン表は,主要ベースラインのベースライン識別子に対応する通常フォント内のベースライン表を使用して,構成される。ベースライン表フォントサイズは,このフォーマット化オブジェクトの"font-size"特性の値に変更される。
それ以外の場合,この特性がブロックレベルフォーマット化オブジェクト上にない場合は,主要ベースラインのベースライン識別子,派生ベースライン表,及びベースライン表フォントサイズは,親のフォーマット化オブジェクトと同じままである。 "baseline-shift"の計算値が実際にベースラインをシフトする場合,ベースライン表フォントサイズは,"dominant-baseline"特性が現れるフォーマット化オブジェクトの"font-size"特性の値に設定され,それ以外の場合は,ベースライン表フォントサイズは親のフォーマット化オブジェクトと同じままである。親のフォーマット化オブジェクトが存在しない場合,派生ベースライン表は,上述のブロックレベルフォーマット化オブジェクトの場合と同じ構成となる。
- use-script
-
"script"特性は,主要ベースラインのベースライン識別子の選択に使用される。スクリプトからベースライン識別子までのマッピングは,通常フォントから考慮される。派生ベースライン表は,主要ベースラインのベースライン識別子に対応する通常フォントのベースライン表を使用する際に,構成される。ベースライン表フォントサイズは,このフォーマット化オブジェクトの"font-size"特性の値に変更される。
- no-change
-
主要ベースライン,ベースライン表及びベースライン表フォントサイズは,親のフォーマット化オブジェクトと同じままである。
- reset-size
-
主要ベースライン及びベースライン表は同じままだが,ベースライン表フォントサイズは,フォーマット化オブジェクト上の"font-size"特性の値に変更される。これは,現"font-size"のベースライン表を再変倍する。
- ideographic
-
主要ベースラインのベースライン識別子は,"ideographic"に設定される。派生ベースライン表は,通常フォントの"ideographic"ベースライン表を使用する際に,構成される。さらに,ベースライン表フォントサイズは,このフォーマット化オブジェクト上の"font-size"特性の値に変更される。
- alphabetic
-
主要ベースラインのベースライン識別子は,"alphabetic"に設定される。派生ベースライン表は,通常フォントの"alphabetic"ベースライン表を使用する際に,構成される。ベースライン表フォントサイズは,このフォーマット化オブジェクトの"font-size"特性の値に変更される。
- hanging
-
主要ベースラインのベースライン識別子は,"hanging"に設定される。派生ベースライン表は,通常フォントの"hanging"ベースライン表を使用する際に,構成される。ベースライン表フォントサイズは,このフォーマット化オブジェクトの"font-size"特性の値に変更される。
- mathematical
-
主要ベースラインのベースライン識別子は,"mathematical"に設定される。派生ベースライン表は,通常フォント内の"mathematical"を使用する際に,構成される。さらに,ベースライン表フォントサイズは,このフォーマット化オブジェクト上の"font-size" 特性の値に変更される。
- central
-
主要ベースラインのベースライン識別子は,"central"に設定される。派生ベースライン表は,通常フォントのベースライン表で定義されたベースラインから構成される。フォントベースライン表は,次のベースライン表名を使用して選択される。ベースライン表名は,優先順位の高いものから,"ideographic","alphabetic","hanging","mathematical"となる。ベースライン表フォントサイズは,このフォーマット化オブジェクトの"font-size"特性の値に変更される。
- middle
-
主要ベースラインのベースライン識別子は,"middle"に設定される。派生ベースライン表は,通常フォントのベースライン表で定義されたベースラインから構成される。そのフォントベースライン表は,次のベースライン表名を使用して選択される。ベースライン表名は,優先順位の高いものから"alphabetic","ideographic","hanging","mathematical"となる。ベースライン表フォントサイズは,このフォーマット化オブジェクトの"font-size"特性の値に変更される。
- text-after-edge
-
主要ベースラインのベースライン識別子は,"text-after-edge"に設定される。派生ベースライン表は,通常フォントのベースライン表で定義されたベースラインから構成される。通常フォントのベースライン表から,どのフォントベースライン表を使用するかの選択は,実装定義である。ベースライン表フォントサイズは,このフォーマット化オブジェクトの"font-size"特性の値に変更される。
備考
ベースライン表名を優先順位の高い方から"alphabetic","ideographic","hanging","mathematical"の順で使用するのは,どのフォントベースライン表を使用するかの決定方法として,おそらく理にかなったものである。
- text-before-edge
-
主要ベースラインのベースライン識別子は"text-before-edge"に設定される。派生ベースライン表は,通常フォントのベースライン表で定義されたベースラインから構成される。通常フォントのベースライン表から,どのフォントベースライン表を使用するかの選択は,実装定義である。ベースライン表フォントサイズは,このフォーマット化オブジェクトの"font-size"特性の値に変更される。
備考
ベースライン表名を優先順位の高い方から"alphabetic","ideographic","hanging","mathematical"の順で使用するのは,どのフォントベースライン表を使用するかの決定方法として,おそらく理にかなったものである。
通常フォント内にベースライン表がない場合,又はベースライン表に望ましいベースラインのエントリがない場合は,利用者エージェントは発見的手法を使用して,望ましいベースラインの位置を決定してもよい。
実装は,原規定で定義された"dominant-baseline"のうち,少なくとも一つをサポートしなければならない。
7.13.6 "relative-align"
XSL 定義:
| 値: | before | baseline | inherit |
| 初期値: | before |
| 適用対象: | fo:list-item, fo:table-cell |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
この特性は,ブロック進行方向において,二つ以上の領域間の配置を指定する。"display-align"特性がこのフォーマット化オブジェクトに適用され,その値が"auto"以外の場合は,この特性は無視される。
特性の値の意味を次に示す。
- before
-
fo:table-cellの場合は次となる。各行について,その行で始まり,かつ,値がbeforeであるすべてのセルの最初の子領域の配置は,内容長方形の前辺が行格子から同じ距離で配置される場合と類似する。さらに,これらのセルの最初の子領域のうち,少なくとも一つは,表セルの内容長方形の前辺に一致する割付け長方形の前辺に配置されなければならない。
fo:list-itemについては,fo:list-item-labelが生成する最初の領域の子孫の前辺は, fo:list-itemが生成する領域の前辺に一致するように配置される。同様に,fo:list-item-bodyが生成する最初の領域の子孫の前辺は,fo:list-itemが生成する領域の前辺に一致するように配置される。
- baseline
-
fo:table-cellの場合は次となる。各行について,その行で始まり,かつ,値がbaselineであるすべてのセルの最初の子領域の配置は,fo:table-rowに指定される通り,最初の行の主要ベースラインが行格子から同じ距離で配置される場合と類似する。さらに,これらのセルの最初の子領域のうち,少なくとも一つは,表セルの内容長方形の前辺に一致する割付け長方形の前辺に配置される必要がある。
備考
すなわち,適用可能なすべてのセルについて,すべての最初の行のベースラインがすべて配置され,その位置は,ブロック進行方向で,最小の距離だけ下になる。セルの内容長方形の開始辺を配置する必要がないことが認識されるのが望ましい。
fo:list-itemについては,fo:list-item-labelが生成する最初の領域の子孫のうち,最初の行領域のベースライン間の距離は,fo:list-item-bodyが生成する最初の領域の子孫の最初の行領域のベースライン間の距離と同じである。さらに,これらの最初の領域の子孫のうち,少なくとも一つは,その割付け長方形の前辺がリスト項目の内容長方形の前辺に一致するように配置される必要がある。
7.14 領域寸法特性
7.14.1 "block-progression-dimension"
表記方向との関連はCSS2特性と同じである。
| 値: | auto | <length> | <percentage> | <length-range> | inherit |
| 初期値: | auto |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | 説明を参照 |
| メディア: | 視覚メディア |
この特性は,このフォーマット化オブジェクトが生成する各領域に,内容長方形のブロック進行寸法を指定する。利用者は明示的なサイズ(<length> 又は<percentage>) 又は<length-range>を指定してもよい。それにより,フォーマッタがサイズを調整することが可能となる。
"line-height"特性がこのフォーマット化オブジェクトが生成する領域の同じ寸法に適用される場合,この特性は適用されない。
値の意味を次に示す。
- auto
-
この特性によって強制される制約はない。ブロック進行寸法は,他のすべての制約を考慮するフォーマッタによって決定される。
block-progression-dimension="auto"と指定されている場合は,次を設定することとなる。
-
block-progression-dimension.minimum="auto"
-
block-progression-dimension.optimum="auto"
-
block-progression-dimension.maximum="auto"
-
- <length>
-
固定のブロック進行寸法を指定する。
block-progression-dimension=<length>と指定されている場合は,次を設定することとなる。
-
block-progression-dimension.minimum=<length>
-
block-progression-dimension.optimum=<length>
-
block-progression-dimension.maximum=<length>
-
- <percentage>
-
パーセントのブロック進行寸法を指定する。パーセントは,ブロックレベルフォーマット化オブジェクトが生成した最も近い領域の先祖の対応寸法に関連して,計算される。その寸法が明示的に指定されない場合,例えば,内容のブロック進行寸法に依存する場合などは,値が"auto"であるものと解釈される。
block-progression-dimension=<percentage>と指定されている場合は,次を設定することとなる。
-
block-progression-dimension.minimum=<percentage>
-
block-progression-dimension.optimum=<percentage>
-
block-progression-dimension.maximum=<percentage>
-
- <length-range>
-
寸法を長さの範囲として指定する。構成を次に示す。
-
block-progression-dimension.optimum
これは,生成された領域の望ましい寸法である。minimum及びmaximumが等しければ,領域の寸法は固定される。minimumがoptimumよりも小さく,maximumがoptimumよりも大きければ,その範囲内で領域の寸法を調整してもよい。
optimumの値に"auto"が指定されてもよい。この場合は,望ましい寸法はないが,領域の基本寸法又は解決寸法を使用するのが望ましいことを示している。minimum 及び/又はmaximumもautoではない場合,寸法はそれらの制限範囲内に制約される。
-
block-progression-dimension.minimum
-
block-progression-dimension.maximum
block-progression-dimension.maximumの値に"auto"を指定してもよい。これは,絶対最大値制限がなく,オブジェクトを基本サイズに合わせてもよいことを示している。
block-progression-dimension.minimum, block-progression-dimension.optimum, 及び block-progression-dimension.maximumの値が負である場合は無効であり,"0pt"が指定されているものとして処理する。
block-progression-dimension.optimumの値が"auto"であり,block-progression-dimension.minimumの計算値がblock-progression-dimension.maximumの計算値よりも大きい場合は, block-progression-dimension.minimumはblock-progression-dimension.maximumの値が指定されているものとして処理する。
-
7.14.2 "content-height"
XSL 定義:
| 値: | auto | scale-to-fit | <length> | <percentage> | inherit |
| 初期値: | auto |
| 適用対象: | fo:external-graphic, fo:instream-foreign-object |
| 継承: | しない |
| パーセント: | 基本の高さ |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
内容高さは,基本の内容高さであるのが望ましい。
- scale-to-fit
-
内容高さのサイズは,表示域の高さに等しい。この値は,一定の倍率が内容に適用されることを示している。
- <length>
-
内容高さの絶対サイズ。この値は,一定の倍率が内容に適用されることを示している。
- <percentage>
-
内容高さに倍率を表示するパーセント。
外部図形などのオブジェクトの内容高さを指定する。値がパーセントの場合は,この特性の値は基本の高さに適用されるパーセントである。
7.14.3 "content-width"
XSL 定義:
| 値: | auto | scale-to-fit | <length> | <percentage> | inherit |
| 初期値: | auto |
| 適用対象: | fo:external-graphic, fo:instream-foreign-object |
| 継承: | しない |
| パーセント: | 基本の幅 |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
内容幅は,基本の内容幅であることが望ましい。
- scale-to-fit
-
内容幅のサイズは,表示域の幅に等しい。この値は,一定の倍率が内容に適用されることを意味する。
- <length>
-
内容幅の絶対サイズ。この値は,一定の倍率が内容に適用されることを意味する。
- <percentage>
-
内容幅に倍率を表示するパーセント。
外部図形などのオブジェクトの内容幅を指定する。値がパーセントの場合は,この特性の値は,基本の幅に適用されるパーセントとなる。
7.14.4 "height"
CSS2 定義:
| 値: | <length> | <percentage> | auto | inherit |
| 初期値: | auto |
| 適用対象: | 行内非置換要素,表要素及び列集合を除くすべての要素 |
| 継承: | しない |
| パーセント: | 説明を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "height"特性
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-height.
この特性は,ブロックレベル要素及び置換要素が生成するボックスの内容の高さを指定する。
この特性は,非置換の行内レベル要素には適用されない。行内非置換要素のボックスの高さは,要素の(継承される可能性がある)'line-height'値によって提供される。
値の意味を次に示す。
- auto
-
高さは他の特性の値に依存する。
- <length>
-
固定された高さを指定する。
- <percentage>
-
高さをパーセントで指定する。パーセントは,生成されたボックスの包含ブロックの高さに関連して算出される。包含ブロックの高さが明示的に指定されない場合,すなわち,内容の高さに依存する場合は,値は"auto"と同様に解釈される。
'height'に負の値が指定される場合は不当とする。
CSS 定義に対するXSLの変更:
XSLでは, この特性は,"inline-progression-dimension"又は"block-progression-dimension"のいずれかに対応し, 適用可能な"writing-mode"特性及び"reference-orientation"特性の値を基本とする。対応付けの詳細については,[5 特性の洗練化/解決]で解説している。
表内の"height"特性についての議論はhttp://www.w3.org/TR/REC-CSS2/tables.htmlで行われている。
7.14.5 "inline-progression-dimension"
表記方向との関連はCSS2特性と同じである。
| 値: | auto | <length> | <percentage> | <length-range> | inherit |
| 初期値: | auto |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | 説明を参照 |
| メディア: | 視覚メディア |
この特性は,このフォーマット化オブジェクトが生成する各領域に,内容長方形の行内進行寸法を指定する。利用者は,明示的なサイズ(<length> 又は<percentage>)又は<length-range>を指定してもよい。それにより,フォーマッタがサイズを調整することが可能となる。
"line-height"特性がこのフォーマット化オブジェクトが生成する領域と同じ寸法に適用される場合は,この特性は適用されない。
値の意味を次に示す。
- auto
-
この特性が強制する制約はない。行内進行寸法は,その他すべての制約を考慮するフォーマッタによって決定される。
inline-progression-dimension=autoと指定されている場合,次が設定されることになる。
-
inline-progression-dimension.minimum=auto
-
inline-progression-dimension.optimum=auto
-
inline-progression-dimension.maximum=auto
-
- <length>
-
固定の行内進行寸法を指定する。
inline-progression-dimension=<length>と指定されている場合,次が設定されることとなる。
-
inline-progression-dimension.minimum=<length>
-
inline-progression-dimension.optimum=<length>
-
inline-progression-dimension.maximum=<length>
-
- <percentage>
-
パーセントの行内進行寸法を指定する。パーセントは,ブロックレベルフォーマット化オブジェクトが生成した最も近い領域の先祖の対応する寸法に関連して算出される。その寸法が明示的に指定されない場合,すなわち,内容の行内進行寸法に依存する場合は,値は"auto"として解釈される。
inline-progression-dimension=<percentage>と指定されている場合,次が設定されることとなる。
-
inline-progression-dimension.minimum=<percentage>
-
inline-progression-dimension.optimum=<percentage>
-
inline-progression-dimension.maximum=<percentage>
-
- <length-range>
-
寸法を長さの範囲として指定する。構成を次に示す。
-
inline-progression-dimension.optimum
これは,生成された領域の望ましい寸法である。minimum及びmaximumが同一である場合は,領域の寸法は固定される。minimumがoptimumよりも小さく,maximumがoptimumよりも大きい場合は,その範囲内で領域の寸法を調整してもよい。
optimumに"auto"の値を指定してもよい。この場合は,望ましい寸法はないが,領域の基本寸法又は解決寸法を使用するのが望ましいことを示している。minimum 及び/又はmaximumもautoでない場合, それらの制限範囲内に寸法は制約される。
-
inline-progression-dimension.minimum
-
inline-progression-dimension.maximum
inline-progression-dimension.maximumには"auto"の値を指定してもよい。これは,絶対最大値制限がなく,オブジェクトをその基本サイズに合わせてもよいことを示している。
inline-progression-dimension.minimum, inline-progression-dimension.optimum, 及びinline-progression-dimension.maximumに指定された値が負である場合は無効であり,"0pt"が指定されているものとして処理する。
-
7.14.6 "max-height"
CSS2 定義:
| 値: | <length> | <percentage> | none | inherit |
| 初期値: | 0pt |
| 適用対象: | 行内非置換要素及び表要素を除くすべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの高さを参照 |
| メディア: | 視覚メディア |
CSS2 参照: "max-height"特性
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-max-height.
これら二つの特性["max-height" 及び "max-width"]により,文書作成者は,ボックスの高さを一定の範囲に制限することができる。値の意味を次に示す。
- none
-
この値は "max-height"だけに使用できる。ボックスの高さには制限がない。
- <length>
-
固定の最小又は最大の計算された高さを指定する。
- <percentage>
-
計算値を決定するためにパーセントを指定する。パーセントは,生成されるボックスの包含ブロックの高さに関して計算される。包含ブロックの高さが明示的に指定されない場合,すなわち,内容の高さに依存する場合は,パーセント値は"auto"と同様に解釈される。
CSS 定義に対するXSLの変更:
XSLでは, この特性は "inline-progression-dimension" 又は"block-progression-dimension"のいずれかに対応し,"writing-mode"特性及び"reference-orientation"特性の適用可能な値を基本とする。対応付けに関する詳細は[5 特性の洗練化 / 解決]で解説されている。
7.14.7 "max-width"
CSS2 定義:
| 値: | <length> | <percentage> | none | inherit |
| 初期値: | none |
| 適用対象: | 行内非置換要素及び表要素を除くすべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "max-width"特性
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-max-width.
これら二つの特性["max-height" 及び "max-width"]により,文書作成者はボックスの幅を一定の範囲に制限することができる。値の意味を次に示す。
- none
-
この値は"max-width"にだけ使用できる。ボックスの幅に制限はない。
- <length>
-
固定の最小又は最大の計算された幅を指定する。
- <percentage>
-
計算値を決定するためにパーセントを指定する。パーセントは,生成されたボックスの包含ブロックの幅に関して計算される。
CSS 定義に対するXSLの変更:
XSLでは,この特性は, "inline-progression-dimension"又は"block-progression-dimension"のいずれかに対応し,"writing-mode"特性又は"reference-orientation"特性の適用可能な値を基本とする。対応付けに関する詳細は[5 特性の洗練化/解決]で解説されている。
7.14.8 "min-height"
CSS2 定義:
| 値: | <length> | <percentage> | inherit |
| 初期値: | 0pt |
| 適用対象: | 行内非置換要素及び表要素を除くすべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの高さを参照 |
| メディア: | 視覚メディア |
CSS2 参照: "min-height"特性
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-min-height.
CSS 定義に対するXSLの変更:
XSLでは, この特性は,"inline-progression-dimension"又は"block-progression-dimension"に対応し,"writing-mode"特性及び"reference-orientation"特性の適用可能な値を基本とする。対応付けに関する詳細は, [5 特性の洗練化/解決]で解説されている。
7.14.9 "min-width"
CSS2 定義:
| 値: | <length> | <percentage> | inherit |
| 初期値: | UAに依存 |
| 適用対象: | 行内非置換要素及び表要素を除くすべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "min-width"特性
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-min-width.
CSS 定義に対するXSLの変更:
XSLでは, この特性は,"inline-progression-dimension"又は"block-progression-dimension"のいずれかに対応し,"writing-mode"特性及び"reference-orientation"特性の適用可能な特性を基本とする。対応付けに関する詳細は [5 特性の洗練化/解決]に解説されている。
7.14.10 "scaling"
XSL 定義:
| 値: | uniform | non-uniform | inherit |
| 初期値: | uniform |
| 適用対象: | fo:external-graphic, fo:instream-foreign-object |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- uniform
-
スケール化は縦横比を保持するのが望ましい。
- non-uniform
-
スケール化は,縦横比を保持する必要はない。
スケール化が基本の縦横比を保持する必要があるかどうかを指定する。
7.14.11 "scaling-method"
XSL 定義:
| 値: | auto | integer-pixels | resample-any-method | inherit |
| 初期値: | auto |
| 適用対象: | fo:external-graphic, fo:instream-foreign-object |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
利用者エージェントは,再抽出,整数のスケール化,その他すべてのスケール化方法のいずれでも自由に選択することができる。
- integer-pixels
-
利用者エージェントは,画像をスケール化する際,元の画像の画素が,デバイスの画素に最も近い整数にスケール化されるようにするのが望ましい。この場合,デバイスの画素により,content-height特性, content-width特性, 及びscaling特性から派生する画像のサイズより小さいか又は同じ画像を生じるものとする。
- resample-any-method
-
利用者エージェントは,content-height特性, content-width特性, 及びscaling特性から派生するサイズとなる画像を提供するために,提供された画像を再抽出するのが望ましい。利用者エージェントはあらゆる抽出方法を使用してよい。
この特性を使用すると,ビットマップ図形をフォーマット化する際に使用されるトレードオフのスケール化/サイズ変更における優先度を示すことができる。
備考
これは,利用者エージェントがデバイスの制限や,最小/最大の寸法及び倍率を含む過制約の状態に柔軟に適応するための優先度として定義されている。
7.14.12 "width"
CSS2 定義:
| 値: | <length> | <percentage> | auto | inherit |
| 初期値: | auto |
| 適用対象: | 行内非置換要素,表行及び行集合を除くすべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "width"特性
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-width.
この特性は,ブロックレベル要素及び置換要素が生成するボックスの内容幅を指定する。
この特性は行内非置換要素には適用されない。行内非置換要素のボックス幅は,子供が相対指定される前の内部でレンダリングされる内容の幅とする。行内ボックスが行ボックスに流れ込むことを思い出すこと。行ボックスの幅は,その包含ブロックによって提供されるが,浮動体が存在する場合は,縮小されてもよい。
置換要素のボックスの幅は要素固有であり,この特性の値が'auto'以外である場合は,利用者エージェントが置換要素のボックスを変倍してもよい。
値の意味を次に示す。
- auto
-
幅は他の特性の値に依存する。
- <length>
-
固定幅を指定する。
- <percentage>
-
パーセント幅を指定する。パーセントは,生成されたボックスの包含ブロックの幅に関して計算される。
"width"に負の値を指定することは不当とする。
CSS 定義に対するXSLの変更:
XSLでは, この特性は,"inline-progression-dimension"又は"block-progression-dimension"のいずれかに対応し,"writing-mode"特性及び"reference-orientation"特性の適用可能な値を基本とする。対応付けに関する詳細は[5 特性の洗練化/解決]で解説されている。
7.15 ブロック及び行関連特性
7.15.1 "hyphenation-keep"
XSL 定義:
| 値: | auto | column | page | inherit |
| 初期値: | auto |
| 適用対象: | fo:block |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
適用される制限はない。単語はすべての区画の末尾でハイフン付けされてもよい。
- column
-
ハイフン付けされた単語のどちらの部分も単一の列内に存在する。
- page
-
ハイフン付けされた単語のどちらの部分も単一のページ内に存在する。
ハイフン付けが所定の参照領域内の適合する最後の行で実行可能かどうかを制御する。
7.15.2 "hyphenation-ladder-count"
XSL 定義:
| 値: | no-limit | <number> | inherit |
| 初期値: | no-limit |
| 適用対象: | fo:block |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- no-limit
-
連続する行であれば,数を問わずハイフン付けしてよい。
- <integer>
-
1より大きい整数又は1。
フォーマッタがブロック領域内に生成する,連続したハイフン付け行領域の数を制限する。
7.15.3 "last-line-end-indent"
XSL 定義:
| 値: | <length> | <percentage> | inherit |
| 初期値: | 0pt |
| 適用対象: | fo:block |
| 継承: | する |
| パーセント: | 行領域ではない最も近い先祖のブロック領域の行内進行寸法を参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <length>
-
"last-line-end-indent"を長さとして指定する。
- <percentage>
-
"last-line-end-indent"を,最も近い先祖のブロック領域の行内進行寸法のパーセントで指定する。
フォーマット化オブジェクトが生成し,返す最後のブロック領域の最後の行領域の子に適用される字下げ,及び,フォーマット化オブジェクトの次にくる兄弟が行領域ではないブロック領域である場合に,そのフォーマット化オブジェクトが生成するすべての行領域に適用する字下げを指定する。
7.15.4 "line-height"
CSS2 定義:
| 値: | normal | <length> | <number> | <percentage> | <space> | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | 要素自体のフォントサイズを参照 |
| メディア: | 視覚メディア |
CSS2 参照: "line-height"特性
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-line-height.
