
文書のテキストが視覚的に表示される場合, 文字(抽象的な情報要素)は, 抽象グリフに対応付けられなければならない。一つ以上の文字は, 可能な文脈依存の方法で一つ以上のグリフによって描かれてもよい。 グリフは,抽象グリフの実際の芸術的表現であり,ある印刷スタイルをもち,画面又は紙に描くことができる輪郭線又はビットマップのフォームをもつ。 フォントはグリフの集合であり, そのグリフはどれも, デザイン,サイズ,外観,及び集合全体に関連するその他の属性に従って,同一の基調を守り, 文字から抽象グリフに対応付けられる。
視覚利用者エージェントは,実際に文字をレンダリングする前に,次の課題を確認しなければならない。
CSS1及びCSS2のどちらにおいても, 文書作成者は,一連のフォント属性によって,フォントの特徴を指定する。
クライアントに一致するフォントがない場合,利用者エージェントがこれらの属性をどのように扱うかが, CSS2で拡張された。CSS1では, すべてのフォントはクライアントシステムに存在すると仮定され,名前だけによって識別された。代替フォントは属性によって指定できるが,それ以上のことをする場合は,利用者エージェントがスタイルの点で類似のフォントをもっていても,利用者エージェントは, 共通のデフォルトフォント以外の別のフォントを利用者に提案する方法をもたなかった。
CSS2は, それらにすべてを変更し, 次のもっと大きな自由度を可能にしている。
CSS2はクライアント側のフォント一致化を改善し, フォント合成及び進行的レンダリングを可能にし,ウェブ上でダウンロードされるフォントを可能にする。これらの高度化機能は, 'WebFonts'として参照される。
CSS2フォントモデルにおいては, CSS1と同様に, 各利用者エージェントは, その処理に際して"フォントデータベース"をもつ。CSS1は, このデータベースを参照したが,その中に何があるかについての詳細は与えなかった。 CSS2は, そのデータベースの中の情報を定義し,スタイルシート作成者がそれに寄与することを可能にする。 特定のフォントで文字を表示する要求がある場合,利用者エージェントは,フォント一致化アルゴリズムに従って, 指定されたフォントに"最も近い"フォントを, まずデータベースにおいて識別する。ひとたびフォントを識別すると,フォントデータを局所的に又はウェブから検索し,それらのグリフを用いて文字を表示できる。
このモデルを考慮し, 規定を二つの節に分けて構成する。最初の節は,フォント規定機構に関係し, それによって文書作成者は, どのフォントを使用したかったを指定する。第二の節は, フォント選択機構に関係し, それによってクライアントの利用者エージェントは, 文書作成者の指定に最も近いフォントを識別し,ロードする。
データベースの実装は, オペレーティングシステム,ウィンドウシステム及びクライアントなどの要因に依存するため,利用者エージェントがどのようにフォントデータベースを構成するかは,この規定の適用範囲外とする。
CSSフォント機構の最初の部分は,利用者エージェントがどのフォントを使うことが望ましいかを, スタイルシート作成者がどのように指定するかに関係する。まず,フォントを指定する明確な方法は, その名前によるものであろう。名前は,単一の文字列であり,"BT Swiss 721 Heavy Italic"などのとおり,異なった部分に分かれるように見える。
残念ながら, 名前に基づいてフォントの分類するための,明確に定義された広く受け入れられた分類学が存在しない。あるフォントファミリ名に適用される語は, 別のフォントファミリ名に適さないこともある。例えば,'italic'という語は,斜体化したテキストをラベル付けするために広く用いられるが,斜体化したテキストは, Oblique, Slanted, Incline, Cursive, 又はKursivともラベル付けしてよい。同様に, フォント名は,通常,フォントの"ウェイト"を記述する語を含む。これらの名前の主な役割は,単一のフォントファミリ内で異なる濃度をもつ書体を区別することである。これらのウェイトの名前には, 受け入れられた普遍的な意味は存在せず,使用法も多岐にわたる。例えば,bold(太字)であると考え得るフォントは, そのフォントの"通常の"書体がそのデザインの中でどれほど黒いかによって,Regular, Roman, Book, Medium, Semi-若しくはDemi-Bold, Bold, 又はBlackであると記述してもよい。
体系的な命名がないことが,bolder(より太い)であるなどの特別の方法で異なる, 変形フォント書体名を一般的に生成することを困難にしている。
このため, CSSは別のモデルを使用する。フォントは, 単一のフォント名ではなく,一連のフォント属性を設定することによって要求される。これらの属性値は,利用者エージェントのフォント選択機構の基礎を形成する。フォント属性は, 太さを増加するためなどに,個々に変更することができ,新しいフォント属性値の集合が,フォントデータベースから再び選択するために使用される。その結果は,スタイルシートの作成者及び実装者にとっての規則性の増加, 及び強靭性の増加となる。
CSS2は次の特徴に従ってフォントを指定する。
'font-size'以外のすべての特性では, 'em' 及び 'ex' の長さの値は,現要素のフォントサイズを表す。 'font-size'の場合, これらの長さの単位は親要素のフォントサイズを参照する。さらに情報を入手したい場合は, 長さの単位を参照のこと。
CSSフォント属性は,文書のテキストに適用したい見かけを記述するために使用される。反対に,フ ォント記述子はフォントの特徴を記述するために使用される。それによって,適用したい見かけを生成す るために適するフォントを選択できる。フォントの分類に関する情報については, フォント記述子を参照のこと。
| 値: | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit |
| 初期値: | 利用者エージェントに依存する。 |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント値: | N/A |
| メディア: | 視覚メディア |
この特性はフォントファミリ名及び/又は一般ファミリ名の優先リストを指定する。単一のフォントが 文書ですべての文字を表示するためのグリフを含まない,又は,すべてのフォントがすべてのシステムに利 用できるわけではないという問題を処理するために,この特性は,文書作成者に同じスタイル及びサイズのすべ てのフォントのリストを指定させる。それにより,一定の文字に対応するグリフを含むかどうかを順 に検証することができる。このリストは, フォント集合と呼ばれる。
例:
例えば, 英語と数学記号が混在するテキストの場合は,二つのフォントのフォント集合が必要となる。一つはラテ ン文字及び数字を含むもの,もう一つは数学記号を含むものである。ここでは,ラテン文字,日 本文字及び数学記号があるテキストを含みたい場合に,そのテキストに適するフォント集合の例を示す。
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
ラテン文字のグリフは "Baskerville"フォント(ラテン文字だけをカバーするフォント)からとり,日 本文字のグリフは "Heisi Mincho W3"からとり,数学記号のグリフは, "Symbol"からとる。その他のグリフはすべて一般フォントファミリ 'serif'からとる。
フォント集合のその他のフォントが一つ以上利用できない場合に,一般フォントファミリを使用する こととなる。フォントの多くが "表示できない文字"のグリフを提供するが, 一般にオープンボックスは,その名前の通り,フォント集合の末尾のフォントを除いては,これを一致と考えないほうがよい。
フォントファミリ名には二種類ある。
堅固性の改善を考慮し,文書作成者は一般フォントファミリを最終的な代替として提供することを推奨す る。
次の例を考慮する。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Font test</TITLE>
<STYLE type="text/css">
BODY { font-family: "new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY>
<H1 style="font-family: 'My own font', fantasy">Test</H1>
<P>What's up, Doc?
