17.1 フォームへの導入
HTMLフォームは,通常の内容,制御と呼ばれる特殊な要素(チェックボックス,ラジオボタン,メニューなど),及びそれらの制御に関するラベルを包む文書の一部とする。利用者は,一般に,フォームの制御の修正(テキスト選択メニュー項目の入力など)を行うことによってフォームを"完成し",その後,ウェブサーバ,メールサーバなどの処理エージェントにフォームの実行を依頼する。
ラベル,ラジオボタン及び押しボタンを含む簡単なフォームを次に示す。ここで,押しボタンは,フォームをリセットするか,又は実行依頼するためのものとする。
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
<LABEL for="firstname">First name: </LABEL>
<INPUT type="text" id="firstname"><BR>
<LABEL for="lastname">Last name: </LABEL>
<INPUT type="text" id="lastname"><BR>
<LABEL for="email">email: </LABEL>
<INPUT type="text" id="email"><BR>
<INPUT type="radio" name="sex" value="Male"> Male<BR>
<INPUT type="radio" name="sex" value="Female"> Female<BR>
<INPUT type="submit" value="Send"> <INPUT type="reset">
</P>
</FORM>
備考
この標準情報(TR)は,フォーム表示問題の箇条で,フォームに関する情報をより詳細に示す。
利用者は,名前をもつ制御を通じてフォームと対話する。
制御の"制御名"は,そのname属性によって与えられる。FORM要素内の制御に対するname属性の有効範囲は,そのFORM要素とする。
各制御には初期値及び現行値の両方が存在し,両値とも文字列とする。初期値と制御によって与えられる値の制約とに関する情報については,各制御の定義を参照すること。一般に,制御の"初期値"は,制御要素のvalue属性で指定される。しかし,TEXTAREA要素の初期値は,内容によって提供され,フォームのOBJECT要素の初期値は,オブジェクト実装によって決定される。ただし,オブジェクト実装は,この標準情報(TR)の適用範囲外とする。
制御の"現行値"は,最初は初期値に設定される。その後は,利用者対話及びスクリプトを通じて変更されてもよい。
制御の初期値は変化しない。そのため,フォームがリセットされる場合,各制御の現行値は,その初期値にリセットされる。制御が初期値をもたない場合には,その制御に関するフォームリセットの効果は未定義とする。
フォームが処理の実行を依頼される場合,現行値と対になる名前をもつ制御が存在し,これらの対は,フォームを用いて実行依頼される。名前及び値の対が実行依頼される制御を,正常制御と呼ぶ。
HTMLは,次の制御型を定義する。
-
ボタン
- 文書作成者は,次の3種類のボタンを生成してよい。
文書作成者は,BUTTON要素又はINPUT要素を用いてボタンを作成する。様々なボタン型の指定についての詳細は,これらの要素の定義を参照すること。
備考
文書作成者は,BUTTON要素がINPUT要素よりも豊富なレンダリング能力を提供することに注意するほうがよい。
-
チェックボックス
- チェックボックス(及びラジオボタン)は,オン及びオフのスイッチであって,利用者はそのスイッチを切り替えることができる。制御要素のselected属性が設定される場合には,スイッチは"オン"とする。
フォームが実行依頼される場合, "オン"チェックボックス制御だけが成功可能となる。フォームのチェックボックスは,同じ制御名を共有してもよい。そのため,例えば,チェックボックスを利用して,利用者は,同じ特性に対する値を幾つか選択できる。INPUT要素が,チェックボックス制御を生成するために使用される。
-
ラジオボタン
- ラジオボタンは,チェックボックスに類似しているが,同じ制御名を共有する場合には,相互に排他的になるものとする。すなわち,ラジオボタンの一つのスイッチが"オン"となる場合,同じ名前をもつ他のボタンのスイッチはすべて"オフ"となる。INPUT要素が,ラジオボタン制御を生成するために使用される。
-
メニュー
- メニューは,利用者に選択のためのオプションを提供する。SELECT要素は,OPTGROUP要素及びOPTION要素と結合して,メニューを生成する。
-
テキスト入力
- 文書作成者は,利用者がテキストを入力できる2種類の制御を生成してもよい。INPUT要素は,単一行入力制御を生成し,TEXTAREA要素は,複数行入力制御を生成する。いずれの場合も,その入力テキストが,制御の現行値となる。
-
ファイル選択
- この制御型によって,利用者はファイルを選択し,その内容をフォームを用いて実行依頼できる。INPUT要素が,ファイル選択制御を生成するために使用される。
-
隠ぺい制御
- 文書作成者は,レンダリングされないが,その値がフォームを用いて実行依頼される制御を生成してもよい。文書作成者は,一般に,この制御型を使用して,HTTPが状態をもたないという性質によって失なわれるクライアントサーバ交換の間の情報を格納する([RFC2068]参照)。INPUT要素が,隠ぺい制御を生成するために使用される。
-
オブジェクト制御
- 文書作成者は,関連する値が他の制御に従って実行依頼されるようなフォームに,一般的なオブジェクトを挿入してもよい。文書作成者は,OBJECT要素を用いて,オブジェクト制御を生成する。
制御を生成するために使用される要素は,一般に,FORM要素内に現われるが, 利用者インタフェースを構築するために使用される場合は,FORM要素宣言の外部にも現われてよい。これは,組込みイベントの箇条で示す。フォームの外での制御は,正常制御ではあり得ないという点に注意すること。
開始タグ: 必須, 終了タグ: 必須
他の箇所で定義される属性
- id,
class
(文書全体に渡った識別子
)
- lang
(言語情報
), dir
(テキスト方向)
- style (行内スタイル情報
)
- title (要素タイトル)
- target
(対象フレーム情報
)
- onsubmit,
onreset,
onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント)
FORM要素は,制御に対するコンテナとして動作する。この要素は,次を指定する。
- 要素の内容が与えるフォームのレイアウト。
- 完全な実行依頼されたフォームを処理するプログラム。これは,action属性で指定する。受信プログラムは,名前及び値の対を利用するために,それらを解析できなければならない。
- 利用者データがサーバに送信される方式。これは,method属性で指定する。
- このフォームを処理するために,サーバが受諾しなければならない文字符号化。これは,accept-charset属性で指定する。利用者エージェントは,accept-charset属性の値の利用者に助言したり,は認識しない文字を入力する利用者の能力を制限したりする。
フォームは,フォーム制御の他に,テキスト及びマーク付け(段落,リストなど)を含むことができる。
次の例では,実行依頼の時に,"adduser"プログラムが処理することになるフォームを示す。フォームは,HTTPの"post"操作メソッドを使用して,プログラムに送信される。
<FORM action="http://somesite.com/prog/adduser" method="post">
...form contents...
