HTML表モデルにより,文書作成者は,テキスト,事前にフォーマットされたテキスト,画像,リンク,フォーム,フォームフィールド,その他の表などのデータを、セルからなる行及び列
に調整することができる。
各表には関連表題があり( CAPTION 要素参照),表の目的を簡単に記述する。
音声又は点字ベースの利用者エージェントを使用する人間のために,
summary 属性を介して,表の目的をより長く記述する場合がある。
表行は
それぞれTHEAD,
TFOOT 及び TBODY
要素を介して,ヘッド部分,フット部分及び本体部分にグループ化される。
行グループは付加的な構造情報を伝達し,この構造を強調する方法で利用者エージェント
によってレンダリングされる。利用者エージェントはヘッド/本体/フット区分を利用して,
ヘッド部分及びフット部分に依存することなく,本体部分のスクロールをサポートする。
長い表を印刷する場合,ヘッド情報及びフット情報は,表データを含む各ページで
繰り返してもよい。
同様に,文書作成者は 列をグループ化して利用者エージェントが利用する付加的な構造情報を提供してもよい。さらに,文書作成者は
COLGROUP要素及び COL要素を介して,表定義の冒頭で列特性
を宣言してもよい。その場合,利用者エージェントがレンダリング前に,
到着するすべての表データを待たなくても,増加的に表をレンダリングできる方法を用いる。
表セルは "ヘッダ"情報
( TH 要素参照),又は "データ"
( TD 要素参照)のいずれかを含む。セルは複数の行及び列にまたがる場合もある。
HTML 4.0表モデルにより, 文書作成者は各セルを分類し,
非視覚的
利用者エージェントがセルに関するヘッダ情報をより簡単にユーザに伝達できる
ようにする。
これらの機構は視覚的能力をもたないユーザにとって大きな支援となるばかりでなく,
表示能力が制限されたマルチモードの無線ブラウザ,
例えばウェブ可能なポケベル及び電話などの表処理を可能にする。
非視覚的メディアへのレンダリングの際に問題があるため,単に文書内容を配置する
手段として,表を使用しない方がよい。さらに,図形とともに使用する場合は,
これらの表はユーザに左右方向にスクロールを強制して,より大きく表示する体系
で設計された表を表示する。これらの問題を最小限におさえるため,
文書作成者は スタイルシートを使用して,表ではなく
レイアウトを制御する方がよい。
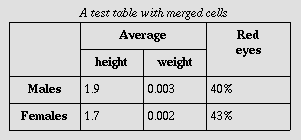
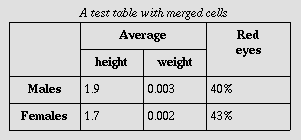
HTML表モデルの機能をいくつか記述した簡単な表を次に示す。
<TABLE border="1"
summary="This table gives some statistics about fruit
flies: average height and weight, and percentage
with red eyes (for both males and females).">
<CAPTION><EM>A test table with merged cells</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Average
<TH rowspan="2">Red<BR>eyes
<TR><TH>height<TH>weight
<TR><TH>Males<TD>1.9<TD>0.003<TD>40%
<TR><TH>Females<TD>1.7<TD>0.002<TD>43%
</TABLE>
上の表定義をtty装置でレンダリングすると次となる。
A test table with merged cells
/-----------------------------------------\
| | Average | Red |
| |-------------------| eyes |
| | height | weight | |
|-----------------------------------------|
| Males | 1.9 | 0.003 | 40% |
|-----------------------------------------|
| Females | 1.7 | 0.002 | 43% |
\-----------------------------------------/
図形的な利用者エージェントによってレンダリングすると次となる。

11.2 表を構成するための要素
開始タグ: 必須, 終了タグ: 必須
属性定義
- summary = text
[CS]
- この属性は,音声及び点字などの非視覚的メディアに
レンダリングする利用者エージェントに対して,表の目的及び構造の要約を提供する。
- align
= left|center|right
[CI]
- 推奨しない。
この属性は文書に関する表の位置を規定する。許容される値を次に示す。
- left: 表は文書の左にある。
- center: 表は文書の中央にある。
- right: 表は文書の右にある。
- width
= length
[CN]
- この属性は完全な表の望ましい幅を規定し,視覚的利用者エージェントを
意図したものである。値がパーセント値である場合,値は利用者エージェントが
利用可能な左右方向のスペースと関連する。
幅規定がない場合は,利用者エージェントが表の幅を決定する。
他の箇所で定義される属性
- id, class
(文書全体に渡った識別子
)
- lang (言語情報),
dir (テキスト方向)
- title (要素タイトル)
- style (行内スタイル情報
)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント)
- bgcolor (背景の色)
- frame,
rules,
border (枠線及びけい(罫)線)
- cellspacing,
cellpadding (セルマージン)
TABLE要素は,表題,行,内容及びフォーマット化を規定する他のすべての要素を含む。
次の情報提供リストは,利用者エージェントが表をレンダリングする場合にどのような操作を
実行するかを記述する。
- 表の summaryをユーザに利用させる。
文書作成者は,表の内容及び構造の要約を提供して,非視覚的利用者エージェントを使用する人がそれをさらによく理解できるようにすることが望ましい。
- 定義されている場合には表題をレンダリングする。
- 指定されている場合には表ヘッダをレンダリングする。
指定されている場合には表フッタをレンダリングする。利用者エージェントはヘッダ及び
フッタをレンダリングする場所を知らなければならない。例えば,出力メディアがページング
される場合は,利用者エージェントは各ページの冒頭にヘッダを,末尾にフッタを配置し
てよい。同様に,利用者エージェントが行をスクロールする機構を提供する場合,ヘッダはスクロールされた領域の冒に現われ,フッタはその末尾に現われる。
- 表で 列数を算出する。
表の行数は
TR要素の数に等しい点に注意すること。TR要素は
TABLE 要素によって含まれる。
- あらゆる 列集合
規定に従って,列をグループ化する。
- 行単位及びヘッダとフッタとの間で適正な列にグループ化して
セルをレンダリングする。視覚的利用者エージェントはHTML属性及びスタイルシート規定
に従って, 表をフォーマットすることが望ましい。
HTML表モデルは,文書作成者の支援があれば,利用者エージェントが,レンダリングの開始前に
データをすべて待たなくとも,表の行が到着する時点で,
増加的に表をレンダリングしてもよいように設計されている。
利用者エージェントが1つのパスで表をフォーマットするために,文書作成者は次をユーザ
エージェントに知らせなければならない。
- 表の列数。この情報をいかに提供するかについての詳細は,
表の列数の算出
を参照のこと。
- これらの列の幅。この情報をいかに提供するかについての詳細は,
列幅の算出
を参照のこと。
より正確に言えば, COLGROUP要素及び COL要素を組み合わせて使用する際に列幅
が指定される場合,利用者エージェントは単一のパスで表をレンダリングしてもよい。
どの列も相対的用語又はパーセント用語で指定される場合(
列幅の算出参照), 文書作成者は表自体の幅も指定しなければならない。
表の方向性
は,継承された方向性 (デフォルトは左から右である)か,又はTABLEに対する
dir 属性によって規定されるかのいずれかである。
左から右方向の表については,列ゼロが左側に,行ゼロが冒頭にくる。右から左方向の表
については,列ゼロが右側に,行ゼロが冒頭にくる。
利用者エージェントが特別のセルを行に割り当てる場合(
表の列数の算出
参照), 特別な行セルは左から右方向の表については,表の右に付加され,右から左方向の
表については左側に付加される。
dirが列の視覚的順序を逆転する要素はTABLEだけである点に注意すること。
即ち,表の単一の行 (TR)又は列の集合
(COLGROUP)は独立しては逆転できない。
TABLE要素に対して設定する場合,
dir属性は表セル内のテキストの方向にも影響を与える。その理由は,
dir
属性がブロックレベル要素に継承されるからである。
右から左方向の表を指定するため,dir 属性の設定を次に示す。
<TABLE dir="RTL">
...the rest of the table...
