
SMILの最も公的な記述では,言語は"制作者がウエブにテレビのような内容をもたらすことを可能とする"ものとして書かれている。 しかしながら,テレビで一般に見られるプレゼンテーションのある様相 (フェード及びワイプのような遷移) が,SMILには顕著に欠けていた。 SMIL 1.0では,遷移におけるいかなる表現もメディア自体"に焼き付け"られなければならなく,そしてSMIL1.0のタイミングフレームワークによる多数のメディア要素に渡って遷移を調整する方法はない。 12. の目的は,SMIL及び他のXMLに基づいた文書内の遷移についての記述のためのセマンティクス及び構文を定めることとする。 さらに,この仕様は,この遷移の集合を表現するために使用することができるパラメタの小さな集合と同様にSMPTE 258M-1993 [SMPTE-EDL]に基づいた遷移の分類法について記述する。
各々5秒間表示される四つの画像の単純な静止画像スライドショーを考慮する。 SMILタイミングを使用して,このスライドショーは次のように記述される。
...
<seq>
<img src="butterfly.jpg" dur="5s" ... />
<img src="eagle.jpg" dur="5s" ... />
<img src="wolf.jpg" dur="5s" ... />
<img src="seal.jpg" dur="5s" ... />
</seq>
...
現在,このプレゼンテーションが再生する場合,このアニメーション化された画像に示されるように,ある画像からもう一つの画像まで連続した"カット"を見る。 しかしながら,見たいのは,四つの画像間における(5秒目にbutterfly.jpg及びeagle.jpgの間で,10秒目にeagle.jpg及びwolf.jpgの間で,15秒目にwolf.jpg及びseal.jpgの間で)三つの左から右へのワイプとする。 これはこのアニメーション化された画像で例証される。 12. の目的はSMIL及びXMLに基づいた文書の中でこのような遷移を指定する構文及びセマンティクスを定義することとする。
12. に記述される遷移は視覚的遷移とするが,レイアウトの重なり合いではなく時間による音声メディアの重なり合いに焦点を当てることにより,概念は音声遷移にも同様に適用される。 しかしながら,12. では音声遷移効果は定義しないし,特にどのように音声遷移が振る舞うべきかについても扱わない。
12. は次のように編成される。
遷移はアニメーション化されたフィルタ振る舞いとしてモデル化される。 遷移モジュールが言語プロファイルに含まれる場合,レンダリング可能な内容をもつすべての要素は暗黙に,それらに加えられた遷移フィルタ振る舞いをもっている。 デフォルトでは,振る舞いには何の効果もないが,属性と要素がレンダリングできる内容への遷移振る舞いの効果を指定し制御するために提供されている。 レンダリングできる内容は,メディア要素を使用してSMIL メディアオブジェクトモジュールに宣言される。 HTMLのような他の言語は,レンダリングのためにspan及びdivのような付加要素を提供する。 12. では,"メディア要素"及び"メディアオブジェクト"の用語はホスト言語で定義されるすべての"レンダリングできる内容"を含む。
遷移フィルタ振る舞いは,一つの入力として背景を使用する。 この文脈では,背景は遷移が適用されるレイアウトに現在表現されていることすべてとする。 したがって,背景は活発に変わっているメディア,動きの止まったメディア又は無地の色を含んでもよい。 さらに,入力として遷移が適用されるメディアオブジェクトをとる。メディアオブジェクトは,他の入力を供給する背景とともに,リンク元又はリンク先の入力のいずれかとして使用することができる。 メディアオブジェクトは,さらに遷移が生じる領域を定義する。 無地の色からのフェードインのようなある遷移は一つの入力(遷移が適用されるメディアオブジェクト)だけをとるだろう。
すべての遷移フィルタ振る舞いに共通の自由なパラメタは,遷移効果の単純持続時間を通した進行状況とする。 それは,フィルタ効果を通した進行状況と抽象的に考えられる。 進行状況が 0.0 から 1.0 の範囲の実数であリ,0.0 の進行状況がフィルタの出力が完全に背景であることを意味し,1.0 の進行状況がフィルタの出力が完全にリンク先メディアであることを意味するという約束事を設ける。 中間の値は,背景及びリンク先メディアを何らかの方法で合成する遷移フィルタ振る舞いを適用したものになる。 遷移における他のすべてのパラメタは,フィルタ効果自体の一部であると仮定される。 進行状況は,アニメーション化されたただ一つのパラメタとする。 他のパラメタは,フィルタ効果を指定するために使用されるがアニメーション化されない。