</FORM>
次の例では,実行依頼フォームを電子メールアドレスに送信する方法を示す。
<FORM action="mailto:Kligor.T@gee.whiz.com" method="post">
...form contents...
</FORM>
利用者エージェントが,サーバのためにどのようにフォームを準備しなければならないか,及びどのように予期される応答を処理するのがよいか,についての情報は,フォーム実行依頼の箇条を参照のこと。
備考
フォームデータを受信するサーバの振る舞いに関する更なる議論は,この標準情報(TR)の適用範囲外とする。
<!ENTITY % InputType
"(TEXT | PASSWORD | CHECKBOX |
RADIO | SUBMIT | RESET |
FILE | HIDDEN | IMAGE | BUTTON)"
>
<!-- attribute name required for all but submit & reset -->
<!ELEMENT INPUT - O EMPTY -- form control -->
<!ATTLIST INPUT
%attrs; -- %coreattrs, %i18n,
%events --
type %InputType; TEXT
-- what kind of widget is needed --
name CDATA #IMPLIED
-- submit as part of form --
value CDATA #IMPLIED
-- required for radio and checkboxes --
checked (checked) #IMPLIED -- for radio buttons and check boxes -
-
disabled (disabled) #IMPLIED -- unavailable in this context --
readonly (readonly) #IMPLIED -- for text and passwd --
size CDATA #IMPLIED
-- specific to each type of field --
maxlength NUMBER #IMPLIED
-- max chars for text fields --
src
%URI; #IMPLIED -- for fields with images --
alt CDATA #IMPLIED
-- short description --
usemap %URI; #IMPLIED --
use client-side image map --
tabindex NUMBER #IMPLIED
-- position in tabbing order --
accesskey %Character;
#IMPLIED -- accessibility key character --
onfocus %Script; #IMPLIED
-- the element got the focus --
onblur %Script; #IMPLIED
-- the element lost the focus --
onselect %Script; #IMPLIED
-- some text was selected --
onchange %Script; #IMPLIED
-- the element value was changed --
accept
%ContentTypes; #IMPLIED -- list of MIME types
for file upload --
>
開始タグ: 必須, 終了タグ: 禁止
属性定義
- type =
text|password|checkbox|radio|submit|reset|file|hidden|image|button
[CI]
- この属性は,生成する制御型を指定する。この属性のデフォルト値は,"text"とする。
- name =
cdata
[CI]
- この属性は,制御名を割り当てる。
- value =
cdata
[CA]
- この属性は, 制御の初期値を指定する。型属性が値"radio"をもつ場合以外は,オプションとする。
- size =
cdata
[CN]
- この属性は,利用者エージェントに,制御の初期の幅を知らせる。幅は,通常は,画素を用いて与えられるが,型属性が値"text"又は値"password"をもつ場合は例外とする。例外の場合,値は,文字の数(整数)を参照する。
- maxlength
= number
[CN]
- 型属性が値"text"又は値"password"をもつ場合, この属性は,利用者が入力してもよい文字の最大数を指定する。この数は,指定されたサイズを超えてもよいが,その場合には,利用者エージェントは,スクロール機構を提供することが望ましい。この属性のデフォルト値は,限界のない数(無限大)とする。
- checked
[CI]
- 型属性が値"radio"又は値"checkbox"をもつ場合,この論理的属性は,ボタンがオンであることを指定する。利用者エージェントは,他の制御型に対するこの属性を無視しなければならない。
- src =
uri
[CT]
- 型属性が値"image"をもつ場合,この属性は,図形的な実行依頼ボタンを装飾するために使用される画像の位置を指定する。
他の箇所で定義される属性
- id,
class
(文書全体に渡った識別子
)
- lang
(言語情報
), dir
(テキスト方向)
- title
(要素タイトル)
- style
(行内スタイル情報
)
- alt
(代替テキスト)
- align
(配置)
- accept (サーバに対する正当な内容型
)
- readonly
(読取り専用の入力制御)
- disabled
(使用不可の入力制御)
- tabindex
(タブナビゲーション)
- accesskey
(アクセスキー)
- usemap
(クライアント側画像マップ)
- onfocus,
onblur,
onselect,
onchange,
onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント)
INPUT要素によって定義される制御型は,次のtype属性の値に依存する。
- text
-
単一行のテキスト入力制御を生成する。
- password
-
"text"に類似するが,入力テキストは,文字を隠ぺいする手段(アスタリスクの並びなど)でレンダリングされる。この制御型は,パスワードなどの重要な情報の入力に使用されることが多い。現行値は,利用者が入力するテキストとし,利用者エージェントがレンダリングするテキストではない点に注意すること。
備考
アプリケーション設計者は,この機構が軽量の安全性保護を満たすに過ぎない点に注意するほうがよい。パスワードは,利用者エージェントによって一般に利用者から隠ぺいされるが,暗号化されないテキストでサーバに送信され,ネットワークへの低レベルのアクセスで,誰でも読むことが可能である。
- checkbox
- チェックボックスを生成する。
- radio
- ラジオボタンを生成する。
- submit
- 実行依頼ボタンを生成する。
- image
- 図形的な実行依頼ボタンを生成する。
src属性の値は,ボタンを装飾する画像のURIを指定する。アクセス可能性を考慮して,文書作成者は,画像に対する代替テキストをalt属性を介して提供することが望ましい。
画像上をクリックするためにポインティング装置を使用する場合,フォームが実行依頼され,クリック位置の座標がサーバに渡される。x値は,画像の左から画素単位で測定され,y値は画像の上部から画素単位で測定される。実行依頼されたデータは,name.x=x-value及びname.y=y-valueを含むが,その場合,"name"はname属性の値とし,x-value及びy-valueは,それぞれ,x座標及びy座標の値とする。
サーバがクリックされた位置に依存して異なる動作を行う場合は,非視覚的ブラウザの利用者に不利となる。このため,文書作成者は,代替となるアプローチを考慮することが望ましい。