</TABLE>
個々のセルにおけるテキスト方向は, セルを定義する要素の
dir属性を設定することによって変更できる。 テキスト方向の問題についてさらに詳細な
情報を入手したい場合は,
両方向性テキストを参照のこと。
開始タグ: 必須, 終了タグ: 必須
属性定義
- align
= top|bottom|left|right
[CI]
- 推奨しない。
視覚的利用者エージェントについては,この属性は表に関する表題の位置を規定する。
取り得る値を次に示す。
- top: 表題は表の冒頭にくる。
これはデフォルト値である。
- bottom: 表題は表の末尾にくる。
- left: 表題は表の左にくる。
- right: 表題は表の右にくる。
他の箇所で定義される属性
- id, class
(文書全体に渡った識別子
)
- lang (言語情報),
dir (テキスト方向)
- title (要素タイトル)
- style (行内スタイル情報
)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント
)
設定されている場合は, CAPTION 要素のテキストは
表の性質を記述
することが望ましい。 CAPTION要素は
TABLE 開始タグの直後にだけ許容される。 TABLE 要素は CAPTION 要素を一つだけ含んでよい。
視覚的利用者エージェントにより,目の見える人間は表題と同様にヘッダから表の構造
を素早く把握できる。この結果,非視覚的利用者エージェントに依存する人間の
視野からみれば,表の目的及び構造の要約としては不十分であることが多い。
従って,文書作成者は,付加的な情報を提供する場合は気をつけるほうがよい。
付加的な情報とは,TABLE要素の
summary 属性を使用して, 表の目的及び構造を要約したものである。これは表題のない表には特に重要である。次の例は,
summary属性の使用を記述したものである。
視覚的利用者エージェントは,左右方向のスクロール又は上下方向の
スクロールなどによって,表の全部分にアクセスできない場合,表題をはじめとする
表のどの部分についても
欠落を回避することが望ましい。
表と同じ幅で表題テキストを折返すことを推奨する。
( 推奨する配置アルゴリズム
も参照のこと。)
<!ELEMENT THEAD - O (TR)+ -- table header -->
<!ELEMENT TFOOT - O (TR)+ -- table footer -->
開始タグ: 必須, 終了タグ: オプション
<!ELEMENT TBODY O O (TR)+ -- table body -->
開始タグ: オプション, 終了タグ: オプション
他の箇所で定義される属性
- id, class
(文書全体に渡った識別子
)
- lang (言語情報),
dir (テキスト方向)
- title (要素タイトル)
- style (行内スタイル情報
)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント
)
- align,
char,
charoff,
valign
(セル配置)
表の行は 表ヘッド,表フット及び複数の表本体部分にグループ化されるが,その際THEAD要素, TFOOT要素及び TBODY要素をそれぞれ使用する。
この区分により,利用者エージェントは表ヘッド及び表フットに関係なく表本体
のスクロールをサポートすることができる。長い表を印刷する場合,表ヘッド情報及び
表フット情報を,表データを含む各ページで繰り返してもよい。
表ヘッド及び表フットは表の列に関する情報を含むことが望ましい。表本体は,表データの行を含むことが望ましい。
設定されている場合は, THEAD, TFOOT, 及び TBODYはそれぞれ
行集合を含む。各行集合は,
TR 要素によって定義された少なくとも一つの行を含まなければならない。
表ヘッド,表フット及び表本体の順序及び構造を記述した例を次に示す。
<TABLE>
<THEAD>
<TR> ...header information...
</THEAD>
<TFOOT>
<TR> ...footer information...
</TFOOT>
<TBODY>
<TR> ...first row of block one data...
<TR> ...second row of block one data...
</TBODY>
<TBODY>
<TR> ...first row of block two data...
<TR> ...second row of block two data...
<TR> ...third row of block two data...
</TBODY>
</TABLE>
TFOOTは,
TABLE
定義内のTBODY前に現われて,利用者エージェントがデータの潜在的に多数の行をすべて
受信する前にフットをレンダリングできるようにしなければならない。
どのタグが必須であり,どのタグが省略できるかを要約したものを次に示す。
- TBODY 開始タグは,表が表本体を一つだけ含み,表ヘッドセクション又は表フットセクションがない場合を除き,常に必須である。
TBODY 終了タグは常に省略して差し支えない。
- THEAD 及び TFOOTに対する開始タグは,
表ヘッド部分及び表フット部分が個々に存在する場合は,必須である。
しかし,対応する終了タグは常に省略して差し支えない。
適合する利用者エージェントは下位互換性のため,これらの規則に従わなければ
ならない。
前述の例の表はある種の終了タグを除去することによって,短縮化できる。
その例を次に示す。
<TABLE>
<THEAD>
<TR> ...header information...
<TFOOT>
<TR> ...footer information...
<TBODY>
<TR> ...first row of block one data...
<TR> ...second row of block one data...
<TBODY>
<TR> ...first row of block two data...
<TR> ...second row of block two data...
<TR> ...third row of block two data...
</TABLE>
THEAD部分, TFOOT部分, 及び TBODY部分は列を同数
含まなければならない。
列集合により,文書作成者は,
表の中に構造的な区分を生成することができる。文書作成者は,スタイルシート又は,
TABLE要素に対する rules属性などのHTML属性を通じて,この構造を
強調してよい。列集合の視覚的プレゼンテーションの例については,
表の例を参照のこと。
表は単一の暗黙的な列集合(COLGROUP要素は列を制限しない)か,又は数多くの
明示的な列集合のいずれかを含む。各列集合は
COLGROUP 要素のインスタンスによって制限される。
COL要素によって,文書作成者は,構造的なグループ化を意味することなく,いくつかの列で
属性を共有することができる。
COL要素の"スパン"は要素の属性を共有する列の数である。
開始タグ: 必須, 終了タグ: オプション
属性定義
- span
= number
[CN]
- この属性は,1以上の整数でなければならず,列集合の列の数を定義する。
値は次を意味する。
COLGROUP要素は一つ以上の COL要素を含む場合,利用者エージェントはこの属性
を無視しなければならない。
- width
= multi-length
[CN]
この属性は,現列集合の各列のデフォルト幅を規定する。
標準画素,パーセント及び相対値に加え,この属性は,特別のフォーム
"0*"(ゼロアスタリスク)を許容する。集合の各列の幅が
列の内容を維持するのに必要最低限の幅であることが望ましいことを
意味する。これは,その幅が正確に計算される前に,列の内容をすべて
知らされなければならないことを意味する。文書作成者は,"0*"を指定すると,視覚的利用者エージェントが増加的に表をレンダリングするのを妨げることになると知っていた方がよい。
widthがCOL要素を通して規定される列グループのどの列に対しても、この属性は上書きされる。
他の箇所で定義される属性
- id, class
(文書全体に渡った識別子
)
- lang (言語情報),
dir (テキスト方向)
- title (要素タイトル)
- style (行内スタイル情報
)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(組込みイベント
)
- align,
char,
charoff,
valign
(セル配置)
COLGROUP 要素は明示的な列集合を生成する。列集合の列の数は二つの
方法で指定されるが,両者は相互に排他的である。
- 要素の
span 属性(デフォルト値
1)は集合の列の数を規定する。
- COLGROUPの各COL要素は集合の一つ以上の列を表現する。
span
属性を使用する利点は,文書作成者が列幅に関する情報もグループ化することである。
そのため,表が40列を包含し,そのすべてが20画素の幅を有する場合,書込みが
より簡単になる。簡単になった例を次に示す。
<COLGROUP span="40" width="20">
</COLGROUP>
簡単になる前の例を次に示す。
<COLGROUP>
<COL width="20">
<COL width="20">
...a total of forty COL elements...