値の意味を次に示す。
- normal
-
計算値を要素のフォントサイズに基づく"適切"な値に設定することを利用者エージェントに知らせる。値の意味は<number>の場合と同じである。"normal"に対しては1.0から1.2の計算値を推奨する。
- <length>
-
ボックスの高さをこの長さに設定する。負の値の場合は不当とする。
- <number>
-
この数値を要素のフォントサイズと掛け合わせて計算値とする。負の値は不当とする。しかし,継承には計算値ではなく指定値を使用する。
- <percentage>
-
このパーセントを要素のフォントサイズと掛け合わせて計算値とする。負の値は不当とする。
内容が行内レベル要素から構成されるブロックレベル要素においてこの特性を設定する場合は,この特性は,各生成行内ボックスの最小の高さを指定する。
この特性が行内レベル要素で設定される場合は,要素が生成する各ボックスの正確な高さを指定する。行内置換要素については例外である。この場合は,ボックスの高さは"height"特性が指定する。
要素が一つ以上のフォントでレンダリングされるテキストを包含する場合は,利用者エージェントは,最大のフォントサイズに従って,"line-height"値を決定するのが望ましい。
一般に,一つの段落(ただし,上下に長い画像のないもの)で,すべての行内ボックスを通じて"line-height"値が一つしかない場合は,上記により,連続する行のベースライン間の距離は"line-height"にちょうど等しくなる。これは,例えば,表など,テキストの列のフォントが異なる際に,列を揃える必要がある場合には重要である。
ボックスの高さの決定に直接使用されなくても,置換要素には"font-size"特性及び"line-height"特性が指定される点に注意すること。しかし,"font-size"は"em"単位及び"ex"単位の定義に使用され,"line-height"は"vertical-align"特性で使用される。
CSS 定義に対するXSLの変更:
XSLでは,"line-height"特性はhalf-leading特色を決定する際に使用される。
XSLでは次の値が追加されている。値の意味を次に示す。
- <space>
-
最小値,最適値,最大値,条件付け,及び,半リーディングの決定の際に使用される"line-height"の優先順位を指定する。
line-height.minimum, line-height.optimum, 及びline-height.maximumに指定された値が負である場合は無効であり,0ptとして解釈されることになる。
line-height.conditionalityを設定することにより,参照領域に配置された最初の行の上又は最後の行の後の半リーディングを制御することができる。
line-height.precedenceを設定することにより,その他のスペースと半リーディングとの併合を制御することができる。
<length>, <percentage>, 又は<number>を使用して行の高さを指定する場合,フォーマッタは, 単一の値をサブフィールドをもつスペース指定子に変換することになる。この場合のサブフィールドの解釈を次に示す。
-
line-height.minimum: 結果として生じる<length>, <percentage>, 又は<number>の計算値。長さとして示される。
-
line-height.optimum: 結果として生じる<length>, <percentage>, 又は<number>の計算値。長さとして示される。
-
line-height.maximum: 結果として生じる<length>, <percentage>, 又は<number>の計算値。長さとして示される。
-
line-height.precedence: force
-
line-height.conditionality: retain
7.15.5 "line-height-shift-adjustment"
XSL 定義:
| 値: | consider-shifts | disregard-shifts | inherit |
| 初期値: | consider-shifts |
| 適用対象: | fo:block |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- consider-shifts
-
行の高さを決定する際,ベースラインシフトをもつすべての文字の調整された上辺及び下辺を含む。
- disregard-shifts
-
行の高さを決定する際,ベースラインシフトをもつすべての文字のシフトしない上辺及び下辺を含む。
この特性を使用すると,行の高さをベースラインシフトをもつ内容に対して調整するかどうかを制御することができる。
備考
この特性を使用すると,上付き文字及び下付き文字によって行間隔が混乱するのを防ぐことができる。
7.15.6 "line-stacking-strategy"
XSL 定義:
| 値: | line-height | font-height | max-height | inherit |
| 初期値: | max-height |
| 適用対象: | fo:block |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- line-height
-
[4.5 行領域]で解説されているとおり,行内高さ長方形を使用する。
備考
これはCSSの行の高さ及び位置決め方策と一致する。
- font-height
-
[4.5 行領域]で解説されているとおり,定格要求行長方形を使用する。
- max-height
-
[4.5 行領域]で解説されているとおり,最大行長方形を使用する。
隣接する行を互いに関連して位置決めするための方策を選択する。
実装は,少なくとも原規定で定義される"max-height"値及び"font-height"値をサポートしなければならず,"max-height"を指定したものとして,"line-height"を扱ってもよい。
7.15.7 "linefeed-treatment"
XSL 定義:
| 値: | ignore | preserve | treat-as-space | treat-as-zero-width-space | inherit |
| 初期値: | treat-as-space |
| 適用対象: | 説明を参照 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- ignore
-
UnicodeコードポイントがU+000Aであるすべての文字フローオブジェクトが,洗練化の過程で廃棄されることを指定する。
- preserve
-
特別な動作はないことを指定する。
- treat-as-space
-
UnicodeコードポイントがU+000A(行送り)であるすべての文字フローオブジェクトは,洗練化の過程で,UnicodeコードポイントがU+0020(スペース)である文字フローオブジェクトに変換されることを指定する。
- treat-as-zero-width-space
-
UnicodeコードポイントがU+000Aであるすべての文字フローオブジェクトは,洗練化の過程で,UnicodeコードポイントがU+200B(ゼロ幅スペース)である文字フローオブジェクトに変換されることを指定する。
備考
Unicode基準では,ゼロ幅スペースを有効な改行点であると考え,文字間がゼロ幅スペースである二つの文字が同じ行に配置されている場合は,両文字間にはスペースがなく,二つの行に配置されている場合は,ハイフンなどの追加のグリフ領域は,改行で生成されない。
"linefeed-treatment"特性は,洗練化の過程における行送りの取扱い,すなわち,UnicodeコードポイントがU+000Aである文字フローオブジェクトを指定する。
7.15.8 "white-space-treatment"
XSL 定義:
| 値: | ignore | preserve | ignore-if-before-linefeed | ignore-if-after-linefeed | ignore-if-surrounding-linefeed | inherit |
| 初期値: | preserve |
| 適用対象: | 説明を参照 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- ignore
-
すべての行送りの取扱いの処理を考慮する以前に,文字がXMLの空白として分類されるすべての文字フローオブジェクトが,洗練化の過程で,廃棄されることを指定する。ただし,この場合,U+000A(行送り)文字は例外とする。
- preserve
-
すべての行送りの取扱いの処理を考慮する以前に,文字がXMLの空白として分類されるすべての文字フローオブジェクトが,洗練化の過程で,UnicodeコードポイントがU+0020(スペース)である文字フローオブジェクトに変換されることを指定する。ただし,この場合,U+000A(行送り)文字は例外とする。
- ignore-if-before-linefeed
-
文字がXMLの空白として分類されるすべての文字フローオブジェクト,又はこのような文字フローオブジェクトのすべてのシーケンスについて,すべての行送りの取扱いの処理を考慮する以前に,UnicodeコードポイントがU+000A(行送り)である文字フローオブジェクトの直前にあるものは,洗練化の過程で廃棄されることを指定する。ただし,この場合,U+000A(行送り)文字は例外とする。
- ignore-if-after-linefeed
-
文字がXMLの空白として分類されるすべての文字フローオブジェクト,又はこのような文字フローオブジェクトのすべてのシーケンスについて,すべての行送りの取扱いの処理を考慮する以前に,UnicodeコードポイントがU+000A(行送り)である文字フローオブジェクトの直後にあるものは,洗練化の過程で廃棄されることを指定する。ただし,この場合,U+000A(行送り)文字は例外とする。
- ignore-if-surrounding-linefeed
-
文字がXMLの空白として分類されるすべての文字フローオブジェクト,又はこのような文字フローオブジェクトのすべてのシーケンスについて,すべての行送りの取扱いの処理を考慮する以前に,UnicodeコードポイントがU+000A(行送り)である文字フローオブジェクトの直前にあるものは,洗練化の過程で廃棄されることを指定する。ただし,この場合,U+000A(行送り)文字は例外とする。
"white-space-treatment"特性は,行送りを除く文字フローオブジェクトの洗練化の過程において,XMLの空白として分類される取扱いを指定する。これには,U+0020(スペース)及びその他の空白文字が含まれるが,U+000A(行送り)は除外する。行送りの取扱いを決定するのは,"linefeed=treatment"特性である。
7.15.9 "text-align"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x77により改訂済。
| 値: | start | center | end | justify | inside | outside | left | right | <string> | inherit |
| 初期値: | start |
| 適用対象: | ブロックレベル要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "text-align"特性
http://www.w3.org/TR/REC-CSS2/text.html#propdef-text-align.
この特性は,ブロックの行内内容がどのように配置されるかを記述する。値の意味を次に示す。
- left
- center
- right
- justify
- center
-
各々,左揃え, 右揃え, 中央揃え, 及び行揃えを実行する。
- <string>
-
表列のセルを配置する文字列を指定する。詳細及び例については,列の左右レイアウトの節を参照。この値は,表セルだけに適用する。その他の要素に設定される場合は,'direction'が'ltr'であるか'rtl'であるかによって, 各々'left'又は'right'として処理されることになる。
テキストのブロックは行ボックスの積重ねである。'left', 'right'及び'center'が指定される場合,この特性は, 行ボックスの左側及び右側に対して各行ボックス内の行内ボックスをどのように配置するかを指定する。すなわち,表示域に対して位置が決まるわけではない。'justify'が指定される場合,UAは,その位置を調整するだけでなく,行内ボックスを伸縮させてもよい。'letter-spacing'及び'word-spacing'も参照。
備考
使用される実調整アルゴリズムは,利用者エージェント及び表記言語に依存する。
適合する利用者エージェントは,各々要素のデフォルト表記方向が右向きであるか又は左向きであるかによって,'justify'値を'left'又は'right'として解釈してもよい。
CSS 定義に対するXSLの変更:
値の意味を次に示す。
- start
-
内容が行内進行方向で開始辺に配置されることを指定する。
- center
-
内容が行内進行方向で中央寄せされることを指定する。
- end
-
内容が行内進行方向で終了辺に配置されることを指定する。
- justify
-
内容が行内進行方向で利用可能な幅を満たすまで拡張されることを指定する。
ブロックの中で最後にU+000Aを持ったすべての行(又は一行しかない場合はその行)は,"text-align-last"特性値に従って配置されることになる。このような行を揃える場合は,"text-align-last='justify'"と指定する。
- inside
-
ページの綴じ代が開始辺上にある場合,配置はstartとなる。綴じ代が終了辺上にある場合,配置はendとなる。いずれでもない場合は,配置にはstartを使用する。
- outside
-
ページの綴じ代が開始辺上にある場合,配置はendとなる。綴じ代が終了辺上にある場合,配置はstartとなる。いずれでもない場合は,配置にはendを使用する。
- left
-
"text-align='start'"として解釈される。
- right
-
"text-align='end'"として解釈される。
- <string>
-
表列のセルの内容が配置する文字列を指定する。この値は,フォーマット化オブジェクトが表セルの子孫である場合に限り,適用される。他のフォーマット化オブジェクトに設定する場合は,"start"として取り扱うことになる。
fo:external-graphic,fo:instream-foreign-object,及びfo:table-and-captionについては,この特性は他の領域の配置を指定する。これに関しては,これらのフォーマット化オブジェクトに関する制約の節に記述されている。
7.15.10 "text-align-last"
XSL 定義:
| 値: | relative | start | center | end | justify | inside | outside | left | right | inherit |
| 初期値: | relative |
| 適用対象: | fo:block |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- relative
-
text-alignが調整される場合,最後の行の配置及び最後にU+000Aを持つすべての行の配置はstartとなる。text-alignが調整されない場合,text-align-lastはtext-alignの値を使用することになる。
- start
-
内容が行内進行方向で開始辺上に配置されることを指定する。
- center
-
内容が行内進行方向で中央寄せされることを指定する。
- end
-
内容が行内進行方向で終了辺に配置されることを指定する。
- justify
-
内容が,行内進行方向で,利用可能な幅を満たすまで拡張されることを指定する。
- inside
-
ページの綴じ代が開始辺上にある場合,配置はstartとなる。綴じ代が終了辺上にある場合,配置はendとなる。いずれでもない場合は,配置にはstart-sideを使用する。
- outside
-
ページの綴じ代が開始辺上にある場合,配置はendとなる。綴じ代が終了辺上にある場合,配置はstartとなる。いずれでもない場合は,配置にはendを使用する。
- left
-
"text-align-last='start'"として解釈される。
- right
フォーマット化オブジェクトが生成し,返す最後のブロック領域の最後の行領域の子の配置,後続する兄弟が行領域ではないブロック領域であるフォーマット化オブジェクトが生成するすべての行領域の配置,及び最後にU+000Aを持つすべての行の配置を指定する。
7.15.11 "text-indent"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x76 により改訂済。
| 値: | <length> | <percentage> | inherit |
| 初期値: | 0pt |
| 適用対象: | ブロックレベル要素 |
| 継承: | する |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "text-indent"特性
http://www.w3.org/TR/REC-CSS2/text.html#propdef-text-indent.
この特性は,ブロック内のテキストの最初の行のインデントを指定する。厳密にいえば,ブロックの最初の行ボックスに流れ込む最初のボックスのインデントを指定する。行ボックスの左辺(又は左向きのレイアウトでは右辺)に対してボックスは字下げされる。利用者エージェントは,この字下げを空白スペースとしてレンダリングするのが望ましい。
値の意味を次に示す。
- <length>
-
インデントを固定の長さで指定する。
- <percentage>
-
インデントを包含ブロックの幅のパーセントで指定する。
'text-indent'の値が負である場合,'overflow'の値はテキストが見えるかどうかに影響する。
CSS 定義に対するXSLの変更:
"text-indent"特性は,フォーマット化オブジェクトが生成し,返す最初のブロック領域の最初の子Lが行領域である場合は,Lの開始字下げに対する調整を指定する。
負の値が指定された場合は,最初の行の字下げ(字上げ)がぶら下げであることを示している。
7.15.12 "white-space-collapse"
XSL 定義:
| 値: | false | true | inherit |
| 初期値: | true |
| 適用対象: | 説明を参照 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- false
-
特別な動作がないことを指定する。
- true
-
すべての文字フローオブジェクトについて,次を指定する。
-
その文字がXMLの空白として分類され,かつ
-
U+000A(行送り)文字ではなく,かつ
-
直前のフローオブジェクトがXMLの空白として分類される文字をもつ文字フローオブジェクトであるか,又は,直後のフローオブジェクトが行送りであれば,
そのフローオブジェクトは領域を生成しない。
-
"white-space-collaspe"特性は,領域木を構築する過程での連続する空白の取扱いを指定する。洗練化の過程におけるwhite-space-treatment特性及びlinefeed-treatment特性の処理,及び領域木生成の過程におけるwhite-space-collaspe特性の処理の全体的な効果は次となる。洗練化の後,廃棄されたり,スペース文字に変換される空白文字もあるが,残った2つ以上の連続する空白は,すべて単一のスペースに置換され,同様に,残りの行送りに直に隣接する残りのすべてのスペースは廃棄される。
実装側はあらゆるアルゴリズムを自由に使用して,同じ効果を実現することができる。
7.15.13 "wrap-option"
XSL 定義:
| 値: | no-wrap | wrap | inherit |
| 初期値: | wrap |
| 適用対象: | fo:block, fo:inline, fo:page-number, fo:page-number-citation |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- no-wrap
-
行折返しは実行されない。
行が適用可能な内容長方形の幅よりも長い場合,オーバーフローは,参照領域で指定される"overflow"特性に従って処理されることになる。
- wrap
-
行が適用可能なブロック幅をオーバーフローする場合に,改行が発生することになる。特別なマーカ又はその他の処理は発生しない。
フォーマット化オブジェクトの内容の行折返し(改行)の取扱い方法を指定する。
実装は,"linefeed-treatment"の値が"preserve"であれば,原規定で定義されるとおり,"no-wrap"値をサポートしなければならない。
7.16 文字特性
7.16.1 "character"
XSL 定義:
| 値: | <character> |
| 初期値: | N/A, 値が必須となる |
| 適用対象: | fo:character |
| 継承: | しない,値が必須となる |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <character>
表示されたUnicode文字のコードポイントを指定する。
7.16.2 "letter-spacing"
CSS2 定義:
| 値: | normal | <length> | <space> | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "letter-spacing"特性
http://www.w3.org/TR/REC-CSS2/text.html#propdef-letter-spacing.
この特性は,テキストの文字間におけるスペースの振舞いを指定する。値の意味を次に示す。
- normal
-
現在のフォントでの通常の間隔を用いる。この値により,利用者エージェントはテキストを両端揃えにするために文字間のスペースを変更することができる。
- <length>
-
この値は,文字間のデフォルトスペースに加えて,増加分の文字間スペースを示す。値は負の数であってもよいが,実装固有の制限が存在することもある。利用者エージェントは,指定以上に文字間スペースを増減して,テキストを揃えることはない。
文字間隔アルゴリズムは,利用者エージェントに依存する。文字間隔は,両端揃えによっても影響される場合がある。"text-align"特性を参照。
結果として生じる二文字間のスペースがデフォルトスペースと同じではない場合,利用者エージェントはリガチャを使用しない方がよい。
適合する利用者エージェントが'letter-spacing'特性の値を'normal'であるとみなすこともある。
CSS 定義に対するXSLの変更:
XSLでは,次の値の型が追加されている。
- <space>
-
この値を使用することにより,利用者は,文字間のデフォルトスペースのほかに,調整の範囲を指定することができる。
最小値及び最大値は,調整の限界を指定する。
文字間のデフォルトスペースは,0ptであると定義されている。すなわち,グリフ領域のスタックでは,その割付け長方形間に特別のスペースが存在しない。グリフ領域の行内進行寸法は,fo:characterのフォーマット化によって獲得される。
Unicodeデータベースで"Alphabetic"として分類されるfo:characterについては,treat-as-word-space特色の値が"true"でなければ, space-start特色及びspace-end特色は,各々次の値に設定される。
-
"normal"の場合: .optimum = "現在のフォントの通常の間隔" / 2, .maximum = auto, .minimum = auto, .precedence = force, 及び .conditionality = discard. 構成要素autoの値が指定されている場合は,制限が利用者エージェントに固有であることを意味する。
-
<length>の場合: .optimum = <length> / 2, .maximum = .optimum, .minimum = .optimum, .precedence = force, 及び .conditionality = discard.
-
<space>の場合: 数値の構成要素には,"letter-spacing"特性の値の半分となる値が指定され,.precedence構成要素及び.conditionality構成要素には値が指定される。.precedenceの初期値は"force"であり,.conditionalityの初期値は "discard"である。
"適合する利用者エージェントが,'letter-spacing'特性の値を'normal'であるとみなすこともある."というCSSの文は,利用者エージェントが"Extended"特性集合を実装する場合は,XSLには適用されない。
備考
字間を強制優先順位よりも優先順位が低い他のスペースと結合させたい場合は,字間の値は,forceよりも優先順位が低い<space>として指定されるのが望ましい。これは,スペースが[4.3 スペース及び条件付け]で解説されているスペース解決規則に従って結合することを意味する。
語間と字間との間の調整値を解決するためのアルゴリズムは,利用者エージェントに依存する。
7.16.3 "suppress-at-line-break"
XSL 定義:
| 値: | auto | suppress | retain | inherit |
| 初期値: | auto |
| 適用対象: | fo:character |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
この特性はfo:characterのみに適用され,フォーマッタが生成する改行に隣接して文字が現れた場合に,文字の表示が抑制されるかどうかを決定する。抑制される文字が複数の場合もある。
この特性の値の意味を次に示す。
- auto
-
この特性の値は,オブジェクトの文字特性のUnicode値によって決定される。コードポイントがU+0020の文字は,'suppress'が指定されているものとして取り扱われる。その他すべての文字は, 'retain'が指定されているものとして取り扱われる。
この値は,改行禁止スペース(U+00A0), 固定スペース(U+2000からU+200Aまで), 又は全角文字スペース(U+3000)の表示を自動的に抑制することはない。
- suppress
-
fo:characterが生成したグリフ領域が行構築区分の最初又は最後にある場合([4.7.2 行構築]を参照),領域木内に配置されず,suppress-at-line-breakの値が
suppressであるすべての隣接領域とともに,消去される。それ以外の場合は, 保持され,領域木内に配置される。 - retain
-
fo:characterが生成するグリフ領域は,それが行構築区分の最初又は最後であるかどうかに関わらず,領域木内に配置される。
7.16.4 "text-decoration"
CSS2 定義:
| 値: | none | [ [ underline | no-underline] || [ overline | no-overline ] || [ line-through | no-line-through ] || [ blink | no-blink ] ] | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | しないが,説明を参照 |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "text-decoration"特性
http://www.w3.org/TR/REC-CSS2/text.html#propdef-text-decoration.
この特性は,要素のテキストに付加される装飾を記述する。特性がブロックレベル要素に指定される場合,要素の行内レベル子孫のすべてに影響を与える。特性が行内レベル要素に指定されるか又は影響を与える場合,要素が生成するすべてのボックスに影響を与える。要素に内容又はHTMLのIMG要素などのテキスト内容がない場合,利用者エージェントはこの特性を無視しなければならない。
値の意味を次に示す。
- none
-
テキストに装飾を施さない。
- underline
-
テキストの各行に下線を引く。
- overline
-
テキストの各行に上線を引く。
- line-through
-
テキストに取消し線を引く。
- blink
-
テキストを点滅させる(テキストが見えたり見えなかったりする)。適合する利用者エージェントにはこの値のサポートは必須ではない。
テキスト装飾に必須となる色は,"color"特性値から派生させるのが望ましい。
この特性は継承されないが,ブロックボックスの子孫ボックスは,すべてに下線を引くなど,同じ装飾を用いてフォーマットされるのが望ましい。子孫要素の"color"値が異なったとしても,装飾の色は同じにするのが望ましい。
CSS 定義に対するXSLの変更:
XSLでは,次の値を追加している。値の意味を次に示す。
- no-underline
-
下線があればそれを消す。
- no-overline
-
上線があればそれを消す。
- no-line-through
-
取消し線があればそれを消す。
- no-blink
-
点滅があればそれを消す。
7.16.5 "text-shadow"
CSS2 定義:
| 値: | none | [<color> || <length> <length> <length>? ,]* [<color> || <length> <length> <length>?] | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | しない,説明を参照 |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "text-shadow"特性
http://www.w3.org/TR/REC-CSS2/text.html#propdef-text-shadow.
この特性は,要素のテキストに適用される影効果をカンマで区切ったリストで指定する。影効果は指定された順で適用され,各効果は互いに重なってもよいが,テキスト自体に上塗りすることはない。影効果はボックスのサイズを変更しないが,その境界の範囲外に効果が及んでもよい。影効果のスタックレベルは要素自体のスタックレベルと同じである。
各影効果は影のオフセットを指定しなければならず,ぼかし範囲及び影色は任意で指定してよい。
影のオフセットは,テキストからの距離を示す二つの"length"値を用いて指定される。最初の長さの値は,テキストの右にずらす左右距離を指定する。左右方向の長さの値が負の場合は,影をテキストの左にずらす。二番目の長さの値は,テキストの下側にずらす上下距離を指定する。上下方向の長さの値が負の場合は,テキストの上に影をずらす。
ぼかし範囲を影のオフセットの後に任意に指定してもよい。ぼかし範囲は,ぼかし効果の境界を示す長さの値である。ぼかし効果を計算する正確なアルゴリズムは指定されない。
色値は,影効果の長さの値の前後に任意に指定されてよい。色値は影効果の基調として使用される。色が指定されない場合,"color"特性の値が代わりに使用される。
7.16.6 "text-transform"
CSS2 定義:
| 値: | capitalize | uppercase | lowercase | none | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "text-transform"特性
http://www.w3.org/TR/REC-CSS2/text.html#propdef-text-transform.
この特性は,要素のテキストの大文字化効果を制御する。値の意味を次に示す。
- capitalize
-
各単語の最初の文字を大文字にする。
- uppercase
-
各単語のすべての文字を大文字にする。
- lowercase
-
各単語のすべての文字を小文字にする。
- none
-
大文字化の効果はない。
各々の場合における実際の変換は表記言語に依存する。要素の言語を認識する方法については, [RFC2070]を参照。
適合する利用者エージェントは,文字列がISO Latin-1レパートリを起源としない場合及び言語の大小文字の変換方法がUnicodeの大小文字変換表又はISO 10646によって規定される方法とは異なる場合,"text-transform"の値を"none"とみなしてもよい。
CSS 定義に対するXSLの変更:
この特性の使用については,厳しい国際化問題が存在する。CSSの互換性については保持されているが,XSLでこの特性を使用することは推奨しない。
7.16.7 "treat-as-word-space"
XSL 定義:
| 値: | auto | true | false | inherit |
| 初期値: | auto |
| 適用対象: | fo:character |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
この特性は,文字が単語間又は正規の文字として取り扱われるかどうかを決定する。
この特性の値の意味を次に示す。
- auto
-
この特性の値は,文字のUnicodeコードポイントによって決定される。
デフォルトの振舞いを次に示す。
-
コードポイントU+0020及びU+00A0の文字は,'true'が指定されたものとして扱われる。その他すべての文字は,'false'が指定されたものとして扱われる。
-
この特性は,単語間隔を固定スペース(U+2000からU+200Aまで)又は全角スペース(U+3000)に自動的に適用することはない。
-
このデフォルトの振舞いは,文字のフォーマット化に使用されるフォントの情報によって,上書きが可能であり,"語間"として扱ってもよい追加文字を指定することができる。
-
- true
-
この文字の行内進行寸法は,"word-spacing"特性で記述される通りに調整される。
- false
-
この文字には,語間調整が適用されない。
7.16.8 "word-spacing"
CSS2 定義:
| 値: | normal | <length> | <space> | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "word-spacing"特性
http://www.w3.org/TR/REC-CSS2/text.html#propdef-word-spacing.