</BODY>
</HTML>
例:
CSS2のより充実した選択子構文を使用して,言語に応じた活字を生成することができる。例えば,単 一化されて同じUnicodeコード番号となる中国語及び日本語も存在するが,両者の抽象グリフは異なる。
*:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif }
*:lang(zh-tw) { font: 800 14pt/16.5pt "Li Sung", serif }
これにより,一定の言語,即ち,日本語又は中国語を有する要素を選択し,適切なフォントを要求す る。
| 値: | normal | italic | oblique | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント値: | N/A |
| メディア: | 視覚メディア |
'font-style'特性は,フォントファミリ内の通常体( "roman" 又は "upright"として参照されることもある), イタリック体及び斜体を要求する。値には次の意味がある。
例:
次の例では, H1要素,H2要素又はH3要素の通常テキストは,イタリックフォントを用いて表示される。しかし,H1 要素内部の強調テキスト(EM)は通常の書体で現われる。
H1, H2, H3 { font-style: italic }
H1 EM { font-style: normal }
| 値: | normal | small-caps | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント値: | N/A |
| メディア: | 視覚メディア |
スモールキャップフォントでは, 小文字のグリフは大文字に類似しているが,サイズは大文字よりも 小さく,縦の比率が若干異なる。 'font-variant' 特性は,ラテン文字など,活字ケースが二種類存在するようなフォントを要求する。 世界の筆 記体系は,活字ケースが 一種類しか存在しないものがほとんどで あるが,この特性はそういったスクリプトには視覚効果をもたらさない。値には次の意味がある。
例:
次の例では,H3要素はスモールキャップとなり,強調語(EM)は斜体のスモールキャップとなる。
H3 { font-variant: small-caps }
EM { font-style: oblique }
この特性によりテキストが大文字に変換されるという点に限っていえば,'text-transform'を適用することにより同じ効果が得られ る。
| 値: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント値: | N/A |
| メディア: | 視覚メディア |
'font-weight'特性はフォントの ウェイトを指定する。値には次の意味がある。
例:
P { font-weight: normal } /* 400 */
H1 { font-weight: 700 } /* bold */
BODY { font-weight: 400 }
STRONG { font-weight: bolder } /* 500 if available */
子要素はウェイトの 計算値を継承する。
| 値: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit |
| 初期値: | normal |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント値: | N/A |
| メディア: | 視覚メディア |
'font-stretch'特性は,フォントファミリから通常体,圧縮 体,又は拡張体を選択する。絶対キーワード値の序列を次に示す。字幅の狭いものから列挙する。
関連キーワード'wider'は,値を継承値より一段階上の拡張値に設定する。ただし,継承値が'ultra- expanded'である場合は変更しない。関連キーワード 'narrower'は,値を継承値より一段階下の圧縮値に設定する。ただし,継承値が'ultra-condensed'であ る場合は変更しない。
| 値: | <absolute-size> | <relative-size> | <length> | <percentage> | inherit |
| 初期値: | medium |
| 適用対象: | すべての要素 |
| 継承: | する, 計算値が継承される |
| パーセント値: | 親要素のフォントサイズを参照する |
| メディア: | 視覚メディア |
この特性は,実線を設定する場合のフォントのサイズを記述する。値には次の意味がある。
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
隣接するインデクス間におけるコンピュータの画面上の推奨スケール倍率は1.2で ある。'medium'フォントが12ptである場合は,'large'フォントは14.4ptとなる。 メディアが異なれば,スケール倍率も異なる。同様に,利用者エージェントは, 表を計算する場合, フォントの質及び利用性を考慮することが望ましい。 表はフォントファミリごとに異なってもよい。
備考 CSS1では, 隣接するインデクス間の推奨スケール倍率は1.5であったが,利用者の経験から,この倍率では大きす ぎることが明らかである。
[ larger | smaller ]
例えば, 親要素のフォントサイズが'medium'である場合,'larger'の値により 現要素のフォントサイズが'large'になる。表エントリに親要素のサイズに近いものが ない場合は,利用者エージェントは表エントリ間に新規の値を自由に挿入するか, 又は最も近いもの を丸める。数値がキーワードを超える場合は, 利用者エージェントは表値を推定する必要がある。
この特性の 実際の値は, 'font-size-adjust'の数値を考慮したり,一定のフォントサイズが利用できない可能性もあるため, 計算値とは異なる場合がある。
子要素は計算された'font-size'値を継承するが, そうでない場合は, 'font-size-adjust'の 効果が強まることとなる。
例:
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
| 値: | <number> | none | inherit |
| 初期値: | none |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント値: | N/A |
| メディア: | 視覚メディア |
活字ケースが二種類存在するスクリプトでは,フォントサイズの主観的な見かけのサイ ズ及び読み易さは, 'font-size'値よりは 'x-height'の値に依存するが, さらに有用なのは,これら二つの 値の比であり,これを 縦横値 (フォントサイズでx-heightを割った値)と呼ぶ。縦横値が高くなれば,フォントサイズが小さくとも読 み易くなる。反対に,縦横値が低くなれば,低い縦横値の書体は高い縦横値の書体よりも一定の限界サイ ズを超えるだけで読み難くなるようである。 フォントサイズだけに依存する簡単なフォント代替を使用すると,文字が読み難くなることがある。
例えば, 一般的なフォントであるVerdanaの縦横値は0.58である。即ち, Verdana'のフォントサイ ズが100である場合, その x-heightは58となる。 Times New Romanと比較すると,Times New Romanの縦横値は0.46である。そのため,VerdanaはTimes New Romanよりもサイズが小さくとも読み易いということになる。しかし,Verdanaは,サイズを選択して Times New Roman の代替として用いる場合,文字が'大きすぎる'印象を与えることが多い。
この特性により,文書作成者は,代替フォントで最初に選択したフォントのx-heightを維持する要素の縦横 値を指定することができる。値には次の意味がある。
y(a/a') = c
この場合,各値は次となる。
y = 'font-size' of first-choice font a' = aspect value of available font c = 'font-size' to apply to available font
例:
例えば, 14pxのVerdana (縦横値は0.58)が利用できず,利用可能なフォントの縦横値が0.46であっ た場合,代替のフォントサイズは 14 * (0.58/0.46) = 17.65pxとなる。
'font-size'の実際の値を計算する場合に,フォントサイズの調整を実施する。 継承が 計算値に基づいているため, 子要素は非調整値を継承することになる。
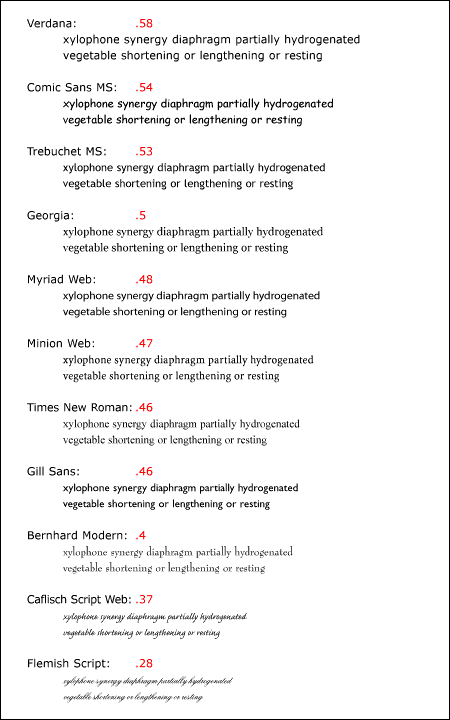
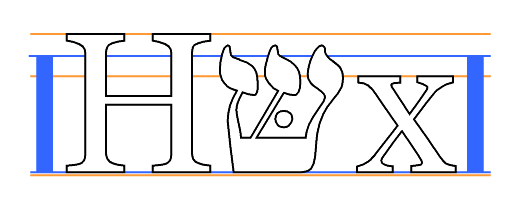
次の最初の画像は,共通のフォントサイズ(72ppiで11pt)にラスター化された複数の書体を示してい る。縦横値も合わせて記述した。高い縦横値をもつ書体は低い縦横値をもつ書体よりも大きく現われる。 極小の縦横値をもつ書体は示されたサイズでは読み難い。

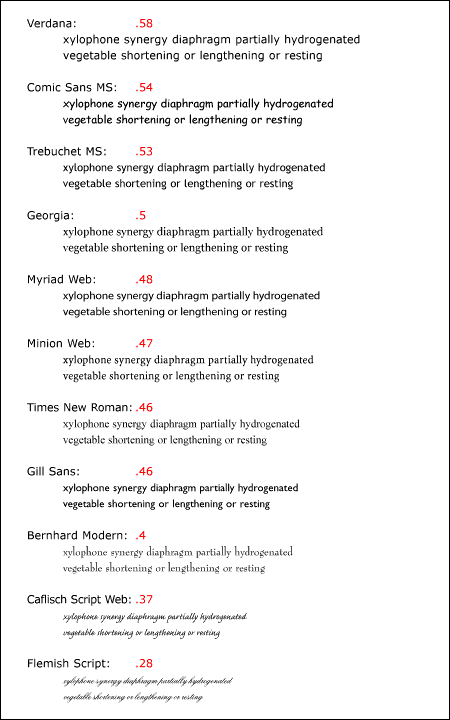
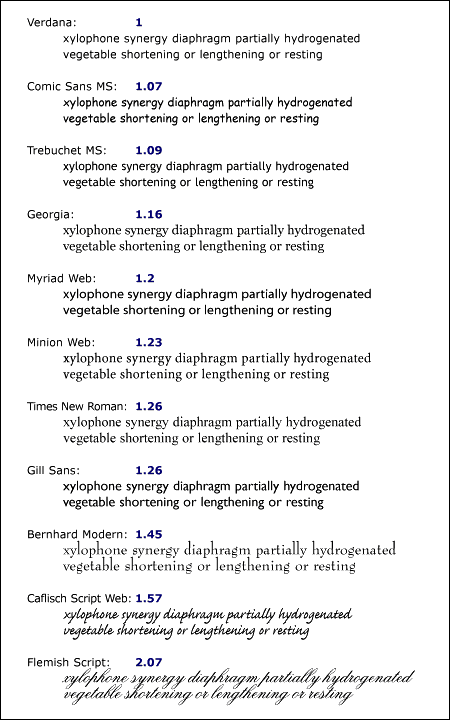
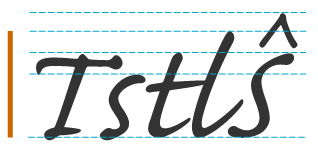
次の画像は,Verdanaが"最初の選択"とした場合の'font-size-adjust'の結果を示している。 適用されるスケール倍率も合わせて記述した。調整されると,見た目のサイズはどの書体も線状に見える が,実際の(em)サイズは様々であり,100%以上となっている。 'font-size-adjust'もまた行の左右メトリックを安定さ せる傾向がある点に注意すること。

| 値: | [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit |
| 初期値: | 個々の特性を参照 |