</COLGROUP>
スタイル情報のため,幅情報を指定するためなど,集合内で列を選出する
必要がある場合,文書作成者は
COL要素を有するその列を識別しなければならない。
そのため,特別なスタイル情報を前述の表の最後の列に適用するために,
それを選出して次とする。
<COLGROUP width="20">
<COL span="39">
<COL id="format-me-specially">
</COLGROUP>
COLGROUP要素の width属性は
40列すべてによって継承される。
最初の COL要素は,特別な作用のない最初の39列を意味し,2番目のCOL要素は
id値を40番目の列に割り当て,スタイルシートがそれを表すように
する。
次の例の表は二つの列集合を含む。
最初の列集合は10列を包含し,2番目の列集合は5列を含む。
最初の列集合の各列に対するデフォルト幅は50画素である。2番目の
列集合の各列の幅は,その列に対して最低限必要とされる幅である。
<TABLE>
<COLGROUP span="10" width="50">
<COLGROUP span="5" width="0*">
<THEAD>
<TR><TD> ...
</TABLE>
開始タグ: 必須, 終了タグ: 禁止
他の箇所で定義される属性
- id, class
(文書全体に渡った識別子
)
- lang (言語情報),
dir (テキスト方向)
- title (要素タイトル)
- style (行内スタイル情報
)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover,
onmousemove, onmouseout, onkeypress,
onkeydown, onkeyup
(組込みイベント )
- align, char,
charoff, valign (セル配置)
COL要素により,文書作成者は表の列に対する属性規定を同時にグループ化することができる。
COLは構造的に列を同時にグループ化しない 。それは
COLGROUP要素の役割である。
COL 要素は空であり,属性に対するサポートとしてだけ提供する。COL要素は,
COLGROUP 要素などの明示的な列集合の内部又は外部で
現われることがある。
COLに対する width 属性は,要素のスパンでも各列の幅を表す。
表の列数を決定する方法は二通りある。
優先順位の高い方から示す。
- TABLE要素があらゆる COLGROUP要素又は COL要素を含む場合,
利用者エージェントは次を合計することによって列の数を計算するのがよい。
- 別の場合は,TABLE 要素が
COLGROUP要素又は COL 要素を含まない場合, 利用者エージェントは,
行が要求するものについて,列数を基礎とすることが望ましい。列数は,
複数の列にまたがるセルを含む最大の列を有する行が要求する列数
に等しい。この列数よりも少ない行については,その行の最後は空のセルで
埋め込むのがよい。行の"最後"は 表方向性に依存する。
表が COLGROUP要素又は COL要素を包含し,二つの計算の結果,列が
同数にならない場合は,エラーである。
一旦利用者エージェントが表の列数を計算した場合,利用者エージェントは
それらを 列集合に
グループ化してよい。
例えば,次の各表については,二つの列計算方法が,結果として,三つの列を生じることになるのが望ましい。最初の三つの表を増加的にレンダリングしてもよい。
<TABLE>
<COLGROUP span="3"></COLGROUP>
<TR><TD> ...
...rows...
</TABLE>
<TABLE>
<COLGROUP>
<COL>
<COL span="2">
</COLGROUP>
<TR><TD> ...
...rows...
</TABLE>
<TABLE>
<COLGROUP>
<COL>
</COLGROUP>
<COLGROUP span="2">
<TR><TD> ...
...rows...
</TABLE>
<TABLE>
<TR>
<TD><TD><TD>
</TR>
</TABLE>
文書作成者は三つの方法で列幅を指定してよい。
- 固定
- 固定幅規定は画素で与えられる。例えば width="30"などである。固定幅規定により増加的レンダリングが
可能になる。
- パーセント
- パーセント規定は, width="20%"のように与えられ,浮動をはじめとする現在の左マージン及び右マージンの間の表に利用できる左右方向のスペースの割合に基づいている。
このスペースは表そのものに依存しないため,パーセント規定により増加的レンダリング
が可能になる点に注意すること。
- プロポーショナル
- プロポーショナル規定は,
width="3*"のように与えられ,
表が必要とする左右方向のスペースの割合を表す。 表幅に
TABLE要素の
width属性を
介して固定値を与える場合,
利用者エージェントはプロポーショナル列でも増加的に表を
レンダリングしてもよい。
しかし, 表が固定幅をもたない場合,利用者エージェントは,表が必要とする
左右方向のスペースを決定前に,すべての表データを受信しなければならない。
その後でなら,このスペースはプロポーショナル列に割り当てられてもよい。
文書作成者が列の幅情報を指定しない場合,利用者エージェントは,適正な
幅を割り当てるために,完全なデータの列の到着を待たなければならないため,
増加的に表をフォーマットすることはできない。
列幅が特定の表セルの内容に狭すぎることを証明する場合,
利用者エージェントは表を再フローすることを選択してもよい。
次の例の表は六つの列を含む。最初の列は明示的な列集合に
属さない。次の三つの列は最初の明示的な列集合に属し,最後の二つの列
は2番目の明示的な列集合に属する。この表はプロポーショナル列幅規定
を包含し,TABLE要素に対する
width 属性の値をもたないため,増加的に
フォーマットできない。
以前は,視覚的利用者エージェントは表のデータを受信していた。利用可能な
左右方向のスペースが利用者エージェントによって割り当てられるが,その例を
次に示す。まず,利用者エージェントは列1及び列2に30画素を割り当てる。
その後,3番目の列に必要とされる最小のスペースが確保される。残りの
左右方向のスペースは同じ割合で六つに分けられる。これは
2* + 1* + 3* = 6 区分だからである。列4 (2*)はこれらの
区分の二つを受信し,列5
(1*)は一つを,列6(3*)は
三つを受信する。
<TABLE>
<COLGROUP>
<COL width="30">
<COLGROUP>
<COL width="30">
<COL width="0*">
<COL width="2*">
<COLGROUP align="center">
<COL width="1*">
<COL width="3*" align="char" char=":">
<THEAD>
<TR><TD> ...
...rows...
</TABLE>
3番目の列集合のalign
属性の値は "中央"に設定されている。この集合のあらゆる列のセルはすべてこの値を継承するが,この値を上書きしてもよい。実際,
最後の COLは,支配される列のあらゆるセルが
":" という文字に従って配置されることを規定する
ことによって,その値を上書きしている。
次の表では,列幅規定により,利用者エージェントが表を増加的にフォーマット
できる。
<TABLE width="200">
<COLGROUP span="10" width="15">
<COLGROUP width="*">
<COL id="penultimate-column">
<COL id="last-column">
<THEAD>
<TR><TD> ...
...rows...
</TABLE>
最初の10列はそれぞれの幅が15画素である。最後の二つの列は残りの
50画素の半分をそれぞれ受信する。
COL 要素は
id値が最後の二つの列に対して指定されるように現われるだけであることに注意すること。
備考 TABLE要素に関するwidth 属性は推奨されないが,
文書作成者にはスタイルシートを使用して表の幅を指定する
ことを勧める。
開始タグ: 必須, 終了タグ: オプション
他の箇所で定義される属性
- id, class
(文書全体に渡った識別子
)
- lang (言語情報),
dir (テキスト方向)
- title (要素タイトル)
- style (行内スタイル情報
)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown,
onkeyup (組込みイベント )
- align,
char,
charoff,
valign
(セル配置)
TR 要素は表セルの行のコンテナとして動作する。終了タグは省略してよい。
次の例の表は三つの行を含み,それぞれ TR 要素で始まる。
<TABLE summary="This table charts the number of cups
of coffee consumed by each senator, the type
of coffee (decaf or regular), and whether
taken with sugar.">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR> ...A header row...
<TR> ...First row of data...
<TR> ...Second row of data...
...the rest of the table...