この特性は,単語間隔を指定する。値の意味を次に示す。
- normal
-
現フォント及び/又はUAが定義する通常の単語間スペース。
- <length>
-
この値は,単語間のデフォルトスペースに加えて単語間スペースを示す。値は負の数であってもよいが,実装固有の制限が存在することがある。
語間アルゴリズムは利用者エージェントに依存する。単語間隔は,両端揃えによっても影響される ('text-align'特性を参照)。
CSS 定義に対するXSLの変更:
XSLでは,次の値の型が追加されている。
- <space>
-
これにより,利用者は,単語間のデフォルトスペースの他に,調整の範囲を指定することができる。
最小値及び最大値は,調整の限界を指定する。
語間のデフォルトスペースは,現fo:characterのフォーマット化によって得られるグリフ領域の行内進行寸法であると定義される。この場合,fo:characterの treat-as-wordspace特色の値は"true"である。
fo:characterのtreat-as-word-space特色の値が"true"である場合,start-space特色及びspace-end特色の設定は,各々次となる。
-
"normal"の場合: .optimum = ("現フォント及び/又はUAが定義する通常の単語間隔" - "fo:characterのフォーマット化によって得られるグリフ領域の行内進行寸法") / 2, .maximum = .optimum, .minimum = .optimum, .precedence = force, 及び .conditionality = discard.
-
<length>の場合: .optimum = <length> / 2, .maximum = .optimum, .minimum = .optimum, .precedence = force, and .conditionality = discard.
-
<space>の場合: 数値の構成要素に対しては,"word-spacing" 特性の値の半分となる値,.precedence構成要素及び.conditionality構成要素については値。 .precedenceの初期値は"force"であり,.conditionalityの初期値は"discard"である。
備考
単語間と優先順位が強制優先順位よりも低い他のスペースを結合したい場合は,単語間の値は,forceよりも優先順位が低い<space>として指定されるのが望ましい。これは,スペースが[4.3 スペース及び条件付け]で記述されているスペース解決規則に従って結合することを意味する。
語間と字間との間の調整値を解決するためのアルゴリズムは,利用者エージェントに依存する。
備考
"word-spacing"特性は,グリフの配置にのみ影響し,文字と関連付けされる形態には影響しない。例えば,単語間として扱われる"_"を調整する場合でも,"_"グリフを伸ばしたり,縮めたりすることはない。
7.17 色関連特性
7.17.1 "color"
CSS2 定義:
| 値: | <color> | inherit |
| 初期値: | 利用者エージェントに依存する |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "color"特性
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-color.
- <color>
-
すべての有効な色規定。
この特性は,要素のテキスト内容の前景の色を記述する。
CSS 定義に対するXSLの変更:
XSLは,この特性の有効値として"rgb-icc" 関数([5.10.2 カラー関数]参照)を追加している。
7.17.2 "color-profile-name"
XSL 定義:
| 値: | <name> | inherit |
| 初期値: | N/A, 値は必須である |
| 適用対象: | fo:color-profile |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
- <name>
内部参照にカラープロファイルの名前を指定する。
7.17.3 "rendering-intent"
XSL 定義:
| 値: | auto | perceptual | relative-colorimetric | saturation | absolute-colorimetric | inherit |
| 初期値: | auto |
| 適用対象: | fo:color-profile |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
"rendering-intent"特性により,デフォルト以外のカラープロファイルのレンダリングインテントを規定することができる。"rendering-intent"特性は,主として,CMYKカラースペースに対応するカラープロファイルに適用可能である。別の選択を行うと,別のメソッドが複数の色を対象となるレンダリング装置の全色域に変換するために使用されることになる。
値の意味を次に示す。
- auto
-
これはデフォルトの振舞いである。利用者エージェントは,内容の型に基づいて最良のインテントを決定する。画像の内容が埋込みプロファイルを包含する場合は,プロファイル内で指定されたインテントが望ましいインテントであると推定される。それ以外の場合は,利用者エージェントは現プロファイルを使用し,インテントを強制し,プロファイル自体に格納されたすべてのインテントを上書きする。
- perceptual
-
このメソッドは,画像に対して望ましい選択を行う場合に使用されることが多く,色間の関係を保持する。相対色値が対象となる装置の全色域に対応付けされるため,このメソッドは,画素間の相対色値を維持しようと試みる。本来対象となる装置の全色域内にある画素の値が,色調の変化や断続を避けたり,景色全体の見かけをできるだけ多く保存するために変更されることがある。
- relative-colorimetric
-
全色域内にある色を変更しないでおく。このメソッドは,通常,全色域外の色を,同じ明るさで,全色域内にのみ存在する色に変換する。
- saturation
-
本来の画素の彩度(色度)の相対値を保存する。全色域外の色は,同じ彩度で,全色域内にしか存在しない色に変換される。
- absolute-colorimetric
-
色を変換する際に,白色点を一致させることを考慮しない。この選択は通常推奨されない。
7.18 浮動体関連特性
7.18.1 "clear"
CSS2 定義:
| 値: | start | end | left | right | both | none | inherit |
| 初期値: | none |
| 適用対象: | ブロックレベル要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "clear"特性
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-clear.
この特性は,要素のボックスのどの側が先行して浮動するボックスに隣接しないかを示す。要素自体が浮動する子孫をもっていてもよい。その場合,'clear'特性はそれらに影響を及ぼさない。
この特性は,浮動体を含むブロックレベル要素に対してだけ指定してよい。コンパクトボックス及びランインボックスに対しては,この特性は,コンパクトボックス又はランインボックスが属する最後のブロックボックスに適用される。
非浮動ブロックボックスに適用される場合の値の意味を次に示す。
- left
-
生成されるボックスのマージンの上マージンを増加し,上境界辺が,ソース文書のそれより以前の要素から生じたあらゆる左浮動ボックスの下外辺よりも下になるようにする。
- right
-
生成されるボックスの上マージンを増加し,上境界辺が,ソース文書のそれより以前の要素から生じたあらゆる右浮動ボックスの下外辺よりも下になるようにする。
- both
-
生成されるボックスは,ソース文書のそれより以前の要素のすべての浮動ボックスより下に移動される。
- none
-
浮動体に関係するボックスの位置に制約はない。
この特性が浮動要素に設定される場合,浮動体の位置決めのための規則は修正されることになる。付加的な制約(#10)が'float'特性の記述で指定されるものに追加される。
10. 浮動体の上外辺は,'clear: left'の場合はそれより以前のすべての左浮動ボックスの,'clear: right'の場合はそれより以前のすべての右浮動ボックスの,又は'clear: both'の場合はそれら両方の下外辺より下に存在しなければならない。
CSS 定義に対するXSLの変更
開始浮動体は,領域クラスが"xsl-side-float" である領域が,"float"特性が"left"又は"start"として指定されたfo:floatによって生成されたことを意味するものとして定義される。
終了浮動体は,領域クラスが"xsl-side-float"である領域が,"float"特性が"right"又は"end"として指定されたfo:floatによって生成されたことを意味するものとして定義される。
側浮動体は,開始浮動体又は終了浮動体のいずれかを意味するものとして定義される。
領域の境界長方形の前辺が浮動体の後辺の後に位置決めされている場合,又は,領域が側浮動体の親参照領域の子孫ではない場合,領域は側浮動体を"clear"と定義される。
フォーマット化オブジェクトが生成する領域が側浮動体を取り除く場合に,ブロックレベルフォーマット化オブジェクトは側浮動体を"to clear"と定義される。
XSLでは,この特性はブロックレベルフォーマット化オブジェクト及びfo:floatに適用される。
側浮動体を生成するfo:floatに適用される場合,clear特性はfo:floatのアンカ領域には適用されない。
値の意味を次に示す。
- start
-
フォーマット化オブジェクトが生成する領域は,このフォーマット化オブジェクトの前に存在するfo:floatが,フォーマット木の昇順たどり順を使用して開始浮動体を生成した場合には,親参照領域が,生成された領域の最も近い先祖の参照領域となるすべての側浮動体を取り除かなければならないことを指定する。さらに,フォーマット化オブジェクトが生成する各領域は,生成された領域の最も近い先祖の参照領域を包含する参照領域の連鎖が,開始浮動体の親であるそれより後の参照領域を包含しないように配置されなければならないことを指定する。この場合,開始浮動体は,フォーマット木の昇順たどりを使用して,このフォーマット化オブジェクトの前に存在するfo:floatによって生成されたものである。
- end
-
フォーマット化オブジェクトが生成する領域は,このフォーマット化オブジェクトの前に存在するfo:floatが,フォーマット木の昇順たどり順を使用して終了浮動体を生成した場合には,親参照領域が,生成された領域の最も近い先祖の参照領域となるすべての終了浮動体を取り除かなければならないことを指定する。さらに,フォーマット化オブジェクトが生成する各領域は,生成された領域の最も近い先祖の参照領域を包含する参照領域の連鎖が,終了浮動体の親であるそれより後の参照領域を包含しないように配置されなければならないことを指定する。この場合,終了浮動体は,フォーマット木の昇順たどりを使用して,このフォーマット化オブジェクトの前に存在するfo:floatによって生成されたものである。
- left
-
"clear='start'"として解釈される。
- right
-
"clear='end'"として解釈される。
- both
-
フォーマット化オブジェクトが生成する各領域は,このフォーマット化オブジェクトの前にあるfo:floatが,フォーマット木の昇順たどり順を使用して側浮動体を生成した場合には,親参照領域が,生成された領域の最も近い先祖の参照領域となるすべての側浮動体を取り除かなければならないことを指定する。さらに,フォーマット化オブジェクトが生成する各領域は,生成された領域の最も近い先祖の参照領域を包含する参照領域の連鎖が側浮動体の親であるそれより前の参照領域を包含しないように配置されなければならないことを指定する。この場合の側浮動体は,フォーマット木の昇順たどりを使用して,このフォーマット化オブジェクトの前にあるfo:floatによって生成されたものである。
- none
-
この特性は,いかなる制約も強制しない。
ブロックレベルフォーマット化オブジェクトが"clear" 特性によって制約される場合,その制約を満たすため,そのspace-before特性の構成要素の値を生成された各領域に必要なように変換してもよい。変換は,"clear"特性の制約を満たすために必須となる最小の追加スペースの生成に制約される。
備考
側浮動体の後辺とその親の参照領域の後辺とがどの程度近いかによって,ブロックレベルフォーマット化オブジェクトが,側浮動体の親参照領域の子孫である領域を生成できないこともある。この場合,フォーマット化オブジェクトが生成する最初のブロック領域は,側浮動体の親参照領域を包含する参照領域の連鎖において,後続する参照領域のうちの一つに配置されなければならない。
7.18.2 "float"
CSS2 定義:
| 値: | before | start | end | left | right | none | inherit |
| 初期値: | none |
| 適用対象: | 位置決めされる要素及び生成内容を除くすべて |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "float"特性
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-float.
この特性は,ボックスが左に浮動するのがよいか,右に浮動するのがよいか,又は全く浮動しないのがよいかを指定する。この特性は,絶対位置決めされないボックスを生成する要素に対して設定してよい。値の意味を次に示す。
- left
-
要素は左に浮動するブロックボックスを生成する。内容は,"clear"特性に従い,上から始まってボックスの右側に流し込まれる。値が"none"ではない場合,"display"は無視される。
- right
-
"left"と同様だが,内容は,上から始まって,ボックスの左側に流し込まれる。
- none
-
ボックスは浮動しない。
次に厳密な規則を示す。これは浮動体の振舞いを支配する。
1. 左浮動ボックスの左外辺は,包含ブロックの左辺より左側にあってはならない。右浮動要素に対しても同様の規則が成立する。
2. 現ボックスが左浮動であって,ソース文書でそれより以前の要素によって生成された左浮動ボックスが存在する場合,以前に生成されたそれらボックスに対して,現ボックスの左外辺が以前に生成されたボックスの右外辺より右になければならないか,又は,その上辺が以前に生成されたボックスの下辺よりも下になければならない。右浮動ボックスに対しても,同様の規則が成立する。
3. 左浮動ボックスの右外辺は,その右に存在するすべての右浮動ボックスの左外辺より右にあってはならない。右浮動要素に対しても,同様の規則が成立する。
4. 浮動ボックスの外上辺は,その包含ブロックの上辺より高くてなってはならない。
5. 浮動ボックスの外上辺は,ソース文書の中のそれ以前の要素によって生成されたブロックボックス又は浮動ボックスのどの外上辺より高くなってはならない。
6. 要素の浮動ボックスの外上辺は,ソース文書の中のそれより以前の要素によって生成されたボックスを包含するどの行ボックスの上辺より高くなってはならない。
7. 左に別の左浮動ボックスをもつ左浮動ボックスは,その左浮動ボックスの包含ブロックの右辺の右に右外辺をもってはならない。多少あいまいだが簡潔にいえば,可能な限り左に寄せられていない場合は,左浮動体は右辺から突き出てはならない。右浮動要素に対しても,同様の規則が成立する。
8. 浮動ボックスは,可能な限り高く配置されなければならない。
9. 左浮動ボックスは可能な限り左に,右浮動ボックスは可能な限り右に配置されなければならない。更なる左寄せ又は右寄せよりは,より高い位置を優先する。
CSS 定義に対するXSLの変更:
XSLでは,"before", "start", 及び"end"の値が追加されている。
XSLでは,この特性をfo:floatにのみ適用する。
値の意味を次に示す。
- before
-
fo:floatが生成するブロック領域の領域クラスが"xsl-before-float"であり,区画本体の条件付き下位区画が生成する前浮動参照領域の子孫であることを指定する。
- start
-
fo:floatが生成するブロック領域の領域クラスが"xsl-side-float"であり,参照領域の開始辺に向かって浮動することを指定する。
- end
-
fo:floatが返すブロック領域の領域クラスが"xsl-side-float"であり,参照領域の終了辺に向かって浮動することを指定する。
- left
-
"float='start'"として解釈される。
- right
-
"float='end'"として解釈される。
- none
-
fo:floatが生成するブロック領域が通常であることを指定する。
この特性は,fo:floatが返すブロック領域のarea-class特色を決定し,これらのブロック領域の配置及び親を制御する。
7.18.3 "intrusion-displace"
XSL 定義:
| 値: | auto | none | line | indent | block | inherit |
| 初期値: | auto |
| 適用対象: | fo:block, fo:block-container, fo:table-and-caption, fo:table, fo:table-caption, fo:list-block, fo:list-item. |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
参照領域では,"block"が指定されているものとしてこの値を取り扱う。その他の領域では,"line"が指定されているものとしてこの値を取り扱う。
- none
-
行領域もブロック領域も浮動体の割込みのため転置されず,それらの行内進行寸法にも調整されない。指定された"clear"特性の値が"none"である場合,浮動体は,領域の内容に何の影響も及ぼさずに領域をオーバーレイする。
- line
-
行領域の開始辺及び終了辺は必要なだけ転置され,それにより,どの割込みも行領域の内容長方形を交差しなくなる。この検査の目的のため,割込みの割付け長方形は,交差で使用される。同様に,すべての"text-indent"の調整に優先する行領域に関して,このような交差を実行する。これは,行領域の行内進行寸法が縮小される原因となる。
備考
この浮動体の振舞いは,CSS2で記述されている。
- indent
-
特性が現れるブロック領域内の各行の開始辺及び終了辺は,(a)少なくともこの特性の"line"値による位置ずれと同じだけ,(b)さらに,現在行の位置ずれの原因となるすべての詰めによって位置がずれた他のすべての行の開始辺又は終了辺に関して,その開始辺又は終了辺の相対的なオフセットを保持する分だけ,位置がずれる。行の位置ずれの原因となり得る詰めが一つ以上存在する場合は,このような移動のうち最も大きい位置ずれ移動を使用する。
- block
-
ブロックの開始辺の位置ずれは,(a)ブロックの開始辺(終了辺)がそのブロックに重なる開始詰め(終了詰め)のすべてに交差しないことを保証するのに必要最小限の分となり,(b)ずれる位置の量は,親が参照領域ではないブロック領域である場合には,少なくとも親領域の位置ずれと同じであることを保証するのに必要最小限の分となる。ブロックの割付け長方形も詰めの割付け長方形も交差する行内進行方向に平行する行が存在する場合,詰めはブロックに重なるといわれる。
この特性は,詰めが存在する場合の位置ずれの方法を決定する。
備考
ブロックの開始辺(及び/又は終了辺)の位置ずれにより,必然的に,そのブロック内に含まれるすべての行及びブロックの開始辺(及び/又は終了辺)の位置がずれる。
7.19 保持及び区切り特性
ページの区切りはfo:flowフォーマット化オブジェクトの子孫にのみ適用され,絶対位置決めされた領域又は行外領域内にはない。fo:flowフォーマット化オブジェクトの子孫では,列の区切りが適用され,最後の列の場合又は列が一つしかない場合の列の区切りは,ページの区切りとなる。すなわち,静的内容の中の列の区切りが適用され,最後の列又は一つしかない列の区切りは無視されるため,除外する。
保持及び区切りのセマンティクスは,さらに,[4.8 保持及び区切り]で記述されている。
7.19.1 "break-after"
XSL 定義:
| 値: | auto | column | page | even-page | odd-page | inherit |
| 初期値: | auto |
| 適用対象: | ブロックレベルフォーマット化オブジェクト, fo:list-item, 及びfo:table-row. |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
これらの特性の意味を次に示す。
- auto
-
区切りは強制されない。
備考
ページの区切りは,"widow", "orphan", "keep-with-next", "keep-with-previous", 及び"keep-together"の各特性によって影響されるため,フォーマッタの処理によって決定されるとおりに現れてもよい。
- column
-
列領域から構成される文脈を用いて,break-after条件を強制する。
- page
-
ページ領域から構成される文脈を用いて,break-after条件を強制する。
- even-page
-
偶数のページ領域から構成される文脈を用いて,break-after条件を強制する。必要であれば,空白のページを生成してもよい。
- odd-page
-
奇数のページ領域から構成される文脈を用いて,break-after条件を強制する。必要であれば,空白のページを生成してもよい。
次のフォーマット化オブジェクトをフォーマットすることによって生成される最初の通常の領域がある場合には,それは,ページ領域,列領域などの特定の文脈に配置された最初の領域となることを指定する。
この特性がfo:table-rowフォーマット化オブジェクト上に現れ,そのフォーマット化オブジェクト内に,現在のfo:table-row及びそれに続くfo:table-rowの両方を含む行のスパンが現れた場合,この特性は影響しない。
7.19.2 "break-before"
XSL 定義:
| 値: | auto | column | page | even-page | odd-page | inherit |
| 初期値: | auto |
| 適用対象: | ブロックレベルフォーマット化オブジェクト, fo:list-item, 及びfo:table-row. |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
区切りは強制されない。
備考
ページの区切りは,"widow", "orphan", "keep-with-next", "keep-with-previous", 及び"keep-together"の各特性によって影響されるため,フォーマッタの処理によって決定されるとおりに現れてもよい。
- column
-
列領域から構成される文脈を用いて,break-before条件を強制する。
- page
-
ページ領域から構成される文脈を用いて,break-before条件を強制する。
- even-page
-
偶数のページ領域から構成される文脈を用いて,break-before条件を強制する。必要であれば空白のページを生成してもよい。
- odd-page
-
奇数のページ領域から構成される文脈を用いて,break-before条件を強制する。必要であれば空白のページを生成してもよい。
このフォーマット化オブジェクトをフォーマットすることにより生成される最初の領域が,ページ領域,列領域など,特定の文脈に配置される最初の領域であることを指定する。
この特性は,fo:table-row上に現れ,そのフォーマット化オブジェクト内に,現在のfo:table-row及びその前のfo:table-rowの両方を含む行スパンが現れる場合,この特性は影響しない。
7.19.3 "keep-together"
XSL 定義:
| 値: | <keep> | inherit |
| 初期値: | .within-line=auto, .within-column=auto, .within-page=auto |
| 適用対象: | ブロックレベルフォーマット化オブジェクト, 行内フォーマット化オブジェクト, fo:table-caption, fo:table-row, fo:list-item, fo:list-item-label, 及びfo:list-item-body |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
この特性は,フォーマット化オブジェクトにkeep-together条件を強制する。
<keep>データ型は,within-line,within-column, 及びwithin-pageの三つの構成要素から成る。様々な構成要素はフォーマット化オブジェクトの様々なクラスに適用され,様々な文脈に関連するkeep条件を提供する。within-line構成要素の場合,keep文脈は行領域から構成される。within-column構成要素の場合は,keep文脈は列領域から構成され,within-page構成要素の場合は,keep文脈はページ領域から構成される。以後の記述で現れる"適正な文脈"という語は,前の文との関連で解釈されるのが望ましい。
構成要素の値の意味を次に示す。
- auto
-
この特性が強制するkeep-together条件は存在しない。
- always
-
適正な文脈で,強さが"always"のkeep-together条件を強制する。
- <integer>
-
適正な文脈で,強さが所定の<integer>であるkeep-together条件を強制する。
保持及び区切りのセマンティクスは,さらに,[4.8 保持及び区切り]で解説されている。
7.19.4 "keep-with-next"
XSL Definition:
| 値: | <keep> | inherit |
| 初期値: | .within-line=auto, .within-column=auto, .within-page=auto |
| 適用対象: | ブロックレベルフォーマット化オブジェクト, 行内フォーマット化オブジェクト, fo:list-item, 及びfo:table-row |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
この特性は,フォーマット化オブジェクトにkeep-with-next条件を強制する。
<keep> データ型はwithin-line, within-column, 及びwithin-pageの三つの構成要素から構成される。様々な構成要素にはフォーマット化オブジェクトの様々なクラスが適用され,様々な文脈に関連してkeep条件を提供する。within-line構成要素の場合,keep文脈は行領域から構成される。within-column構成要素の場合,keep文脈は列領域から構成され,within-page構成要素の場合は,keep文脈はページ領域から構成される。以後の記述に現れる"適正な文脈"という語は,前の文に関連して解釈されるのが望ましい。
構成要素の値の意味を次に示す。
- auto
-
この特性が強制するkeep-with-next条件は存在しない。
- always
-
適正な文脈で,強さが"always"であるkeep-with-next条件を強制する。
- <integer>
-
適正な文脈で,強さが所定の<integer>であるkeep-with-next条件を強制する。
保持及び区切りのセマンティクスは,さらに,[4.8 保持及び区切り]で解説されている。
7.19.5 "keep-with-previous"
XSL 定義:
| 値: | <keep> | inherit |
| 初期値: | .within-line=auto, .within-column=auto, .within-page=auto |
| 適用対象: | ブロックレベルフォーマット化オブジェクト,行内レベルフォーマット化オブジェクト, fo:list-item, 及びfo:table-row |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
この特性は,フォーマット化オブジェクトにkeep-with-previous条件を強制する。
<keep> データ型は,within-line, within-column, 及びwithin-pageの三つの構成要素から成る。様々な構成要素にはフォーマット化オブジェクトの様々なクラスが適用され,様々な文脈に関連したkeep条件を提供する。within-line構成要素の場合,keep文脈は行領域から構成される。within-column構成要素の場合は,keep文脈は列領域から構成され,within-page構成要素の場合,keep文脈はページ領域から構成される。以後の記述に現れる"適正な文脈"という語は,前の文に関連して解釈されるのが望ましい。
構成要素の値の意味を次に示す。
- auto
-
この特性が強制するkeep-with-previous条件は存在しない。
- always
-
適正な文脈で,強さが"always"であるkeep-with-previous条件を強制する。
- <integer>
-
適正な文脈で,強さが所定の<integer>であるkeep-with-previous条件を強制する。
保持及び区切りのセマンティクスは,さらに,[4.8 保持及び区切り]で記述されている。
7.19.6 "orphans"
CSS2 定義:
| 値: | <integer> | inherit |
| 初期値: | 2 |
| 適用対象: | ブロックレベル要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "orphans"特性
http://www.w3.org/TR/REC-CSS2/page.html#propdef-orphans.
特性widowsの定義を参照([7.19.7 "widows"])。
7.19.7 "widows"
CSS2 定義:
| 値: | <integer> | inherit |
| 初期値: | 2 |
| 適用対象: | ブロックレベル要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "widows"特性
http://www.w3.org/TR/REC-CSS2/page.html#propdef-widows.
"orphans"特性は,ページの下部に残さなければならない段落の最小行数を指定する。"widows"特性は,ページの上部に残さなければならない段落の最小行数を指定する。
CSS 定義に対するXSLの変更:
XSLでは,"orphans"特性は,フォーマット化オブジェクトが生成する最初の領域内にある行領域の最小数を指定する。"widows"特性は,フォーマット化オブジェクトが生成する最後の領域内にある行領域の最小数を指定する。
7.20 レイアウト関連特性
すべてのフォーマット化オブジェクトに共通しないレイアウト関連特性を次に示す。
7.20.1 "clip"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x68により改訂済。
| 値: | <shape> | auto | inherit |
| 初期値: | auto |
| 適用対象: | ブロックレベル要素及び置換要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "clip"特性
http://www.w3.org/TR/REC-CSS2/visufx.html#propdef-clip.
'clip'特性は,'overflow'特性の値が'visible'以外である要素に適用される。値の意味を次に示す。
- auto
-
切取り領域のサイズ及び位置は,要素のボックスと同じである。
- <shape>
-
CSS2では,妥当な<shape>値はrect (<top> <right> <bottom> <left>)だけであり,その場合,<top>, <bottom> <right>, 及び<left>がボックスの各辺からの位置を指定する。
<top>, <right>, <bottom>, 及び<left>は<length>値又は"auto"のいずれかをもつ。長さは負であってもよい。"auto"値は,切取り領域の一定の辺が要素の生成ボックスの辺と同じであることを意味する。すなわち,"auto"は"0"と同じとする。
座標が画素座標に丸められる場合,<left>及び<right>の和が要素の幅と等しくなる,又は,<top>及び<bottom>の和が要素の高さと等しくなると,画素は見えなくなり,反対に,これらの値が0の場合は,画素がすべて見えるということに注意したほうがよい。
"overflow"特性が"visible"でない場合,要素の先祖も切取り領域をもつことがある。すなわち,様々な切取り領域の共通部分がレンダリングされる。
切取り領域がUAの文書ウィンドゥの境界を超える場合は,基本操作環境によって,内容をそのウィンドゥのサイズに切り取られることがある。
7.20.2 "overflow"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x67 により改訂済。
| 値: | visible | hidden | scroll | error-if-overflow | auto | inherit |
| 初期値: | auto |
| 適用対象: | ブロックレベル要素及び置換要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "overflow"特性
http://www.w3.org/TR/REC-CSS2/visufx.html#propdef-overflow.