フィルタの進行状況だけアニメーション化することに対して,メディアにおける一つ以上の特性をアニメーション化することの間の区別は次に例証される。 導入例の左から右へのワイプの中で,私たちはこの遷移を次のどちらかと考えることができる。
これは,左から右へのワイプについての非常に小さな違いのように見えるが,クロスフェードについて対応する違いについて考えてみる。 次のようにクロスフェードの遷移について考えることができる。
いくつかの場合,遷移の各々の型に一意の特定の特性をアニメーション化させようと考えることが便利に見える。 しかしながら,そのモデルは,現在使用している遷移の広い種類を渡ってあまり一般化されていない。 したがって,このモデルの単純性を保持するために,左から右のワイプ及びクロスフェードの両方をどちらも同じ入力(背景,リンク先メディア及び進行状況の値)をとる"暗箱"とみなす。
XMLの要素及び属性が,遷移の特性を制御するために提供される。 しかしながら,遷移自体は遷移振る舞いを制御するために使用される属性又は要素の特性ではない。 モデルでは,遷移がメディア要素自体の振る舞い的な特性とする。
遷移はプレゼンテーションに対するヒントとする。 実装は,それらが望むなら遷移を無視し,プレゼンテーションのメディアを依然として再生することができなければならない。 これは,遷移フィルタ振る舞いが動作しない,又は効果がないと言うことと等価とする。 遷移は,遷移に関係するメディア要素の活性持続時間を変更しない。 遷移振る舞いは,それぞれのメディア要素の活性持続時間内に活動する。 一度に一つの要素に対して活性している複数同時遷移の振る舞いは定義されない。
遷移を指定する二つの方法を導入する。
型及び下位型の2レベルの分類法によって遷移を分類する。 各々の遷移型は,密接に関連づけられた1グループの遷移について記述する。 その型内で,個々の遷移には,その遷移の特徴的な特性を強調する下位型が割当てられる。 通常,その特徴的な特性はその遷移の幾何学的パタンの起点又は方向と関係がある。 例えば,遷移型のうちの一つは"barWipe"と呼ばれ,そしてSMPTE ワイプ符号 1及び2を表現する。 SMPTE ワイプ符号 1は,左から右に動く垂直の棒から成るワイプとする。 SMPTE ワイプ符号 2は上から下に動く水平の棒とする。 したがって,SMPTE ワイプ符号 1のための下位型は"leftToRight"と呼ばれ,そしてSMPTE ワイプ符号 2のための下位型は"topToBottom"と呼ばれる。
遷移型及び下位型の表は非常に広範囲なので,ここでは完全なリストは示さない。 事前に定義された遷移型及び下位型に加え,SMPTE ワイプ符号へのそれらの対応付けとの完全なリストについては付録を参照すること。 SMPTE ワイプ符号への対応付けは参照のためだけに提供されることに注意すること。
各々の型に対して,下位型の一つが,付録内で"default"下位型としてラベル付けされる。 この遷移クラスが利用可能でないか,又は利用者エージェントによって実装されてない場合,利用者エージェントは,遷移ファミリに対するデフォルト下位型に後退することが望ましい。 これは,遷移クラスのための下位型を指定することを要求せずに,制作者が遷移クラスのための型を指定することを許可する。 構文解析規則及び後退のセマンティクスについての詳細については,遷移構文解析の規則の節を参照すること。
実装では次の各々の遷移型のためのデフォルト下位型を実装することが必須とされる。
| 遷移型 | デフォルト遷移下位型 | SMPTE ワイプ符号 |
| barWipe | leftToRight | 1 |
| irisWipe | rectangle | 101 |
| clockWipe | clockwiseTwelve | 201 |
| snakeWipe | topLeftHorizontal | 301 |
付録でリストされた遷移型及び下位型の残りの実装は奨励されるが,遷移の数が多いために必須ではない。
遷移型及び下位型の分類法が今定義されたので,遷移の"スタイルに似た"簡略構文について議論する。 この簡略構文は,次の仕様を要求する。
transition要素は単一の遷移クラスを定義する。 言語プロファイルに依存してこの要素は文書内の異なる場所に現れる。 しかしながら,ほとんどの場合,transition要素は文書のheadでだけ許可されるだろう。 明快にするために,グループ分け"コンテナ"要素(例えば,SMIL内のlayout 要素)は,すべてのtransition要素を一緒にグループ化するために望ましいかもしれない。 一つの文書で複数の遷移クラスを使用してもよいので,文書のheadに複数のtransition要素があってもよい。
要素の属性
要素内容
transition要素は子としてparam要素をもつことができる。
例えば,二つの遷移クラスを定義したいと仮定する。 単純な2秒の黒へのフェード及び5秒の鍵穴形の虹彩ワイプである。 これらの遷移クラスは次のように表現することができる。
...