- 単一の図形的な実行依頼ボタンの代わりに,それ自体の画像をともなった複数の実行依頼ボタンを使用する。文書作成者は,スタイルシートを使用して,これらのボタンの位置決めを制御してよい。
- スクリプトと一緒にクライアント側画像マップを使用する。
- reset
- リセットボタンを生成する。
- button
- 押しボタンを生成する。利用者エージェントは,value属性の値をボタンのラベルとして使用することが望ましい。
- hidden
- 隠ぺい制御を生成する。
- file
- ファイル選択制御を生成する。利用者エージェントは,初期ファイル名として,value属性の値を使用してもよい。
17.4.2 INPUT制御を含むフォームの例
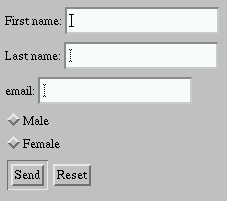
次のHTML素片の例は,利用者が,名,姓,電子メールアドレス,及び性別を入力できる簡単なフォームを定義する。実行依頼ボタンが活性化されると,フォームは,action属性が指定するプログラムに送信される。
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
First name: <INPUT type="text" name="firstname"><BR>
Last name: <INPUT type="text" name="lastname"><BR>
email: <INPUT type="text" name="email"><BR>
<INPUT type="radio" name="sex" value="Male"> Male<BR>
<INPUT type="radio" name="sex" value="Female"> Female<BR>
<INPUT type="submit" value="Send"> <INPUT type="reset">
</P>
</FORM>
このフォームは,例えば次のようにレンダリングされる。

LABEL要素に関する箇条では,"名","姓"などのラベルのマーク付けを示す。
次の例では,JavaScript関数名であるverifyが,"onclick"イベントが発生する場合に,起動される。
<HEAD>
<META http-equiv="Content-Script-Type" content="text/javascript">
</HEAD>
<BODY>
<FORM action="..." method="post">
<P>
<INPUT type="button" value="Click Me" onclick="verify()">
</FORM>
</BODY>
スクリプト及びイベントについての更に多くの情報を入手したい場合には,組込みイベントの箇条を参照すること。
次の例では,利用者指定ファイルの内容がフォームを用いてどのように実行依頼されてよいかを示す。利用者には,名前と,フォームを用いて内容が実行依頼されるのが望ましいファイル名のリストとが示される。"multupart/form-data"のenctype値を指定することによって,各ファイルの内容は,複数パート構成文書の一つの分離された節での実行依頼用としてパッケージ化される。
<FORM action="http://server.dom/cgi/handle"
enctype="multipart/form-data"
method="post">
<P>
What is your name? <INPUT type="text" name="name_of_sender">
What files are you sending? <INPUT type="file" name="name_of_files">
</P>
</FORM>
開始タグ: 必須, 終了タグ: 必須
他の箇所で定義される属性
- id,
class
(文書全体に渡った識別子
)
- lang (言語情報
), dir
(テキスト方向)
- title (要素タイトル)
- style (行内スタイル情報
)
- disabled
(使用不可の入力制御)
- accesskey
(アクセスキー)
- tabindex
(タブナビゲーション
)
- onfocus,
onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (組込みイベント)
BUTTON要素を用いて生成されたボタンは,INPUT要素を用いて生成されたボタンと非常に類似した機能をするが,レンダリング可能性がより豊富とする。すなわち,BUTTON要素は内容をもってもよい。例えば,画像を含むBUTTON要素は,typeが"image"に設定されているINPUT要素のように機能し,それと類似していてよい。しかし,BUTTON要素型は,内容を許容する。
視覚的利用者エージェントは,クリックされた場合に,ボタンの解放及び上下運動(押下げ及び戻り)を示すBUTTONボタンをレンダリングする。一方,INPUTボタンは,"平坦な"画像(動きがないもの)としてレンダリングしてよい。
次の例は,先の例を拡張したものだが,実行依頼(submit)ボタン及びリセット(reset)ボタンを,INPUTの代わりにBUTTONを用いて生成する。それらのボタンは,IMG要素を用いて画像を含める。
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
First name: <INPUT type="text" name="firstname"><BR>
Last name: <INPUT type="text" name="lastname"><BR>
email: <INPUT type="text" name="email"><BR>
<INPUT type="radio" name="sex" value="Male"> Male<BR>
<INPUT type="radio" name="sex" value="Female"> Female<BR>
<BUTTON name="submit" value="submit" type="submit">
Send<IMG src="/icons/wow.gif" alt="wow"></BUTTON>
<BUTTON name="reset" type="reset">
Reset<IMG src="/icons/oops.gif" alt="oops"></BUTTON>
</P>
</FORM>
文書作成者は,代替テキストをIMG要素に対して提供しなければならない点を思い出すこと。
画像マップをBUTTON要素の内容として現われるIMGと関連付けることは,不正とする。
不正な例
次は,正当なHTMLではない。
<BUTTON>
<IMG src="foo.gif" usemap="...">
</BUTTON>
開始タグ: 必須, 終了タグ: 必須
他の箇所で定義される属性
- id,
class
(文書全体に渡った識別子
)
- lang
(言語情報
), dir
(テキスト方向)
- title
(要素タイトル)
- style
(行内スタイル情報)
- disabled
(使用不可の入力制御)
- tabindex
(タブナビゲーション
)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント)
SELECT要素は,menuを生成する。メニューによって提供される各選択は,OPTION要素によって表現される。SELECT要素は,少なくとも一つのOPTION要素を含まなければならない。
OPTGROUP要素によって,文書作成者は,選択を論理的にグループ化することができる。これは,オプションの長いリストから利用者が選ばなければならない場合に,特に有用となる。すなわち,関係する選択のグループ化は,オプションの一つの長いリストよりも簡単に把握でき覚えやすい。HTML4.0では,OPTGROUP要素はすべて,SELECT要素内で直接に指定されなければならない。すなわち,グループは入れ子にはできない。