この特性は,内容の包含ブロックとして動作している要素のボックスをオーバーフローする場合に,ブロックレベル要素の内容が切り取られるかどうかを指定する。値の意味を次に示す。
- visible
-
この値は,内容が切り取られないこと,すなわち,ブロックボックスの外側にもレンダリングされることを示す。
- hidden
-
この値は,内容が切り取られること及び切取り領域外で内容を表示するためのスクロール機構を提供しないほうがよいことを示す。結果として,利用者は切り取られた内容にアクセスできない。切取り領域のサイズ及び形態は,"clip"特性によって指定される。
- scroll
-
この値は,内容が切り取られることを示し,利用者エージェントがスクロールバー又はパナーなどの画面で見ることができるスクロール機構を使用する場合に,その機構は,内容が切り取られるか否かにかかわらず,ボックスに表示されるのがよいことを示す。これによって,スクロールバーが動的な環境で現れたり,現れなかったりする問題を回避することができる。この値が指定され,対象メディアが'print'である場合は,オーバーフローした内容を印刷するのが望ましい。
- auto
-
"auto"値の振舞いは利用者エージェントに依存するが,スクロール機構をオーバーフローするボックスに提供するのがよい。
"overflow"が"visible"に設定されても, 基本操作環境によって,内容は利用者エージェントの文書ウィンドゥの大きさに切り取られることがある。
CSS 定義に対するXSLの変更:
次に示す一つ以上の値が定義されている。
- error-if-overflow
-
この値は,セマンティクスが,エラーが示される追加セマンティクスをもつ値"hidden"と同じであることを意味する。実装側は区画を切り取ることによって,エラーから回復してもよい。
印刷メディアについては,実装は,原規定で定義するとおり,"auto"及び"visible"をサポートしなければならない。その他の値については,"auto"を指定したものとして取り扱われる。
7.20.3 "reference-orientation"
XSL 定義:
| 値: | 0 | 90 | 180 | 270 | -90 | -180 | -270 | inherit |
| 初期値: | 0 |
| 適用対象: | 説明を参照 |
| 継承: | する(説明を参照) |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- 0
-
この参照領域の参照方向は,包含する参照領域の参照方向と同じである。
- 90
-
この参照領域の参照方向は,包含する参照領域の参照方向から,時計の針と反対方向に90度回転した方向である。
- 180
-
この参照領域の参照方向は,包含する参照領域の参照方向から,時計の針と反対方向に180度回転した方向である。
- 270
-
この参照領域の参照方向は,包含する参照領域の参照方向から,時計の針と反対方向に270度回転した方向である。
- -90
-
この参照領域の参照方向は,包含する参照領域の参照方向から,時計の針と反対方向に270度回転した方向である。
備考
これは,"270"と指定した場合と同じである。
- -180
-
この参照領域の参照方向は,包含する参照領域の参照方向から,時計の針と反対方向に180度回転した方向である。
備考
これは,"180"と指定した場合と同じである。
- -270
-
この参照領域の参照方向は,包含する参照領域の参照方向から,時計の針と反対方向に90度回転した方向である。
備考
これは,"90"と指定した場合と同じである。
参照方向は,"参照領域"の内容長方形に対し,方向を"上"に指定する。これは,"writing-mode"特性及び"direction"特性,方向,配置及び背景の敷詰めによって指定される場合と同様に,ブロック進行方向,行内進行方向など,方向を派生する場合の参照として使用される。
"reference-orientation"特性は,参照領域を確立するフォーマット化オブジェクトにのみ適用される。"reference-orientation"特性の各値は,絶対方向を"top", "left", "bottom", 及び"right"に設定する。各値は,"writing-mode", "direction", 及び参照領域に参照されるか,又はその内部に組み込まれるすべての位置決め操作によって使用される。
領域のreference-orientation特色は,フォーマット化オブジェクトの"reference-orientation"特性から間接的に派生する。そのフォーマット化オブジェクトは,領域,又はそのフォーマット化オブジェクトの先祖のフォーマット化オブジェクトを生成する。
7.20.4 "span"
XSL 定義:
| 値: | none | all | inherit |
| 初期値: | none |
| 適用対象: | 説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- none
-
このオブジェクトは複数の列にまたがらない。
- all
-
このフローオブジェクトから結果として生じた領域は,複数列の区画のすべての列にまたがる。
この特性は,ブロックレベルオブジェクトが現在の列に配置されるのがよいか,又は複数列の区画のすべての列にまたがるのがよいかを指定する。
7.21 リーダ及び罫線特性
7.21.1 "leader-alignment"
XSL 定義:
| 値: | none | reference-area | page | inherit |
| 初期値: | none |
| 適用対象: | fo:leader |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。:
- none
-
リーダパタンには,特別な配置がない。
- reference-area
-
リーダパタンは,現在の参照領域の内容長方形の開始辺から始まるものとして配置される。
- page
-
リーダパタンは,現在のページの開始辺から始まるものとして配置される。
内容及び特性値が同じである複数のfo:leaderに,共通する参照領域又はページに関連して,互いに配置されるパタンが存在するかどうかを指定する。
fo:leaderについて,"leader-pattern"特性が"dot"又は "use-content"と指定される場合, この特性は優先されることになる。
fo:leaderが配置される場合,繰り返されるパタンの各周期の開始辺は,適正なパタン配置格子にある次の周期の開始辺上に配置されることになる。
7.21.2 "leader-pattern"
XSL 定義:
| 値: | space | rule | dots | use-content | inherit |
| 初期値: | space |
| 適用対象: | fo:leader |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- space
-
リーダは空白で埋められる。
- rule
-
リーダは罫線で埋められる。
この値が選択される場合は,"rule-thickness"特性及び"rule-style"特性がリーダのスタイルの設定に使用される。
- dots
-
リーダはドットのシーケンスの繰返しで埋められる。ドットの文字の選択は,利用者エージェントに依存する。
- use-content
-
リーダは,fo:leaderの子が指定するとおり,パタンの繰返しで埋められる。
リーダがどのように埋まるかの規定を提供する。
リーダが配置される場合,各繰返しパタンの構成要素の各周期の開始辺は,パタン配置格子にある次の周期の開始辺上に配置されることになる。
実装は,原規定で定義されるとおり,"space"値,"rule"値及び"dots"値をサポートしなければならない。"use-content"値は,"space"を指定したものとして取り扱われてもよい。
7.21.3 "leader-pattern-width"
XSL 定義:
| 値: | use-font-metrics | <length> | <percentage> | inherit |
| 初期値: | use-font-metrics |
| 適用対象: | fo:leader |
| 継承: | する |
| パーセント: | 親領域の内容長方形の行内進行寸法を参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
- use-font-metrics
-
フォントメトリックから決定されるとおり,リーダパタンの幅を使用する。
- <length>
-
長さをleader-pattern-repeatingに設定する。
リーダには,フォントメトリックによって決定されるパタンの幅と,この特性で指定される幅との間の差を考慮するために,各パタン周期の後に挿入される行内スペースが存在する。
指定された長さがuse-font-metricsの選択により決定された値よりも小さい場合は,この特性の値は,use-font-metrics選択が指定されているものとして計算される。
繰返しリーダ内の各繰返し周期の長さを指定する。
リーダに対して,"leader-pattern"特性が"dot"又は"use-content"として指定されている場合は,この特性が優先される。
7.21.4 "leader-length"
XSL 定義:
| 値: | <length-range> | <percentage> | inherit |
| 初期値: | leader-length.minimum=0pt, .optimum=12.0pt, .maximum=100% |
| 適用対象: | fo:leader |
| 継承: | する |
| パーセント: | 親領域の内容長方形の行内進行寸法を参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <length-range>
-
leader-length.minimum=リーダに最小の長さを設定する。
leader-length.optimum=リーダに最適の長さを設定する。
leader-length.maximum=リーダに最大の長さを設定する。
この特性は,fo:leaderの最小,最適及び最大の長さを指定する。
この特性は,リーダの長さが最小の長さと最大の長さとの間になるように制約する。
備考:
利用者エージェントは,"leader-length.optimum"の値の使用を選択して,どこで行を区切るかを決定し,その後,行を揃える際に最小値及び最大値を使用してよい。
次に示すリーダの長さの値は,そのリーダが,その行領域の行を揃える過程の一部として,現在の行領域内の利用可能なすべてのスペースを満たす原因となる制約を指定することになる。
leader-length.minimum="0pt" leader-length.optimum="12pt" leader-length.maximum="100%"
備考
行内進行寸法が最小/最適/最大の制約を提供する行領域内の他のすべてのスペース及びフォーマット化オブジェクトに関して,リーダフォーマット化オブジェクトの長さの範囲が行揃えの過程にさらに柔軟性をもつようにする。指定された制約を満たすすべての結果が原規定に適合したとしても,現在の組版の実行には,行を揃える際,同じ行領域内で,語間など他の柔軟性に優先してリーダの長さの柔軟性を利用する傾向にある。同じ行領域内に現れるリーダフォーマット化オブジェクトが複数ある場合には,現在の組版の実行には,指定されたleader-length.maximum値に等しい又は比例するなど,マナーを定義した実装において,それらすべての長さの柔軟性を利用する傾向にある。
7.21.5 "rule-style"
XSL 定義:
| 値: | none | dotted | dashed | solid | double | groove | ridge | inherit |
| 初期値: | solid |
| 適用対象: | fo:leader |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
罫線のスタイル(パタン)を指定する。
この特性は,"leader-pattern"特性が"rule"として指定されている場合に限り適用される。
値の意味を次に示す。
- none
-
罫線なし。罫線の太さを0に強制する。
- dotted
-
罫線は点線とする。
- dashed
-
罫線は破線とする。
- solid
-
罫線は一重の実線とする。
- double
-
罫線は二重の実線とする。二つの線とそれらの間のスペースの合計は,"rule-thickness"の値に等しい。
- groove
-
罫線は描画面に刻まれているように見える。罫線の太さは上半分/左半分は色を指定され,残りの半分は白となる。
- ridge
-
"groove"の反対とする。罫線は描画面から浮き出しているように見える。罫線の太さは下半分/右半分は色を指定され,残りの半分は白となる。
実装は,原規定で定義されるとおり,"none"値及び"solid"値をサポートしなければならない。その他の値については,"solid"が指定されたものとして取り扱われる。
7.21.6 "rule-thickness"
XSL 定義:
| 値: | <length> |
| 初期値: | 1.0pt |
| 適用対象: | fo:leader |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
包括的な罫線の太さを指定する。
この特性は,"leader-pattern"特性が"rule"として指定される場合限り,適用される。
値の意味を次に示す。
- <length>
-
"rule-thickness"は,長さの軸に常に垂直である。
罫線は,行が配置された位置の上にも下にも等しく太くなる。"baseline-shift"特性により,これを調整することができる。
7.22 動的な効果があるフォーマット化オブジェクトに関する特性
7.22.1 "active-state"
XSL 定義:
| 値: | link | visited | active | hover | focus |
| 初期値: | なし, 値が必須となる |
| 適用対象: | fo:multi-property-set |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- link
-
このfo:multi-property-setは,親がfo:multi-propertiesであるfo:basic-linkの子孫が存在し,そのリンクがまだ未たどりである場合に適用される。
- visited
-
このfo:multi-property-setは,親がfo:multi-propertiesであるfo:basic-linkの子孫が存在し,そのリンクがたどり済みの場合に適用される。
- active
-
このfo:multi-property-setは,利用者が親fo:multi-propertiesによって返された通常領域を活性化している場合に適用される。例えば,利用者がマウスのボタンを押したり,離したりする間隔に適用される。
- hover
-
このfo:multi-property-setは,利用者が,指示装置などを用いて,親fo:multi-properties によって返される通常領域を指示している場合に適用されるが,それを活性化することはない。例えば,カーソル(マウスポインタ)がこのような領域を吹出しにする。
- focus
-
このfo:multi-property-setは,親fo:multi-propertiesによって返される通常領域が,キーボードイベント又はその他の形式のテキスト入力を認めるフォーカスをもつ場合に適用される。
"active-state"特性を使用すると,fo:multi-property-setsのうちのどれを fo:multi-propertiesフォーマット化オブジェクト内の子フローオブジェクトのフォーマットに使用するかを制御できる。状態,又は少なくとも状態が入力されるイベントは,DOMによって定義される。
7.22.2 "auto-restore"
XSL 定義:
| 値: | true | false |
| 初期値: | false |
| 適用対象: | fo:multi-switch |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- true
-
このfo:multi-switchが別のfo:multi-switchに制約され,そのfo:multi-switchがこのfo:multi-switchを隠蔽する活性fo:multi-caseを変更する場合,このfo:multi-switchは初期のfo:multi-caseを復元するのが望ましい。
- false
-
このfo:multi-switchは,現在のfo:multi-caseを保持するのが望ましい。
fo:multi-switchが先祖のfo:multi-switchによって隠蔽される場合に,初期のfo:multi-caseを復元するのがよいかどうかを指定する。
備考
値が"true"であるこの特性を使用するのは,一般に,組み込まれたfo:multi-switchオブジェクトが複数あり,それらが展開/折りたたみ可能な目次ビューを構築する場合である。目次が階層のはるか下に展開され,はるか上の先祖が閉じられる場合,その先祖を再び開く際に,すべての副題を元の状態まで復元させたいと考えることになる。
7.22.3 "case-name"
XSL 定義:
| 値: | <name> |
| 初期値: | なし, 値が必須である |
| 適用対象: | fo:multi-case |
| 継承: | しない, 値が必須である |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- <name>
-
fo:multi-caseに名前を指定する。名前は,現在のfo:multi-caseの兄弟間で一意でなければならない。すなわち,直接それらを包含するfo:multi-switchオブジェクトの範囲内にある。Other instances of fo:multi-switchオブジェクトのその他のインスタンスは,そのfo:multi−caseオブジェクトに対して同じ名前を使用してもよい。
この特性は,fo:multi-toggleオブジェクトが交換のためにfo:multi-caseオブジェクトを選択できることを目的としている。
7.22.4 "case-title"
XSL 定義:
| 値: | <string> |
| 初期値: | なし,値が必須である |
| 適用対象: | fo:multi-case |
| 継承: | しない, 値が必須である |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- <string>
-
fo:multi-caseに説明タイトルを指定する。fo:multi-toggleオブジェクトが認められた宛先として,複数のfo:multi-caseを名前付けする際に,タイトルをメニューに表示して,このfo-multi-caseを表すことができる。
7.22.5 "destination-placement-offset"
XSL 定義:
| 値: | <length> |
| 初期値: | 0pt |
| 適用対象: | fo:basic-link |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- <length>
"destination-placement-offset"特性は,ページの冒頭から,最初の宛先領域を包含する最も内部の行領域までの距離を指定する。最初の宛先領域が行領域に包含されない場合,代わりに,"destination-placement-offset"特性が,宛先領域の上部までの距離を直接指定する。
destination-placement-offsetの規定により指定された距離が,結果として,文書の開始からの距離よりも長くなる場合は,文書の開始からの距離を使用するのが望ましい。
指定された距離が最初の宛先領域をページ領域の下に押し出す場合,できれば,最初の宛先領域全体が見えるように,距離を縮小するのが望ましい。最初の宛先領域がページよりも高い場合,領域の上部をページの上部に揃えるのが望ましい。
7.22.6 "external-destination"
XSL 定義:
| 値: | <uri-specification> |
| 初期値: | empty string |
| 適用対象: | fo:basic-link |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- <uri-specification>
fo:basic-linkに宛先資源を指定する。素辺識別子が設定されている場合は下位資源を指定する。
宛先資源又は宛先下位資源がどのように使用されるか及び/又は表示されるかは,アプリケーション及び実装依存である。通常のブラウザ動作のアプリケーションでは,宛先資源はブラウザに表示される。この場合,ブラウザは,素辺識別子が示す固有の宛先下位資源の一部を処理した結果生じたレンダリング部分が見えるように位置決めされる。
external-destination特性及びinternal-destination特性の少なくとも一つが割り当てられるのが望ましい。両方が割り当てられる場合,機構はエラーを通知してもよいし,internal-destination特性を使用してもよい。
7.22.7 "indicate-destination"
XSL 定義:
| 値: | true | false |
| 初期値: | false |
| 適用対象: | fo:basic-link |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- true
-
昇順又は降順たどりの際,リンクターゲットに属する領域は,機構依存の方法で,指示されるのが望ましい。
- false
-
特別な指示はないのが望ましい。
備考
逆進可能なビデオなど,実行可能であれば方法を問わず,これを指示することができる。
7.22.8"internal-destination"
XSL 定義:
| 値: | empty string | <idref> |
| 初期値: | empty string |
| 適用対象: | fo:basic-link |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- <idref>
fo:basic-linkの宛先フローオブジェクトを指定する。この特性により,宛先フローオブジェクトのノードを明示的に指定することができる。
external-destination特性及びinternal-destination特性のうち,少なくとも一つが割り当てられるのが望ましい。両方が割り当てられる場合,機構はエラーを通知してもよいし,internal-destination特性を使用してもよい。
7.22.9 "show-destination"
XSL 定義:
| 値: | replace | new |
| 初期値: | replace |
| 適用対象: | fo:basic-link |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- replace
-
現文書のビューは置換されるのが望ましい。しかし,宛先領域がすでにページ/区画で利用可能な場合は,それらの領域を単に移動/スクロールして,"視界に入れる"のが望ましい。
- new
-
新しい(追加)文書のビューは常に開かれているのが望ましい。
宛先資源がどこで表示されるのがよいかを指定する。
7.22.10 "starting-state"
XSL 定義:
| 値: | show | hide |
| 初期値: | show |
| 適用対象: | fo:multi-case |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- show
-
fo:multi-caseの内容は,最初に表示される候補となる。
- hide
-
fo:multi-caseの内容は,最初に表示される候補とならない。
fo:multi-caseを最初に表示できるかどうかを指定する。
親のfo:multi-switchは,"starting-state"特性の値が"show"に等しいfo:multi-caseの最初の子を選択する。
備考
多数のfo:multi-caseオブジェクトが"starting-state"を"show"に割り当ててもよい。
fo:multi-caseの"starting-state"特性の値が"show"でない場合は, fo:multi-caseの内容は表示されないのが望ましい。
備考
multi-caseが表示されない場合, fo:multi-switch全体が事実上隠蔽されることになる。
7.22.11 "switch-to"
XSL 定義:
| 値: | xsl-preceding | xsl-following | xsl-any | <name>[ <name>]* |
| 初期値: | xsl-any |
| 適用対象: | fo:multi-toggle |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- xsl-preceding
-
スイッチを活性化することにより,結果として,現在のfo:multi-caseを先行する兄弟が置換するのが望ましい。
備考
現在のfo:multi-caseは,最も近い先祖のfo:multi-caseとなる。
言い換えれば,現在のfo:multi-switchは,現時点で選択されているfo:multi-caseの前の兄弟に切換えるのが望ましい。
備考
現在のfo:multi-switchは最も近い先祖のfo:multi-switchとなる。
現在のfo:multi-caseが最初の兄弟である場合,xsl-precedingは最後のfo:multi-caseの兄弟に切換えるのが望ましい。
- xsl-following
-
スイッチを活性化することにより,結果として,現在のfo:multi-caseをその次の兄弟が置換するのが望ましい。
現在のfo:multi-caseが最後の兄弟である場合,xsl-followingは,最初のfo:multi-caseの兄弟に切換えるのが望ましい。
- xsl-any
-
スイッチを活性化することにより,利用者がその他すべてのfo:multi-caseの兄弟を選択できることが望ましい。
その他のfo:multi-caseが一つしかない場合,トグルは即座にそれに変換するが,利用者にその唯一の選択を示すことはない。
- <name>
-
名前はfo:multi-caseのcase名と一致する。
このfo:multi-toggleがどのfo:multi-caseオブジェクトに変換するかを指定する。
switch-toが名前リストである場合,利用者は名前付けされたすべてのmulti-caseオブジェクトに切換えることができる。単一の名前をもつmulti-toggleが活性化される場合,名前付けされたmulti-caseに即座に切換えるのが望ましい。
備考
実際にリストからmulti-caseを選択する方法は,機構に依存する。
7.22.12 "target-presentation-context"
XSL 定義:
| 値: | use-target-processing-context | <uri-specification> |
| 初期値: | use-target-processing-context |
| 適用対象: | fo:basic-link |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- use-target-processing-context
-
"target-processing-context"特性によって指定された文脈を使用する。
- <uri-specification>
外部宛先が,処理構造化メディア型の資源である場合に,資源が表示されるのが望ましい制限文脈を指定する。この場合,制限表示文脈は,処理構造化メディア型について意味をなす(例 XML, XHTML, SVG)。
"external-destination"特性の値が空の文字列である場合,又は,外部宛先が制限表示文脈が意味をなす処理構造化メディア型ではない場合は,この特性は無視される。
備考
例えば,XML及びXSLの実装は,XML文書を解析してもよいが,テンプレートを "target-presentation-context"特性が示すノード集合に適用することによって,XSLT処理が始まる。
備考
これが文書根以外のノードである場合,番号付け及び他の文脈依存の表示は,実装間で異なってもよい。メモリ又は実行などの理由により,このトレードオフを引き起こすことを求める実装があってもよい。
7.22.13 "target-processing-context"
XSL 定義:
| 値: | document-root | <uri-specification> |
| 初期値: | document-root |
| 適用対象: | fo:basic-link |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- document-root
-
外部宛先の文書の根を使用する。
- <uri-specification>
外部宛先がXML,SVGなどの処理構造化メディア型の資源である場合に,新しい表示を用意するプロセサが処理するのがよい仮想文書の根を指定する。
"external-destination"特性の値が空の文字列である場合,又は,外部宛先が処理構造化メディア型ではない場合は,この特性は無視される。
備考
URI参照のすべてが感知可能な根ではない。例えば,XPointerは,文字列の範囲をXML文書に提供する。
根がメディア型に対して有効ではない場合,プロセサはこの特性を無視してよい。
7.22.14 "target-stylesheet"
XSL 定義:
| 値: | use-normal-stylesheet | <uri-specification> |
| 初期値: | use-normal-stylesheet |
| 適用対象: | fo:basic-link |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 対話式メディア |
- use-normal-stylesheet
-
実装側は,通常のメソッドを使用して,スタイルシートを見つけることになる。
- <uri-specification>
資源を処理するために使用されるスタイルシートを指定する。このスタイルシートは,資源の処理以外の場合に使用される他のすべてのスタイルシートの代用として,使用される。
備考
例えば,HTTPヘッダ情報, XML スタイルシート処理命令,又はXHTMLスタイル及びリンク要素からである。
"external-destination"特性の値が空の文字列である場合,又は,外部宛先がスタイルシートを使用するメディア型ではない場合は,この特性は無視される。
備考
XSLのこの版では,使用できるスタイルシートURI参照は一つだけである。XSLの今後の版では,スタイルシートの規定が拡張されるかもしれない。
7.23 マーカに関する特性
7.23.1 "marker-class-name"
XSL 定義:
| 値: | <name> |
| 初期値: | an empty name |
| 適用対象: | fo:marker |
| 継承: | しない, 値は必須である |
| パーセント: | N/A |
| メディア: | ページ付けしたメディア |
値の意味を次に示す。:
- <name>
-
識別子として使用される名前は,概念上,同じ領域に付加されるfo:markers間で一意でなければならない。
名前が空である場合,又は名前が競合する場合は,エラーが通知される。その後,プロセサは処理を続行してもよい。
この特性は,fo:markerが同じ名前をもつその他のオブジェクトとともにグループ内にあるものとして識別する。それらの各々が候補となって,"retrieve-class-name"特性の値が同じであるfo:retrieve-markerによって検索される。
7.23.2 "retrieve-class-name"
XSL 定義:
| 値: | <name> |
| 初期値: | an empty name |
| 適用対象: | fo:retrieve-marker |
| 継承: | しない, 値は必須である |
| パーセント: | N/A |
| メディア: | ページ付けしたメディア |
値の意味を次に示す。
- <name>
-
fo:markerの "marker-class-name"特性値に一致する名前である。
この特性は,fo:markerの子供がfo:retrieve-markerによって検索される場合に,そのfo:markerの"marker-class-name"特性値は,この特性の値と同じでなければならないことを制約する。
7.23.3 "retrieve-position"
XSL 定義:
| 値: | first-starting-within-page | first-including-carryover | last-starting-within-page | last-ending-within-page |
| 初期値: | first-starting-within-page |
| 適用対象: | fo:retrieve-marker |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | ページ付けしたメディア |
"包含ページ"という用語をここで使用する場合は,そのページが検索されるfo:markerの子供によって生成され又は返される最初の領域を包含するページをいう。
値の意味を次に示す。
- first-starting-within-page
-
領域に付加されるfo:markerの子供を検索するための優先度を指定する。この場合の領域を次に示す。
-
包含ページ内の領域
-
その"is-first"特色が"true"に設定されている領域
さらに,領域木内で,その他すべての類似する制約領域に優先する領域でもある。ここでの制約領域は,昇順たどり順を使用して,同じ名前を付けられたfo:markerに付加される。
-
- first-including-carryover
-
領域に付加されるfo:markerの子供を検索するための優先度を指定する。この場合の領域は,包含ページ内にあり,昇順たどり順を使用した際に,領域木内で,同様に名前付けされたfo:markerに付加されるその他すべての類似した制約領域に優先する。
- last-starting-within-page
-
領域に付加されるfo:markerの子供を検索するための優先度を指定する。この場合の領域を次に示す。
-
包含ページ内の領域
-
その"is-first"特色が"true"に設定されている領域
さらに,領域木内で,その他すべての類似する制約領域に後続する領域でもある。ここでの制約領域は,昇順たどり順を使用して,同様に名前付けされたfo:markerに付加される。
-
- last-ending-within-page
-
領域に付加されたfo:markerの子供を検索するための優先度を指定する。この場合の領域は,その"is-last"特色が"true"に設定されている包含ページ内にあり,昇順たどり順を使用した際に,領域木内で,同様に名前付けされたfo:markerに付加されるその他すべての類似した制約領域に後続する。
この特性は,fo:markerの子供がfo:retrieve-markerによって検索される場合の優先度を指定する。この場合の指定は,同様に名前付けされたその他のfo:markerの親が返す領域に関連して,fo:markerの親が返す領域に基づいている。
7.23.4 "retrieve-boundary"
XSL 定義:
| 値: | page | page-sequence | document |
| 初期値: | page-sequence |
| 適用対象: | fo:retrieve-marker |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | ページ付けしたメディア |
"包含ページ"という用語は,ここでは,検索されたfo:markerの子供が生成するか又は返す最初の領域を包含するページをいう。
値の意味を次に示す。