</TABLE>
<!ELEMENT (TH|TD) - O (%flow;)* -- table header cell, table data cell-->
<!-- Scope is simpler than axes attribute for common tables -->
<!ENTITY % Scope "(row|col|rowgroup|colgroup)">
<!-- TH is for headers, TD for data, but for cells acting as both use TD -->
<!ATTLIST (TH|TD) -- header or data cell --
%attrs; -- %coreattrs, %i18n, %events --
abbr %Text; #IMPLIED -- abbreviation for header cell --
axis CDATA #IMPLIED -- names groups of related headers--
headers IDREFS #IMPLIED -- list of id's for header cells --
scope %Scope; #IMPLIED -- scope covered by header cells --
rowspan NUMBER 1 -- number of rows spanned by cell --
colspan NUMBER 1 -- number of cols spanned by cell --
%cellhalign; -- horizontal alignment in cells --
%cellvalign; -- vertical alignment in cells --
>
開始タグ: 必須, 終了タグ: オプション
属性定義
- headers
= idrefs
[CS]
- この属性は,現データセルに関するヘッダ情報を提供するヘッダセルのリストを
規定する。この属性の値は,スペースで区切られたセル名のリストである。それらの
セルは
id属性を設定することによって命名しなければならない。文書作成者は,一般に,
headers属性を使用して,非視覚的利用者エージェント
がデータセルに関するヘッダ情報をレンダリングするのを支援する。
例えば,ヘッダ情報はセルデータに優先して音声化される。
しかし,属性もスタイルシートと結合して使用される。
scope属性も参照のこと。
- scope =
scope-name [CI]
- この属性は,現ヘッダセルがヘッダ情報を提供するデータセルの設定を規定する。
この属性は,特に単純な表については,
headers属性の位置で使用してよい。指定される場合は,この属性は
次の値のうちの一つをもたなければならない。
- row: 現セルは,包含される行の残りに関するヘッダ
情報を提供する( 表方向性も参照のこと)。
- col: 現セルは包含される列の残りに関するヘッダ
情報を提供する。
- rowgroup: ヘッダセルは包含される
行集合の残りに
関する情報を提供する。
- colgroup: ヘッダセルは包含される
列集合の
残りに関するヘッダ情報を提供する。
- abbr = text
[CS]
- この属性はセルの内容の短縮形を提供するために使用するのがよく,
セルの内容の位置で適正である場合は,利用者エージェントがレンダリングしてもよい。
短縮名は,利用者エージェントが繰り返しレンダリングするため,短いことが望ましい。
例えば,音声合成器は内容をレンダリングする前に,特別のセルに
関連する省略ヘッダをレンダリングしてもよい。
- axis = cdata
[CI]
- この属性は,セルを概念カテゴリに配置するため使用される。
概念カテゴリはn次元スペースで軸を形成すると考えることができる。
利用者エージェントはユーザにこれらのカテゴリへのアクセスを提供する。
例えば,ユーザが,あるカテゴリに属するすべてのセルについて利用者エージェント
に照会する,利用者エージェントは目次のフォームで表を表示するなどである。
さらに情報を入手したい場合は,セルのカテゴリ化を参照のこと。
この属性の値はカンマで区切られたカテゴリ名のリストである。
- rowspan
= number
[CN]
- この属性は現セルがまたがる行の数を規定する。この属性のデフォルト値は
1("1")である。値0("0")は、セルが現在の行から表の最後の行までのすべての行に
またがることを意味する。
- colspan
= number
[CN]
- この属性は現セルがまたがる列の数を規定する。この属性のデフォルト値
は1("1")である。値ゼロ("0")は,セルが現在の列から表の最後の列までの
すべての列にまたがることを意味する。
- nowrap
[CI]
- 推奨しない。
設定されている場合は,この論理的属性は,視覚的利用者エージェントに
このセルで自動的にテキストの改行はできないことを知らせる。この属性の代わりに
スタイルシートを使用して,改行効果を
実現するほうがよい。
備考
不注意に使用すると,この属性は過大に大きなセルを設定する可能性がある。
- width = pixels
[CN]
- 推奨しない。
この属性は利用者エージェントに推奨されるセル幅を提供する。
- height = pixels
[CN]
- 推奨しない。
この属性は利用者エージェントに推奨されるセルの高さを提供する。
他の箇所で定義される属性
- id, class
(文書全体に渡った識別子
)
- lang (言語情報),
dir (テキスト方向)
- title (要素タイトル)
- style (行内スタイル情報
)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover,
onmousemove, onmouseout, onkeypress,
onkeydown, onkeyup
(組込みイベント )
- bgcolor (背景の色)
- align, char,
charoff, valign (セル配置)
表セルは ヘッダ情報及び データという二種類の情報を含む。
この区分によって,利用者エージェントは,スタイルシートがなくてもヘッダ及びデータセルを明確にレンダリングすることができる。例えば,視覚的利用者エージェントは太字の
フォントでヘッダセルテキストを表示してもよい。
音声合成器ははっきりと抑揚のついた音声でヘッダ情報をレンダリングしてもよい。
TH 要素はヘッダ情報を含むセルを定義する。利用者エージェントは,利用可能な
ヘッダ情報を二種類有する。一つは
TH 要素の内容であり,もう一つは abbr 属性の値である。利用者エージェントはセルの内容か,
又は abbr属性の値のいずれかをレンダリングしなければならない。
視覚的メディアについては,セルの全内容をレンダリングするためのスペースが十分でない
場合は,abbr属性の値が適正である。非視覚的メディアについては,
abbrは,適用されるセルの内容とともにレンダリングされる場合
は,表ヘッダの省略形として使用される。
headers属性及び scope属性によっても,文書作成者は非視覚的利用者エージェントが
ヘッダ情報を処理するのを支援することができる。
情報及び例については,
非視覚的利用者エージェント
のセルの分類を参照のこと。
TD 要素はデータを含むセルを定義する。
データを含まないなど,セルは空でもよい。
例えば,次の表はデータの列を四つ含む。それぞれは列記述の後に
記述される。
<TABLE summary="This table charts the number of cups
of coffee consumed by each senator, the type
of coffee (decaf or regular), and whether
taken with sugar.">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH>Name</TH>
<TH>Cups</TH>
<TH>Type of Coffee</TH>
<TH>Sugar?</TH>
<TR>
<TD>T. Sexton</TD>
<TD>10</TD>
<TD>Espresso</TD>
<TD>No</TD>
<TR>
<TD>J. Dinnen</TD>
<TD>5</TD>
<TD>Decaf</TD>
<TD>Yes</TD>
</TABLE>
利用者エージェントがtty装置に上をレンダリングすると,次となる。
Name Cups Type of Coffee Sugar?
T. Sexton 10 Espresso No
J. Dinnen 5 Decaf Yes
セルが複数の行又は列にまたがる場合もある。セルがまたがる行又は列
の数は
rowspan属性及び
colspan属性によって設定される。これらの属性は TH要素及び TD 要素に対するものである。
次の表定義では,4行目2列目のセルが,現在行を含めて合計で三つの列にまたがることが望ましいと指定している。
<TABLE border="1">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR><TH>Name<TH>Cups<TH>Type of Coffee<TH>Sugar?