利用者は,ゼロ以上の選択を事前選択してよい。利用者エージェントは,どの選択肢が事前に選択されるかを次に従って決定することが望ましい。
開始タグ: 必須, 終了タグ: 必須
他の箇所で定義される属性
- id,
class
(文書全体に渡った識別子
)
- lang
(言語情報
), dir
(テキスト方向)
- title
(要素タイトル)
- style
(行内スタイル情報
)
- disabled
(使用不可の入力制御)
- onfocus,
onblur, onchange,
onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント)
備考
実装者は,HTMLの将来の版がグループ化機構を拡張し,入れ子されたグループが可能となるかもしれないことに注意すること。すなわち,OPTGROUP要素が入れ子になるかもしれない。これによって,文書作成者は,より豊富な選択の階層を表現できる。
開始タグ: 必須, 終了タグ: オプション
他の箇所で定義される属性
- id,
class
(文書全体に渡った識別子
)
- lang
(言語情報
), dir
(テキスト方向)
- title
(要素タイトル)
- style
(行内スタイル情報
)
- disabled
(使用不可の入力制御)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント)
メニュー選択をレンダリングする場合, 利用者エージェントは,その選択として,OPTION要素のlabel属性の値を使用するのがよい。この属性が指定されない場合,利用者エージェントは,OPTION要素の内容を使用することが望ましい。
OPTGROUP要素のlabel属性が,選択グループのラベルを指定する。
次の例では, インストールする七つのソフトウェア構成要素のうちどれかを利用者が選択できるようにするメニューを生成する。最初及び2番目の構成要素は事前選択されるが,利用者によって選択解除されてもよい。残りの構成要素は,事前選択されない。size属性は,利用者が七つのオプションの中から選択してよい場合でも,メニューは4行だけをもつのがよいとすることを示す。他のオプションは,スクロール機構を通じて利用可能とすることが望ましい。
SELECTは,実行依頼ボタン及びリセットボタンの前に生じる。
<FORM action="http://somesite.com/prog/component-select" method="post">
<P>
<SELECT multiple size="4" name="component-select">
<OPTION selected value="Component_1_a">Component_1</OPTION>
<OPTION selected value="Component_1_b">Component_2</OPTION>
<OPTION>Component_3</OPTION>
<OPTION>Component_4</OPTION>
<OPTION>Component_5</OPTION>
<OPTION>Component_6</OPTION>
<OPTION>Component_7</OPTION>
</SELECT>
<INPUT type="submit" value="Send"><INPUT type="reset">
</P>
</FORM>
制御名"component-select"を使用することで,選択されるオプションだけが正常動作する。value属性が設定されている箇所では,それが制御の初期値を決定する。 そうでない場合には,初期値は要素の内容とする。
次の例では,OPTGROUP要素を使用して,選択をグループ化する。このマーク付けを次に示す。
<FORM action="http://somesite.com/prog/someprog" method="post">
<P>
<SELECT name="ComOS">
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 with ComOS 3.7.1
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 with ComOS 3.7
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 with ComOS 3.7
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX with ComOS 3.7R
<OPTION label="3.5R" value="IRX_3.5R">IRX with ComOS 3.5R
</OPTGROUP>
</SELECT>
</FORM>
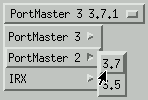
これは,次のグループ化を表現する。
PortMaster 3
3.7.1
3.7
3.5
PortMaster 2
3.7
3.5
IRX
3.7R
3.5R
視覚的利用者エージェントによって,利用者は,階層的メニュー又は選択の構造を反映する他の機構を通じて,オプショングループから選択することができる。
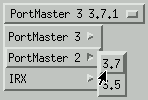
図形的利用者エージェントは,この例を次のとおりにレンダリングするかもしれない。

この画像は,段階的メニューとしてレンダリングされるSELECT要素を示す。メニューのトップラベルは,現在選択されている値(PortMaster 3, 3.7.1)を表示する。利用者は,二つの段階的メニューを展開したが,まだ新しい値(PortMaster 2, 3.7)を選択していない。各段階的メニューが,OPTGROUP要素又はOPTION要素のラベルを表示することに注意すること。
開始タグ: 必須, 終了タグ: 必須
属性定義
- name =
cdata
[CI]
- この属性は,制御名を割り当てる。
- rows
= number
[CN]
- この属性は,見ることのできるテキスト行の数を指定する。利用者は,これより多くの行を入力できることが望ましく,そのため,利用者エージェントは,内容が可視領域外に拡張される場合には,制御の内容を通じてスクロールする方法を提供することが望ましい。
- cols
= number
[CN]
- この属性は,平均の文字幅での可視幅を指定する。利用者は,これよりに長い行を入力できることが望ましく,そのため,利用者エージェントは,内容が可視領域外に拡張された場合には,制御の内容を通じてスクロールする方法を提供することが望ましい。利用者エージェントは,可視テキスト行を折返し,スクロールを必要とせずに長い行を見えるようにしてもよい。
他の箇所で定義される属性
- id,
class
(文書全体に渡った識別子
)
- lang
(言語情報
), dir
(テキスト方向)
- title
(要素タイトル)
- style
(行内スタイル情報
)
- readonly
(読取り専用の入力制御)
- disabled
(使用不可の入力制御)
- tabindex
(タブナビゲーション
)
- onfocus,
onblur,
onselect,
onchange,
onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント)
TEXTAREA要素は,複数行のテキスト入力制御を生成する。利用者エージェントは,この要素の内容を制御の初期値として使用し,このテキストを最初にレンダリングすることが望ましい。
次の例は,20行80列のTEXTAREA制御を生成し,最初の段階で,2行のテキストを含んでいる。TEXTAREAは,実行依頼ボタン及びリセットボタンの前に現れる。
<FORM action="http://somesite.com/prog/text-read" method="post">
<P>
<TEXTAREA name="thetext" rows="20" cols="80">
First line of initial text.
Second line of initial text.