- page
-
この値は,fo:markerの親が包含ページ内の通常領域を生成又は返す場合,又は包含ページ内の非通常領域を生成する場合に,そのすべてのfo:markerの子供がこのfo:retrieve−markerによって検索されてもよいことを指定する。
- page-sequence
-
この値は,包含するfo:page-sequence内のfo:flowの子孫であるfo:markerの子供のみが,このfo:retrieve-markerによって検索されてもよいことを指定する。
- document
-
この値は,文書内のすべてのfo:flowの子孫であるすべてのfo:markerの子供が,この fo:retrieve-markerによって検索されてもよいことを指定する。
7.24 数値から文字列への変換に関する特性
7.24.1 "format"
XSL 定義:
| 値: | <string> |
| 初期値: | 1 |
| 適用対象: | fo:page-sequence |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | すべてのメディア |
この特性は,[XSLT]: 数値から文字列への変換属性で定義されている。
7.24.2 "grouping-separator"
XSL 定義:
| 値: | <character> |
| 初期値: | no separater |
| 適用対象: | fo:page-sequence |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | すべてのメディア |
この特性は,[XSLT]: 数値から文字列への変換属性で定義されている。
7.24.3 "grouping-size"
XSL 定義:
| 値: | <number> |
| 初期値: | no grouping |
| 適用対象: | fo:page-sequence |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | すべてのメディア |
この特性は,[XSLT]: 数値から文字列への変換属性で定義されている。
7.24.4 "letter-value"
XSL 定義:
| 値: | auto | alphabetic | traditional |
| 初期値: | auto |
| 適用対象: | fo:page-sequence |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | すべてのメディア |
この特性は,[XSLT]: 数値から文字列への変換属性で定義されている。"auto"の値は,属性が指定されない場合のXSLT定義に対応する。
7.25 ページ付け及びレイアウト特性
次のページネーション及びレイアウト特性はすべてXSLに固有である。
7.25.1 "blank-or-not-blank"
XSL 定義:
| 値: | blank | not-blank | any | inherit |
| 初期値: | any |
| 適用対象: | fo:conditional-page-master-reference |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
この特性は,参照されるページマスタがページシーケンスのこの点で選択に適合する場合に,決定のための選択規則の一部を形成する。
値の意味を次に示す。
- blank
-
ページシーケンスの冒頭又は末尾で適正なページパリティを維持する場合など,ページが生成されなければならない場合,及びそのページに配置されるfo:flowからの領域がない場合に,このページマスタが選択に適合する。
- not-blank
-
このページがfo:flowからの領域を包含する場合に,このマスタが選択に適合する。
- any
-
このマスタは,常に選択に適合する。
7.25.2 "column-count"
XSL 定義:
| 値: | <number> | inherit |
| 初期値: | 1 |
| 適用対象: | fo:region-body |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <integer>
-
正の整数。負又は整数ではない値が提供される場合,値は1より大きい最も近い整数の値に丸められるか,又は1となる。
区画内の列の数を指定する。
値が1である場合,これが複数の列をもつ区画ではないことを示す。
7.25.3 "column-gap"
XSL 定義:
| 値: | <length> | <percentage> | inherit |
| 初期値: | 12.0pt |
| 適用対象: | fo:region-body |
| 継承: | しない |
| パーセント: | 列に分割されている区画の幅を参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <length>
-
これは,符号のない長さである。負の値が指定されている場合は,Optをその値として使用することになる。
- <percentage>
-
値は,区画の内容長方形の行内進行寸法のパーセントである。
列が複数ある区画において,隣接する列間の幅を指定する。詳細については,[6.4.13 fo:region-body]の解説を参照のこと。
7.25.4 "extent"
XSL 定義:
| 値: | <length> | <percentage> | inherit |
| 初期値: | 0.0pt |
| 適用対象: | fo:region-before, fo:region-after, fo:region-start, fo:region-end |
| 継承: | しない |
| パーセント: | ページ表示領域の対応する高さ又は幅を参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <length>
-
これは,符号のない長さである。負の値が指定されている場合は,0ptをその値として使用することになる。
- <percentage>
-
値は,ページの対応する高さ又は幅のパーセントである。
region-start若しくはregion-endの幅,又は,region-before若しくはregion-afterの高さを指定する。
7.25.5 "flow-name"
XSL 定義:
| 値: | <name> |
| 初期値: | an empty name |
| 適用対象: | fo:flow, fo:static-content |
| 継承: | しない, 値が必須である |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <name>
-
識別子として使用される名前は,fo:page-sequence内で一意でなければならない
名前が空である場合,又は名前が競合する場合は,エラーが通知される。その後,プロセサは処理を続行してもよい。
フローの名前を定義する。
フロー名及び区画名は,フローの内容又は静的内容の内容を,レイアウト内の固有の区画又は連続する区画に割り当てるために使用される。XSLでは,対象区画の名前をフロー名として指定することによって,これを実行する。例えば,region-bodyにテキストを配置する場合は,flow-name="xsl-region-body"と指定する。
備考
XSLで保存されるフロー名を次に示す。:xsl-region-body,xsl-region-before,xsl-region-after,xsl-region-start,xsl-region-end,xsl-before-float-separator,xsl-footnote-separator
7.25.6 "force-page-count"
XSL 定義:
| 値: | auto | even | odd | end-on-even | end-on-odd | no-force | inherit |
| 初期値: | auto |
| 適用対象: | fo:page-sequence |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
Force-page-count特性は,ページシーケンスでページ数を強制的に制約するために使用される。この制約が満たされないイベントでは,追加のページはシーケンスの末尾に加えられる。このページは,そのシーケンスの"最後の"ページとなる。
値の意味を次に示す。
- auto
-
次のページシーケンスの初期ページ数が偶数である場合に,このページシーケンスの最後のページを奇数ページに強制する。次のページシーケンスの初期ページ数が奇数である場合は,偶数ページに強制する。次のページシーケンスがない場合,又は次のページシーケンスのinitial-page-number特性の値が"auto"である場合は,ページの強制はしない。
- even
-
このページシーケンスのページ数を偶数に強制する。
- odd
-
このページシーケンスのページ数を奇数に強制する。
- end-on-even
-
このページシーケンスの最後のページが偶数ページになるように強制する。
- end-on-odd
-
このページシーケンスの最後のページが奇数ページになるように強制する。
- no-force
-
このページシーケンスでは,ページ数が奇数であっても偶数であってもよい。
備考
ページが偶数ページであるか又は奇数ページであるかは,page-number特色から決定される。
7.25.7 "initial-page-number"
XSL 定義:
| 値: | auto | auto-odd | auto-even | <number> | inherit |
| 初期値: | auto |
| 適用対象: | fo:page-sequence |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
文書内に先行するfo:page-sequenceが存在しない場合,最初の数は1に設定される。
先行するページシーケンスが存在する場合は,最初の数はそのシーケンスの最後の数より一つ大きい数になる。
- auto-odd
-
値は"auto"の場合と同じ方法で決定される。その値が偶数である場合は,1を加える。
- auto-even
-
値は"auto"の場合と同じ方法で決定される。その値が奇数である場合は,1を加える。
- <integer>
-
正の整数。負の値又は整数ではない値が指定される場合,値は1より大きい最も近い整数値に丸められるか,1となる。
このページシーケンスで使用される初期ページ番号を設定する。
7.25.8 "master-name"
XSL 定義:
| 値: | <name> |
| 初期値: | an empty name |
| 適用対象: | fo:simple-page-master, fo:page-sequence-master, |
| 継承: | しない,値が必須となる |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <name>
-
マスタを識別する名前は,空でなくてもよいが,一意でなければならない。
fo:simple-page-master上で指定される場合, この特性は,マスタの名前を識別する。この名前は,フォーマット化オブジェクトfo:single-page-master-reference, fo:repeatable-page-master-reference, 及びfo:conditional-page-master-reference上の特性の値として連続して参照され,ページのインスタンスを生成する際に,このマスタの使用を要求する。fo:page-sequence上でもこの特性を使用して,ページのインスタンスを生成する際に,このマスタの使用を指定してもよい。
fo:page-sequence-master上で指定される場合,この特性はマスタの名前を識別する。この名前は,fo:page-sequence上の特性の値として連続して参照され,ページのインスタンスを生成する際に,このpage-sequence-masterの使用を要求する。
マスタ名は,すべてのページマスタ及びページシーケンスマスタに渡って,一意でなければならない。
名前が空である場合又は名前が競合する場合は,エラーが通知される。その後,プロセサは処理を続行する。
7.25.9 "master-reference"
XSL定義:
| 値: | <name> |
| 初期値: | 空の名前 |
| 適用対象: | fo:page-sequence, fo:single-page-master-reference, fo:repeatable-page-master-reference, fo:conditional-page-master-reference |
| 継承: | しない。値が必須となる。 |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
マスタの選択:
-
fo:page-sequence上で指定される場合,この特性は,シーケンス内のページの生成に使用されるページシーケンスマスタ又はページマスタの名前を指定する。
-
fo:single-page-master-reference上で指定される場合,この特性は, 単一のページインスタンスの生成に使用されるページマスタの名前を指定する。
-
fo:repeatable-page-master-reference上で指定される場合,この特性は,どれが最初に現れるかにかかわらず,内容がなくなるか又はmaximum-repeatsの制限に達するまで繰り返し使用されるページマスタの名前を指定する。
-
fo:conditional-page-master-reference上で指定される場合, この特性は,この代替が選択される場合は必ず使用されるページマスタの名前を指定する。
名前が空である場合又は名前が競合する場合は,エラーが通知される。プロセサはその後処理を継続する。
7.25.10 "maximum-repeats"
XSL 定義:
| 値: | <number> | no-limit | inherit |
| 初期値: | no-limit |
| 適用対象: | fo:repeatable-page-master-reference, fo:repeatable-page-master-alternatives |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
ページのサブシーケンスで,ページ数を最大に制約する。この場合のページは,この特性が指定されるfo:repeatable-page-master-reference又はfo:repeatable-page-master-alternativesを使用するfo:page-sequenceによって生成されてもよい。
値の意味を次に示す。
- no-limit
-
制約は指定されない。
- <integer>
-
サブシーケンスで最大のページ数。
値は0より大きい整数か又は0となる。
分数の値又は0より小さい値が指定される場合は,0より大きい最も近い整数に丸められるか,又は0となる。
値が0の場合は,このマスタ参照が使用されないことを示す。
7.25.11 "media-usage"
XSL 定義:
| 値: | auto | paginate | bounded-in-one-dimension | unbounded |
| 初期値: | auto |
| 適用対象: | fo:root |
| 継承: | しない |
| パーセント: | NA |
| メディア: | 視覚メディア |
"media-usage"特性を使用すると,スタイルシートによって指定されたページを表示するために選択された表示メディアをどのように使用するかを制御することができる。
特性の値の意味を次に示す。
- auto
-
利用者エージェントは,"auto"値以外の"media-usage"の値のどれを使用するかを決定する。利用者エージェントは,この決定を行う際に,表示が配置されるメディアの型を検討してもよい。
備考
例えば, 利用者エージェントは次の決定過程を使用することができる。メディアが連続的ではなく,境界サイズが固定されている場合,後に記述する"paginate"が使用される。それ以外の場合は,"bounded-in-one-dimension"が使用される。
- paginate
-
ページのシーケンスは,[6.4.5 fo:page-sequence]で解説されるとおり,fo:rootの子供であるfo:page-sequencesから生成される。
- bounded-in-one-dimension
-
fo:rootからのfo:page-sequenceの子孫につき,生成されるページは1ページのみである。使用される最初のページマスタ上では,"page-height"又は"page-width"のうち一つが正確に指定されなければならない。ページのサイズがその他の寸法である場合は,ページに流し込まれる内容によって決定される。
使用される最初のページマスタで指定される "page-height"又は"page-width"が一つより多いか又は一つより少ない場合は,エラーである。利用者エージェントは次の方法でエラーから回復してもよい。回復は,ページマスタの"reference-orientation",及び,fo:flowが割り当てられるそのページマスタの区画の"writing-mode"に依存する。4例を次に示す。(1) "reference-orientation"が"0"又は"180"であり,"writing-mode"が左右である場合; (2) "reference-orientation"が"0"又は"180"であり,"writing-mode"が上下である場合; (3) "reference-orientation"が "90"又は"270"であり,"writing-mode"が左右である場合; (4) "reference-orientation"が"90"又は"270"であり,"writing-mode"が上下である場合。(1) 及び (4)の場合は, "page-width"は制限されるが,"page-height"は制限されない。(2) 及び (3)の場合, "page-height"は制限されるが,"page-width"は制限されない。
- unbounded
-
fo:rootからのfo:page-sequenceの子孫につき,生成されるページは1ページのみである。使用されるページマスタを問わず,"page-height"も"page-width"も指定されなくてよい。 値がどちらかの特性に指定される場合はエラーであり,利用者エージェントは指定された値を無視することによって,エラーから回復してもよい。各ページは,ページの前辺及び開始辺から始まり,必要なだけ後辺及び終了辺に拡張し,ページを生成するページシーケンスのすべての内容を包含する。
備考
これは,テキストの内容が自動的に折り返されないことを意味する。すなわち,各ブロックには,U+000A文字を包含しない各テキストノードに対する行が一つだけ存在することになる。行が一度以上生成される場合,そのような各行でグリフを生成する文字のシーケンスは,そのテキストノードの開始若しくは終了,又はそのテキストノード内のU+000A文字のいずれかによって,元のテキストノード内に制限される。U+000A文字の取り扱いの制御については,[7.15.7 "linefeed-treatment"]で解説されている。
7.25.12 "odd-or-even"
XSL 定義:
| 値: | odd | even | any | inherit |
| 初期値: | any |
| 適用対象: | fo:conditional-page-master-reference |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
この特性は,ページシーケンスのこの点で,参照されるページマスタが選択に適合する場合に,決定するための選択規則を部分的に形成する。
値の意味を次に示す。
- odd
-
このマスタは,ページ数が奇数である場合に,選択に適合する。
- even
-
このマスタは,ページ数が偶数である場合に,選択に適合する。
- any
-
このマスタは,ページ数が奇数であるか偶数であるかにかかわらず,選択に適合する。
備考
"Page number"は,生成されるページのpage-number特色を参照する。
7.25.13 "page-height"
XSL 定義:
| 値: | auto | indefinite | <length> | inherit |
| 初期値: | auto |
| 適用対象: | fo:simple-page-master |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
連続メディアの場合は,利用者エージェントのウィンドゥのサイズから,それ以外の場合は,メディアのサイズから"page-height"を決定する。メディア情報が利用できない場合は,この寸法は実装定義となる。
備考
11.0inに対するフォールバックは,レターサイズ(横8.5in縦11.0in)のページにもA4サイズのページにも適合する。
- indefinite
-
ページの高さは,レイアウトされた内容のサイズから決定される。
"Page-width" 及び "page-height"が両方とも"indefinite"設定されないほうがよい。両特性が"indefinite"に設定された場合,fo:simple-page-masterの"reference-orientation"及び"writing-mode"によって決定されるとおり,ページ参照領域のブロック進行方向に平行する寸法は"indefinite"のままとなり,その他は"auto"に戻る。
- <length>
-
ページに固定の高さを指定する。
ページの高さを指定する。
備考
"page-width"特性 及び "page-height"特性の値は,サイズの規定がメディアが連続メディアである場合にはブラウザのフレームセットの取扱いに一致し,メディアがページ付けメディアである場合にはページに一致できることを意図している。
利用者エージェントは,フォーマット化が実行されるメディアを宣言するための方法を提供する。これは,フォーマットされた結果が表示されるメディアと異なってもよい。例えば,ブラウザの利用者エージェントを,用紙メディアについてフォーマットされたページをプレビューするために使用してもよい。その場合,サイズの計算は,現在使用されているメディアではなく,フォーマットが実行されたメディアに基づいて行われる。
7.25.14 "page-position"
XSL 定義:
| 値: | first | last | rest | any | inherit |
| 初期値: | any |
| 適用対象: | fo:conditional-page-master-reference |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
この特性は,参照されるページマスタがページシーケンスのこの点で選択に適合する場合に,決定するための選択規則を部分的に形成する。
値の意味を次に示す。
- first
-
このマスタは,これがページシーケンスの最初のページである場合に,選択に適合する。
- last
-
このマスタは,これがページシーケンスの最後のページである場合に,選択に適合する。
- rest
-
このマスタは,これがページシーケンスの最初のページでも最後のページでもない場合に,選択に適合する。
- any
-
このマスタは,ページシーケンス内のページの位置にかかわらず,選択に適合する。
7.25.15 "page-width"
XSL 定義:
| 値: | auto | indefinite | <length> | inherit |
| 初期値: | auto |
| 適用対象: | fo:simple-page-master |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
連続メディアの場合は利用者エージェントのウィンドゥサイズから,それ以外の場合はメディアのサイズから"page-width"が決定される。メディア情報が利用できない場合は,この寸法は実装定義となる。
備考
8.26インチに対するフォールバックは,8+1/2x11にもA4ページにも適合する。
- indefinite
-
ページの幅は,レイアウトされた内容のサイズから決定される。
"Page-width"特性及び"page-height"特性の両方が"indefinite"に設定されないほうがよい。両特性が"indefinite"に設定された場合は,fo:simple-page-master上の"reference-orientation"及び"writing-mode"によって決定されるとおり,ページ参照領域のブロック進行方向に平行である寸法は"indefinite"のままとなり,その他は"auto"に戻る。
- <length>
-
ページに固定幅を指定する。
ページの幅を指定する。
7.25.16 "precedence"
XSL 定義:
| 値: | true | false | inherit |
| 初期値: | false |
| 適用対象: | fo:region-before, fo:region-after |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- false
-
値がfalseの場合は,この区画がページ参照領域の内容長方形の開始辺及び終了辺まで拡張することはないが,隣接する区画の侵入により行内進行寸法が縮小することを指定する。
- true
-
値がtrueの場合は,この区画の行内進行寸法は,ページ参照領域の内容長方形の開始辺及び終了辺まで拡張することを指定する。
どれが単純ページマスタの隅まで拡張するかに関して,region-before,region-after,region-start,又はregion-endのどの区画が優先するかを指定する。
7.25.17 "region-name"
XSL 定義:
| 値: | xsl-region-body | xsl-region-start | xsl-region-end | xsl-region-before | xsl-region-after | xsl-before-float-separator | xsl-footnote-separator | <name> |
| 初期値: | 説明を参照 |
| 適用対象: | fo:region-body, fo:region-start, fo:region-end, fo:region-before, 及びfo:region-after |
| 継承: | しない, 値が必須となる |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- xsl-region-body
-
fo:region-bodyのデフォルト名として使用するために区画名を保存する。この名前は,その他の区画のクラスにはいずれも使用されない。
- xsl-region-start
-
fo:region-startのデフォルト名として使用するために区画名を保存する。この名前は,その他の区画のクラスにはいずれも使用されない。
- xsl-region-end
-
fo:region-endのデフォルト名として使用するために区画名を保存する。この名前は,その他の区画のクラスにはいずれも使用されない。
- xsl-region-before
-
fo:region-beforeのデフォルト名として使用するために区画名を保存する。この名前は,その他の区画のクラスにはいずれも使用されない。
- xsl-region-after
-
fo:region-afterのデフォルト名として使用するために区画名を保存する。この名前は,その他の区画のクラスにはいずれも使用されない。
- xsl-before-float-separator
-
前浮動参照領域の終了辺で,区切りとして使用される内容の名前を保存する。この名前は,その他の区画のクラスにはいずれも使用されない。
- xsl-footnote-separator
-
脚備考参照領域の開始辺で,区切りとして使用される内容の名前を保存する。この名前は,その他の区画のクラスにはいずれも使用されない。
- <name>
-
識別子として使用される名前は,ページマスタ内で一意でなければならない。
この特性を使用すると,単純ページマスタ内の区画を識別することができる。
"region-name"は,奇数ページのページマスタに存在する区画と,偶数ページのページマスタに存在する区画を区別するために使用されてもよい。このように使用すると,一度ある名前がstart, end, before, after, 又はbodyなど,区画の固有のクラスに使用されると,その名前は,その他すべてのページマスタの同じクラスの区画にしか使用されない。保存された名前は,上記の方法でしか使用されない。
7.26 表特性
7.26.1 "border-after-precedence"
XSL 定義:
| 値: | force | <integer> | inherit |
| 初期値: | fo:table: 6, fo:table-cell: 5, fo:table-column: 4, fo:table-row: 3, fo:table-body: 2, fo:table-header: 1, fo:table-footer: 0 |
| 適用対象: | fo:table, fo:table-body, fo:table-header, fo:table-footer, fo:table-column, fo:table-row, fo:table-cell |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
- force
-
優先順位はどの<integer>よりも高い。
- <integer>
-
数値優先順位規定。値が高い方が低い値より優先順位が高い。
border-afterに対するこのフォーマット化オブジェクトの境界規定の優先順位を指定する。
7.26.2 "border-before-precedence"
XSL 定義:
| 値: | force | <integer> | inherit |
| 初期値: | fo:table: 6, fo:table-cell: 5, fo:table-column: 4, fo:table-row: 3, fo:table-body: 2, fo:table-header: 1, fo:table-footer: 0 |
| 適用対象: | fo:table, fo:table-body, fo:table-header, fo:table-footer, fo:table-column, fo:table-row, fo:table-cell |
| 継承: | しない |
| N/A | |
| メディア: | 視覚メディア |
border-beforeに対するこのフォーマット化オブジェクトの境界規定の優先順位を指定する。
border-after-precedence特性([7.26.1 "border-after-precedence"])の定義を参照。
7.26.3 "border-collapse"
CSS2 定義:
| 値: | collapse | collapse-with-precedence | separate | inherit |
| 初期値: | collapse |
| 適用対象: | table |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-collapse"特性
http://www.w3.org/TR/REC-CSS2/tables.html#propdef-border-collapse.
- collapse
-
"collapse"という値は境界つぶしモデルを選択する。
- separate
-
"separate"という値は分離境界モデルを選択する。
この特性は,表の境界モデルを選択する。"separate"という値は分離境界モデルを選択する。"collapse"という値は境界つぶしモデルを選択する。
CSS定義に対するXSLの変更
XSLでは,次の値が追加されている。それを値のもつ意味とともに次に示す。
- collapse-with-precedence
-
値"collaspe-with-precedence"は,境界つぶしモデル,及び,競合を解決するための境界優先特性の使用を選択する。
7.26.4 "border-end-precedence"
XSL 定義:
| 値: | force | <integer> | inherit |
| 初期値: | fo:table: 6, fo:table-cell: 5, fo:table-column: 4, fo:table-row: 3, fo:table-body: 2, fo:table-header: 1, fo:table-footer: 0 |
| 適用対象: | fo:table, fo:table-body, fo:table-header, fo:table-footer, fo:table-column, fo:table-row, fo:table-cell |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
border-endに対するこのフォーマット化オブジェクトの境界規定の優先順位を指定する。
border-after-precedence特性 ([7.26.1 "border-after-precedence"])の定義を参照。
7.26.5 "border-separation"
XSL 定義:
| 値: | <length-bp-ip-direction> | inherit |
| 初期値: | .block-progression-direction="0pt" .inline-progression-direction="0pt" |
| 適用対象: | table |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
- <length-bp-ip-direction>
長さは,表のブロック進行方向が提供する行スタック方向及び表の行内進行方向が提供する列スタック方向において隣接するセル境界間の距離を指定する。
分離境界モデルでは,各セルには個々に境界が存在する。"border-separation"特性は,隣接するセルの境界間の距離を指定する。このスペースは,表の要素の背景によって埋められる。行,列,行グループ及び列グループが境界をもつことはできない。すなわち,利用者エージェントは,これらの要素に対する境界特性を無視しなければならない。
7.26.6 "border-start-precedence"
XSL 定義:
| 値: | force | <integer> | inherit |
| 初期値: | fo:table: 6, fo:table-cell: 5, fo:table-column: 4, fo:table-row: 3, fo:table-body: 2, fo:table-header: 1, fo:table-footer: 0 |
| 適用対象: | fo:table, fo:table-body, fo:table-header, fo:table-footer, fo:table-column, fo:table-row, fo:table-cell |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
border-startに対するこのフォーマット化オブジェクトの境界規定の優先順位を指定する。
border-after-precedence特性 ([7.26.1 "border-after-precedence"])の定義を参照。
7.26.7 "caption-side"
CSS2 定義:
| 値: | before | after | start | end | top | bottom | left | right | inherit |
| 初期値: | before |
| 適用対象: | fo:table-and-caption |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "caption-side"特性
http://www.w3.org/TR/REC-CSS2/tables.html#q.