<transition id="ftb2" type="fade" subtype="fadeToColor"
dur="2s" color="#000000" />
<transition id="star5" type="starWipe" subtype="fivePoint"
dur="5s" />
...
上に議論されたパラメタの組は,12. で定義されたすべての遷移を表現することにおいて適切である。 しかしながら,実装は,遷移の組を拡張することを選び,自分自身の型及び下位型を定義してもよい。 これらの新しい遷移クラスのうちのいくつかは,上にリストされた属性の現在の組によっては網羅されないパラメタを必要としてもよい。param要素の目的は,拡張された遷移型及び下位型にパラメタを供給する総括的な手段を提供することとする。
遷移要素は子要素としてSMIL MediaParamモジュールで定義されたparam要素をとることができる。 この要素はホスト言語のプロファイルに依存して,HTML又は何らかの他のモジュールから含めることができる。
例えば,"superCool"と呼ばれる新しい遷移型及び"fire"と呼ばれる下位型を作成することを実装が決定したと仮定する。 この新しい遷移は"flameLength"と呼ばれるパラメタを必要とする。 次の例は"flameLength"に対する値を提供するために,この実装がどのようにparam要素を使用することができるかを示す。
<transition id="myfire" type="superCool" subtype="fire">
<param name="flameLength" value="20" >
</transition>
遷移要素に提供される付加パラメタの意味が特定の遷移の実装に依存することに注意すること。
いったん遷移クラスが文書の頭で定義された場合,その後,遷移インスタンスは,メディアオブジェクト要素又は"レンダリング可能な内容"をもつ他の要素の活性持続時間に遷移クラスを適用することにより作成することができる。 メディアオブジェクト要素にtransIn 又は transOut 属性を指定することによりこれを行う。 transIn属性を指定された遷移はメディア要素の活性持続時間の開始点で開始するだろう。 transOut属性を指定された遷移はメディア要素の活性持続時間の終了点で終了するか,又は非デフォルトのfill値が適用される場合,要素のfill状態の終了点で終了するだろう。
transIn及びtransOut属性はSMILメディアオブジェクトモジュールでリストされたすべてのメディアオブジェクトに加えられる。 両方の属性のデフォルト値は,遷移が動作してはならないことを示す空文字列とする。
これらの属性の値は遷移id群のセミコロン区切りリストとする。 id群の各々は文書で事前に定義されたtransition要素の一つのXMLの識別子の値に一致することが望ましい。 セミコロンで分離されたリストの目的は,好みの遷移が利用可能でない場合に後退遷移の集合を制作者が指定することを許すこととする。 利用者エージェントがこの遷移を実装した場合,リスト中の最初の遷移が動作されることが望ましい。 この遷移が利用可能でない場合,リスト中の第2の遷移が動作されることが望ましい。 transIn又はtransOut属性の値が事前に定義されたどのtransition要素の一つのXML識別子の値とも一致しない場合,これはエラーとする。 このエラーの場合には,属性の値は空文字列と考えられ,遷移は動作されてはいけない。 より詳細な構文解析の規則については遷移構文解析の規則の節を参照すること。
しかしながら,視覚効果は,要素の活性持続時間の途中でこの遷移が適用されているかのように見えるかもしれない。 次の例を考えてみる。
...