<TR><TD>T. Sexton<TD>10<TD>Espresso<TD>No
<TR><TD>J. Dinnen<TD>5<TD>Decaf<TD>Yes
<TR><TD>A. Soria<TD colspan="3"><em>Not available</em>
</TABLE>
この表を視覚的利用者エージェントがtty装置でレンダリングすると次となる。
Cups of coffee consumed by each senator
--------------------------------------
| Name |Cups|Type of Coffee|Sugar?|
--------------------------------------
|T. Sexton|10 |Espresso |No |
--------------------------------------
|J. Dinnen|5 |Decaf |Yes |
--------------------------------------
|A. Soria |Not available |
--------------------------------------
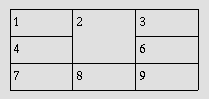
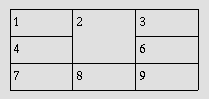
次の例は表枠線を用いて,一つ以上の行又は列にまたがるセル定義がその後のセルの定義にどのように影響するかを記述している。次の表定義を考慮してみる。
<TABLE border="1">
<TR><TD>1 <TD rowspan="2">2 <TD>3
<TR><TD>4 <TD>6
<TR><TD>7 <TD>8 <TD>9
</TABLE>
セル "2"は1行目及び2行目にまたがるため,2行目の定義がそれを定義すること
になる。そのため,2行目の二つ目の TD は実際に行の第三セルを定義する。視覚的に表をtty
装置でレンダリングすると次となる。
-------------
| 1 | 2 | 3 |
----| |----
| 4 | | 6 |
----|---|----
| 7 | 8 | 9 |
-------------
図形利用者エージェントがレンダリングすると次となる。

セル"6"を定義する TD が省略されていた場合は,利用者エージェントが特別な空セルを
付加して行を完成する点に注意すること。
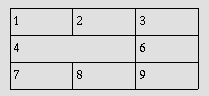
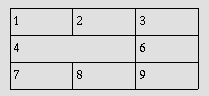
同様に次の表定義を考慮する。
<TABLE border="1">
<TR><TD>1 <TD>2 <TD>3
<TR><TD colspan="2">4 <TD>6
<TR><TD>7 <TD>8 <TD>9
</TABLE>
セル "4" は2列にまたがる。そのため,行の2番目の TD は実際は第三セル
("6")を定義する。
-------------
| 1 | 2 | 3 |
--------|----
| 4 | 6 |
--------|----
| 7 | 8 | 9 |
-------------
図形利用者エージェントがレンダリングすると次となる。

重複セルを定義するのはエラーである。このエラーの処理は利用者エージェント
により様々である。例えばレンダリングが変わる場合もある。
次の不当な例は重複セルをどのように生成するかを記述する。
この表では,セル"5"が2行にまたがり,セル"7"が2列にまたがる。
そのため"7"と"9"の間のセルが重複する。
<TABLE border="1">
<TR><TD>1 <TD>2 <TD>3
<TR><TD>4 <TD rowspan="2">5 <TD>6
<TR><TD colspan="2">7 <TD>9
</TABLE>
備考 次では,視覚的フォーマット化に関連するHTML表属性
を記述する。スタイルシートにより,視覚的表フォーマット化の制御がより優れたもの
となるが,この標準情報の執筆時点では,
[CSS1]は,
視覚的表フォーマット化のすべての局面を制御する機構を提供していなかった。
HTML 4.0は次の制御機構を含む。
次の属性は表の外枠及び内部けい(罫)線に作用する。
属性定義
- frame =
void|above|below|hsides|lhs|rhs|vsides|box|border
[CI]
- この属性は,表を囲む枠のどの側が見えるかを規定する。
取り得る値を次に示す。
- void:外枠なし。これはデフォルト値である。
- above: 上線だけ。
- below: 下線だけ。
- hsides: 上線及び下線だけ。
- vsides: 右線及び左線だけ。
- lhs: 左側の線だけ。
- rhs: 右側の線だけ。
- box: 上下左右の線すべて。
- border: 上下左右の線すべて。
- rules =
none|groups|rows|cols|all
[CI]
- この属性は,表内のセル間にどのけい(罫)線があらわれるかを規定する。けい(罫)線の
レンダリングは利用者エージェントに依存する。取り得る値を次に示す。
- none: けい(罫)線なし。これはデフォルト値である。
- groups: けい(罫)線は行集合間 (
THEAD, TFOOT,
及び TBODY参照)と列集合 ( COLGROUP及び COL参照)との間にだけ現われる。
- rows: けい(罫)線は行間だけに現われる。
- cols: けい(罫)線は列間だけに現われる。
- all: けい(罫)線はすべての行間及び列間に現われる。
- border =
pixels
[CN]
- この属性は表を囲む枠の幅(画素指定だけ)を規定する。
(この属性に関してより多くの情報を入手したい場合は後の注記を参照のこと)
表のセルを区別するのを支援するため,TABLE要素の border 属性を設定することができる。
前の例を考慮してみる。
<TABLE border="1"
summary="This table charts the number of cups
of coffee consumed by each senator, the type
of coffee (decaf or regular), and whether
taken with sugar.">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH>Name</TH>
<TH>Cups</TH>
<TH>Type of Coffee</TH>
<TH>Sugar?</TH>
<TR>
<TD>T. Sexton</TD>
<TD>10</TD>
<TD>Espresso</TD>
<TD>No</TD>
<TR>
<TD>J. Dinnen</TD>
<TD>5</TD>
<TD>Decaf</TD>
<TD>Yes</TD>
</TABLE>
次の例では,利用者エージェントは,表の左側の線及び右側の線で5画素の太さの枠を表示し,けい(罫)線は各列間に引くのがよい。
<TABLE border="5" frame="vsides" rules="cols">
<TR> <TD>1 <TD>2 <TD>3
<TR> <TD>4 <TD>5 <TD>6
<TR> <TD>7 <TD>8 <TD>9
</TABLE>
利用者エージェントは,下位互換性のため,次の設定を遵守するほうがよい。
例えば、次の二つの定義は等価である。
<TABLE border="2">
<TABLE border="2" frame="border" rules="all">
次の二つの定義も等価である。
<TABLE border>
<TABLE frame="border" rules="all">
次の属性は異なる表要素について設定される。
(その定義を参照のこと)
<!-- horizontal alignment attributes for cell contents -->
<!ENTITY % cellhalign
"align (left|center|right|justify|char) #IMPLIED
char %Character; #IMPLIED -- alignment char, e.g. char=':' --
charoff %Length; #IMPLIED -- offset for alignment char --"
>
<!-- vertical alignment attributes for cell contents -->
<!ENTITY % cellvalign
"valign (top|middle|bottom|baseline) #IMPLIED"
>
属性定義
- align =
left|center|right|justify|char
[CI]
- この属性はセルのデータの配置及びテキストの調整を規定する。取り得る値を
次に示す。
- left: 左揃えデータ/左寄せテキスト。これは表データのデフォルト値である。
- center: 中央データ/中央寄せテキスト。これは表ヘッダの
デフォルト値である。
- right: 右揃えデータ/右寄せテキスト。
- justify: 両揃えテキスト。
- char: 指定した文字にテキストを合わせる。
- valign =
top|middle|bottom|baseline
[CI]
- この属性は,セル内のデータの上下方向の位置を規定する。取り得る値を次に示す。
- top: セルデータはセルの上部に配置される。
- middle: セルデータはセル内の上下方向の中央に配置される。
これはデフォルト値である。
- bottom: セルデータはセルの底辺に配置される。
- baseline:
valign 属性がこの値を有するセルと同じ行のセルはすべて,
行のすべてのセルに共通する基線に最初のテキスト行が発生するように配置された
テキストデータをもつのがよい。この制約はこれらのセルの
次に来るテキスト行には適用されない。
- char =
character
[CN]
- この属性はテキスト素片内の単一の文字を指定して,配置の軸として動作