| 適用対象: | すべての要素 |
| 継承: | する |
| パーセント値: | 'font-size' 及び 'line-height'で使用可 |
| メディア: | 視覚メディア |
'font' 特性は簡略記述特性であるが, 後に記述するように例外的な簡略記述特性であり, 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height', 及び 'font-family'をスタイルシートの同じ場所で設定するために 用いられる。この特性の構文は慣習的な活版印刷簡略記述法に基づいており,フォントに関連する複数の 特性を設定する。
フォント関連の特性はすべて最初にその初期値にリセットされる。この場合,フォント関連の特性に は,前段落で列挙した特性に加え, 'font-stretch' 及び 'font-size-adjust'が含まれる。 それらの特性が'font'簡略記述で明示的な値を提供されれば,その値に設定される。 許容値及び初期値の定義については,以前に定義された特性を参照のこと。下位互換性を考慮して,'font-stretch' 及び 'font-size-adjust'を 'font'簡略記述特性を用いて初期値以外に設定することはできない。 その代わり,特性を個々に設定することができる。
例:
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110% "new century schoolbook", serif }
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }
二番目の規則では, フォントサイズのパーセント値('80%')は親要素のフォントサイズを参照する。三番目の規則では,行の 高さのパーセント('110%')は要素自体のフォントサイズを参照する。
最初の三つの規則は'font-variant'及び 'font-weight'を明示的に指定しないため, これらの特性はその初期値である'normal'をとる。フォントファミリ名 "new century schoolbook"はスペースを含み,引用符で括られている点に注意すること。四番目の規則は 'font-weight' を 'bold'に, 'font-style'を 'italic'に設定し,さらに暗黙的に 'font-variant'を 'normal'に設定している。
五番目の規則は'font-variant' ('small-caps'), 'font-size' (親のフォントサイズの120% ), 'line-height' (フォントサイズの120% ) 及び 'font-family' ('fantasy')を設定する。 キーワード'normal'は残りの二つの特性, 'font-style' 及び 'font-weight'に適用される。
六番目の規則は'font-style', 'font-size', 及び 'font-family'を設定し, その他のフォント属性を初期値に設 定する。その後 'font-stretch'を'condensed'に設定するが,これは,その 特性が 'font'簡略記述特性を使用して値を設定できないためである。
次の値はシステムフォントを参照する。
システムフォントは総括して設定されるにすぎない。即ち, フォントファミリ, サイズ, ウェイト,スタイルなどはすべて同時に設定される。必要であれば,これらの値を個々に変更してもよい。 指定された特徴を備えるフォントが一定のプラットフォーム上に存在しない場合は,'smallcaption'フォ ントの代わりに'caption'フォントのより小さい版を用いるなど,利用者エージェントが適切な 代替を用意するか,又は利用者エージェントのデフォルトフォントを代替とするかのいずれかとすることが望ましい。正規のフォントに関していえば,システムフォントについて,利用者がオペレーティングシステムで特性を細部まで操作できない場合は,それらの特性は初期値に設定されることが望ましい。
これは,この特性が"完全な簡略記述特性ではない"ためである。システムフォントと一 緒に指定できるのはこの特性だけであり, 'font-family'自体と一緒に指定することはできない。 その ため, 'font'は文書作成者に個々の特性をまとめたもの以上のことをさせる。しか し,'font-weight'など,個々の特性はシステムフォントからとっ た値を提供し,独立して変更が可能である。
例:
BUTTON { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
BUTTON P { font: menu }
BUTTON P EM { font-weight: bolder }
フォントが特定のシステムでドロップダウンメニューに使用される場合,例えば,9ポイント,ウェ イトが600のCharcoalというフォントを使用している場合などでは, BUTTONの子孫であるP要素は,次の規則が設定されたかのように表示される。
BUTTON P { font:
600 9pt Charcoal }
'font'簡略記述は値を明示しないすべての特性をその初期値にリセッ トするため,この規則には次の宣言と同じ効果がある。
BUTTON P {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
一般フォントファミリはフォールバック機構であり,指定されるフォントを選択できない場合に,最 悪のケースでのスタイルシート文書作成者の意図を反映するための手段である。活字制御を最適化するためには,スタイルシートでは特別に命名されたフォントを使用することが望ましい。
五つの一般フォントファミリは,いずれも,すべてのCSS実装に存在するものと して定義されている。 ただし,CSS実装は,それらフォントファミリを必ずしも五つの別々の実フォントに対応しなくてもよい。利用者エージェントは,一般フォントファミリに対して,基盤技術によって許容される制限内で可能な限り正確に各ファミリの特徴を表現する,合理的なデフォルト選択を提供することが望ましい。
利用者エージェントには,利用者に一般フォントの代替選択を選択させることを推奨する。
セリフフォントのグリフは,CSSで使用される場合,線の端がはねていたり,末尾が太く又は細くな っていたり,スラブセリフなど,実際に末尾にひげ飾りが付いていたりする。セリフフォントは,ほとん どの場合,均等間隔であり,'sans-serif'一般フォントファミリからのフォントに比べ,太いストローク 及び細いストローク間で多くのバリエーションを表示することが多い。CSSは'serif'という語を使用し て,あらゆるスクリプトにフォントを適用するが,Mincho (日本語), Sung 又は Song (中国語), Totum 又は Kodig (韓国語)など,特定のスクリプトには別の呼び方が定着しているものもある。上に記述されるフォントは いずれも一般'serif'ファミリを表示するために使用される。
この記述に適合するフォントの例を次に示す。
| ラテン文字 | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| ギリシャ文字 | Bitstream Cyberbit |
| キリル文字 | Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst |
| ヘブライ文字 | New Peninim, Raanana, Bitstream Cyberbit |
| 日本語 | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| アラビア文字 | Bitstream Cyberbit |
| チェロキー文字 | Lo Cicero Cherokee |
sans-serifフォントのグリフは,CSSで使用される場合,線の端が止まっており,裾が広がったり, クロスストロークであったり,その他の飾りのないものである。 Sans-serifフォントは均等間隔であることが多く, 'serif'ファミリからのフォントと比べると,太いストローク及び細いストローク間のバリエーションは ほとんどない。CSSは'sans-serif'という語を使用して,あらゆるスクリプトにフォントを適用するが, Gothic (日本語), Kai (中国語), 又はPathang (韓国語)などのように,特定のスクリプトには別の呼び方が定着しているものもある。上のように記述さ れるフォントはいずれも一般'sans-serif'ファミリを表示するために使用される。
この記述に適合するフォントの例を次に示す。
| ラテン文字 | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| ギリシャ文字 | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| キリル文字 | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| ヘブライ文字 | Arial Hebrew, MS Tahoma |
| 日本語 | Shin Go, Heisei Kaku Gothic W5 |
| アラビア文字 | MS Tahoma |
斜体フォントのグリフは,CSSで使用される場合,一般に続け書きであるか,又はイタリック体以上 に筆記体的特徴を有する。グリフは一部又は全部が繋がっており,その結果,印刷された文字というより は,手書き又は毛筆らしくみえる。アラビア文字など,複数のスクリプトのフォントは,ほとんどが常に 斜体である。 CSSは'cursive'という語を使用して,あらゆるスクリプトにフォントを適用するが, Chancery,Brush,Swing及びScriptなど,他の名前もフォント名に使用される。
この記述に適合するフォントの例を次に示す。
| ラテン文字 | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| キリル文字 | ER Architekt |
| ヘブライ文字 | Corsiva |