</TEXTAREA>
<INPUT type="submit" value="Send"><INPUT type="reset">
</P>
</FORM>
readonly属性を設定することによって,文書作成者は,TEXTAREAに変更不可のテキストを表示できる。TEXTAREAの値はフォームを用いて実行依頼されるので,これは,文書において標準的なマーク付けテキストを使用するのとは異なる。
ISINDEXは,推奨しない。この要素は,単一行テキスト入力制御を生成する。文書作成者は,INPUT要素を使用して,テキスト入力制御を生成することが望ましい。
形式的な定義については変換DTDを参照すること。
ISINDEX要素は,任意個の文字を許容する単一行テキスト入力制御を生成する。利用者エージェントは,prompt属性の値をプロンプト用のタイトルとして使用してもよい。
推奨しない例
ISINDEX宣言の例を次に示す。
<ISINDEX prompt="Enter your search phrase: ">
これは,INPUTを用いて,次のとおりに書き直すことできる。
<FORM action="..." method="post">
<P>Enter your search phrase: <INPUT type="text"></P>
</FORM>
ISINDEXのセマンティクスについて。
現在,ISINDEXについてのセマンティクスは,囲み文書に対する基底URIがHTTP URIの場合に限り,明確に定義されている。実用上,URIにLatin-1以外の文字集合を指定する機構が存在しないので,入力文字列は,Latin-1に制限される。
フォーム制御の中には,押しボタンのように,それ自体と関連付けられるラベルを自動的にもつものもあるが,テキストフィールド,チェックボックス及びラジオボタン,メニューなどのように,ほとんどのフォーム制御はそうではない。
暗黙的ラベルをもつそれら制御に対して,利用者エージェントは,value属性の値をラベル文字列として使用することが望ましい。
LABEL要素は,暗黙的ラベルをもたない制御にラベルを指定するために使用する。
開始タグ: 必須, 終了タグ: 必須
属性定義
- for
= idref
[CS]
- この属性は,定義されるラベルを他の制御を明示的に関連付ける。設定されている場合は,この属性の値は,同じ文書中の他の制御のid属性の値と同じでなければならない。設定されていない場合は,定義されるラベルが,要素の内容と関連付けられる。
他の箇所で定義される属性
- id,
class
(文書全体に渡った識別子
)
- lang
(言語情報
), dir
(テキスト方向)
- title
(要素タイトル)
- style
(行内スタイル情報
)
- accesskey
(アクセスキー)
- onfocus,
onblur,
onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント)
LABEL要素は,情報を制御に結び付けるために使用してもよい。各LABEL要素は,厳密に一つのフォーム制御と関連付けられる。
for属性は,ラベルを他の制御と明示的に関連付ける。すなわち,for属性の値は,関連制御要素のid属性の値と同じでなければならない。二つ以上のLABELは,for属性を介し複数の参照を生成することによって,同じ制御と関連付けられる。
次の例は,二つのテキスト入力制御及びそれらの関連付けられたラベルを配置するために使用される表を生成する。各ラベルは,一つのテキスト入力と明示的に関連付けられる。
<FORM action="..." method="post">
<TABLE>
<TR>
<TD><LABEL for="fname">First Name</LABEL>
<TD><INPUT type="text" name="firstname" id="fname">
<TR>
<TD><LABEL for="lname">Last Name</LABEL>
<TD><INPUT type="text" name="lastname" id="lname">
</TABLE>
</FORM>
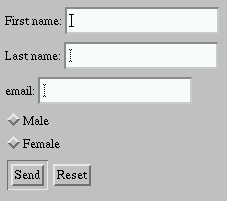
次の例では,このフォームを拡張して,LABEL要素を含めている。
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
<LABEL for="firstname">First name: </LABEL>
<INPUT type="text" id="firstname"><BR>
<LABEL for="lastname">Last name: </LABEL>
<INPUT type="text" id="lastname"><BR>
<LABEL for="email">email: </LABEL>
<INPUT type="text" id="email"><BR>
<INPUT type="radio" name="sex" value="Male"> Male<BR>
<INPUT type="radio" name="sex" value="Female"> Female<BR>
<INPUT type="submit" value="Send"> <INPUT type="reset">
</P>
</FORM>
ラベルを他の制御と暗黙的に関連付けるためには,制御要素は,LABEL要素の内容の内に存在しなければならない。この場合,LABELは,一つの制御要素だけを含んでよい。ラベルそれ自体は,関連付けられた制御の前後に位置決めされてよい。
次の例では, 二つのラベルを二つのテキスト入力制御に暗黙的に関連付けている。
<FORM action="..." method="post">
<P>
<LABEL>
First Name
<INPUT type="text" name="firstname">
</LABEL>
<LABEL>
<INPUT type="text" name="lastname">
Last Name
</LABEL>
</P>
</FORM>
この技術は,一つのセルにラベル及び他のセルに関連付けられた制御が配置され,表がレイアウトとして使用されている場合には,使用できない点に注意すること。
LABEL要素が注目点を受信する場合,その注目点を関連付けられた制御に渡す。この例については,後で示すアクセスキーの箇条を参照すること。
ラベルは,利用者エージェントによって,例えば,視覚的にとか,音声合成器に読ませるとか,多くの方法でレンダリングしてよい。
開始タグ: 必須, 終了タグ: 必須
LEGEND 属性定義
- align =
top|bottom|left|right [CI]
- 推奨しない。
この属性は,フィールド集合に関する説明の位置を指定する。可能な値を次に示す。
- top。説明は,フィールド集合の上にある。これをデフォルト値とする。
- bottom。説明は,フィールド集合の下にある。
- left。説明は,フィールド集合の左側にある。
- right。説明は,フィールド集合の右側にある。
他の箇所で定義される属性
- id,
class
(文書全体に渡った識別子
)
- lang
(言語情報
), dir
(テキスト方向)
- title
(要素タイトル)
- style
(行内スタイル情報
)
- accesskey
(アクセスキー)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント)
FIELDSET要素によって,文書作成者は,関係する制御及びラベルをテーマごとにグループ化できる。制御をグループ化することによって,利用者は,目的をより容易に理解できる。それと同時に,視覚的利用者エージェントのタブナビゲーション及び音声指向の利用者エージェントの音声ナビゲーションが促進される。この要素を適切に使用すれば,文書をよりアクセスし易くできる。
LEGEND要素によって,文書作成者は,FIELDSETに表題を割り当てることができる。FIELDSETが非視覚的にレンダリングされる場合,説明は,アクセス可能性を改善する。
次の例では,診察室で書き込まれるかもしれないフォームを生成する。フォームは,三つの部分に分割されている。すなわち,個人情報,病歴及び現在使用中の薬剤である。各部分は,適切な情報を入力するための制御を含んでいる。
<FORM action="..." method="post">
<P>
<FIELDSET>
<LEGEND>Personal Information</LEGEND>
Last Name: <INPUT name="personal_lastname" type="text" tabindex="1">
First Name: <INPUT name="personal_firstname" type="text" tabindex="2">
Address: <INPUT name="personal_address" type="text" tabindex="3">
...more personal information...