するようにする。この属性のデフォルト値は
lang 属性によって設定される現言語の小数点文字である。例えば,英語の場合は
ピリオド (".")であり,フランス語の場合はカンマ (",")である。利用者エージェントは
この属性をサポートしなくてもよい。
- charoff =
length
[CN]
- 設定されている場合は,この属性は各行の配置文字が最初に発生する相対位置
を規定する。行が配置文字を含まない場合には,配置位置で終了するように
左右方向に移動するのがよい。
charoffを使用して,配置文字の相対位置を設定する場合は,
相対位置の方向はdir 属性が設定する
現在のテキスト方向によって決定される。左から右方向のテキスト(デフォルト)では,
相対位置は左マージンからである。右から左方向のテキストでは,相対位置は右マージンからである。
利用者エージェントはこの属性をサポートしなくてもよい。
次の例の表は小数点に合わせて通貨の値の行を配置する。配置文字を明示的に
"." に設定している。
<TABLE border="1">
<COLGROUP>
<COL><COL align="char" char=".">
<THEAD>
<TR><TH>Vegetable <TH>Cost per kilo
<TBODY>
<TR><TD>Lettuce <TD>$1
<TR><TD>Silver carrots <TD>$10.50
<TR><TD>Golden turnips <TD>$100.30
</TABLE>
フォーマットされた表は次となる。
------------------------------
| Vegetable |Cost per kilo|
|--------------|-------------|
|Lettuce | $1 |
|--------------|-------------|
|Silver carrots| $10.50|
|--------------|-------------|
|Golden turnips| $100.30|
------------------------------
セルの内容に charによって規定される
配置文字が複数出現する場合,及び内容折返しがある場合には、利用者エージェントの振舞いは
定義されない。そのため,文書作成者は charの使用には注意することが望ましい。
備考
視覚的利用者エージェントは,セル内の左右方向及び上下方向ともに中央位置に配置
したTH
要素を太字フォントの重みでレンダリングすることが多い。
セル内容の配置は,セル自体で規定可能であるし、行,列又は表自体など
セルを囲む要素から継承することも可能である。
属性
align, char, 及び charoffについて,優先順位の高いものから順に次に列挙する。
- セルデータ内の要素に設定される配置属性(
Pなど)。
- セルで設定される配置属性(TH 及び TD)。
- 列集合要素で設定される配置属性(COL 及び COLGROUP)。
セルが複数の列にまたがるものの一部である場合は, 配置特性はスパンの冒頭でセル定義から継承される。
- 行又は行集合要素で設定される配置属性 (TR, THEAD, TFOOT, 及び TBODY)。セルが複数にまたがる行の一部である場合は,
配置特性はスパンの冒頭でセル定義から継承される。
- 表で設定される配置属性(TABLE)。
- 配置デフォルト値。
lang, dir, 及び styleなど,継承された他の属性と同様に
属性valignについても優先順位の高いものから順に次に列挙する。
- セルのデータ内の要素で設定される属性(Pなど)。
- セルで設定される属性(TH 及び
TD)。
- 行又は行集合要素で設定される属性(TR, THEAD, TFOOT, 及び TBODY)。 セルが複数のにまたがる行の一部である場合は,
属性値はスパンの冒頭でセル定義から継承される。
- 列集合要素で設定される属性(COL 及び COLGROUP)。セルが複数のまたがる列の一部である場合は,
属性値はスパンの冒頭でセル定義から継承される。
- 表で設定される属性(TABLE)。
- デフォルト属性値。
さらに,セルをレンダリングする場合,左右方向の配置は行に優先する列によって
決定される。上下方向の配置については,行は列に優先する。
セルのデフォルト配置は利用者エージェントに依存する。
しかし,利用者エージェントはデフォルト属性を現在の方向性によって
切り替えることが望ましい。
即ち,いつも"左"というわけではないということである。
align属性の"justify"値をサポートしない利用者エージェントは,その位置で継承された方向性の値を使用することが望ましい。
備考 セルは親からではなくスパンの最初のセルから属性を
継承する場合がある点に注意すること。これは一般的な属性継承規則の例外である。
属性定義
- cellspacing =
length
[CN]
- この属性は,表の左側と左端列の左側との間,表の上と最上位の行との間,
表の右及び底辺などに利用者エージェントがどのくらいスペースを残すのがよいかを指定する。
属性はセル間に残るスペースの合計も規定する。
- cellpadding = length
[CN]
- この属性は,セルの枠線とその内容との間のスペースの合計を指定する。
この属性の値が画素で指定される長さである場合は,四つのマージンは,すべて内容からのこの距離であることが望ましい。属性の値がパーセントで指定されるの長さである場合は,上及び下のマージンは,上下方向の利用可能スペースのパーセントに基づいて,内容から等しく離れていることが望ましい。左及び右のマージンは,左右方向の利用可能スペースのパーセントに基づいて,内容から等しく離れていることが望ましい。
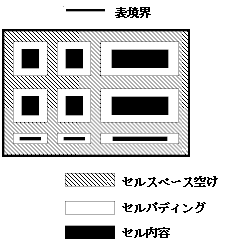
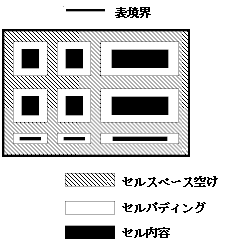
これら二つの属性はセル間及びセル内のスペーシングを制御する。次の記述は,
二つの属性がどのように関連しているかを説明している。

次の例では, cellspacing属性が,セルはセル同志及び表枠から20画素離れていることが望ましいと指定している。
cellpadding 属性は,セルの上マージン及びセルの下マージンはそれぞれセルの内容から上下方向の利用可能スペースの10%(合計で20%)離れることになると指定している。同様に,セルの左マージン及びセルの右マージンはそれぞれ,セルの内容から
左右方向の利用可能スペースの10%(合計で20%)離れることになる。
<TABLE cellspacing="20" cellpadding="20%">
<TR> <TD>Data1 <TD>Data2 <TD>Data3
</TABLE>
表又は与えれられた列が固定幅を有する場合,cellspacing 及び cellpadding は割り当てられた以上のスペースを要求する
場合がある。矛盾が生じる場合,利用者エージェントにより,これらの属性は
width 属性に優先するが,必須ではない。
音声合成器及び点字ベースの装置などの視覚的でない利用者エージェントは,
次のTD
及び TH 要素属性を使用して,表セルをより直観的にレンダリングする。
- 一定のデータセルについては, headers属性は,どのセルが適切なヘッダ情報を
提供するかを列挙する。このため,各ヘッダセルは
id 属性を使用して命名されなければならない。
セルをヘッダ又はデータに常に明確に区分できるわけではない点に注意すること。
そのようなセルに対しては
TD
要素をid属性又は scope属性のほかに適切なものとして使用することが望ましい。
-
一定のヘッダセルについては,, the scope 属性が利用者エージェントにこのヘッダが情報を
提供するデータセルを知らせる。文書作成者は,
headersの代わりにこの属性を使用する選択をしても
よい。二つの属性は同じ機能を果たすため,その方が便利である。
headers属性は,一般に,ヘッダが適用されるデータに関して無効な位置に配置され
る場合に必要となる。
-
abbr 属性はヘッダセルの省略ヘッダを規定する。
これにより,利用者エージェントはより早くヘッダ情報をレンダリングする。
次の例では, headers属性の設定により,ヘッダ情報をセルに割り当てて
いる。同じ列の各セルは,
id 属性により,同じヘッダセルを参照する。
<TABLE border="1"
summary="This table charts the number of cups
of coffee consumed by each senator, the type
of coffee (decaf or regular), and whether
taken with sugar.">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH id="t1">Name</TH>
<TH id="t2">Cups</TH>
<TH id="t3" abbr="Type">Type of Coffee</TH>
<TH id="t4">Sugar?</TH>
<TR>
<TD headers="t1">T. Sexton</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Espresso</TD>
<TD headers="t4">No</TD>
<TR>
<TD headers="t1">J. Dinnen</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Decaf</TD>
<TD headers="t4">Yes</TD>
</TABLE>
音声合成器がこの表をレンダリングすると次となる。
Caption: Cups of coffee consumed by each senator
Summary: This table charts the number of cups
of coffee consumed by each senator, the type
of coffee (decaf or regular), and whether
taken with sugar.