<par>
<img src="butterfly.jpg" dur="10s" />
<img src="eagle.jpg" begin="3s" dur="4s" />
</par>
...
eagle.jpgは,butterfly.jpgの一番上にz軸に順序化されていると仮定する。 そのとき,eagle.jpgの開始点と終了点の両方に適用される遷移は,butterfly.jpgの活性持続時間の間に適用されているような視覚的概観をもつだろう。 しかしながら,オーサリングの観点からは,それらはeagle.jpgの開始点及び終了点で依然として適用される。
...
<seq>
<img src="butterfly.jpg" dur="5s" ... />
<img src="eagle.jpg" dur="5s" ... />
</seq>
...
例えば,次のプレゼンテーションでは,画像要素のfill振る舞いは"freeze"であり,画像をその親が終了するまで凍結する。 子どもがすべて終了するときに親が終了するが,それは30秒目のビデオ終了時である。 凍結持続時間(30秒)の終了点で終了するために,黒へのフェード遷移は29秒目に開始する。 したがって,両方の要素は,29秒目に一緒に黒へとフェードする。
...
<transition id="toblack1s" type="fade" subtype="fadeToColor"
fadeColor="#000000" dur="1s"/>
...
<par>
<img ... dur="10s" transOut="toblack1s" fill="freeze"/>
<video ... dur="30s" transOut="toblack1s"/>
</par>
しかしながら,次の例において,画像要素のfill振る舞いは"remove"とする。 したがって,遷移は要素の活性持続時間の終了点で終了する。 画像要素は9秒目から黒にフェードし,ビデオ要素は29秒目から黒にフェードする。
...
<transition id="toblack1s" type="fade" subtype="fadeToColor"
color="#000000" dur="1s"/>
...
<par>
<img ... dur="10s" transOut="toblack1s" fill="remove"/>
<video ... dur="30s" transOut="toblack1s"/>
</par>
次の例において,活性持続時間は重なり合わないが,fill="transition"が最初のビデオの最後のフレームを凍結する。 結果はfoo1.mpgの最後のフレームとfoo2.mpgの活性フレーム間のクロスフェードとなる。
...
<seq>
<video src="foo1.mpg" fill="transition"... />
<video src="foo2.mpg" transIn="xfade1s" ... />
</seq>
...
次のプレゼンテーションでは,しかしながら,活性持続時間が重なり合うので,foo2.mpgの開始点及び終了点の両方でのクロスフェードは,foo1.mpg及びfoo2.mpgの両方の活性フレーム間にある。 この例は,ビデオが異なるz軸順序にあると仮定する。
...
<transition id="xfade" type="fade" subtype="crossfade" dur="1s" />
...
<par>
<video src="foo1.mpg" dur="30s" />
<video src="foo2.mpg" begin="10s" dur="10s"
transIn="xfade" transOut="xfade" />
</par>
...
...
<transition id="awipe" type="barWipe" dur="1s" ... />
...
<par>
<img src="img1.jpg" dur="2s" transOut="awipe" .../>
<img src="img2.jpg" begin="5s" dur="2s" .../>
</par>
...
例えば,次の例において,"barWipe"内向き遷移は"fadeToColor"外向き遷移よりも優先されるだろう。 内向き遷移は最初の2秒間完全に起こり,そして外向き遷移は無視され,どの外向き遷移も動作されない。
...
<transition id="awipe" type="barWipe" dur="2s" ... />
<transition id="toblack" type="fadeToColor" dur="2s" ... />
...
<img src="img1.jpg" dur="3s" transIn="awipe" transOut="toblack" .../>
...
次の例を考えてみる。 img2.jpgは単純に5秒間の持続時間をもつが,合計3倍再生するので,15秒の活性持続時間ももつ。 しかしながら,内向き遷移は,img2.jpgの活性持続時間の最初,つまり連続する時間コンテナの活性持続時間へと入っていく5秒目に一度だけ再生する。 外向き遷移もまた,連続する時間コンテナの活性持続時間へと入っていく19秒目から一度だけ再生する。
...