| アラビア文字 | DecoType Naskh, Monotype Urdu 507 |
ファンタジーフォントは,CSSで使用される場合,装飾が主体となっているが,文字の表示も含んでいるものをいう。反対に,Piフォント又はPictureフォントは文字を表示しない。その例を次に示す。
| ラテン文字 | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
すべてのグリフが同じ固定幅である点がモノスペースの唯一の規準である。この規準によると,アラ ビア文字などのスクリプトは極めて奇妙に見えることになる。これには手動のタイプライターと類似した 効果があり,コンピュータ符号の例を設定するために使用されることが多い。
この記述に適合するフォントの例を次に示す。
| ラテン文字 | Courier, MS Courier New, Prestige, Everson Mono |
| ギリシャ文字 | MS Courier New, Everson Mono |
| キリル文字 | ER Kurier, Everson Mono |
| 日本語 | Osaka Monospaced |
| チェロキー文字 | Everson Mono |
CSSフォント機構の第2の部分は,文書作成者指定のフォント特性,利用可能なフォントなどに基づく利用 者エージェントのフォント選択に関連する。フォント一致化アルゴリズムの詳細については後に記述する。
フォント選択動作として可能なのは次の四つ,即ち,名前による一致化, 賢い一致化, 合成, 及びダ ウンロードである。
進行的レンダリング とは,ダウンロードとその他のメソッドの組み合せをいう。即ち,進行的レンダリン グは,名前による一致化,賢い一致化又は合成を用いて,一時的な代替フォントを提供し,それにより, 要求されたフォントがダウンロードされる間に内容を読むことが可能となる。一旦実フォントのダウンロ ードに成功すると,実フォントが一時的なフォントを置換する。この場合再フローの必要がなくなるのが 望ましい。
備考 進行的レンダリングは,実フォントがロードされ,レンダリングされている場合に,内容の再配置を避けるため, フォントに関するメトリック情報を要求する。このメトリック情報は非常に長いため,この情報は,一つの文書においてフォントごとに多くとも一度だけ指定するのがよい。
フォント記述の役割は,文書作成者のフォント指定とフォントデータとの橋渡しである。この場合のフォン トデータとは,テキストをフォーマットしたり,文字が対応付ける抽象グリフをレンダリングするために必要な データ,即ち, 実際に変倍可能な輪郭線又はビットマップである。フォントはスタイルシート特性により 参照され る。
フォント記述はフォントデータベースに追加された後,関連するフォントデータを選択するために使 用される。フォント記述は,ウェブ上のフォントデータの位置,そのフォントデータの特徴付けなどの記 述子を含む。スタイルシートフォント属性と特定のフォントデータを一致させる場合もフォント記述 子を必要とする。フォント記述子の詳細のレベルはフォント名からグリフの幅のリストまで様々である。
フォント記述子は次の三種類に分類される。
フォント記述はすべて@font-face @規則を介して指定される。 一般的なフォ ームを次に示す。
@font-face { <font-description> }
この場合,<font-description>のフォームは次となる。
descriptor: value; descriptor: value; [...] descriptor: value;
各 @font-face規則はあらゆるフォント記述子の値を暗黙的又は明示的に指 定する。規則で値を明示されない記述子は,この標準情報の各記述子について列挙された初期値をとる。 これらの記述子は,定義される@font-face規則の文脈内だけで適用され,文書言語要素には適用されな い。従って,記述子がどの要素に適用されるか,又は子要素が値を継承するかどうかについての概念は存 在しない。
利用できるフォント記述子は,この標準情報で後に記述される。
例えば, ここではフォント'Robson Celtic'が定義され,HTML文書に含まれるスタイルシートで参 照されている。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Font test</TITLE>
<STYLE TYPE="text/css" MEDIA="screen, print">
@font-face {
font-family: "Robson Celtic";
src: url("http://site/fonts/rob-celt")
}
H1 { font-family: "Robson Celtic", serif }
</STYLE>
</HEAD>
<BODY>
<H1> This heading is displayed using Robson Celtic</H1>
</BODY>
</HTML>
STYLE要素のスタイルシートは,H1要素のすべてを設定して, 'Robson Celtic'フォントファミリを 使用するCSS規則を含む。
CSS1実装は,ファミリ名及びその他の特性が'Robson Celtic'を一致化させるフォントについてクライアントを検索する。それが見つけられなかった場合は, 必ず存在することになっているUA固有のフォールバックセリ フフォントを使用する。
CSS2を実装する利用者エージェントは,'Robson Celtic'を定義するフォント記述を検索する場合, 最初に @font-face規則を検査することとなる。この例は一致する規則を含んでいる。この規則が含むフォントデータは十分ではないが,この文書をレンダリングするためにフォントを 検索できるURIが表示されている。ダウンロードされたフォントを他のアプリケーションに利用しないほうがよい。一致する@font-faceが見つからない場合,利用者エージェントはCSS1を実装する利用者エージ ェントと同じ一致化を試みることとなる。
フォント'Robson Celtic' がクライアントシステム側でインストールされて いた場合,UAは, フォント一致化アルゴリズムのセクションで記述されているように, インストールされたコピーについてフォントデータベースのエントリを追加できる点に注意すること。イ ンストールされたコピーは,上の例では,フォントがダウンロード可能になる前に一致化される。
@font-face規則を理解しないCSS1実装は, 開き波括弧に遭遇すると,一致する閉じ波括弧までを 無視する。このアットマーク規則は CSSの前方互換構文解析要求と同等である。パーサがこれらの規則を 無視 する場合,エラーを出さなくてもよい。
フォント記述子がフォントデータから分離すると,フォントの選択及び/又は代替を可能にする以上の 利点がある。保護及び複製制限という観点からみると,フォント記述子を利用した方が全フォントデータ を利用するよりもはるかに制限が少ない。このため,フォント定義の局所的インストール,又は,共通し て参照されるスタイルシートにフォント定義がある場合に,少なくとも局所キャッシュのフォント定義保 存が可能である。即ち,命名されたフォントにつき一度ウェブで全フォント定義にアクセスするのは,命 名されたフォントにつき一度でよい。
フォント記述子が重複する場合, 最後に出現する記述子を適用し,残りは無視しなければならない。
同様に,認識されない記述子又は利用者エージェントに有用でない記述子はすべて 無視されなければならない。 CSSの将来的な版では,より優れた代替,一致化又は合成を目的として,付加的な記述子を使用 できる可能性もある。
次の記述子は対応するCSS2フォント属性と同じ名前を有し,単一の値又はカンマで区切られた値のリ ストをとる。
リスト内の値は,明示的に記述されているものを除き,対応するCSS2属性の値と同じである。値が単 一の場合は,その値に一致しなければならない。値がリストである場合,リスト内のいずれかの値に一致 すればよい。記述子が @font-face, から省略される場合は,記述子の初期値が使用される。
| 値: | [ <family-name> | <generic-family> ] [, [<family-name> | <generic-family> ]]* |
| 初期値: | 利用者エージェントに依存する |
| メディア: | 視覚メディア |
これはフォントのフォントファミリ名に関する記述子であり,'font-family'特性と同じ値をとる。
| 値: | all | [ normal | italic | oblique ] [, [normal | italic | oblique] ]* |
| 初期値: | all |
| メディア: | 視覚メディア |
これは,フォントのスタイルに関する記述子であり, 'font-style'特性と同じ値をとる。ただし,カンマで区切った リストを使用してもよい。
| 値: | [normal | small-caps] [,[normal | small-caps]]* |
| 初期値: | normal |
| メディア: | 視覚メディア |
これは,この書体がフォントのスモールキャップ変形であるかどうかを記述する記述子である。 'font-variant'特性と同じ値をとるが,カンマで区切ったリ ストを使用してもよい。
備考 キリル pryamoĭ書体は, スモールキャップの 'font-variant'を用いて分類され,ラテン書体との一貫性に おいて優れている。同様の理由で kursiv書体は'font-style' イタリック体を用いて分類される。
| 値: | all | [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* |
| 初期値: | all |
| メディア: | 視覚メディア |
これは,同じフォントファミリで,相対的な書体のウェイトに関する記述子である。次の三つの場合 を除き,'font-weight'特性と同じ値をとる。