Name: T. Sexton, Cups: 10, Type: Espresso, Sugar: No
Name: J. Dinnen, Cups: 5, Type: Decaf, Sugar: Yes
ヘッダ "Type of Coffee"がabbr 属性を使用してどのように"Type"に省略されるかに注意すること。
scope 属性を
headers 属性の代わりに使用する同じ例を次に示す。"現列のすべてのセル"を意味する scope属性に対する値"col"に注意すること。
<TABLE border="1"
summary="This table charts the number of cups
of coffee consumed by each senator, the type
of coffee (decaf or regular), and whether
taken with sugar.">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH scope="col">Name</TH>
<TH scope="col">Cups</TH>
<TH scope="col" abbr="Type">Type of Coffee</TH>
<TH scope="col">Sugar?</TH>
<TR>
<TD>T. Sexton</TD>
<TD>10</TD>
<TD>Espresso</TD>
<TD>No</TD>
<TR>
<TD>J. Dinnen</TD>
<TD>5</TD>
<TD>Decaf</TD>
<TD>Yes</TD>
</TABLE>
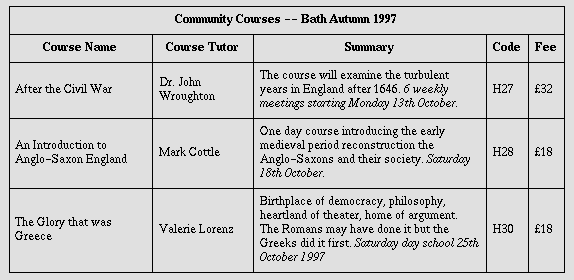
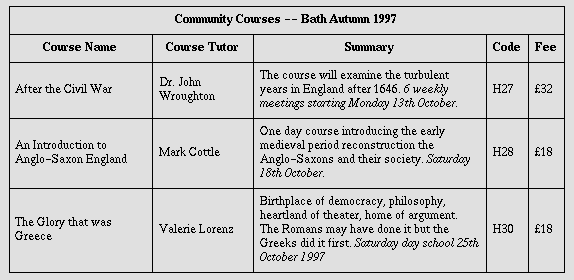
scope属性に対する他の値を記述する例を次に示す。多少複雑になって
いる。
<TABLE border="1" cellpadding="5" cellspacing="2"
summary="History courses offered in the community of
Bath arranged by course name, tutor, summary,
code, and fee">
<TR>
<TH colspan="5" scope="colgroup">Community Courses -- Bath Autumn 1997</TH>
</TR>
<TR>
<TH scope="col" abbr="Name">Course Name</TH>
<TH scope="col" abbr="Tutor">Course Tutor</TH>
<TH scope="col">Summary</TH>
<TH scope="col">Code</TH>
<TH scope="col">Fee</TH>
</TR>
<TR>
<TD scope="row">After the Civil War</TD>
<TD>Dr. John Wroughton</TD>
<TD>
The course will examine the turbulent years in England
after 1646. <EM>6 weekly meetings starting Monday 13th
October.</EM>
</TD>
<TD>H27</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">An Introduction to Anglo-Saxon England</TD>
<TD>Mark Cottle</TD>
<TD>
One day course introducing the early medieval
period reconstruction the Anglo-Saxons and
their society. <EM>Saturday 18th October.</EM>
</TD>
<TD>H28</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">The Glory that was Greece</TD>
<TD>Valerie Lorenz</TD>
<TD>
Birthplace of democracy, philosophy, heartland of theater, home of
argument. The Romans may have done it but the Greeks did it
first. <EM>Saturday day school 25th October 1997</EM>
</TD>
<TD>H30</TD>
<TD>£18</TD>
</TR>
</TABLE>
図形利用者エージェントがレンダリングすると次となる。

"row"値を有するscope属性の使用に注意すること。
各行の最初のセルはヘッダ情報ではないデータを含むが,
scope属性によりデータセルは行ヘッダセルのように振舞う。これにより,音声合成器は
要求によって関連コース名を提供したり,又は各セル内容の直前に関連コース名を配置
することができる。
音声ベースの利用者エージェント用いて表を検索するユーザは,内容そのものに
加えてセルの内容の説明を聞くことを希望する場合がある。
データセルの内容を音声化する前に,関連するヘッダ情報を音声化することによって
ユーザが説明を提供するのも一つの方法である。
(
ヘッダ情報とデータセルの関連付けを参照のこと)
ユーザは一つ以上のセルについて情報を入手したい考える場合もある。その場合,
headers, scope,及び abbrによってセルレベルで提供されたヘッダ情報は,十分な
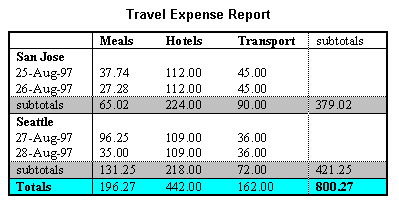
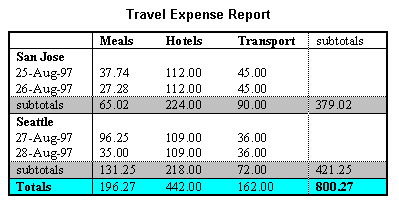
文脈を提供しないことがある。次の表は,サンホセ及びシアトルでの,数日にわたって
の食費,宿泊費,交通費を分類したものである。

ユーザは次の照会のフォームで表から情報を抽出したいと考えるとする。
- "食費は全部でいくらかかったか?"
- "8月25日の食費はいくらだったか?"
- "サンホセでかかった費用は全部でいくらか?"
各照会は,0以上のセルを含む利用者エージェントによって計算される。
例えば,8月25日の食費を決定するために,利用者エージェントはどの表セルが
"食費"(全部)を表し,どの表セルが"日付"(特に8月25日) を表すかを知り,
二つの集合が交差することを理解しなければならない。
HTML 4.0表モデルにより,文書作成者はセルヘッダ及び
データをカテゴリに配置して,この種類の照会を調整することができる。例えば,
旅行費用表については,文書作成者はヘッダセル"San Jose"及び"Seattle"を"カテゴリ
"Location"にグループ化し,ヘッダ"Meals","Hotels"及び"Transport"を
カテゴリ"Expenses"にグループ化し,4日間をカテゴリ"Date"にグループ化することが
できた。前の三つの質問には次の意味がある。
- "食費は全部でいくらかかったか?"は "
"Expenses=Meals"カテゴリのすべてのデータセルは何か?"という意味である。
- "8月25日の食費はいくらだったか?" は
"
"Expenses=Meals"及び "Date=Aug-25-1997"カテゴリー
のすべてのデータセルは何か?"という意味である。
- "サンホセでかかった費用は全部でいくらか?"は
" "Expenses=Meals, Hotels, Transport"
及び "Location=San Jose"カテゴリのすべてのデータセルは何か?"という意味である。
文書作成者は,セルに対応する axis 属性を設定することによって,ヘッダ又はデータセル
を分類する。例えば, 旅行費用表では,"San Jose"の情報を含むセルは
"Location"カテゴリに配置できる。その例を次に示す。
<TH id="a6" axis="location">San Jose</TH>
"San Jose"関連の情報を含むセルはどれも
headers属性又は
scope属性のいずれかによってこのヘッダセルを参照することが望ましい。
このため, 1997年8月25日の食費が
"San Jose"ヘッダセルの id
属性 (ここでの値は "a6")を参照するためマーク付けすることが望ましい。
<TD headers="a6">37.74</TD>
各 headers属性は
id 参照のリストを提供する。このため文書作成者は多様な方法で,又は数多くの"ヘッダ",名前
に従って,一定のセルを分類する。
旅行費用表をカテゴリ情報でマーク付けする例を次に示す。
<TABLE border="1"
summary="This table summarizes travel expenses
incurred during August trips to
San Jose and Seattle">
<CAPTION>
Travel Expense Report
</CAPTION>
<TR>
<TH></TH>
<TH id="a2" axis="expenses">Meals</TH>
<TH id="a3" axis="expenses">Hotels</TH>
<TH id="a4" axis="expenses">Transport</TH>
<TD>subtotals</TD>
</TR>
<TR>
<TH id="a6" axis="location">San Jose</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD id="a7" axis="date">25-Aug-97</TD>