</FIELDSET>
<FIELDSET>
<LEGEND>Medical History</LEGEND>
<INPUT name="history_illness"
type="checkbox"
value="Smallpox" tabindex="20"> Smallpox
<INPUT name="history_illness"
type="checkbox"
value="Mumps" tabindex="21"> Mumps
<INPUT name="history_illness"
type="checkbox"
value="Dizziness" tabindex="22"> Dizziness
<INPUT name="history_illness"
type="checkbox"
value="Sneezing" tabindex="23"> Sneezing
...more medical history...
</FIELDSET>
<FIELDSET>
<LEGEND>Current Medication</LEGEND>
Are you currently taking any medication?
<INPUT name="medication_now"
type="radio"
value="Yes" tabindex="35">Yes
<INPUT name="medication_now"
type="radio"
value="No" tabindex="35">No
If you are currently taking medication, please indicate
it in the space below:
<TEXTAREA name="current_medication"
rows="20" cols="50"
tabindex="40">
</TEXTAREA>
</FIELDSET>
</FORM>
この例では,各FIELDSET内にスタイルシートで要素を配置し,色及びフォント情報をスタイルシートで追加し,(例えば,利用者が,患者が現在服薬中であることを示す場合に"現在使用している薬剤"のテキスト領域を開くだけでよいなどの)スクリプトを追加する,などによって,フォームの視覚的表示を改善するかもしれない点に注意すること。
HTML文書では, 要素は,活性化しタスクを実行するためには,利用者から注目点を受信しなければならない。例えば,利用者は,指定されたリンクに従っていくために,A要素によって指定されるリンクを活性化しなければならない。同様に,利用者は,テキストを入力するために,TEXTAREAに注目点を与えなければならない
注目点を要素に与える方法は,幾つか存在する。
- ポインティング装置を用いて要素を指定する。
- キーボードを用いて,ある要素から次の要素へナビゲートする。
文書作成者は,利用者がキーボードを用いて文書を移動する場合に要素が注目点を受信する順序を指定する,タブ付け順序を定義してもよい。(タブナビゲーションを参照)。一度選択されたら,要素は,他のキー列によって活性化されてもよい。
- アクセスキーを通じて要素を選択する。
アクセスキーは,"キーボードショートカット"又は"キーボードアクセラレータ"と言うこともある。
属性定義
- tabindex
= number
[CN]
- この属性は,現文書に対するタブ付け順序での現要素の位置を指定する。この値は,0〜32767の間の数でなければならない。利用者エージェントは,値の最初にある0を無視するのがよい。
タブ付け順序は,キーボードを介して利用者がナビゲートする場合に,要素が注目点を受信する順序を定義する。タブ付け順序は,他の要素内に入れ子になった要素を含んでもよい。
注目点を受信してもよい要素は,次の規則に従って,利用者エージェントのよってナビゲートされるのが望ましい。
- tabindex属性をサポートしそれに正の値を割り当てる要素が,最初にナビゲートされる。ナビゲーションは,最低のtabindex値をもつ要素から最高の値をもつ要素へと進む。値は連続する必要はなく,何か特別な値で始まってはならない。同一のtabindex値をもつ要素は,その文字ストリームに現われる順序でナビゲートされるのが望ましい。
- tabindex属性をサポートしないか,又はそれをサポートし"0"の値を割り当てる要素が,次にナビゲートされる。これらの要素は,その文字ストリームに現われる順序でナビゲートされる。
- 使用不可である要素は,タブ付け順序には関係しない。
次の要素は,tabindex属性をサポートする。すなわち,A,
AREA,
BUTTON,
INPUT, OBJECT,
SELECT, 及びTEXTAREA。
次の例では, タブ付け順序は,BUTTON要素,INPUT要素の順で(ただし,"field1"及びそのボタンは,同じtabindexを共有するが,"field1"は,文字ストリームの後に現われる点に注意すること。),最後に,A要素によって生成されるリンクとなる。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html40/strict.dtd">
<HTML>
<HEAD>
<TITLE>A document with FORM</TITLE>
</HEAD>
<BODY>
...some text...
<P>Go to the
<A tabindex="10" href="http://www.w3.org/">W3C Web site.</A>
...some more...
<BUTTON type="button" name="get-database"
tabindex="1" onclick="get-database">
Get the current database.
</BUTTON>
...some more...