| 値: | all | [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded ] [, [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded] ]* |
| 初期値: | normal |
| メディア: | 視覚メディア |
これは,同じフォントファミリの相対的な書体の圧縮又は拡張の性質を記述する記述子である。次を 除いては, 'font-stretch'特性と同じ値をとる。
| 値: | all | <length> [, <length>]* |
| 初期値: | all |
| メディア: | 視覚メディア |
これは,このフォントが提供するサイズに関する記述子である。使用できるのは 絶対的長さの単位だけであり,長さ及びサイズについて,相対 的及び絶対的の両方を使用できる'font-size' 特性とは対照的である。絶対的長さについては,カンマで区切ったリストを使用できる。
'all'の初期値はほとんどの変倍可能なフォントに適用できるため,この記述子は主にビットマップフ ォント,又は,フォントサイズの制限範囲でラスター化されるように設計されている変倍可能なフォント の@font-faceで使用する。
次の記述子は,フォント定義内では任意選択であるが,特定の文字をレンダリングするのに十分なグリフを もたないフォントの検査又はダウンロードを回避するために使用される。
| 値: | <urange> [, <urange>]* |
| 初期値: | U+0-7FFFFFFF |
| メディア: | 視覚メディア |
これは,フォントがカバーするISO 10646文字の範囲に関する記述子である。
<urange>の値は, "U+"の後に続く十六進数を用いて表現さ れ, ISO 10646 ([ISO10646])の文字符号位置に対応する。
例えば, U+05D1はISO 10646文字の'ヘブライ文字のベータ'である。基本多言語面(BMP)以外の値については,面番号に対応す る先行桁を十六進数で追加する。例えば, U+A1234は, 第10面の十六進符号位置1234の文字である。書く際には,BMP以外に割り当てられる文字はない。 0000004Dなど,0が先行するのは妥当であるが,必須ではない。
この記述子の 初期値は, U+0-FFFFのように表現される全基本多言語面(BMP)だけではなく,ISO 10646 の全レパートリもカバーす る。従って,初期値とは,フォントがISO 10646のどこであっても文字に対するグリフを有するということを意味する。 'unicode-range'の値を指定することにより,フォントが文 字に対するグリフを有する制限範囲を宣言して,効率的な検索を実施するための情報を得ることができる。 フォントはこの範囲外の文字について検索する必要はない。
値は何桁で書かれてもよい。'?'という文字は一桁に相当し,文字の位置の範囲を生成す る'あらゆる値'を意味すると推定される。従って,ワイルドカードを用いた例を次に示す。
このフォーマットの数字の組をダッシュと組み合わせることにより,より広い範囲を示すこ とができる。その例を次に示す。
カンマで区切ることにより,断続的な複数の範囲を指定することができる。 CSSのカンマで区切った その他のリストと同様,カンマ前後の空白はすべて 無視される。 例を次に示す。
典型的な中国フォントを表示する場合は,次とする。
unicode-range: U+3000-33FF, U+4E00-9FFF
次の記述子は,emごとに"単位"の数字を指定する。これらの単位は他の複数の記述子により使用され, 様々な長さを表現する。そのため,他の記述子がその値に依存する場合, 'units-per-em'の指定は必須である。
| 値: | <number> |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
これは, em平方の座標単位の数字に関する記述子であり, グリフが配置される設計格子のサイズを提供する。
この記述子は,ダウンロードできるか又は局所的にインストールされるかに関わらず,実フォントデ ータを参照する場合に必要とされる。
| 値: | [ <uri> [format(<string> [, <string>]*)] | <font-face-name> ] [, <uri> [format(<string> [, <string>]*)] | <font-face-name> ]* |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
これは,外部参照を及び/又は局所的にインストールされるフォント書体名を優先順にカンマで区切っ たリストである。外部参照はウェブ上のフォントデータを示す。WebFontをダウンロードする場合は,こ れは必須である。フォント資源はソースフォントの一部でもよく,例えば,現ページ又はページ集合に必 要とされるグリフを含むだけであってもよい。
外部参照は,URIと,オプションでその後ろに続く,そのURIで発見されるフォント資源のフォーマットに関するヒントとから構成される。この情報は,その後に現れる,クライアントが使用できないフォーマットでのフォントへのリンクを回避するために,クライアントが使用するほうがよい。ハイパテキスト参照の場合はどれもそうであるが,他に利用可能なフォーマット が存在する可能性はある。そこに何が存在するかを把握するにあたって,クライアントは URIでファイル名拡張を解析しようとするよりは堅固な推測が可能となる。
フォーマットヒントは,一般的なフォントフォーマットを示すフォーマットストリングをカンマで区 切ったリストを含む。利用者エージェントは,サポートするフォントフォーマットの名前を認識し, 未認識のフォーマットでフォントをダウンロードするのを避ける。
この標準情報(TR)によって定義されるフォーマットストリングの初期リストを次に示す。様々なプラット フォームで実装されている思われる表示フォーマットを列挙した。
| 文字列 | フォントフォーマット | 一般的な拡張子 |
|---|---|---|
| "truedoc-pfr" | TrueDoc™ Portable Font Resource | .pfr |
| "embedded-opentype" | Embedded OpenType | .eot |
| "type-1" | PostScript™ Type 1 | .pfb, .pfa |
| "truetype" | TrueType | .ttf |
| "opentype" | OpenType, including TrueType Open | .ttf |
| "truetype-gx" | TrueType with GX extensions | |
| "speedo" | Speedo | |
| "intellifont" | Intellifont |
CSSの他のURIと同様に, URIは不完全であってもよい。その場合, @font-faceを含むスタイルシートの位置に関連して変換される。
局所インストールの <font-face-name> は,局所インストールのフォントの完全フォント名である。完全フォント名 とは,オペレーティングシステムが報告するのと同じフォントの名前であり,読者のスタイルシート, ブラウザデフォルトスタイルシート,又は可能であればイントラネットの文書作成者のスタイルシートなどで最 も頻繁に使用される。太字,イタリック体,下線などの装飾は,フォントファミリ内の書体を区別するた めによく使用される。完全フォント名に関してより多くの情報を入手したい場合は,後の備考を 参照のこと。
<font-face-name>の記述は完全フォント名とし,スペース,句読点をはじめとしたどの文字を 含んでもよいように引用符で括らなければならない。同様に,"local("及び")"でも括らなければなら ない。
例:
<font-face-name>を介して,局所インストールフ ォントにアクセスする。フォント書体名は正確には一意ではなく,プラットフォーム非依存でもフォント フォーマット非依存でもない。しかし,現時点では局所インストールフォントデータを識別するには最適 な方法である。必要なグリフの補完情報を示すことにより,フォント書体名の使用はより正確さを増すこ とができる。具体的には,フォントがグリフを提供するISO 10646 文字位置の範囲を指示すればよい ( 'unicode-range'参照)。
これらの記述子はCSS2の定義では任意選択であるが,文書作成者が賢いフォント一致化又はフォントサイズ 調整を実施したい場合は,これらの記述子を使用してよい。
| 値: | [<integer>]{10} |
| 初期値: | 0 0 0 0 0 0 0 0 0 0 |
| メディア: | 視覚メディア |
これはPanose-1 番号 に関する記述子であり,十進整数から構成され,空白で区切られる。カンマで区切ったリストはこの記述子には使 用できないが,これは, Panose-1システムが一致する値の範囲を指定できるためである。初期値はゼロで あるが,これは各PANOSE数字は"何であってよい"ことを意味する。即ち,この値が使用される場合,フ ォントはすべてPanose 番号と一致する。ラテン文字には特にPanose-1記述子の使用を推奨する。さらなる詳細については, 附属書 Cを参照のこと。
| 値: | <number> |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
これは,フォントの 上下ステム幅 に関する記述子である。値が定義されない場合, 記述子は一致化には使用されない。この記述子を使 用する場合, 'units-per-em'記述子も使用しなければならない。
| 値: | <number> |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
これは,フォントの左右ステム幅に関する記述子である。値が定義されない場合,記述子は一 致化には使用されない。この記述子が使用する場合,'units-per-em'記述子も使用しなければならない。
| 値: | <number> |
| 初期値: | 0 |
| メディア: | 視覚メディア |
これは,フォントの上下ストローク角度に関する記述子である。