- top
-
表ボックスの上に標題ボックスを配置する。
- bottom
-
表ボックスの下に標題ボックスを配置する。
- left
-
表ボックスの左に標題ボックスを配置する。
- right
-
表ボックスの右に標題ボックスを配置する。
この特性は,表ボックスに関連する標題ボックスの位置を指定する。
"table"要素の上又は下の標題は,表の前又は後のブロック要素であるものとしてフォーマットされる。ただし,次の場合は例外である。(1) 継承可能な特性を表から継承する場合, (2) 表に優先するすべての"compact"要素又は"run-in"要素を目的としたブロックボックスであるとみなされない場合,である。
表ボックスの上又は下にある標題も,幅算出のためのブロックボックスと同様に振舞う。すなわち,幅は表ボックスの包含ブロックの幅に関連して算出される。
一方で,表ボックスの左側又は右側にある標題については,"width"に設定された値が"auto"以外であれば,明示的に幅を設定するが,"auto"である場合は,利用者エージェントに"妥当な幅"を選択させる。"妥当な幅"とは,"可能な限り狭いボックス"から"単一行"まで様々であるが,利用者が左側及び右側標題幅に"auto"を指定しないことを推奨する。
標題ボックス内で左右に標題内容を揃えるために,"text-align"特性を使用すること。表ボックスに関連して左標題ボックス又は右標題ボックスを上下方向に配置する場合は,"vertical-align"特性を使用すること。この場合,意味がある値は"top", "middle", 及び"bottom"だけである。 その他の値はすべて"top"と同じものとして処理される。
CSS 定義に対するXSLの変更:
次の表記方向関連値を挿入する。
- before
-
ブロック進行方向で,表の前に標題を配置する。
- after
-
ブロック進行方向で,表の後に標題を配置する。
- start
-
行内進行方向で,表の前に標題を配置する。
- end
-
行内進行方向で,表の後に標題を配置する。
CSS修飾(1)及び(2)は適用されない。"vertical-align"を参照する最後の段落の最後の三つの文は適用されない。
7.26.8 "column-number"
XSL 定義:
| 値: | <number> |
| 初期値: | 説明を参照 |
| 適用対象: | fo:table-column, fo:table-cell |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
- <integer>
-
正の整数。負の値又は整数ではない値が指定される場合は,値は1より大きい最も近い整数値に丸められるか,又は1となる。
fo:table-columnフォーマット化オブジェクトについては,これは,from-table-column()関数の使用により,このfo:table-columnフォーマット化オブジェクトからの特性を使用する表セルの列数を指定する。それ以前に表の列が存在すれば,初期値は,前の表列の列数に1を加えた数値となり,それ以外の場合は,1となる。
fo:table-cellについては,これは,表セルがまたがる最初の列数を指定する。初期値は,現在の列数となる。表行の最初の表セルについては,現在の列数は1となる。その他の表セルの場合は,現在の列数は,行の前の表セルの列数に,その前のセルがまたがる列の数を加えたものとなる。
備考
列数がフォーマット化オブジェクトからフォーマット化オブジェクトへと単調に増加していくことは必要条件ではない。
7.26.9 "column-width"
XSL 定義:
| 値: | <length> | <percentage> |
| 初期値: | 説明を参照 |
| 適用対象: | fo:table-column |
| 継承: | しない |
| パーセント: | 表の幅を参照 |
| メディア: | 視覚メディア |
- <length>
"column-width"特性は,その値が"column-number"によって提供される列の幅を指定する。"number-columns-spanned"特性が1よりも大きい場合に,この特性が存在すれば無視される。自動表組みを使用しない場合は,"column-width"特性をすべての列に指定しなければならない。
備考
固定表配置を使用する場合に限り,"proportional-column-width()"関数を使用することができる。
未知の明示的な幅の表で,プロポーショナル列幅を使用したい場合は,行内進行寸法を"auto"に指定することはできない。代りに,幅をパーセントで指定しなければならない。例えば,table-layout="fixed"及びinline-progression-dimension="100%"と設定すれば,現在の文脈で,可能な限り広い表を生成すると同時に,プロポーショナル列幅を使用することができる。
備考
幅にパーセントを使用した結果は予測できないことがある。自動表組みを使用する場合は特に予測できない。
7.26.10 "empty-cells"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x79により改訂済。
| 値: | show | hide | inherit |
| 初期値: | show |
| 適用対象: | table-cell |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "empty-cells"特性
http://www.w3.org/TR/REC-CSS2/tables.html#propdef-empty-cells.
- show
-
この特性の値が"show"である場合,境界は,通常のセルと同様,空セルの周囲に描画される。
- hide
-
"hide"という値は,空セルの周囲に境界が描画されないことを意味する。さらに,行のすべてのセルの値が"hide"であり,可視内容がない場合,行全体の振舞いは"display: none"の場合と同じである。
分離境界モデルでは,この特性は,可視内容のないセルの周囲にある境界のレンダリング及び可視内容のないセルの背景のレンダリングを制御する。空セル及び"visibility"特性が"hidden"に設定されているセルは,可視内容がないものとみなされる。可視内容には," " (区切りのないスペース),及び,ASCII CR ("\0D"), LF ("\0A"), タブ("\09")及びスペース("\20")を除くその他の空白が含まれる。
7.26.11 "ends-row"
XSL 定義:
| 値: | true | false |
| 初期値: | false |
| 適用対象: | fo:table-cell |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
- true
-
このセルにより行が終了する。
- false
-
このセルにより行は終了しない。
このセルにより行が終了するかどうかを指定する。これが使用されるのは,表行にない表セルのみである。
7.26.12 "number-columns-repeated"
XSL 定義:
| 値: | <number> |
| 初期値: | 1 |
| 適用対象: | fo:table-column |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
- <integer>
-
正の整数。負の値又は整数以外の値が指定される場合,値は1より大きい最も近い整数値に丸められるか,又は1となる。
"number-columns-repeated"特性は,表列の規定をn回繰り返すことを指定する。すなわち,その効果は,fo:table-columnフォーマット化オブジェクトが結果木内でn回繰り返された場合と同じとなる。"column-number"特性は,前の列の数に"number-columns-spanned"特性の値を加えたものとなる。ただし,最初の列は除く。
備考
これは,HTMLの"colgroup"要素を処理する。
7.26.13 "number-columns-spanned"
XSL 定義:
| 値: | <number> |
| 初期値Initial: | 1 |
| 適用対象: | fo:table-column, fo:table-cell |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
- <integer>
-
正の整数。負の値又は整数以外の値が指定される場合は,1より大きい最も近い整数値に丸められるか,又は1となる。
fo:table-columnについては,"number-columns-spanned"特性は,from-table-column()関数の使用によりこのfo:table-columnフォーマット化オブジェクトからの特性を使用する表セルがまたがる列数を指定する。
fo:table-cellについては,"number-columns-spanned"特性は,現在の列から始まる列進行方向で,このセルがまたがる列数を指定する。
7.26.14 "number-rows-spanned"
XSL 定義:
| 値: | <number> |
| 初期値: | 1 |
| 適用対象: | fo:table-cell |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
- <integer>
-
正の整数。負の値又は整数以外の値が指定される場合は,値は1より大きい最も近い整数値に丸められるか,又は1となる。
"number-rows-spanned"特性は,現在の行から始まる行進行方向で,このセルがまたがる行数を指定する。
7.26.15 "starts-row"
XSL 定義:
| 値: | true | false |
| 初期値: | false |
| 適用対象: | fo:table-cell |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
- true
-
このセルにより行が始まる。
- false
-
このセルにより行は始まらない。
このセルが行を始めるかどうかを指定する。これが使用できるのは,表行にない表セルのみである。
備考
値が"true"である"starts-row"特性及び"ends-row"特性は,入力データに各行のセルを包含する要素がなく,代わりに,例えば各行が特定の型の要素で始まる場合などに通常使用される。
7.26.16 "table-layout"
CSS2 定義:
| 値: | auto | fixed | inherit |
| 初期値: | auto |
| 適用対象: | table |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "table-layout"特性
http://www.w3.org/TR/REC-CSS2/tables.html#propdef-table-layout.
- fixed
-
固定表組みアルゴリズムを使用する。
- auto
-
あらゆる自動表組みアルゴリズムを使用する。
"table-layout"特性は,表セル,行及び列をレイアウトするために使用されるアルゴリズムを制御する。
7.26.17 "table-omit-footer-at-break"
XSL 定義:
| 値: | true | false |
| 初期値: | false |
| 適用対象: | fo:table |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
- true
-
この特性は,フッタを省略するのが望ましいことを指定する。
- false
-
この特性は,フッタを省略しないほうがよいことを指定する。
"table-omit-footer-at-break"特性は,最後の領域が表によって生成された領域の末尾にない場合に,その表がfo:table-footerフォーマット化オブジェクトの内容で終了するのがよいかどうかを指定する。
7.26.18 "table-omit-header-at-break"
XSL 定義:
| 値: | true | false |
| 初期値: | false |
| 適用対象: | fo:table |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
- true
-
この特性は,ヘッダを省略するのがよいことを指定する。
- false
-
この特性は,ヘッダを省略しないのがよいことを指定する。
"table-omit-header-at-break"特性は,表の最初の領域が表によって生成された領域の冒頭にない場合に,その表がfo:table-headerフォーマット化オブジェクトの内容で始まるのがよいかどうかを指定する。
7.27 表記方向関連特性
ここでの特性は,行内進行方向,ブロック進行方向,及び,行内進行方向のベースライン上に配置されるグリフ方向の設定を制御する。"writing-mode"特性は,"inline-progression-direction"及び"block-progression-direction"の両方向を設定する。
グリフ方向特性,すなわち,"glyph-orientation-horizontal"及び"glyph-orientation-vertical" は,デフォルトのグリフ方向に関連して,グリフの方向を設定する。グリフのデフォルト方向は,グリフの上部がグリフ領域が子孫となる参照領域の上部に向かう方向となる。すなわち,グリフ方向は,参照領域の参照方向と同じである。参照方向から'90'度又は'-90'度の方向となるグリフを回転グリフであるという。参照方向から180度の方向のグリフを逆グリフであるという。
"direction"特性は"unicode-bidi"特性によって制御され,グリフ方向が主要ベースラインに垂直であるテキストのみに影響を及ぼす。表記方向が左右方向の場合,"direction"特性は,回転しないグリフを生成する文字のシーケンスのみに影響する。表記方向が上下方向の場合,"direction"特性は,回転するグリフを生成する文字のシーケンスにのみ影響する。
次のXMLの素片のサンプルは,"writing-mode"特性,"direction"特性及び"glyph-orientation-vertical"特性間の説明用に使用される。
図7.15におけるテキストのマーク付け
図7.14 図7.15のためのテキストのマーク付け
図7.14におけるXMLマーク付けでは,文字はUnicodeコードポイントではなく,表示形式によって表示される。文字は,格納された順に描写される。三行目のヘブライ文字は,左から右に書かれており,ヘブライ文字のアルファベットの最初の四文字,すなわち,aleph, beth, gimel及びdalethである。XMLマーク付けにおける一般的な識別子は任意であるが,二つの埋込みテキストがまたがるテキストのシーケンスが意図的に暗示されている。
図7.15は,上のXML素片内の三つの要素に指定されている"direction"特性及び"glyph-orientation-vertical"特性の値を分類した場合の効果を示している。すべての場合において, "writing-mode"特性は"tb-rl"に設定されている。さらに,すべての場合において,Unicode BIDI(双方向性)アルゴリズム[UNICODE UAX#9]が<t>要素の子供又は子孫である文字に適用されている。この場合,"direction"特性によって明示的に方向のマーク付けがされることもあれば,下線文字の基本方向特性を使用することもある。Unicode BIDIアルゴリズムは,文字をグリフに対応付けしたり,glyph-orientation値によるすべての回転を適用する前の,洗練化([5 特性の洗練化/解決]を参照)の最後の段階として適用される。
図7.15は,XML素片のサンプルのうち,候補となる七つの表示を示している。一つは,すべてのグリフの方向が左右方向であり,六つは垂直のグリフ方向及び方向を様々に組み合わせたものである。この図では,グリフの正確な読み順,例えば,ラテングリフでは右向き,ヘブライグリフでは左向きとなるが,この読み順はグリフの下のアルファベットベースライン上に配置された赤の矢印によって示されている。
(2)から(7)までを生成した"direction"特性及び"glyph-orientation-vertical"特性の六つの組合せには,グリフが真っ直ぐに表示される場合,正確な読み順を保存するという特性がある。場合によっては,垂直の位置では,ある言語のグリフを表示するために,一定の方法でページをめくったり,別の言語のグリフを表示するために,反対の方法でページをめくったりする必要がある。読み順は,Unicode BIDIアルゴリズムを使用するグリフの視覚的な再順序付けと,Unicode BIDIアルゴリズムの結果生じるグリフの順序に対して,確実に適正な読み順を提供するグリフ方向とを組み合わせることによって,保存される。明示的に"direction"特性を指定して,グリフの望ましい視覚的順序を強制するのが必要な場合もある。
六つの表示をもたらす特性規定は,図7.15の後の表7.2で提供される。
実行可能なBidiテキストの回転
図7.15 実行可能なBIDIテキストの回転
| Elements/ Cases | <t> | <t-s1> | <t-s2> |
|
(2) |
writing-mode: tb-rl
glyph-orientation-vertical: 0 |
glyph-orientation-vertical: 90 | glyph-orientation-vertical: 90 |
|
(3) |
writing-mode: tb-rl
glyph-orientation-vertical: 0 |
glyph-orientation-vertical: 90 | glyph-orientation-vertical: -90
unicode-bidi: bidi-override direction: ltr |
|
(4) |
writing-mode: tb-rl
glyph-orientation-vertical: 0 |
glyph-orientation-vertical: -90
unicode-bidi: bidi-override direction: rtl |
glyph-orientation-vertical: -90
unicode-bidi: bidi-override direction: ltr |
|
(5) |
writing-mode: tb-rl
glyph-orientation-vertical: 0 direction: rtl |
glyph-orientation-vertical: -90
unicode-bidi: bidi-override |
glyph-orientation-vertical: 90 |
|
(6) |
writing-mode: tb-rl
glyph-orientation-vertical: 0 direction: rtl |
glyph-orientation-vertical: -90
unicode-bidi: bidi-override |
glyph-orientation-vertical: -90
unicode-bidi: bidi-override direction: ltr |
|
(7) |
writing-mode: tb-rl
glyph-orientation-vertical: 0 direction: rtl |
glyph-orientation-vertical: 90
unicode-bidi: embed direction: ltr |
glyph-orientation-vertical: 90 |
備考
-
(1)には回転テキストがない。この状態が発生するのは,"glyph-orientation-vertical"が"0"に設定されるか,又は,文字列内のすべての文字が全幅の異字形であるかのいずれかの理由による。すべてのグリフの方向が上下である場合,文字の再順序付けはない。"writing-mode"の設定が"tb-lr"又は"tb-rl"であれば,"direction"は"ltr"に設定され,"writing-mode"の設定が"bt-lr"又は"bt-rl"であれば,"direction"は"rtl"に設定される。 そのため,"writing-mode"の設定により生じる設定と異なる場合は,"direction"特性を明示的に設定するだけでよい。(5)から(7)がその例である。
-
(2)を実現するには,表で示す明示的な特性を設定するか,又は,<t> 要素の"glyph-orientation-vertical"特性の値が"auto"であり,英文字及びヘブライ文字の幅が半角であるかのいずれかであればよい。当然,実際のUnicodeには半角のヘブライ文字は存在しない。この場合,文字の再順序付けは,互いのUnicode文字に割り当てられる双方向の文字型から生じる。ローマ字の型が"L"であれば,右向きとなり,ヘブライ文字の型が"R"であれば,左向きとなる。
-
(5)から(7)までは,すべて,"direction"特性が"rtl"に明示的に設定されている。 これは,Unicode BIDIアルゴリズムの段落の埋込みレベルを左向きに設定する。 "direction"特性が"rtl"に設定されても,表意文字グリフは再順序付けされない。これは,表意文字グリフの方向が主要ベースラインに対して垂直ではないという理由による。
-
(5)及び(6)では,<t-s1>要素については,"unicode-bidi"特性は,"direction"特性に明示的な規定がなくても,上書きするように設定される。"direction"特性はこの場合"rtl"であるが,この特性の継承値を使用する。
-
(7)では,<t-s1>要素については,"unicode-bidi"特性は"embed"に設定される。双方向性文字型が<t-s1>の内容に対してすでに"L"に設定されているため,"bidi-override"を使用する必要はない。しかし,"bidi-override"の値を使用すると,その効果は"embed"の場合と同じになる。 embedは,<t-s1>の内容の埋込みレベルを再設定し,右向きとする。双方向性文字型である英文字の"L"は,埋込みレベルの上昇及びそれによる右向きの順序付けを十分可能にするため,"embed"も"unicode-bidi"特性の固有の設定も必要ではない。"direction"の継承値が"rtl"であるため,"unicode-bidi"特性が"normal"以外となる場合は,"direction"特性を"ltr"に設定する必要がある。
括弧などのような,対になっている約物がテキストスパンの一つに含まれていた場合,これらの文字は,Unicode BIDIアルゴリズムで記述されるとおり,"鏡像化"される必要がある。文字の鏡像化とは,字形の方向を逆にすることを意味する。例えば,左括弧を鏡像化することにより,右括弧が生成される。これは,鏡像化された文字が常にそれらの文字が囲むテキストに向くことを保証する。
グリフが対応する文字の"glyph-orientation"が"90"であり,文字の埋込みレベルが奇数である場合は,対となるグリフを鏡像化する必要がある。また,グリフが対応する文字の"glyph-orientation"が"-90"であり,文字の埋込みレベルが偶数である場合は,対となるグリフを鏡像化する必要がある。上の例では,ラテンテキストを囲む括弧は,(2), (3)及び(7)では鏡像化されていないが,(4)から(6)では鏡像化の必要がある。反対に,ヘブライテキストを囲む括弧は,(4)から(6)では鏡像化されていないが,(2),(3)及び(7)では鏡像化の必要がある。
上下テキストの文字列内で,"glyph-orientation-vertical"特性の値が"90"であれば, 影響を受ける各グリフは,時計回りに90度回転する。この回転により,回転グリフの配置方法が変わる。回転グリフの左右配置点は,上下ベースライン表からの適正なベースラインに揃えられる。適正なベースラインは,グリフ領域を生成する文字の"alignment-baseline"特性によって識別される。例えば,"alignment-baseline"特性が明示的に指定されない場合,ラテングリフは(上下)"alphabetic"ベースラインに配置され,インドグリフの中には,(上下)"hanging"ベースラインに配置されるものもある。
備考
リガチャ又は音節グリフなどのグリフが一つ以上の文字から生成される場合,それらすべての文字の"alignment-baseline"特性に指定される値は同じでなければならない。
(上下)ベースラインの位置を選択することにより,"line-stacking-strategy"特性の値が"line-height"又は"font-height"の場合に,回転グリフが上下ラインの行領域外に大きくはみ出さないですむことが保証される。この場合,回転テキストは上下行領域で正確に配置されているという。
"glyph-orientation-vertical"特性値が"-90"の場合に,上下行内の回転テキストが正確に配置される特性を保存するため,回転テキストが配置される前に,上下ベースライン表が反映されなければならない。Cをベースライン表の"central"ベースラインに対するオフセットの値とする。ベースライン表は,ベースライン表のすべてのオフセットを否定し(この場合"-N"を否定すると"N"となる),否定された各オフセットにCを2度加えることによって,反映される。"central"ベースラインは[7.13 領域配置特性]で定義されている。
元の主要ベースラインから反映されたベースライン表のすべてのベースラインまでのオフセットが,"central"ベースラインの反対側にあるそのベースラインを配置し,"central"ベースラインからそのベースラインまでの距離が,"central"ベースラインから,反映前の元の位置にあるそのベースラインまでの距離と同じであるため,この動作を"反射"と呼ぶ。要約すれば,ベースラインの位置は,"central"ベースラインをまたいで反映されるということである。
備考
XがベースラインXのオフセットであり,かつCが "central"ベースラインのオフセットである場合,-X+2*C = C+(C-X) となる。C+(C-X) とは,"central"ベースラインのオフセットに"central"ベースラインとベースラインXとの間の距離を加えたものであり, ベースラインは反映されている。
"alphabetic"ベースライン及び"hanging"ベースラインがともに上下行領域の外辺の近くにあるため,反射が必要となる。グリフが180度しか回転しなかった場合は,意図された行領域からはみ出すことになる。主要ベースラインに垂直であり,そのベースラインが意図された方向から180度回転したグリフについては,ベースラインを反映することによって,これを防ぐことができる。この最後の文は,上下ベースラインの場合と同様に左右ベースラインにも適用される。
この図は,上下と左右の両表記方向における回転グリフ及び逆グリフの位置決めを表したものである。三つの例では,まず,表記方向の典型となるグリフをいくつか示し,その後,候補となる0度, 90度, 180度及び-90度の各方向での典型的とはいえないグリフを,列挙した方向順にいくつか示している。各グリフの配置点は,小さい"x"として示される。"x"の中央が配置点となる。
例1では,上下表記方向が"tb-rl"に指定されている。例1では,"country"を意味する表意文字をその通常グリフとして表示し,さらに二つの文字が続いて表示されている。この場合,グリフとしての"Ap"は回転している。デフォルトの方向(0度)及び逆の方向では,全幅のラテングリフを使用する点に注意すること。その他の二つの方向では,プロポーショナルなラテングリフを使用する。プロポーショナルなラテングリフと全幅のラテングリフとの間の空白の量は少ない。主要ベースラインは,青で示される"central"ベースラインとなる。反映されたベースライン表は,最後(-90度)の回転で示される。ベースライン表が反映される場合は,"central"ベースラインの位置は変わらない点に注意すること。逆グリフ及び回転が-90度のグリフの場合は,回転グリフの開始辺は,開始辺が非回転グリフ内にある場合の反対側に存在する。このため,開始辺上の配置点は,フォント表が通常配置場所とする辺上にはない。
例2及び3では,左右の表記方向は"lr-tb"に指定されている。これらの例ではラテングリフのシーケンスが表示されており,通常グリフを"Ap"としている。例2は,"ji"を表すグルムキーの音節グリフを回転しており,例3では,"country"を表す表意文字グリフを回転している。例2では,音節グリフ全体を分割できない単位として回転している。回転が90度及び-90度である場合,上下配置点を"central"ベースラインに配置し,いずれの例でも使用する。同様に,逆グリフの場合は,ベースライン表が反映される。グリフの回転が90度の場合及び逆グリフの場合,回転グリフの開始辺は,非回転グリフ内に開始点がある場合の反対側に存在する。このため,その開始辺上の配置点は,フォント表が通常配置する場合の辺上にはない。
図7.16 グリフ回転の混在及び表記方向
7.27.1 "direction"
CSS2 定義:
| 値: | ltr | rtl | inherit |
| 初期値: | ltr |
| 適用対象: | すべての要素, ただし説明を参照 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "direction"特性
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-direction.