<transition id="awipe" type="barWipe" dur="1s" ... />
<transition id="toblack" type="fadeToColor" dur="1s" ... />
...
<seq>
<img src="img1.jpg" dur="5s" fill="transition" .../>
<img src="img2.jpg" dur="5s" repeatCount="3"
transIn="awipe" transOut="toblack" ... />
<img src="img3.jpg" dur="5s" .../>
</seq>
...
SMIL タイミング及び同期モジュールで定義されたfill属性は制作者に,要素の最終状態を凍結することによって要素が活性持続時間を越えて拡張されることが望ましいかを指定できるようにする。 新しいfill値"transition"は通常では同時に表示されない要素間の遷移を可能にするために要求される。 このfill属性値はレンダリングできる内容をもつ要素にだけ適用することができ,par,seq及びexclのような純粋な時間コンテナ要素に適用可能ではない。 fill=transitionが純粋な時間コンテナ要素に適用される場合,値は無視され,そのデフォルト値に戻る。
"transition" fill値は,その活性持続時間が終了した後に要素が凍結になり,そしてそれがレイアウトで重なり合う要素上における次の遷移の終了点まで凍結のままだろうことを指し示す。 遷移が終了する場合,fill="transition"を含む要素が取除かれるだろう。 SMIL タイミング及び同期モジュールで定義されるタイミング規則は依然として適用される。 要素は,その親の時間コンテナの制約に従い,遷移が宣言されるかどうかにかかわらずその親によって取除くことができる。 各々のプロファイルは,レイアウトで重なり合う意味を定義しなければならない。
遷移を使用していない次の例では,デフォルト振る舞いは10秒後にimg1.jpgを表現するオブジェクトを取除く。
...
<seq>
<img src="img1.jpg" dur="10s" ... />
<img src="img2.jpg" dur="10s" ... />
</seq>
...
img1.jpg及びimg2.jpgの間の遷移を加えることは,img2.jpgへの遷移がそれを使用することができるようにimg1.jpgがその活性持続時間の終了後に表示され続けることを必要とする。 遷移が終了すると同時に,最初の画像が取除かれるだろう。fill="transition"は次の例のようにしてこの振る舞いを可能にする。
...
<transition id="awipe" type="barWipe" dur="1s" ... />
...
<seq>
<img src="img1.jpg" dur="10s" fill="transition" ... />
<img src="img2.jpg" dur="10s" transIn="awipe" ... />
</seq>
...
fill及びtransIn属性を加えた後,導入で出てきたスライドショーの例は今次のように見える。
...
<transition id="wipe1" type="barWipe" subtype="leftToRight" dur="1s"/>
...
<seq>
<img src="butterfly.jpg" dur="5s" fill="transition" ... />
<img src="eagle.jpg" dur="5s" fill="transition" transIn="wipe1" ... />
<img src="wolf.jpg" dur="5s" fill="transition" transIn="wipe1" ... />
<img src="seal.jpg" dur="5s" transIn="wipe1" ... />
</seq>
このアニメーション化された画像に例証されるように今プレゼンテーションは次のように再生する。
これらの遷移は,遷移を参照するそれぞれの画像の活性持続時間の間に起こり,それらのホスト要素の活性持続時間を加えないし,減じないことに注意すること。 この場合,遷移は各々のメディア要素の活性持続時間の開始点に生じる。
fill="transition"の重要性に注意すること。butterfly.jpg,eagle.jpg及びwolf.jpg上でfill="transition"を指定していない場合,0秒,5秒,10秒及び15秒での遷移は連鎖の中の前の画像の代わりに再生領域(又はデフォルトの背景色。レイアウト言語がどのように指定されるかに依存する)の背景間で起こっていただろう。
以前に活性していた子がディスプレイから正常に取除かれた場合,fill="transition"は一つの excl の子から他の子への遷移を可能にする。 次の例において,背景からの最初の画像遷移は,5秒間表示して,fill="transition"のために凍結する。 ボタンクリックによって活性された次の子は,butterfly.jpgから遷移するだろう。 子が完了すると,fill="transition"のために凍結し,次の遷移で使用するために利用可能なまま残る。 ボタンクリックによって活性された次の画像へ遷移するだろう。
...