| 値: | <number> |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
これは, 大文字グリフの高さに関する記述子である。値が定義されない場合, 記述子は一致化には使用されない。この記述子を使用する場合は,'units-per-em'記述子も使用しなければならない。
| 値: | <number> |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
これは,フォントの 小文字グリフの高さに関する記述子である。値が定義されない場合,記述子 は一致化に使用されない。この記述子を使用する場合は, 'units-per-em'も使用しなければならない。この記述子は,'font-size-adjust' 特性を使用する場合には非常に有用であるが,これは候補であるフォントのz値を計算するためには,フ ォントサイズもx-heightも必要とされるためである。そのため,この記述子を含むことを推奨する。
| 値: | <number> |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
これは,フォントの アクセントを除いた状態における高さの最大値に関する記述子である。 値が定義されない場合,記述子は一致化に使用されない。この記述子を使用する場合, 'units-per-em'記述子も使用しなければならない。
| 値: | <number> |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
これは, フォントの アクセントのない状態における深さの最大値に関する記述子である。値 が定義されない場合, 記述子は一致化に使用されない。この記述子を使用する場合,'units-per-em'記述子も使用しなければならない。
フォントの合成とは,最低限,指定されたフォントの幅メトリクスを一致させることを意味する。そ のため,合成については,このメトリック情報が利用できなければならない。同様に,実フォントがロー ドされる場合,内容の再フローを回避するために,進行的レンダリングは幅メトリクスを必要とする。次 の記述子はCSS2定義ではオプションであるが,文書作成者が合成又は再フローが自由な進行的レンダリングを実 行したい場合,必須となるものもある。実フォントが利用可能になる場合には,代替フォントを実フォントで置き換えるほうがよい。現存のこれらの記述子はいずれも,目的のフォントにより近いものをできる だけ迅速に提供するために使用される。
これらの記述子のうち,最も重要なものは,'widths' 記述子及び 'bbox'である。'bbox'は,実フォントが利用可能となる場合に,テキ ストの再フローを避ける目的で使用される。さらに, 一致化に使用される記述子の集合の中に存在する記述子を使用するこ とにより,実フォントの見かけの合成を優れたものにすることができる。
これはグリフ幅 に関する記述子である。 <urange>値に続けて,一つ以上のグリフ幅を指定し,それ をカンマで区切ったリストにしたものが値となる。この記述子を使用する場合,'units-per-em'記述子も使用しなければならない。
<urange>が省略される場合, U+0-7FFFFFFFの範囲はすべての文字及びそのグリフをカバーするものとされる。グリフ幅が十分に提供 されない場合,リストの最後の数値が全範囲をカバーするように複製される。提供さえたグリフ幅が過剰 である場合,余分な値は 無視される。
例:
例を次に示す。
widths: U+4E00-4E1F 1736 1874 1692
widths: U+1A?? 1490, U+215? 1473 1838 1927 1684 1356 1792
1815 1848 1870 1492 1715 1745 1584 1992 1978 1770
最初の例では,4E00から4E1Fまでの32文字の範囲が指定されている。最初の文字(4E00)に対応する グリフは幅が1736であり,二番目の文字に対応するグリフ幅は1874,三番目の文字に対応するグリフ幅 は1692である。十分に幅が提供されていないため,最後の幅は指定範囲の残りをカバーするように複製 される。二番目の例では,256のグリフの全範囲に1490という単一の幅を設定し, 16のグリフの範囲には明示的に幅を設定している。
この記述子は,単一の文字又は複数の文字のリガチャに対して複数のグリフを記述することはできな い。従って,この記述子は文脈上のフォーム又は必須のリガチャがないスクリプトにだけ使用 することができる。しかし,この記述子はそういった状況においても有用である。文字とグリフの一致化 について,一対多又は多対多が要求されるスクリプトは,現在,この記述子を使用してフォントの合成は できないが,フォントのダウンロード又は賢い一致化には使用することができる。
これは,フォントの最大境界ボックス に関する記述子である。値には正確に四つの数値をカンマで区切ったリストを使用する。四つの数値 は,順に,完全フォントの境界ボックス左下隅の x座標値,同y座標値,右上隅のx座標値,同y座標値を示す。
| 値: | <uri> |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
フォント記述子はスタイルシートのフォント定義内にあってもよいし,URIが識別する別のフォント定義資源 内で提供されてもよい。フォント定義資源で提供される場合は,複数のスタイルシート が同じフォントを参照する際,ネットワーク通信量を削減することができる。
これらの任意選択の記述子は,異なるスクリプトの文字列を揃えるために使用される。
| 値: | <number> |
| 初期値: | 0 |
| メディア: | 視覚メディア |
これは,フォントの 下基底線 に関する記述子である。この記述子が非デフォルト(非ゼロ)値で提供される場合,'units-per-em'記述子も同時に使用しなければならない。
| 値: | <number> |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
これは,フォントの中央基底線 に関する記述子である。値が定義されない場合は, UAが上の値と下の値の中間をとるなど,様々な発見的手法を用いてよい。この記述子が使用される場合 は,同時に'units-per-em'も使用しなければならない。
| 値: | <number> |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
これは,フォントの数学記号の基底線に関する記述子である。定義されない場合, UAは中央基底線を使用してよい。この記述子を使用する場合は,'units-per-em'記述子も同時に使用しなければならない。
| 値: | <number> |
| 初期値: | 定義されない |
| メディア: | 視覚メディア |
これは,フォントの上基底線 に関する記述子である。定義されない場合, UAは'ascent'値など,近似値を使用してよい。この記 述子が使用される場合は, 'units-per-em'記述子も同時に使用しなければならない。
例:
次にフォントのリストを例示する。
| Swiss 721 light | light & light italic |
| Swiss 721 | roman, bold, italic, bold italic |
| Swiss 721 medium | medium & medium italic |
| Swiss 721 heavy | heavy & heavy italic |
| Swiss 721 black | black, black italic, & black #2 |
| Swiss 721 Condensed | roman, bold, italic, bold italic |
| Swiss 721 Expanded | roman, bold, italic, bold italic |
次のフォント記述子を使用して,これらをダウンロードして利用できるようにする。
@font-
face {
font-family: "Swiss 721";
src: url("swiss721lt.pfr"); /* Swiss 721 light */
font-style: normal, italic;
font-weight: 200;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721.pfr"); /* The regular Swiss 721 */
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721md.pfr"); /* Swiss 721 medium */
font-style: normal, italic;
font-weight: 500;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721hvy.pfr"); /* Swiss 721 heavy */
font-style: normal, italic;
font-weight: 700;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721blk.pfr"); /* Swiss 721 black */
font-style: normal, italic;
font-weight: 800,900; /* note the interesting problem that
the 900 weight italic doesn't exist */
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* The condensed Swiss 721 */
font-stretch: condensed;
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* The expanded Swiss 721 */