この特性は,ブロックの基本表記方向,Unicode BIDIアルゴリズムの埋込み及び上書き([UNICODE UAX#9]参照)の方向を指定する。さらに,この特性は,表の列のレイアウトの方向,左右オーバーフローの方向,及び 'text-align: justify'の場合の不完全なブロック最終行の位置を指定する。
この特性の値の意味を次に示す。
- ltr
-
右向き。
- rtl
-
左向き。
'direction'特性が行内レベル要素に影響するためには,'unicode-bidi'特性の値が'embed'又は'override'でなければならない。
備考
表の列要素に対して指定される場合,'direction'特性は,列のセルによって継承されない。これは,列が文書ツリーに存在しないことによる。このために,CSSは,[HTML40]の11.3.2.1で示される"dir"属性継承規則を容易に捉えることができない。
CSS 定義に対するXSLの変更:
-
行内オブジェクト上での"direction"及び"unicode-bidi"の固有の使用は,行内進行方向に設定して,Unicode BIDIアルゴリズムにより使用される。この方向は,現在の表記方向が決定した行内進行方向,及び,Unicode BIDIアルゴリズムが決定した暗黙の方向を上書きしてもよい。
-
"writing-mode"特性との一致を確実にするため,"direction"特性は,"writing-mode"特性が方向を設定する場合は,必ず,"writing-mode"特性が設定するのと同じ行内進行方向を設定する値に初期化される。"direction" 特性が同じフォーマット化オブジェクトに明示的に指定される場合は,"direction"特性の値は,"writing-mode"が設定する行内進行方向を上書きすることになる。
-
この特性は,グリフの方向が行内進行方向に対して垂直であるテキストにのみ影響する。そのため,上下の表意文字テキストの"glyph-orientation-vertical"に対して初期値が指定された場合,この特性が影響を及ぼすことはない。上下テキストに指定された"glyph-orientation-vertical"特性の値が"90"度又は"-90"度であれば,この特性の影響を受ける。
備考
上下テキストでは,行内進行方向が"tb"となるのが通常であるが,この場合,これは,グリフ方向が'90'度のテキストの行内進行方向"lr"及びグリフ方向が"-90"度であるテキストの行内進行方向"rl"に対応する。
-
"writing-mode"特性は,行内コンテナなど,参照領域を生成するブロックを定義するフォーマット化オブジェクトに使用される。この特性は,ブロック進行方向及び行内進行方向も確立する。"direction"特性は,行内進行方向を変更するだけであり,主に,参照領域でもない行内領域を生成するフォーマット化オブジェクトに使用される。この規定では,"direction"特性を他のフォーマット化オブジェクトに使用することを認めていない。
-
CSSをXSLに対応付けする際,すべてのブロックレベル方向性制御に対して,"direction"特性ではなく,XSLの"writing-mode"特性を使用するのが望ましい。XSLの"writing-mode"特性もすべての行内コンテナオブジェクト又はブロックコンテナオブジェクトに使用するのが望ましい。"direction"特性の使用については,bidi-overrideフォーマット化オブジェクトのUnicode BIDIアルゴリズムの制御/上書きに限定されるのが望ましい。
実装は,原規定で定義される"direction"値の値をサポートしなければならない。原規定は,実装によってサポートされる"writing-mode"値をサポートすることを必須としている。
7.27.2 "glyph-orientation-horizontal"
XSL 定義:
| 値: | <angle> | inherit |
| 初期値: | 0deg |
| 適用対象: | fo:character |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <angle>
-
角度は0度, 90度, 180度, 及び270度に制限される。利用者エージェントは,角度の値を許容値に最も近い値に丸めてもよい。
値が"0deg"であれば,すべてのグリフがその上部を参照領域の上部に向けて設定されているということを意味する。参照領域の上部は参照領域の参照方向によって定義されている。
値が"90deg"であれば,"0deg"の方向から時計回りに90度回転することを意味する。
この特性は,'writing-mode'が指定したパス方向に関連して,グリフの方向を指定する。この特性は,左右の表記方法で書かれたテキストにのみ適用される。
この特性の値は,影響を受けるグリフに対して生成されたグリフ領域の配置及び幅の両方に影響する。グリフの方向が主要ベースラインに対して垂直ではない場合,回転グリフの上下配置点は,そのグリフに適した配置ベースラインに揃えられる。回転グリフが配置されたベースラインは,グリフが属するスクリプトの"配置ベースライン"によって識別される左右ベースラインである。グリフ領域の幅は,グリフの上下幅のフォント特性から決定される。
7.27.3 "glyph-orientation-vertical"
XSL 定義:
| 値: | auto | <angle> | inherit |
| 初期値: | auto |
| 適用対象: | fo:character |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- auto
-
-
全幅の表意文字テキスト及び全幅のラテンテキスト(表意文字の約物を除く)の場合,グリフ方向が0度に設定されることになる。
表意文字の約物及び左右形式及び上下形式によって切り替わるその他の表意文字は,グリフの上下形式を使用することになる。
-
全幅ではないテキストの場合,グリフ方向が90度に設定されることになる。
この再方向付け規則が適用されるのは,最初のレベルの非表意文字のテキストにのみである。それ以外の表記方法の埋込み又はBIDI処理はすべて,最初のレベルの回転を基本とすることになる。
備考
-
これは,双方向性規則を左右に優先し,行内領域(グリフ方向の各変更に対して一つの領域)の結果シーケンスを時計回りに90度回転する非表意文字テキストストリングを設定したのと同じである。
この"回転"方法で設定されたテキストは,言語及びスクリプトに共通して結合し,再順序付けするリガチャ又は他のグリフを包含してもよい点に注意するのが望ましい。この"回転"表示形式は,自動リガチャ形成又は類似する文脈主導バリエーションを使用できる。
-
どの文字が自動回転となるのがよいかの決定は,利用者エージェントにより異なってもよい。この決定は,国,言語,スクリプト,文字特性,フォント及び文字文脈間の複雑な関係に基づいている。Unicode TR 11及び種々のJIS又は他国の規格を調べてみるとよい。
-
-
- <angle>
-
角度は0度, 90度, 180度, 及び270度に制限される。利用者エージェントは,角度の値を許容値に最も近い値に丸める。
値が"0deg"であれば,すべてのグリフの上部が参照領域の上部に向かって設定されることを意味する。参照領域の上部は,参照領域の参照方向によって定義される。
値が"90deg"であれば,"0deg"方向から時計回りに90度回転することを意味する。
この特性は,表記方向が指定するパス方向に関連して,グリフの方向を指定する。この特性が適用されるのは,行内進行方向で,下向き又は上向きにテキストが書かれている場合に限られる。
下向きに書かれた日本語の文書内にあるアルファベットのテキストの好ましい方向(glyph-orientation="auto")と,西洋の記号及び広告内にあるアルファベットのテキストの方向(glyph-orientation="0deg")とを区別するのが,この特性の最も一般的な使用法である。
この特性の値は,影響されるグリフに対して生成されたグリフ領域の配置及び幅の両方に影響を及ぼす。グリフの方向が主要ベースラインに垂直である場合,回転グリフの並び点は,そのグリフに適した配置ベースラインに揃えられる。回転グリフが配置されるベースラインは,グリフが属するスクリプトについて"配置ベースライン"が識別する上下ベースラインである。グリフ領域の幅は,グリフの左右幅のフォントの特質から決定される。
7.27.4 "text-altitude"
XSL 定義:
| 値: | use-font-metrics | <length> | <percentage> | inherit |
| 初期値: | use-font-metrics |
| 適用対象: | fo:block, fo:character, fo:leader, fo:page-number, fo:page-number-citation |
| 継承: | しない |
| パーセント: | フォントのem-heightを参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
- use-font-metrics
-
leader-patternの値が"use-content"ではない場合に,主要ベースラインの上のフォントの"height"に指定される値を使用する。これは,text-beforeベースラインと主要ベースラインとの間の距離として算出され,fo:block, fo:character, 及びfo:leaderに対する通常フォントから獲得される。fo:leaderについては, leader-patternの値が"use-content"の場合は, 最初の子の通常フォントから獲得される。
適合する実装は,フォントデータからの値の代わりに,同じスクリプト及びフォントサイズのフォントが使用するtext-altitudeの範囲にあるすべての値を,実際値として選択してもよい。
- <length>
-
フォントの中にある"height"値を置換する。
"height"が主要ベースラインの上のアセンダ領域に使用されることを指定する。
7.27.5 "text-depth"
XSL 定義:
| 値: | use-font-metrics | <length> | <percentage> | inherit |
| 初期値: | use-font-metrics |
| 適用対象: | fo:block, fo:character, fo:leader, fo:page-number, fo:page-number-citation |
| 継承: | しない |
| パーセント: | フォントのem-heightを参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
- use-font-metrics
-
leader-patternの値が"use-content"でない場合に,ベースラインの下のフォントの"depth"に指定される値を使用する。これは,主要ベースラインとtext-afterベースラインとの間の距離として算出され,fo:block,fo:character,及びfo:leaderの通常フォントから獲得される。 fo:leaderについては, leader-patternの値が"use-content"の場合は, 最初の子の通常フォントから獲得される。
適合する実装は,フォントデータからの値の代わりに,同じスクリプト及びフォントサイズのフォントが使用するtext-depthの範囲にあるすべての値を,実際値として選択してもよい。
- <length>
-
フォントの中にある"depth"値を置換する。
"depth"が主要ベースラインの下のディセンダ領域に使用されることを指定する。
7.27.6 "unicode-bidi"
CSS2 定義:
| 値: | normal | embed | bidi-override | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素,だたし説明を参照 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "unicode-bidi"特性
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-unicode-bidi.
値の意味を次に示す。
- normal
-
要素は,双方向アルゴリズムに関する埋込みの付加的なレベルを開始しない。
行内レベル要素に対して,暗黙的な並べ替えは,要素の境界をまたいで機能する。
- embed
-
要素が行内レベルの場合,この値は,双方向アルゴリズムに関する埋込みの付加的レベルを開始する。この埋込みレベルの方向は,'direction'特性によって与えられる。要素内部では,並べ替えが暗黙的に実施される。これは,要素の先頭にLRE (U+202A; 'direction: ltr'に対応)又はRLE (U+202B;'direction: rtl'に対応)を追加し,要素の末尾に PDF (U+202C)を追加することに対応する。
- bidi-override
-
要素が行内レベル要素の場合,又は行内レベルだけを含むブロックレベル要素の場合,これは上書きを生成する。これは,要素内部では,'direction'特性に従って,並べ替えが厳密に次々と行われることを意味する。すなわち,双方向アルゴリズムの暗黙的な部分は無視される。これは,要素の先頭にLRO (U+202D;'direction: ltr'に対応)又はRLO (U+202E;'direction: rtl'に対応)を追加し,要素の末尾にPDF (U+202C)を追加することに対応する。
各ブロックレベル要素における文字の最終的な順序は,双方向性制御符号がこのように追加され,マーク付けが除去され,結果として生じる文字列がスタイル指定されたテキストと同じ行区切りを生成したプレーンテキスト用のUnicode双方向アルゴリズムの実装に渡されるものとしての順序と同じになる。この過程では,'unicode-bidi'特性の値が'normal'以外でない場合, 画像などの非テキスト実体は,中立的な文字として処理される。この場合,非テキスト実体は,要素に対して指定される'direction'で,強調文字として取り扱われる。
一様の方向で,すなわち,完全に右向きとするか又は完全に左向きとするかのいずれかで,行内ボックスを流し込めるようにするために,匿名行内ボックスを含む,より多くの行内ボックスを生成しなければならない場合もあるし,行内ボックスを流し込む前に,分割して並び替えなければならない場合もある点に注意すること。
アルゴリズムの埋込みレベルが15レベルに制限されているため,適切ではない場合は,'normal'以外の値をもつ'unicode-bidi'を使用しないように注意することが望ましい。特に,'inherit'という値は,極度の注意を持って使用するほうがよい。しかし,一般にブロックとしての表示を意図されて要素に対しては,表示を行内に変更する場合,その要素をいっしょに保持するよりも'unicode-bidi: embed'を設定するほうがよい。
CSS 定義に対するXSLの変更:
値に関する説明の後に続く一般的な記述の第一段落の文章は,"文字の表示の最終的な順序は..."と読むのが望ましい。
Unicode 3.0では, Unicodeコンソシアムは,埋込みレベルの制限を61まで上げている(BD2[UNICODE UAX#9]における定義BD2)。
フォールバック:
正確な順序で文字を表示できない場合,利用者エージェントは,'符号未定義文字'グリフを表示するか,又は,内容を正確にレンダリングできないという指示を表示するかのいずれかを実行することが望ましい。
7.27.7 "writing-mode"
XSL 定義:
| 値: | lr-tb | rl-tb | tb-rl | lr | rl | tb | inherit |
| 初期値: | lr-tb |
| 適用対象: | 説明を参照 |
| 継承: | する(説明を参照) |
| パーセント: | N/A |
| メディア: | 視覚メディア |
備考:
writing-mode特性のこの版は,国連の公式言語として使用される基本表記方向を含む。 追加表記方向に関する情報については, [A.1 補足 "writing-mode" 値]を参照のこと。
値の意味を次に示す。
- lr-tb
-
行内構成要素及び行内のテキストは右向きに書かれる。行及びブロックは,下向きに配置される。
備考
一般的には,これは通常の"アルファベット"テキストに指定される表記方向である。
次の方向を確立する。
-
行内進行方向を右向きとする。
テキストに左向きに読む文字が表示されている場合,グリフ領域の行内進行方向は,Unicode BIDIアルゴリズムによって,さらに変更されてもよい。
-
ブロック進行方向を下向きとする。
-
シフト方向を上向きとする。
-
- rl-tb
-
行内構成要素及び行内のテキストは左向きに書かれる。行及びブロックは下向きに配置される。
備考
一般的には,この表記方向はアラビア語及びヘブライ語のテキストに使用される。
次の方向を確立する。
-
行内進行方向を左向きとする。
テキスト内に右向きに読む文字又は数字が表示されている場合,グリフ領域の行内進行方向は,Unicode BIDIアルゴリズムによってさらに変更されてもよい。
-
ブロック進行方向を下向きとする。
-
シフト方向を上向きとする。
-
- tb-rl
-
行内構成要素及び行内のテキストは下向きに書かれる。行及びブロックは左向きに配置される。
備考
一般的には,この表記方向は中国語及び日本語のテキストで使用される。
次の方向を確立する。
-
行内進行方向を下向きとする。
-
ブロック進行方向を左向きとする。
-
シフト方向を右向きとする。
-
- lr
-
lr-tbの簡略形。
- rl
-
rl-tbの簡略形。
- tb
-
tb-rlの簡略形。
"writing-mode"特性は,参照領域が設定されたフォーマット化オブジェクトにのみ適用される。XSLの場合,これらは,fo:simple-page-master, fo:region-*, fo:table, fo:block-container, 及びfo:inline-containerである。writing-mode特性の各値は,すべて三つの方向特色を設定する。この三つの方向特色は,参照領域上の各値の記述で示されている。方向特色及びその使用法については,領域モデルの記述を参照。
-
"writing-mode"が単純ページマスタに適用される場合は,マスタ上の五つの区画の配置を決定するために使用される。
-
"writing-mode"がfo:region-*に適用される場合は, 各区画内の列進行を定義する。行内進行方向は,列のスタック方向,及び,列から列へのテキストのデフォルトフローの順を決定するために使用される。
-
fo:flow又はfo:static-content内で"writing-mode"を変更するためには,適切なフォーマット化オブジェクトとして,fo:block-container又はfo:inline-containerのいずれかを使用するのが望ましい。
単に,行内進行方向を変更して,Unicode BIDI規則を上書きしたい場合は,fo:inline-containerを使用する必要はない。代わりに,fo:bidi-overrideで"direction"特性を使用してもよい。
-
"writing-mode"がfo:tableに適用される場合,行及び列のレイアウトを制御する。表行は,ブロック進行方向を行スタック方向として使用する。行内進行方向は,列のスタック方向及び行内のセルの順序を決定するために使用される。
実装側は,この勧告で定義された"writing-mode"値のうち,少なくとも一つをサポートしなければならない。
7.28 その他の特性
7.28.1 "content-type"
XSL 定義:
| 値: | <string> | auto |
| 初期値: | auto |
| 適用対象: | fo:external-graphic, fo:instream-foreign-object |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
この特性は内容型を指定し,利用者エージェントがこの特性を使用して,オブジェクトのレンダリングプロセサを選択してもよい。
この特性の値の意味を次に示す。
- auto
-
内容型を識別しない。利用者エージェントは,"流用"又はその他の方法でそれを決定してもよい。
- <string>
-
mime型又は名前空間のいずれかにより,内容型を規定する。
mime型規定には,"content-type:"という形式がある。この後には,content-type="content-type:xml/svg"など,mimeの内容型が続く。
名前空間規定には,"namespace-prefix:"という形式がある。この後には,content-type="namespace-prefix:svg"など,宣言された名前空間接頭辞が続く。名前空間接頭辞がnullである場合,内容型はデフォルトの名前空間を参照する。
7.28.2 "id"
XSL 定義:
| 値: | <id> |
| 初期値: | 説明を参照 |
| 適用対象: | ほとんどのフォーマット化オブジェクト |
| 継承: | しない, 説明を参照 |
| パーセント: | N/A |
| メディア: | すべてのメディア |
値の意味を次に示す。
- <id>
fo:namespaceをもつ結果木のすべてのオブジェクト内にある一意の識別子。これにより,他のオブジェクトによるこのフォーマット化オブジェクトへの参照が可能となる。
"inherit"値は,この特性には使用できない。
この特性の初期値は無作為かつ一意の識別子である。この識別子を生成するアルゴリズムはシステム依存である。
7.28.3 "provisional-label-separation"
XSL 定義:
| 値: | <length> | <percentage> | inherit |
| 初期値: | 6.0pt |
| 適用対象: | fo:list-block |
| 継承: | する |
| パーセント: | 行領域ではない最も近い先祖のブロック領域の行内進行寸法を参照。 |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <length>
-
"provisional-label-separation"は,長さで指定される。
- <percentage>
-
"provisional-label-separation"は,最も近いブロック領域の行内進行寸法のパーセントで指定される。
フォーマット化の過程で値を直接使用することはないが,label-end関数の値を計算する際に使用する。
label-end() = list-blockが配置される参照領域の内容長方形の幅 - fo:list-blockの最も近い先祖の(provisional-distance-between-startsの値 + 開始インデントの値 + 開始詰め調整 - provisional-label-separationの値)
7.28.4 "provisional-distance-between-starts"
XSL 定義:
| 値: | <length> | <percentage> | inherit |
| 初期値: | 24.0pt |
| 適用対象: | fo:list-block |
| 継承: | する |
| パーセント: | 行領域ではない最も近い先祖のブロック領域の行内進行寸法を参照 |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <length>
-
"provisional-distance-between-starts"は長さで指定される。
- <percentage>
-
"provisional-distance-between-starts"は,最も近い先祖のブロック領域の行内進行寸法のパーセントで指定される。
list-item-labelの開始インデントとlist-item-bodyの開始インデントとの間の暫定的な距離を指定する。フォーマット化の過程で値を直接使用することはないが,body-start関数の値を計算する際に使用する。
body-start() = 開始インデントの値 + 開始詰め調整 + fo:list-blockの最も近い先祖のprovisional-distance-between-startsの値
7.28.5 "ref-id"
XSL 定義:
| 値: | <idref> | inherit |
| 初期値: | なし,値は必須である |
| 適用対象: | fo:page-number-citation |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | すべてのメディア |
値に意味を次に示す。
- <idref>
-
フォーマット化オブジェクト木内のオブジェクトの"id"。
指定された一意の識別子をもつオブジェクトを参照する。
7.28.6 "score-spaces"
XSL 定義:
| 値: | true | false | inherit |
| 初期値: | true |
| 適用対象: | fo:bidi-override, fo:character, fo:initial-property-set, fo:page-number, fo:page-number-citation |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- true
-
text-decorationがスペースに適用される。
- false
-
text-decorationがスペースに適用されない。
text-decoration特性がスペースに適用されるかどうかを指定する。
7.28.7 "src"
XSL 定義:
| 値: | <uri-specification> | inherit |
| 初期値: | なし, 値が必須である |
| 適用対象: | fo:external-graphic, fo:color-profile |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <uri-specification>
URI 参照を指定して,このオブジェクトの内容として含まれる画像/図形データ,又はカラープロファイルデータなどの外部資源を位置指定する。
7.28.8 "visibility"
CSS2 定義:
| 値: | visible | hidden | collapse | inherit |
| 初期値: | visible |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "visibility"特性
http://www.w3.org/TR/REC-CSS2/visufx.html#propdef-visibility.
'visibility'特性は,要素が生成するボックスがレンダリングされるかどうかを指定する。不可視のボックスもレイアウトに影響する。例えば,'display'特性が'none'に設定されると,ボックスの生成も抑制される。値の意味を次に示す。
- visible
-
生成されるボックスを可視にする。
- hidden
-
生成されるボックスを不可視,すなわち,完全に透明にするが,レイアウトには影響する。
- collapse
-
表の動的な行及び列の効果を参照のこと。行又は列以外の要素で使用される場合,"collapse"の意味は"hidden"と同じになる。
この特性をスクリプトと組み合わせて使用することによって,動的な効果が生まれる。
CSS 定義に対するXSLの変更:
XSLでは,初期値をvisibleに変更し,継承される特性とした。CSSでは初期値は"inherit"であり,継承された特性によって生成される。
7.28.9 "z-index"
CSS2 定義:
| 値: | auto | <integer> | inherit |
| 初期値: | auto |
| 適用対象: | 位置決め要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "z-index"特性
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-z-index.
位置決めされたボックスに対して,"z-index"特性は次を指定する。
1. 現在のスタック文脈にあるボックスのスタックレベル。
2. ボックスが局所スタック文脈を確立するかどうか。
値の意味を次に示す。
- auto
-
現在のスタック文脈において生成されたボックスのスタックレベルは,親ボックスのスタックレベルと同じとする。ボックスは新しい局所スタック文脈を確立しない。
- <integer>
-
この整数は,現在のスタック文脈において生成されたボックスのスタックレベルとする。ボックスは,スタックレベルが"0"である局所スタック文脈も確立する。
この例[CSS 規定参照]は,透過性の概念を例示している。ボックスのデフォルトの振舞いは,そのボックスの背後にあるボックスが,その文脈の透過領域を通して見えるようになっている。例では,各ボックスが,その下のボックスの上に透過的に覆い被さっている。この振舞いは,既存の背景特性の一つを使用することによって上書きできる。
7.29 簡略記述特性
次の特性はすべて簡略記述特性である。簡略記述特性は,XSLの適合性レベルが最高であることを意味する"complete"にのみ含まれる ( [8 適合性] )を参照。
簡略記述特性は,下位特性又は"inherit"値のリストを利用する。"inherit"が適用される下位特性を指定することはできないため,'inherit'とその他の下位特性の値を混同することはできない。
7.29.1 "background"
CSS2 定義:
| 値: | [<background-color> || <background-image> || <background-repeat> || <background-attachment> || <background-position> ]] | inherit |
| 初期値: | 簡略記述特性については定義されない |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 'background-position'で使用できる |
| メディア: | 視覚メディア |
CSS2 参照: "background"特性
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background.
"background"特性は,各背景特性,すなわち,background-color, background-image, background-repeat, background-attachment 及び background-positionをスタイルシートの同じ位置に設定するための簡略記述特性とする。
"background"特性は,まず各背景特性をすべてその初期値に設定し,それから宣言で提供される明示的な値を割り当てる。
7.29.2 "background-position"
CSS2 定義:
| 値: | [ [<percentage> | <length> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit |
| 初期値: | 0% 0% |
| 適用対象: | ブロックレベル要素及び置換要素 |
| 継承: | しない |
| パーセント: | ボックス自体のサイズを参照 |
| メディア: | 視覚メディア |
CSS2 参照: "background-position"特性
http://www.w3.org/TR/REC-CSS2/colors.html#propdef-background-position.
"background-image"が指定されている場合,この特性はその初期位置を指定する。
- <percentage> <percentage>
-
値が0% 0%の組のとき, 画像の左上隅をボックスのパディング辺の左上隅に揃える。値が100% 100% の組のとき,画像の右下隅をパディング領域の右下隅に揃える。値が14% 84%の組のとき,画像の左から14%,上から84%の点をパディング領域の左から14%,上から84%の点に揃える。
- <length> <length>
-
値が2cm 2cmの組のとき,画像の左上隅をパディング領域の左上隅から右に2cm,上から2cmの点に揃える。
- top left 及び left top
-
0% 0%と同じ。
- top, top center, and center top
-
50% 0%と同じ。
- right top 及び top right
-
100% 0%と同じ。
- left, left center, 及び center left
-
0% 50%と同じ。
- center 及び center center
-
50% 50%と同じ。
- right, right center, 及び center right
-
100% 50%と同じ。
- bottom left 及び left bottom
-
0% 100%と同じ。
- bottom, bottom center, 及び center bottom
-
50% 100%と同じ。
- bottom right 及び right bottom
-
100% 100%と同じ。
パーセント値又は長さの値が一つしか与えられない場合は,左右位置だけを設定し,上下位置は50%とする。値が二つ与えられる場合は,左右位置を最初に設定する。50% 2cmなど,長さの値とパーセントの値を組み合わせてもよい。負の値も使用できる。キーワードをパーセント値又は長さの値と組み合わせることはできない。可能な組合せのすべては,前述のとおりとする。
背景画像が表示域内に固定される場合("background-attachment"特性を参照), 画像は,要素のパディング領域ではなく,表示域に対して相対的に配置される。
CSS 定義に対するXSLの変更:
XSLは,CSS特性を簡略記述特性として取り扱う。その対応付けを次に示す。
- <percentage>
-
background-position-horizontal="<percentage>"
background-position-vertical="50%"
- <percentage1> <percentage2>
-
background-position-horizontal="<percentage1>"
background-position-vertical="<percentage2>"
- <length>
-
background-position-horizontal="<length>"
background-position-vertical="50%"
- <length1> <length2>
-
background-position-horizontal="<length1>"
background-position-vertical="<length2>"
- <length> <percentage>
-
background-position-horizontal="<length>"
background-position-vertical="<percentage>"
- <percentage> <length>
-
background-position-horizontal="<percentage>"
background-position-vertical="<length>"
- top left 及び left top
-
background-position-horizontal="0%"
background-position-vertical="0%"
- top, top center, 及び center top
-
background-position-horizontal="50%"
background-position-vertical="0%"
- right top 及び top right
-
background-position-horizontal="100%"
background-position-vertical="0%"
- left, left center, 及び center left
-
background-position-horizontal="0%"
background-position-vertical="50%"
- center 及び center center
-
background-position-horizontal="50%"
background-position-vertical="50%"
- right, right center, 及び center right
-
background-position-horizontal="100%"
background-position-vertical="50%"
- bottom left 及び left bottom
-
background-position-horizontal="0%"
background-position-vertical="100%"
- bottom, bottom center, 及び center bottom
-
background-position-horizontal="50%"
background-position-vertical="100%"
- bottom right 及び right bottom
-
background-position-horizontal="100%"
background-position-vertical="100%"
7.29.3 "border"
CSS2 定義:
| 値: | [ <border-width> || <border-style> || <color> ] | inherit |
| 初期値: | 個々の特性を参照 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border.
"border"特性は,ボックスの上下左右すべての境界に,同じ幅,色及びスタイルを設定するための簡略記述特性である。簡略記述"margin"特性及び簡略記述"padding"特性とは異なり,"border"特性は,上下左右の境界に異なる値を設定することができない。上下左右の境界に異なる値を設定するには,他の境界特性を一つ以上使用しなければ成らない。
CSS 定義に対するXSLの変更:
特性の優先順位に関する情報については[5.3.1 境界及びパディング特性]を参照されたい。
7.29.4 "border-bottom"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x10により改訂済。
| 値: | [ <border-width> || <border-style> || <color> ] | inherit |
| 初期値: | 個々の特性を参照 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-bottom"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-bottom.