<FORM action="..." method="post">
<P>
<INPUT tabindex="1" type="text" name="field1">
<INPUT tabindex="2" type="text" name="field2">
<INPUT tabindex="3" type="submit" name="submit">
</P>
</FORM>
</BODY>
</HTML>
タブ付けキー。
タブナビゲーション又は要素活性化を生じる実際のキー配列は,利用者エージェントの構成に依存する。例えば,"tab"キーはナビゲーションに使用され,"enter"キーは選択された要素を活性化するために使用される。
利用者エージェントは,タブ付け順序を逆にナビゲートするためのキー配列を定義してもよい。タブ付け順序の終わり(又は始め)まで到達した場合,利用者エージェントは,始め(又は終わり)へと戻ってもよい。
要素に割り当てられたアクセスキーを押すことによって,要素に注目点を与える。要素が注目点を受信する場合に発生する動作は,その要素に依存する。例えば,利用者がA要素によって定義されるリンクを活性化する場合は,一般に,利用者エージェントはそのリンクを追い,利用者がラジオボタンを活性化する場合は,利用者エージェントはそのラジオボタンの値を変更し,利用者がテキストフィールドを活性化する場合は,利用者エージェントは入力を可能にする。
次の要素は,accesskey属性をサポートする。すなわち,A, AREA, BUTTON, INPUT, LABEL, and LEGEND, 及び
TEXTAREA。
次の例では,アクセスキー"U"をINPUT制御と関連付けられたラベルに割り当てる。アクセスキーを叩くことによって,注目点がラベルに与えられ,更にそのラベルがその注目点を関連付けられた制御に与える。その後利用者は,テキストをINPUT領域に入力できるようになる。
<FORM action="..." method="post">
<P>
<LABEL for="fuser" accesskey="U">
User Name
</LABEL>
<INPUT type="text" name="user" id="fuser">
</P>
</FORM>
次の例では, A要素によって定義されるリンクにアクセスキーを割り当てる。このアクセスキーを叩くことによって,利用者は他の文書に移動する。この場合は,目次に移動している。
<P><A accesskey="C"
rel="contents"
href="http://someplace.com/specification/contents.html">
Table of Contents</A>
アクセスキーの起動は,使用しているシステムに依存する。例えば,MS Windowsを実行する機械では,一般に,アクセスキーに加えて"alt"キーを押さなければならない。Appleのシステムでは,アクセスキーに加えて"cmd"を押さなければならない。
アクセスキーのレンダリングは,利用者エージェントに依存する。文書作成者がラベルテキストにアクセスキーを含めるか,又はアクセスキーはどこでも適用可能とするか,を推奨する。利用者エージェントは,役割を強調するとか,下線を引くなどで他の文字と区別するといった方法で,アクセスキーの値をレンダリングすることが望ましい。
利用者入力が望ましくない,又は不適切となる文脈では,制御を使用不可にできるか,又は制御を読取り専用でレンダリングできることが重要になる。例えば,利用者が要求されたデータを入力してしまうまで,フォームの実行依頼ボタンを使用不可にしたい場合もある。同様に,文書作成者は,フォームと一緒に,値として実行依頼されなければならない読取り専用テキストの一部を取り込みたい場合もある。17.12では,使用不可の制御及び読取り専用の制御を示す。
設定される場合,disabled属性は,要素に次の影響を与える。
BUTTON INPUT, OPTGROUP, OPTION,
SELECT,及び
TEXTAREAの各要素は,disabled属性をサポートする。
この属性は継承されるが,局所宣言が継承された値を上書きする。
使用不可の要素がどのようにレンダリングされるかは,利用者エージェントに依存する。例えば,使用不可のメニュー項目,ボタンラベルなどを,"ぼかす"利用者エージェントもある。
次の例では,INPUT要素が使用不可である。そのため,利用者入力を受信できず,その値もフォームで実行依頼されることはない。
<INPUT disabled name="fred" value="stone">
readonly属性は,制御が利用者によって変更されるかどうかを指定する。
設定される場合,readonly属性は,要素に次の影響を与える。
- 読取り専用の要素は,注目点を受信するが,利用者が変更することはできない。
- 読取り専用の要素は,タブナビゲーションに含まれる。
- 読取り専用の要素は,正常となってよい。
readonly属性は,INPUT,TEXT,PASSWORD及びTEXTAREAの各要素によってサポートされる。
読取り専用の要素がどのようにレンダリングされるかは,利用者エージェントに依存する。
17.13では,利用者エージェントがフォームデータをフォーム処理エージェントにどのように実行依頼するかを示す。
FORM要素のmethod属性は,フォームを処理エージェントに送信するために使用するHTTPメソッドを指定する。この属性は,次の二つの値をとることができる。
- get。HTTP "get"メソッドを用いて,フォームデータ集合がaction属性によって指定されるURIに付加され,この新しいURIが処理エージェントに送信される。
- post。HTTP "post"メソッドを用いて,フォームデータ集合がフォームの本体に取り込まれ,処理エージェントに送信される。
フォームがべき等の場合(すなわち,副作用を引き起こさない場合),"get"メソッドを使用することが望ましい。データベース検索の多くは,目に見える副作用がないので,"get"メソッドに対する理想的な適用例となる。
フォームの処理に関連するサービスが副作用を引き起こす場合,例えば,フォームがデータベースとかサービスへの加入とかを変更する場合は,"post"メソッドを使用することが望ましい。
正常制御は,実行依頼に対して"妥当"とする。すべての正常制御は,実行依頼されるフォームデータ集合の一部として,現行値と対になる制御名をもつ。正常制御は,FORM要素内で定義されなければならず,制御名をもたなければならない。
ただし,次の条件を満たすものとする。
-
使用不可の制御は,正常ではあり得ない。
- フォームが実行依頼ボタンを二つ以上含む場合,活性化された実行依頼ボタンだけを正常とする。
- すべての"on"状態のチェックボックスは,正常となることができる。
- name属性の同じ値を共有するラジオボタンに対しては,"on"状態のラジオボタンだけが正常となってよい。
- メニューに対しては,制御名はSELECT要素によって提供され,値はOPTION要素によって提供される。選択されたオプションだけが正常となってよい。
-
ファイル選択の現行値は,一つ以上のファイル名のリストとする。フォームの実行依頼に基づき,各ファイルの内容が,フォームデータの残りとともに実行依頼される。ファイル内容は,フォームの内容型に従ってパッケージ化される。
- オブジェクト制御の現行値は,オブジェクトの実装によって決定される。
フォームが実行依頼される時に,制御が現行値をもたない場合は,利用者エージェントは,正常制御としてそれを処理する必要はない。
さらに, 利用者エージェントは,次の制御を正常と考えないほうがよい。
隠ぺい制御及びスタイルシートの設定のためにレンダリングされない制御は,正常であってよい。その例を次に示す。
<FORM action="..." method="post">
<P>
<INPUT type="password" style="display:none"
name="invisible-password"
value="mypassword">
</FORM>
この例では,名前"invisible-password"と対になり,フォームを用いて実行依頼される値を生じる。
実行依頼ボタンを活性化するなどの方法で,利用者がフォームを実行依頼する場合,利用者エージェントの処理は次となる。
ステップ1 正常制御 の識別
フォームデータ集合は,正常制御から構成される制御名及び現行値の対の列とする。
フォームデータ集合は,FORM要素のenctype属性によって指定される内容型に従って符号化される。
最後に, 符号化されたデータが,action属性によって指定される処理エージェントに送信される。その場合,method属性によって指定されるプロトコルを使用する。