font-stretch: expanded;
}
ここでは,クライアント側のフォント一致化,フォント合成及びウェブにアクセスして異種のプラッ トフォームへダウンロードする場合などに有用であるとされるフォントの特徴を列挙する。メディア内に フォントデータを物理的に埋め込む以外の用途で,ウェブでフォントを使用する必要があるメディアにも, データは有用である。
これらの特徴は,フォントを特徴付けるために使用される。特徴は,CSS又はスタイルシートに固有 なわけではない。CSSでは,各特徴はフォント記述子によって記述される。これらの特徴は,VRMLノード, CGMアプリケーション構造, Java API,代替スタイルシート言語などにも対応付けることができる。フォントの特徴の取扱いに共通のシステム が使用されている場合,フォントがあるメディアによって検索され,プロキシーキャッシュに格納されれ ば,別のメディアがそのフォントを再利用でき,ダウンロードの時間及びネットワーク帯域幅を節約する ことができる。
そのような利用法が可能なメディアを次に列挙する。
これは,フォントファミリの特定の書体の完全名である。フォントファミリ名には,様々な非標準化 テキスト修飾子又は 装飾が添付される。それと同時に,社名又はその省略形がファミリ名の前に添付されることも 多い。装飾された名前のフォーマットがプラットフォームにより異なるため, 完全フォント名は局所インストールフォントを参照する場合だけに使用される。完全フォント名は引用符 で括らなければならない。
例えば, TrueTypeフォント名のフォントファミリ名とPostScript名のフォントファミリ名とでは,スペース文字, 句読点,及び単語の省略形が異なる。例を挙げると,システム又はプリンタインタプリタに名前の長さの 点で制約がある場合がある。例えば, スペースはPostScript名では使用できないが,完全フォント名ではよくスペースが使用される。 TrueType名の表もPostScript名を含み,スペースが存在しないPostScript名はTrueType名としても使用できる。
フォント定義の名前は,局所インストールフォントのいずれにもリンクするため,重要である。名前 は,プラットフォーム非依存及びアプリケーション非依存の両方の点で,堅固であることが重要である。 このため,名前はアプリケーション固有でも言語固有でもないほうがよい。
理想としては,フォントデータの各集合を一意に識別する名前があるとよいのであるが,この名前は フォントデータの現状では存在しない。同じ書体名を有するフォントでも記述子は様々である。これらの 記述子については,必要なグリフがフォントにあれば,フォントのグリフの補完情報が異なっても問題は ない。しかし,幅メトリクスが異なる場合は,同じ名前のフォントに互換性がなくなるなどの問題が生じ る。常に非互換性を識別し,一定の名前を用いて,正しいフォントデータの局所コピーの使用を妨げない 規則は定義できそうもない。従って,ISO 10646文字に範囲に限って使用することにより,フォント書体名の一致を保証するほかない。
フォント定義のフォント書体名は,指定フォントデータの局所コピーが存在する場合に,利用者エー ジェントが適切な判断を下せることを主たる目的としているため,フォントデータに完全で正当なコピー が存在する場合には,原本,コピーとも同じ名前でなければならない。そうでない場合は,局所コピーの 一致化ができないため,ウェブの通信量が不必要に増えることになる。
幅メトリクスなどの一定の値は,架空の正方形に関連する単位で表現される。この正方形の一辺は同 種同サイズのフォントの基底線間の距離である。この正方形は em 平方と呼ばれ,グリフの輪郭線が定義される設計格子である。この記述子の値は,EM 平方が何単位に分割されるかを指定する。例えば,一般的な値としては, 250 (Intellifont), 1000 (Type 1) 及び 2048 (TrueType, TrueType GX 及び OpenType) などがある。
この値が指定されない場合, いかなるフォントメトリクスでも何を意味するかを知ることができなくなる。例えば,あるフォントには 高さ450の小文字グリフがあり,それより小さいはずの別のフォントには高さ890の小文字グリフがある などということになってしまう。数値は,実際は分数である。上の例で,最初のフォントは450/1000と, 二番目は890/2048とすれば,二番目のフォントが最初のフォントより小さいことが明確になる。
これは,中央基底線のem平方における位置を提供する。下基底線がラテン文字, ギリシャ文字及びキリル文字に使用されるのと同様に,中央基底線は表意文字の配置に使用される。
各フォントにはそれに関連する表が明示的又は暗黙的に存在する。その表が フォント符号化表であり,各グリフがどの文 字を表示するかを示す。この表は 符号化ベクトルとしても参照される。
実際に, 同じ文字について複数のグリフを含むフォントも多い。これらグリフのいずれを使用するのがよいかは,言語の規則又は設計者の好みのいずれかに依存する。
例えば,アラビア文字では,すべての文字に四つ又は二つの異なる形状があり,文字が文頭で使用さ れるか,文中で使用されるか,文末で使用されるか又は単独で使用されるかによってその形状は異なる。 どの場合でも文字は同じであり,ソース文書では文字は一種類しか存在しないが,印刷の際は,その度に 異なってみえる。
代替となる形状が数多く提供される場合に,グラフィック設計者にその中から選択させるフォントも 存在する。残念なことに,CSS2はそれらの代替を選択する方法を未だ提供していない。現在,そういっ たフォントから選択されるのは常にデフォルトの形状である。
これは,フォント書体名のファミリ名部分を指定する。例えば,Helvetica-Boldのファミリ名は, Helveticaであり, ITC Stone Serif SemiBold Italicのファミリ名はITC Stone Serifである。ファミリ名の一部であるとして,圧縮体又は拡張体に関連する装飾を処理するシステムも ある。
これは,設計格子における各文字に対応するグリフに関する幅のリストである。リストはISO10646符 号順に示される。一つ以上のグリフが同じ文字に対応付ける場合,又は強制リガチャが存在する場合,幅 を有益に指定することはできない。
この値はフォントの優先ステムを参照する。二つ以上の設計幅が存在してもよい。例えば, ローマ文字の主要な上下ステムは,セリフ体の"M" 及び"N"の細いステムとは異なり,さらに同じフォントでも大文字と小文字では幅が異なる。同様に,設 計によっても,エラーによっても,ステムの幅はどれも若干異なる。
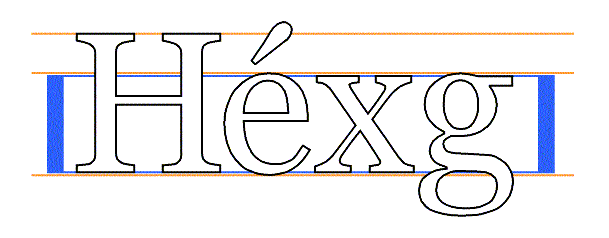
ラテン文字,ギリシャ文字及びキリル文字の大文字を基底線から上まで測定した y座標をいう。この記述子はこれらのスクリプトからのグリフを含まないフォントには必ずしも有用ではない。
ラテン文字,ギリシャ文字及びキリル文字の小文字で,アクセント,アセンダを除いたものを基底線 から上まで測定したy座標をいう。上が平らな文字が使用され,微調整領域はすべて無視される。これは, フォントファミリを比較する手段として,大文字と小文字の比を求める場合に通常使用される。

この記述子はこれらのスクリプトからのグリフを含まないフォントには有用ではない。小文字の高さ及び大文字の高さは異なるフォントを比較するために比として表示されることが多いため,ヘブライ語など, 活字ケースが一種類のスクリプトの場合は,小文字の高さにも大文字の高 さにも同じ値を設定することが有用である。この場合に,ラテン語とヘブライ語が混在するのであれば, ヘブライ文字は,ラテンフォントの大文字の高さと小文字の高さの中間の高さに設定されることが多い。

これは下基底線のem平方における位置を提供する。下基底線は,ラテン文字,ギリシャ文字及びキリ ル文字で配置に使用され,サンスクリットから派生したスクリプトにも使用される。
これは,数学記号の基底線のem平方における位置を提供する。これは数学記号の配置に使用され,下 基底線がラテン,ギリシャ及びキリルスクリプトに使用される場合と同様の役割を果たす。
最大境界ボックスとは,フォントのすべてのグリフを同じ位置に配置して描画した場合に,その結果 として現われた形状を囲い込む最小の長方形である。
親フォントの一部を取り出すことによって,動的にダウンロードできるフォントを生成している場合, bboxは親フォントのフォントとすることが望ましい。
em平方において,基底線からあらゆるグリフが達する最高点までの距離をいう。ただし,アクセント 又は分音符号は除く。

em平方において, 基底線からあらゆるグリフが達する最低点までの距離をいう。ただし,アクセント 又は分音符号は除く。

Panose-1は,TrueTypeのフォント分類及び一致化技術の工業規格 である。 PANOSEシステムはLatin書体のキー属性をカテゴリ化する10の数字,それらの数字を生成する分類法,提供 された書体の集合と最も可能性のあるフォントの一致化を決定するMapper ソフトウェアから構成される。 PANOSEシステムは修正を加えることによりギリシャ語及びキリル語にも使用 できるが, 活字ケースが一種類のスクリプト及び表音文字のスクリプト(ヘブライ語, アルメニア語,アラビア語及び中国語/日本語/韓国語)には適さない。
これは,ISO 10646(Unicode)に関連するフォントのグリフレパートリを示す。ごくわずかなグリフしか含まないため(ほとんどのフォントはISO 10646全体をカバーしない),この記述子は ある程度適用が可能なブロック又は範囲を列挙し(ただし,これにより適用範囲を完全にカバー できるわけではない),要求したグリフのない不適切なフォントを排除するために使用される。 この記述子は,フォントが明確に要求されたグリフを有するということではなく,単にフォントをダウン ロードして,それをみるだけの価値はあるという意味しかもたない。有用な文書に関する情報については, [ISO10646] を参照のこと。
この方法は,将来Unicodeで文字を配置する場合に,構文を変更せず,現存の文脈は妥当なままで, 拡張することができる。