<TD headers="a6 a7 a2">37.74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD id="a8" axis="date">26-Aug-97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>subtotals</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH id="a10" axis="location">Seattle</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD id="a11" axis="date">27-Aug-97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109.00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD id="a12" axis="date">28-Aug-97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>subtotals</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Totals</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
この方法で表をマーク付けすることにより,利用者エージェントは,
ユーザが不必要な情報で混乱するのを回避することができる点に注意すること。例えば,
音声合成器が"食費は全部でいくらだったか?"という照会に応答する場合,
この表の"Meals"の列の数字をすべて音声化すると,ユーザは1日の費用
と小計又は合計とを区別することができないだろう。セルデータを注意深く
分類することによって,文書作成者は,レンダリングの際,利用者エージェントに
重要なセマンティクを区別させることができる。
文書作成者が表の情報をいかに分類するかについて制限がないのは当然である。
例えば,旅行費用表では,付加的なカテゴリである"小計"及び"合計"を追加すること
ができる。
この標準情報は,利用者エージェントに
axis 属性により提供される情報を処理することを要求しないし,
axis 情報を利用者エージェントがどのように表示するか,又は,この情報に関してユーザがどのように利用者エージェントに照会するかについて,いかなる勧告もしない。
しかし, 利用者エージェント,特に音声合成器は,
照会の結果であるいくつかのセルに共通する情報を抽出したいと考える場合がある。
例えば,ユーザが"サンホセでの食費はいくらだったか?"と尋ねる場合に,
利用者エージェントは,まず,問題のセル(1997年8月25日:37.74,1997年8月26日:
27.28)を決定し,その後この情報をレンダリングする。この情報を音声化する
利用者エージェントが読み上げるのは次となる。
Location: San Jose. Date: 25-Aug-1997. Expenses, Meals: 37.74
Location: San Jose. Date: 26-Aug-1997. Expenses, Meals: 27.28
又は, より簡単にすれば次となる。
San Jose, 25-Aug-1997, Meals: 37.74
San Jose, 26-Aug-1997, Meals: 27.28
より経済的なレンダリングは共通の情報を選び出し,それを整理しなおす。
San Jose, Meals, 25-Aug-1997: 37.74
26-Aug-1997: 27.28
この種のレンダリングをサポートする利用者エージェントは,スタイルシートを
用いるなど,レンダリングをカスタム化する方法を許可することが望ましい。
scope属性又は headers属性のいずれかからのヘッダ情報がなくても,利用者エージェント
は次のアルゴリズムに従って,ヘッダ情報を構成する。アルゴリズムの目標は,
序列化されたヘッダリストを見つけることである。次のアルゴリズムの記述では,
表の方向性は左から右であると仮定している。
- まず,セルの位置から左を検索し,行ヘッダセルを見つける。その後,上を
検索して列ヘッダセルを見つける。表の端に到達する場合又はヘッダセルの後
データセルが見つかる場合は,一定の方向での検索は中断する。
- 行ヘッダは表に現われる順でリストに挿入される。
左右方向の表については,ヘッダは左から右に挿入される。
- 列ヘッダは行ヘッダの後に表に現われる順,即ち上から下へ挿入される。
- ヘッダセルがheaders属性集合を有する場合は,
この属性によって参照されるヘッダはリストに挿入され,検索は現方向で中断する。
- TD セルは axis 属性を設定するが,同様に,ヘッダセルとして
処理される。
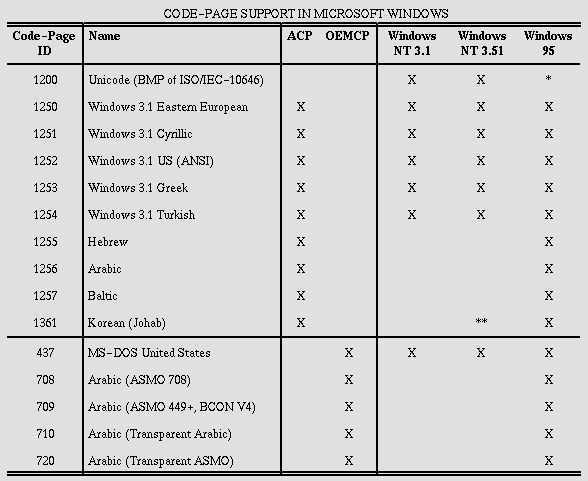
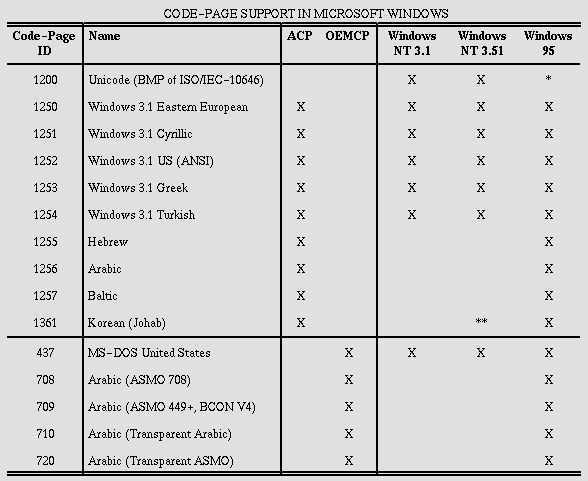
この例は,グループ化された行及び列を記述する。例は,
Nadine Kanoによる"国際的ソフトウェアの開発"からの抜粋である。
"ascii art"では, 次の表となる。
<TABLE border="2" frame="hsides" rules="groups"
summary="Code page support in different versions
of MS Windows.">
<CAPTION>CODE-PAGE SUPPORT IN MICROSOFT WINDOWS</CAPTION>
<COLGROUP align="center">
<COLGROUP align="left">
<COLGROUP align="center" span="2">
<COLGROUP align="center" span="3">
<THEAD valign="top">
<TR>
<TH>Code-Page<BR>ID
<TH>Name
<TH>ACP
<TH>OEMCP
<TH>Windows<BR>NT 3.1
<TH>Windows<BR>NT 3.51
<TH>Windows<BR>95
<TBODY>
<TR><TD>1200<TD>Unicode (BMP of ISO/IEC-10646)<TD><TD><TD>X<TD>X<TD>*
<TR><TD>1250<TD>Windows 3.1 Eastern European<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1251<TD>Windows 3.1 Cyrillic<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1252<TD>Windows 3.1 US (ANSI)<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1253<TD>Windows 3.1 Greek<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1254<TD>Windows 3.1 Turkish<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1255<TD>Hebrew<TD>X<TD><TD><TD><TD>X
<TR><TD>1256<TD>Arabic<TD>X<TD><TD><TD><TD>X
<TR><TD>1257<TD>Baltic<TD>X<TD><TD><TD><TD>X
<TR><TD>1361<TD>Korean (Johab)<TD>X<TD><TD><TD>**<TD>X
<TBODY>
<TR><TD>437<TD>MS-DOS United States<TD><TD>X<TD>X<TD>X<TD>X
<TR><TD>708<TD>Arabic (ASMO 708)<TD><TD>X<TD><TD><TD>X
<TR><TD>709<TD>Arabic (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X
<TR><TD>710<TD>Arabic (Transparent Arabic)<TD><TD>X<TD><TD><TD>X
<TR><TD>720<TD>Arabic (Transparent ASMO)<TD><TD>X<TD><TD><TD>X
</TABLE>
上記をレンダリングすると次となる。
CODE-PAGE SUPPORT IN MICROSOFT WINDOWS
===============================================================================
Code-Page | Name | ACP OEMCP | Windows Windows Windows
ID | | | NT 3.1 NT 3.51 95
-------------------------------------------------------------------------------
1200 | Unicode (BMP of ISO 10646) | | X X *
1250 | Windows 3.1 Eastern European | X | X X X
1251 | Windows 3.1 Cyrillic | X | X X X
1252 | Windows 3.1 US (ANSI) | X | X X X
1253 | Windows 3.1 Greek | X | X X X
1254 | Windows 3.1 Turkish | X | X X X
1255 | Hebrew | X | X
1256 | Arabic | X | X
1257 | Baltic | X | X
1361 | Korean (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | MS-DOS United States | X | X X X
708 | Arabic (ASMO 708) | X | X
709 | Arabic (ASMO 449+, BCON V4) | X | X
710 | Arabic (Transparent Arabic) | X | X
720 | Arabic (Transparent ASMO) | X | X
===============================================================================
図形利用者エージェントによりレンダリングすると次となる。

この例は, COLGROUPが列をグループ化しデフォルト列配置を設定する
ためにどのように使用できるかを記述している。同様に,TBODYは,
行をグループ化するために使用される。 frame 属性及び rules属性は利用者エージェントにどの枠線及びけい(罫)線がレンダリングされるかを知らせる。