ブロック領域又は行内領域の下境界の幅,スタイル,及び色を設定する簡略記述特性である。
7.29.5 "border-color"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x35により改訂済。
| 値: | [ <color> | transparent ]{1,4} | inherit |
| 初期値: | 個々の特性を参照 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-color"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-color.
'border-color'特性は,上下左右の境界の色を設定する。値の意味を次に示す。
- transparent
-
幅はもってもよいが,境界の色は透明とする。
- <color>
-
すべての有効な色値を指定する。
"border-color"特性は一つから四つまで値をもつことができ,値は"border-width"の場合と同様に上下左右に設定される。
要素の境界色が"border"特性を用いて指定されない場合は,利用者エージェントは,要素の"color"特性の値を境界色の計算値として使用しなければならない。
CSS 定義に対するXSLの変更:
一つから四つの値が提供される場合に,この特性がどのように解釈されるかの記述については,'border-width'特性を参照されたい。
7.29.6 "border-left"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x10により改訂済。
| 値: | [ <border-width> || <border-style> || <color> ] | inherit |
| 初期値: | 個々の特性を参照 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-left"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-left.
ブロック領域又は行内領域の左境界の幅,スタイル及び色を設定する簡略記述特性である。
7.29.7 "border-right"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x10により改訂済。
| 値: | [ <border-top-width> || <border-style> || <color> ] | inherit |
| 初期値: | 個々の特性を参照 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-right"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-right.
ブロック領域又は行内領域の右境界の幅,スタイル及び色を設定する簡略記述特性である。
7.29.8 "border-style"
CSS2 定義:
| 値: | <border-style>{1,4} | inherit |
| 初期値: | 個々の特性を参照 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-style"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-style.
"border-style"特性は,上下左右の境界のスタイルを設定する。
この特性は一つから四つの値をもつことができ,値は上下左右に設定される。
CSS 定義に対するXSLの変更:
一つから四つの値が提供される場合に,この特性がどのように解釈されるかの記述については,'border-width'特性を参照されたい。
7.29.9 "border-spacing"
CSS2 定義:
| 値: | <length> <length>? | inherit |
| 初期値: | 0pt |
| 適用対象: | 表 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-spacing"特性
http://www.w3.org/TR/REC-CSS2/tables.html#propdef-border-spacing.
- <length>
長さは,隣接するセル境界を分離する距離を指定する。ある長さが指定されると,左右間隔及び上下間隔の両方が決定する。二つの長さが指定される場合,最初の長さは左右間隔を決定する値であり,二番目の長さは上下間隔を決定する値である。負の値を長さに指定しないほうがよい。
分離境界モデルでは,各セルには個々の境界がある。"border-spacing"特性は,隣接するセルの境界間の距離を指定する。このスペースは,表要素の背景で埋められる。行,列,行グループ及び列グループが境界を有することはできない。すなわち,利用者エージェントはそれらの要素の境界特性を無視しなければならない。
CSS 定義に対するXSLの変更:
XSLは,CSS特性を簡略記述特性として取り扱う。その対応付けを次に示す。
値が一つ指定されると,"border-separation.block-progression-direction"も"border-separation.inline-progression-direction"もその値に設定される。
値が二つ指定される場合,"border-separation.block-progression-direction"は二番目の値に,"border-separation.inline-progression-direction"は最初の値に設定される。
7.29.10 "border-top"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x10により改訂済。
| 値: | [ <border-width> || <border-style> || <color> ] | inherit |
| 初期値: | 個々の特性を参照 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-top"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-top.
ブロック領域又は行内領域の上境界の幅,スタイル及び色を設定する簡略記述特性である。
7.29.11 "border-width"
CSS2 定義:
| 値: | <border-width>{1,4} | inherit |
| 初期値: | 個々の特性を参照 |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "border-width"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-border-width.
この特性は,"border-top-width", "border-right-width", "border-bottom-width", 及び"border-left-width"をスタイルシートの同じ位置に設定するための簡略記述特性とする。
値が一つだけ存在する場合は,上下左右の境界すべてにそれを適用する。値が二つ存在する場合は,上下境界に最初の値を設定し,左右境界に二番目の値を設定する。値が三つ存在する場合は,上境界に最初の値を,左右境界に二番目の値を,下境界に三番目の値をそれぞれ設定する。値が四つ存在する場合は,上境界,右境界,下境界及び左境界にそれぞれを適用する。
7.29.12 "cue"
CSS2 定義:
| 値: | <cue-before> || <cue-after> | inherit |
| 初期値: | 簡略記述特性には指定されない |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 聴覚メディア |
CSS2 参照: "cue"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-cue.
7.29.13 "font"
CSS2 定義:
| 値: | [ [ <font-style> || <font-variant> || <font-weight> ]? <font-size> [ / <line-height>]? <font-family> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit |
| 初期値: | 個々の特性を参照 |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "font"特性
http://www.w3.org/TR/REC-CSS2/fonts.html#propdef-font.
"font"特性は,簡略記述特性であるが,後に記述するように例外的な簡略記述特性であり,"font-style", "font-variant", "font-weight", "font-size", "line-height", 及び"font-family"をスタイルシートの同じ位置で設定するために使用される。この特性の構文は,慣習的な活版印刷簡略記述法に基づいており,フォントに関連する複数の特性を設定する。
フォント関連特性はすべて最初にその初期値にリセットされる。この場合,フォント関連の特性には,前段落で列挙した特性の他,"font-stretch"及び"font-size-adjust"が含まれる。それらの特性が"font"簡略記述で明示的な値を提供されれば,その値に設定される。許容値及び初期値の定義については,以前に定義された特性を参照のこと。下位互換性を考慮して"font-stretch"及び"font-size-adjust"を"font"簡略記述特性を用いて初期値以外に設定することはできない。その代わり,特性を個々に設定することができる。
次の値はシステムフォントを参照する。
- caption
-
ボタン,ドロップダウンなど,キャプション制御に使用するフォント。
- icon
-
アイコンを分類するために使用するフォント。
- menu
-
ドロップダウンメニュー及びメニューリストなど,メニューで使用するフォント。
- message-box
-
ダイアログボックスで使用するフォント。
- small-caption
-
スモール制御を分類するために使用するフォント。
- status-bar
-
ウィンドウステータスバーで使用するフォント。
システムフォントは総括して設定されるにすぎない。すなわち,"フォントファミリ","サイズ","ウェイト","スタイル"などはすべて同時に設定される。必要であれば,これらの値を個々に変更してもよい。指定された特質を備えるフォントが所定のプラットフォーム上に存在しない場合は,"smallcaption"フォントの代わりに"caption"フォントのより小さい版を用いるなど,利用者エージェントが適切な代替を用意するか,又は利用者エージェントのデフォルトフォントを代替とするかのいずれかとすることが望ましい。正規のフォントに関していえば,システムフォントについて,利用者がオペレーティングシステムで特性を細部まで操作できない場合は,それらの特性は初期値に設定されることが望ましい。
これは,この特性が"完全な簡略記述特性ではない"ためである。システムフォントと一緒に指定できるのはこの特性だけであり,"font-family"自体と一緒に指定することはできない。そのため,"font"は文書作成者に個々の特性をまとめたもの以上のことをさせる。しかし,"font-weight"など,個々の特性はシステムフォントからとった値を提供し,独立して変更が可能である。
CSS 定義に対するXSLの変更:
XSLでは,"font"特性は純粋な簡略記述特性である。フォントファミリ及びフォントサイズなどのシステムフォントの特徴は,式言語の"system-font"関数の使用により獲得されてもよい。
7.29.14 "margin"
CSS2 定義:
| 値: | <margin-width>{1,4} | inherit |
| 初期値: | 簡略記述特性には定義されない |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "margin"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-margin.
ブロック領域又は行内領域のmargin-top, margin-right, margin-bottom, 及びmargin-leftを設定するための簡略記述特性である。
値が一つだけ存在する場合は,上下左右のすべてのマージンにそれを適用する。値が二つ存在する場合は,上下マージンに最初の値を設定し,左右マージンに二番目の値を設定する。値が三つ存在する場合は,上マージンに最初の値を設定し,左右マージンに二番目の値を設定し,下マージンに三番目の値を設定する。値が四つ存在する場合は,上マージン,右マージン,下マージン及び左マージンにそれぞれを適用する。
CSS 定義に対するXSLの変更:
-
マージンは,CSSとの互換性を保持するために提供される。
-
CSSの"margin"特性をXSLに対応付けする場合の詳細については, [5 特性の洗練化/解決]を参照。
7.29.15 "padding"
CSS2 定義:
| 値: | <padding-width>{1,4} | inherit |
| 初期値: | 簡略記述特性には定義されない |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 包含ブロックの幅を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "padding"特性
http://www.w3.org/TR/REC-CSS2/box.html#propdef-padding.
ブロック領域又は行内領域のpadding-top, padding-bottom, padding-left, 及びpadding-rightを設定するための簡略記述特性である。
値が一つだけ存在する場合には,上下左右のすべてのパディングにそれを適用する。値が二つ存在する場合には,上下パディングに最初の値を設定し,左右パディングに二番目の値を設定する。値が三つ存在する場合には,上パディングに最初の値を設定し,左右パディングに二番目の値を設定し,下パディングに三番目の値を設定する。値が四つ存在する場合には,上パディング,右パディング,下パディング及び左パディングにそれぞれ値を適用する。
パディング領域の表面色又は画像は,"background"特性を介して指定される。
7.29.16 "page-break-after"
CSS2 定義:
| 値: | auto | always | avoid | left | right | inherit |
| 初期値: | auto |
| 適用対象: | ブロックレベル要素, リスト項目及び表行 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "page-break-after"特性
http://www.w3.org/TR/REC-CSS2/page.html#propdef-page-break-after.
これらの特性の値の意味を次に示す。
- auto
-
生成されるボックスの前(後,内部)の改ページを強制も禁止もしない。
- always
-
生成されるボックスの前(後)の改ページを,常に強制する。
- avoid
-
生成されるボックスの前(後,内部)の改ページを避ける。
- left
-
生成されるボックスの前(後)の1回又は2回の改ページを強制し,その結果,次のページは左ページとしてフォーマットされる。
- right
-
生成されるボックスの前(後)の1回又は2回の改ページを強制し,その結果,次のページは右ページとしてフォーマットされる。
潜在的な改ページの位置は,親要素の'page-break-inside'特性,先行要素の'page-break-after'特性及び後続要素の'page-break-before'特性の影響を受けることが多い。これらの特性の値が 'auto'以外である場合,値'always', 'left', 及び'right'は'avoid'に優先する。これらの特性が改ページをどのように強制又は抑制するかについての厳密な規則は,改ページ可能な場所の節を参照されたい。
CSS 定義に対するXSLの変更:
XSLはCSS特性を簡略記述特性として取り扱う。その対応付けを次に示す。
- auto
-
break-after = "auto"
keep-with-next = "auto"
- always
-
break-after = "page"
keep-with-next = "auto"
- avoid
-
break-after = "auto"
keep-with-next = "always"
- left
-
break-after = "even-page"
keep-with-next = "auto"
- right
-
break-after = "odd-page"
keep-with-next = "auto"
7.29.17 "page-break-before"
CSS2 定義:
| 値: | auto | always | avoid | left | right | inherit |
| 初期値: | auto |
| 適用対象: | ブロックレベル要素, リスト項目,及び表行 |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "page-break-before"特性
http://www.w3.org/TR/REC-CSS2/page.html#propdef-page-break-before.
これらの特性の値の意味を次に示す。
- auto
-
生成されるボックスの前(後,内部)の改ページを強制も禁止もしない。
- always
-
生成されるボックスの前(後)の改ページを,常に強制する。
- avoid
-
生成されるボックスの前(後,内部)の改ページを避ける。
- left
-
生成されるボックスの前(後)の1回又は2回の改ページを強制し,その結果,次のページは左ページとしてフォーマットされる。
- right
-
生成されるボックスの前(後)の1回又は2回の改ページを強制し,その結果,次のページは右ぺージとしてフォーマットされる。
潜在的な改ページの位置は,親要素の'page-break-inside'特性,先行要素の'page-break-after'特性及び後続要素の'page-break-before'特性の影響を受けることが多い。これらの特性の値が 'auto'以外である場合,値'always', 'left', 及び'right'は'avoid'に優先する。これらの特性が改ページをどのように強制又は抑制するかについての厳密な規則は,改ページ可能な場所の節を参照されたい。
CSS 定義に対するXSLの変更:
XSLはCSS特性を簡略記述特性として取り扱う。その対応付けを次に示す。
- auto
-
break-before = "auto"
keep-with-previous = "auto"
- always
-
break-before = "page"
keep-with-previous = "auto"
- avoid
-
break-before = "auto"
keep-with-previous = "always"
- left
-
break-before = "even-page"
keep-with-previous = "auto"
- right
-
break-before = "odd-page"
keep-with-previous = "auto"
7.29.18 "page-break-inside"
CSS2 定義:
| 値 | avoid | auto | inherit |
| 初期値: | auto |
| 適用対象: | ブロックレベル要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "page-break-inside"特性
http://www.w3.org/TR/REC-CSS2/page.html#propdef-page-break-inside.
備考
CSSでは,page-break-insideの定義はpage-break-before及びpage-break-afterの定義と共有されていた。ここでのテキストは編集されており,page-break-insideに有効な値の選択のみを含み,before/after/insideのトリプレットを除外している。
この特性の値の意味を次に示す。
- auto
-
生成されるボックスの内部の改ページを強制も禁止もしない。
- avoid
-
生成されるボックスの内部の改ページを避ける。
潜在的な改ページの位置は,親要素の'page-break-inside'特性,先行要素の'page-break-after'特性,及び後続要素の'page-break-before'特性の影響を受けることが多い。これらの特性の値が'auto'以外である場合に, 値'always', 'left', 及び'right'は'avoid'に優先する。これらの特性がどのように改ページを強制又は抑制するかについての厳密な規則,改ページ可能な場所の節を参照されたい。
CSS 定義に対するXSLの変更:
XSLはこれを簡略記述特性として取り扱う。その対応付けを次に示す。
- auto
-
keep-together = "auto"
- avoid
-
keep-together = "always"
7.29.19 "pause"
CSS2 定義:
| 値: | [<time> | <percentage>]{1,2} | inherit |
| 初期値: | 利用者エージェントに依存する |
| 適用対象: | すべての要素 |
| 継承: | しない |
| パーセント: | 'pause-before' 及び 'pause-after'の記述を参照 |
| メディア: | 聴覚メディア |
CSS2 参照: "pause"特性
http://www.w3.org/TR/REC-CSS2/aural.html#propdef-pause.
7.29.20 "position"
CSS2 定義:http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html#x11により改訂済。
| 値: | static | relative | absolute | fixed | inherit |
| 初期値: | static |
| 適用対象: | すべての要素,ただし生成される内容は除く |
| 継承: | しない |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "position"特性
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-position.
値の意味を次に示す。
- static
-
ボックスは,通常のボックスであって,通常のフローに従ってレイアウトされる。"left" 特性及び"top"特性は適用されない。
- relative
-
ボックスの位置は,通常のフローに従って計算される。これを通常のフローにおける位置と呼ぶ。その後,ボックスはその通常の位置に対して相対的にずらされる。ボックスBが相対位置決めされる場合,次のボックスの位置は,Bがずらされていないものとして計算される。
- absolute
-
ボックスの位置(及びおそらくサイズ)は,"left"特性, "right"特性, "top"特性, 及び"bottom"特性を用いて指定される。これらの特性は,ボックスの包含ブロックに関するオフセットを指定する。絶対位置決めしたボックスは,通常のフローからは除去される。これは,これらのボックスが後の兄弟のレイアウトには影響しないことを意味する。同様に,絶対位置決めしたボックスはマージンをもつが,その他のいかなるマージンを用いてもつぶれない。
- fixed
-
ボックスの位置は,"absolute"モデルに従って計算されるが,さらに,ある参照に関してボックスは固定される。連続メディアの場合には,ボックスは表示域に関して固定され,スクロールの際に移動しない。ページ付けしたメディアの場合は,例えば印刷プレビューの場合など,表示域を通してページが見られる場合でも,ボックスはページに関して固定される。文書作成者が,メディア依存の方法で,"fixed"を指定したいと考える場合もある。例えば,文書作成者は各印刷ページの冒頭ではなく,画面の表示域の冒頭にボックスを残したいと考えるかもしれない。
使用される位置決め機構を指定する。
CSS 定義に対するXSLの変更:
XSLはCSS特性を簡略記述特性として取り扱う。その対応付けを次に示す。
- static
-
relative-position="static"
absolute-position="auto"
- relative
-
relative-position="relative"
absolute-position="auto"
- absolute
-
relative-position="static"
absolute-position="absolute"
- fixed
-
relative-position="static"
absolute-position="fixed"
7.29.21 "size"
CSS2 定義:
| 値: | <length>{1,2} | auto | landscape | portrait | inherit |
| 初期値: | auto |
| 適用対象: | ページ文脈 |
| 継承: | N/A [XSL:なし,任意である] |
| パーセント値: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "size"特性
http://www.w3.org/TR/REC-CSS2/page.html#propdef-size.
この特性は,ページボックスのサイズ及び向きを指定する。
ページボックスのサイズは"絶対的" (固定サイズ)であるか,又は"相対的" (変倍可能,すなわち利用可能なシートサイズに合わせる)かのいずれかとする。相対ページボックスは,利用者エージェントが文書の大きさを変えて対象サイズの最適利用を行うことを可能にする。
'size'特性の三つの値は相対ページボックスを生成する。
- auto
-
ページボックスは,対象シートのサイズ及び向きに設定される。
- landscape
-
対象の向きを上書きする。ページボックスは,対象シートと同じサイズであるが,横長となる。
- portrait
-
対象の向きを上書きする。ページボックスは,対象シートと同じサイズであるが,縦長となる。
- <length>
-
"size"特性の長さの値は絶対ページボックスを生成する。長さの値が一つだけ指定される場合は,ページボックスの幅にも高さにもその値を設定する。すなわち,ボックスは正方形になる。ページボックスは初期包含ブロックであるため,パーセント値は"size"特性には使用できない。
利用者エージェントにより,利用者がシートへのページボックスからの転送を制御することが可能になる。例えば,印刷される絶対ページボックスを回転する。
-
対象シートに合わないページボックスのレンダリング
ページボックスが対象シートの寸法に合わない場合は,利用者エージェントは次を選択してよい。
-
ページボックスを適合させられるなら,ページボックスを90度回転する。
-
ページの大きさを変えて対象に合わせる。
利用者エージェントは,これらの操作を実行する前に,利用者に確認することが望ましい。
-
-
シート上でのページボックスの位置決め
ページボックスが対象サイズよりも小さい場合,利用者エージェントは,シート上のどこにでもページボックスを自由に置ける。しかし,両面印刷のページを揃え,シートの端近くに印刷される情報が意図せずに欠落するのを避けるために,ページボックスをシートの中央に置くことを推奨する。
CSS 定義に対するXSLの変更:
これは,XSLの"page-height"特性及び"page-width"特性に対応付けされるCSS簡略記述特性として取り扱われる。
7.29.22 "vertical-align"
CSS2 定義:
| 値: | baseline | middle | sub | super | text-top | text-bottom | <percentage> | <length> | top | bottom | inherit |
| 初期値: | baseline |
| 適用対象: | 行内レベル要素及び'table-cell'要素 |
| 継承: | しない |
| パーセント: | 要素自体の'line-height'を参照 |
| メディア: | 視覚メディア |
CSS2 参照: "vertical-align"特性
http://www.w3.org/TR/REC-CSS2/visudet.html#propdef-vertical-align.
この特性は,行ボックス内部において行内レベル要素が生成するボックスの上下位置決めに影響する。その要素が匿名行内ボックスを生成する場合,次の値は,親行内レベル要素又は親ブロックレベル要素に関連した意味しかもたない。そのような親が存在しなければ,効果はない。
備考
この特性の値は,表の文脈では若干意味が異なる。詳細については,表の高さのアルゴリズムを参照されたい。
値の意味を次に示す。
- baseline
-
ボックスのベースラインを親ボックスのベースラインに揃える。ボックスにベースラインがない場合は,ボックスの下辺を親のベースラインに揃える。
- middle
-
ボックスの中央線を親ボックスのベースラインから親のx-heightの半分だけ上に揃える。
- sub
-
ボックスのベースラインを親ボックスの下付き文字の適正な位置まで下げる。この値は,要素のテキストのフォントサイズに影響しない。
- super
-
ボックスのベースラインを親ボックスの上付き文字の適正な位置まで上げる。この値は,要素のテキストのフォントサイズに影響しない。
- text-top
-
ボックスの上辺を親要素のフォントの上辺に揃える。
- text-bottom
-
ボックスの下辺を親要素のフォントの下辺に揃える。
- top
-
ボックスの上辺を行ボックスの上辺に揃える。
- bottom
-
ボックスの下辺を行ボックスの下辺に揃える。
- <percentage>
-
パーセント値を"line-height"値に掛け合わせた距離だけ,ボックスを上げたり(正値の場合),下げたり(負値の場合)する。"0%"値は"baseline"と同じ意味とする。
- <length>
-
指定した長さだけボックスを上げたり(正値の場合),下げたり(負値の場合)する。 "0cm"値は"baseline"と同じ意味とする。
備考
この特性の値は,表の文脈では意味が若干異なる。詳細については,表の高さのアルゴリズムの節を参照されたい。
CSS 定義に対するXSLの変更:
XSLはCSS特性を簡略記述特性として取り扱う。その対応付けを次に示す。
- baseline
-
alignment-baseline="baseline"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
- top
-
alignment-baseline="before-edge"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
- text-top
-
alignment-baseline="text-before-edge"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
- middle
-
alignment-baseline="middle"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
- bottom
-
alignment-baseline="after-edge"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
- text-bottom
-
alignment-baseline="text-after-edge"
alignment-adjust="auto"
baseline-shift="baseline"
dominant-baseline="auto"
- sub
-
alignment-baseline="baseline"
alignment-adjust="auto"
baseline-shift="sub"
dominant-baseline="auto"
- super
-
alignment-baseline="baseline"
alignment-adjust="auto"
baseline-shift="super"
dominant-baseline="auto"
- <percentage>
-
alignment-baseline="baseline"
alignment-adjust="<percentage>"
baseline-shift="baseline"
dominant-baseline="auto"
- <length>
-
alignment-baseline="baseline"
alignment-adjust="<length>"
baseline-shift="baseline"
dominant-baseline="auto"
7.29.23 "white-space"
CSS2 定義:
| 値: | normal | pre | nowrap | inherit |
| 初期値: | normal |
| 適用対象: | ブロックレベル要素 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
CSS2 参照: "white-space"特性
http://www.w3.org/TR/REC-CSS2/text.html#propdef-white-space.
この特性は,要素内の空白がどのように操作されるかを宣言する。値の意味を次に示す。
- normal
-
この値は,利用者エージェントに空白のシーケンスを縮退し,行ボックスを埋めるのに必要な行区切りを実行するように指示する。行区切りを追加する場合は,生成内容に"\A"を出現させてもよい。HTMLのBR要素はその例である。
- pre
-
この値は,利用者エージェントに空白のシーケンスを縮退させないようにする。行区切りはソースの新しい行か,又は生成内容に"\A"が出現する箇所にだけ実行される。
- nowrap
-
この値は,'normal'の場合と同様に空白を縮退するが,生成内容で"\A"により行を区切る場合を除き,テキスト内の行区切りを抑制する。HTMLのBR要素がその例である。
適合する利用者エージェントは,文書作成者及び利用者のスタイルシートの'white-space'特性を無視してよいが,デフォルトスタイルシートでは,'white-space'特性に値を指定しなければならない。
CSS定義に対するXSLの変更:
XSLは,空白の縮退の制御,スペース及び改行の処理,ラッピングを別々の特性に分割する。
XSLはCSS特性を簡略記述特性として取り扱う。その対応付けを次に示す。
- normal
-
linefeed-treatment="treat-as-space"
white-space-collapse="true"
white-space-treatment="ignore-if-surrounding-linefeed"
wrap-option="wrap"
- pre
-
linefeed-treatment="preserve"
white-space-collapse="false"
white-space-treatment="preserve"
wrap-option="no-wrap"
- nowrap
-
linefeed-treatment="treat-as-space"
white-space-collapse="true"
white-space-treatment="ignore-if-surrounding-linefeed"
wrap-option="no-wrap"
7.29.24 "xml:lang"
XSL 定義:
| 値: | <country-language> | inherit |
| 初期値: | 簡略記述特性には定義されない |
| 適用対象: | 説明を参照 |
| 継承: | する |
| パーセント: | N/A |
| メディア: | 視覚メディア |
値の意味を次に示す。
- <string>
-
[RFC3066]に適合する言語及び/又は国の指定子。
ハイフン付けなどの言語サービス及び行区切りの決定において,フォーマッタが使用する言語及び国を指定する。これは,システム依存の方法で,行構成に影響する。
文字列はどのRFC 3066 コードであってもよい。
XSLは treats xml:langを簡略記述特性として取り扱い,それを使用して,国及び言語特性を設定する。
備考
一般に, 行の位置調整方策,行区切り言語及びハイフン付けなどの言語サービスは,"language"特性, "script"特性, 及び"country"特性の組合せに依存してもよい。
前へ |
目次 |
トップへ |
次へ |