この情報を含まないフォントフォーマットは,明示的に又は間接的に,引き続きこの特徴を使用す るが,文書の作成者又はスタイルシートの文書作成者が値を提供しなければならない。
スクリプトの分類には,Monotypeシステム ([MONOTYPE]参照)及び推薦される ISOスクリプトシステムなど,その他の分類法も存在する。しかし,これらの方法は簡単に拡張することはで きない。
これらの理由により, 特定のフォントで表示されるISO 10646 文字グリフの範囲によるグリフレパートリの分類法がこの標準情報では使用される。このシステムは拡張可能 であり,将来どのように割り付けが変更されてもそれをカバーすることができる。
これは,上基底線のem平方における位置を提供する。上基底線はサンスクリットから派生したスクリ プトを揃えるために使用される。これは,ラテン文字,ギリシャ文字及びキリル文字に下基底線が使用さ れる場合と同じ役割を果たす。
これは,グリフの上下(または、ほぼ上下に近い)ステムの幅である。この情報はヒンティングと繋が ることが多く,フォントフォーマットの中には直接アクセスできないものもある。上下ステムのグループ 化は多様である(例えば,通常の幅,大文字のM又はNなどに用いるより細いウェイトのものなど)ため, 寸法はフォントの優先上下ステムに関する値を扱うことが望ましい。
これは, フォントの優先上下ストロークの角度であり,傾きを左回りに度数で測定したものである。右に傾いたフ ォントの場合は負の値となるが,イタリック体はほとんどすべてが負の値である。この記述子はオブリッ ク体,スラント体,筆記体,及び一般に上下ストロークが正確に上下方向ではないあらゆるフォントに対 しても指定される。非ゼロ値がイタリック体を示すわけではない。
この標準情報は,CSS1規定で提供されたアルゴリズムを拡張している。このアルゴリズムは,文書作成者の スタイルシート及び読者のスタイルシートに @font-face 規則が全くない場合は,CSS1規定のアルゴリズムをそのまま利用する。
記述子を書体に一致化する場合は注意しなければならない。この一致化プロセスの結果がすべてのUA においてできるだけ矛盾しないことを保証するためには,効果的に定義された順序に従って,記述子を一 致化する。この場合, UAは,書体のライブラリと対応するフォント記述子が同じであると仮定している。アルゴリズムに正確 に従っているように実装が振舞うのであれば,このアルゴリズムはどのように最適化してもよい。
備考 上のアルゴリズムは,各文字について,CSS2特性を再巡回する必要を回 避する目的で最適化することができる。
上の(2)からの記述子ごとの一致化規則を次に示す。
'font-weight'特性値は値 '400' (又は 'normal')がその書体の"normal"テキスト書体とした場合の数値スケールで提供される。その書体に関連 するウェイトの名前は,通常,Book, Regular, Roman, Normalであり,Mediumという場合もある。
ファミリ内の他のウェイトと数字で示されたウェイトの値との関係は,そのファミリ内にウェイトの 序列を保持することだけを目的としている。利用者エージェントは,視覚的な順序を保持する方法で,名 前と値を対応付けなければならない。即ち,ある値に対応付けられた書体は,それより小さい値に対応付 けられた書体より太くなければならない。利用者エージェントがファミリ内のフォント書体とウェイトの 値とをどのように対応付けるかについては保証はない。しかし,典型的な手法を次に示す。
'font-weight'の各値について,より太い書体が存在するとい う保証はない。例えば,通常の書体及び太字の書体しかないフォントもあれば,異なる書体のウェイトが 八つあるフォントもある。
次の二つの例は,典型的なマッピングを示している。
"Rattlesnake" ファミリには,最も細いものから最も太いものまで,四つのウェイトがあると仮定し ている。四つのウェイトとは Regular, Medium, Bold, Heavyである。
| 利用可能な書体 | 割り当て | 空きの埋め方 |
|---|---|---|
| "Rattlesnake Regular" | 400 | 100, 200, 300 |
| "Rattlesnake Medium" | 500 | |
| "Rattlesnake Bold" | 700 | 600 |
| "Rattlesnake Heavy" | 800 | 900 |
"Ice Prawn" ファミリには六つのウェイトがあると仮定している。四つのウェイトとはBook, Medium, Bold, Heavy, Black,ExtraBlackである。 この例では,利用者エージェントは,数値を "Example2 ExtraBlack"に割り当てていない点に注意すること。
| 利用可能な書体 | 割り当て | 空きの埋め方 |
|---|---|---|
| "Ice Prawn Book" | 400 | 100, 200, 300 |
| "Ice Prawn Medium" | 500 | |
| "Ice Prawn Bold" | 700 | 600 |
| "Ice Prawn Heavy" | 800 | |
| "Ice Prawn Black" | 900 | |
| "Ice Prawn ExtraBlack" | (none) |
例:
次の例は,固有のフォント書体であるAlabama Italicを定義する。 panoseフォント記述及びtruetypeサーバフォントを検索するソースURIも提供されている。font- weight記述子及びfont-style記述子はフォントを記述するために提供される。同様に,ウェイトは300 から500の範囲で,すべての要求を一致させることが宣言されている。フォントファミリはAlabamaであ り,装飾フォント名が Alabama Italicである。
@font-face {
src: local("Alabama Italic"),
url(http://www.fonts.org/A/alabama-italic) format("truetype");
panose-1: 2 4 5 2 5 4 5 9 3 3;
font-family: Alabama, serif;
font-weight: 300, 400, 500;
font-style: italic, oblique;
}
例:
次の例はフォントのファミリを定義する。単一のURIはフォントデータを検索するために提供されて いる。このデータファイルは,命名されたフォントのスタイル及びウェイトを複数含むことになる。 一旦これらの@font-face定義うちの一つが参照解除されると,データは,UAキャッシュに保存されて, 同じURIの他の書体に使用される。
@font-face {
src: local("Helvetica Medium"),
url(http://www.fonts.org/sans/Helvetica_family) format("truedoc");
font-family: "Helvetica";
font-style: normal
}
@font-face {
src: local("Helvetica Oblique"),
url("http://www.fonts.org/sans/Helvetica_family") format("truedoc");
font-family: "Helvetica";
font-style: oblique;
slope: -18
}
例:
次の例は,本来は異なる三つのフォントを一つのフォントにまとめて,多くのグリフをカバーする仮 想のフォントを作成している。それぞれの場合に,装飾フォント名がsrc記述子で提供され,局所インス トールの版が,利用可能であれば,優先的に使用できるようにしている。四つめの規則は,前の 三つと同じ適用範囲を有するフォントを示すが,単一の資源にすべてが含まれる。
@font-face {
font-family: Excelsior;
src: local("Excelsior Roman"), url("http://site/er") format("intellifont");
unicode-range: U+??; /* Latin-1 */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior EastA Roman"), url("http://site/ear") format("intellifont");
unicode-range: U+100-220; /* Latin Extended A and B */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior Cyrillic Upright"), url("http://site/ecr") format("intellifont");
unicode-range: U+4??; /* Cyrillic */
}
@font-face {
font-family: Excelsior;
src: url("http://site/excels") format("truedoc");
unicode-range: U+??,U+100-220,U+4??;
}
例:
次の例は,UAのデフォルトスタイルシートで発見される可能性がある。これは, 様々なプラットフォームに存在する広範囲にわたるセリフフォントに対応付けることにより, CSS2一般フォントファミリ,serifを実装する。これらは,代替が様々であるため, メトリッ クスは提供されない。
@font-face {
src: local("Palatino"),
local("Times New Roman"),
local("New York"),
local("Utopia"),
url("http://somewhere/free/font");
font-family: serif;
font-weight: 100, 200, 300, 400, 500;
font-style: normal;
font-variant: normal;
font-size: all
}