この標準情報(TR)は,妥当な実行依頼方式のすべて,又はフォームを用いて使用してよい内容型のすべてを,指定するわけではない。しかし,HTML 4.0利用者エージェントは,次の場合には,既に確立された規約をサポートしなければならない。
- methodが"get"であって,actionがHTTP URIの場合,利用者エージェントは,actionの値をとり,それに`?'を付加し,"application/x-www-form-urlencoded" 内容型を用いて符号化されるフォームデータ集合を付加する。それから,利用者エージェントは,このURIへのリンクをたどる。このシナリオでは,フォームデータは,ASCIIコードに限定される。
- methodが"post"であって,actionがHTTP URIの場合,利用者エージェントは,action属性の値,及びenctype属性によって指定された内容型に従って生成されるメッセージを使用して,HTTP "post"トランザクションを処理する。
action又はmethodの他の値に対しては,振る舞いは規定しない。
利用者エージェントは,HTTP "get"及びHTTP "post"のトランザクションからの応答をレンダリングすることが望ましい。
FORM要素のenctype属性は,内容型を指定する。内容型は,サーバへの実行依頼のためにフォームデータ集合を符号化するのに使用する。利用者エージェントは,以降で列挙する内容型をサポートしなければならない。他の内容型に対する振る舞いは,規定しない。
URI属性値のアンパサンド(&)のエスケープも参照すること。
これは,デフォルトの内容型とする。この内容型を用いて実行依頼されるフォームは,次のとおりに符号化されなければならない。
- 制御名及び値はエスケープされる。スペース文字は,`+'で置き換えられ,予約された文字は,[RFC1738]の2.2に示されているとおりにエスケープされる。すなわち,非英数字は,`%HH',つまり,その文字のASCIIコードを表現する,一つのパーセント記号及び二つの16進数字によって置き換えられる。行区切りは,"CR LF"の対(すなわち,`%0D%0A')として表現される。
- 制御名及びその値は,文書に現われる順に列挙される。名前は,`='によって値から分離され,名前及び値の対は,`&'によってお互いから分離される。
備考
下位互換性の問題を含むファイルアップロード,"multipart/form-data"と他の内容型との間の関係,性能問題などに関する付加的情報については,[RFC1867]を参照すること。
フォームのためのセキュリティ課題に関する情報は,附属書Bを参照すること。
内容型"application/x-www-form-urlencoded"は,大量のバイナリデータ又は非ASCII文字を含むテキストを送信するには効率的ではない。ファイル,非ASCIIデータ及びバイナリデータを含むフォームを実行依頼するためには,内容型"multipart/form-data"を使用するのがよい。
内容"multipart/form-data"は,[RFC2045]で概略示されるとおり,マルチパート構成のMIMEデータストリームすべての規則に従う。"multipart/form-data"の定義は,[IANA]レジストリで入手できる。
"multipart/form-data"メッセージは,一連のパートを含むが,各パートは,正常制御を表現している。これらパートは,対応する制御が文書ストリームに現われるのと同じ順番で処理エージェントに送信される。パートの境界は,データのどこにも発生しないことが望ましい。パートの境界がどのように発生するかは,この標準情報(TR)の適用範囲外とする。
すべてのマルチパート構成のMIME型と同様に,各パートは,"text/plain"をデフォルトとするオプションの"Content-Type"ヘッダをもつ。利用者エージェントは,"charset"パラメタが伴う"Content-Type"ヘッダを提供することが望ましい。
各パートは,次を含むものと期待される。
- 値が"form-data"である"Content-Disposition"ヘッダ。
- 対応する制御の制御名を指定する名前属性。元々は非ASCII文字集合で符号化されていた制御名は,[RFC2045]で示される方法を使用して符号化されてもよい。
そこで,例えば,制御名"mycontrol"に対して,対応するパートが次のとおりに指定される。
Content-Disposition: form-data; name="mycontrol"
すべてのMIME伝送と同様に,"CR LF"(すなわち,`%0D%0A')は,データの行を分離するために使用される。
パートの値がデフォルト(7BIT)符号化に適合しない場合は,各パートが符号化され,"Content-Transfer-Encoding"ヘッダが提供される([RFC2045]の6を参照)。
ファイルの内容がフォームを用いて実行依頼される場合,ファイル入力は,"application/octet-stream"などの,適切な内容型によって識別されることが望ましい。複数ファイルが単一のフォームエントリの結果として返される場合は,それらファイルは,"multipart/form-data"内に埋め込まれた"multipart/mixed"として返されることが望ましい。
利用者エージェントは,実行依頼される各ファイルのために,ファイル名を提供しようとするのがよい。ファイル名は,'Content-Disposition: form-data'ヘッダの"filename"パラメタを用いて指定されるか,又は複数ファイルの場合は部分パートの'Content-Disposition: file'ヘッダで指定されてよい。クライアントのオペレーティングシステムのファイル名がUS-ASCIIにない場合,ファイル名は,[RFC2045]の方法を使用して,近似されたり,又は符号化されたりするかもしれない。これは,例えば,アップロードファイルが,TeXファイル及びその".sty"補助スタイル記述などの,互いへの参照を含むかもしれない場合に便利となる。
次の例は,"multipart/form-data"符号化を示す。次のフォームをもつと仮定する。
<FORM action="http://server.dom/cgi/handle"
enctype="multipart/form-data"
method="post">
<P>
What is your name? <INPUT type="text" name="submit-name"><BR>
What files are you sending? <INPUT type="file" name="files"><BR>
<INPUT type="submit" value="Send"> <INPUT type="reset">
</FORM>
利用者がテキスト入力で"Larry"を入力し,テキストファイル"file1.txt"を選択する場合,利用者エージェントは,次のデータを送り返す。
Content-Type: multipart/form-data; boundary=AaB03x
--AaB03x
Content-Disposition: form-data; name="submit-name"
Larry
--AaB03x
Content-Disposition: form-data; name="files"; filename="file1.txt"
Content-Type: text/plain
... contents of file1.txt ...
--AaB03x--
利用者が2番目の画像ファイル"file2.gif"を選択した場合,利用者エージェントは,その部分を次のとおりに構成する。
Content-Type: multipart/form-data; boundary=AaB03x
--AaB03x
Content-Disposition: form-data; name="submit-name"
Larry
--AaB03x
Content-Disposition: form-data; name="files"
Content-Type: multipart/mixed; boundary=BbC04y
--BbC04y
Content-Disposition: attachment; filename="file1.txt"
Content-Type: text/plain
... contents of file1.txt ...
--BbC04y
Content-Disposition: attachment; filename="file2.gif"
Content-Type: image/gif
Content-Transfer-Encoding: binary
...contents of file2.gif...
--BbC04y--
--AaB03x--