<transition id="wipe1" type="barWipe" subtype="leftToRight" dur="1s"/>
...
<excl>
<img src="butterfly.jpg" begin="0" dur="5s" fill="transition" transIn="wipe1" ... />
<img src="eagle.jpg" begin="button1.click" dur="5s" fill="transition" transIn="wipe1" ... />
<img src="wolf.jpg" begin="button2.click" dur="5s" fill="transition" transIn="wipe1" ... />
<img src="seal.jpg" begin="button3.click" dur="5s" fill="transition" transIn="wipe1" ... />
</excl>
要素の活性持続時間が終了した後fillが効果を現わすことに注意すること。 前述の例において,button2が3秒にクリックされる場合,butterfly.jpgは終了し,butterfly.jpgにおけるfill="transition"値は次の遷移の終了で有効となるだろう。 したがって,遷移はbutterfly.jpgからwolf.jpgへと起こり,遷移が完了した時点で凍結されたbutterfly.jpgは消えるだろう。
SMIL タイミング及び同期モジュールで定義されたpriorityClass要素のpauseDisplay属性も排他的な要素における子どものディスプレイを制御するために使用することができる。 前述の例において,休止したときにbutterfly.jpgの表示を保つためにpauseDisplayを使用することができ,遷移がbutterfly.jpgと次に活性されるメディアとの間で生じて,遷移の後にもbutterfly.jpgが表示され続けるようにできた(それが他のメディアによって完全にはカバーされないと仮定して)。
遷移パラメタは,様々な重大度のレベルで多くの異なる方法で不正確に指定することができる。 したがって,次のエラーが指定された動作で扱われることが望ましい。
以前に述べたように,各々のtransitionはデフォルト遷移下位型をもっている。 さらに,メディア要素におけるtransIn又はtransOut属性は後退遷移のリストを指し示すために遷移id群のセミコロンに分離されたリストをとる。 デフォルト下位型及び後退リストの間の不明瞭なところを除去するために,12.4.5 は,動作する遷移を決定するために従うアルゴリズムを定義する。 一般的な手続きは,後退遷移のリストの中で最初に解決された遷移が動作されるものとすることとする。
一つ以上の(transIn又はtransOut属性で指定された)transition要素及び後退遷移id群が前に宣言されている場合,実装は動作する遷移を決定するために次のアルゴリズムを使用しなければならない。
current-idにリストの最初のidを設定する。
current-idが空(リストの中にこれ以上のid群がない)の場合,このアルゴリズムを出る。
実装はこれをエラーと考えてはならず,そして遷移を動作してはならない。
current-idが前にtransition要素に定義されたどれかのidである場合,ステップ4へと行く。そうでない場合,リストの次のidをcurrent-idに設定してステップ2へ行く。
current-idによって識別されたtransition要素上の"type"属性の値が実装に知られている場合,ステップ5へ行く。
そうでない場合,リストの次のidをcurrent-idに設定しそしてステップ2へ行く。
current-idによって識別されたtransition要素上で"subtype"属性が指定される場合,ステップ6へ行く。
指定されない場合,実装はこのアルゴリズムを出て,指定された遷移型におけるデフォルト遷移下位型を動作しなけれならない。
current-idによって識別されたtransition要素上の"subtype"属性の値が実装に知られている場合,実装はこのアルゴリズムを出て,型及び下位型によって指定された遷移を動作しなければならない。
そうでない場合,リストの次のidをcurrent-idに設定し,そしてステップ2へ行く。
どの遷移を動作するか決定するために前に指定したアルゴリズムでは,遷移の設定を拡張する暗黙の方法がある。 新しい遷移が遷移分類法の節の遷移ファミリの一般的な記述のどれにも分類されない場合,実装は新しい遷移型(新しい遷移のファミリ)を作成して,新しく定義された型の下で新しい遷移下位型を作成してもよい。 しかしながら,新しい遷移が遷移の既存のファミリのうちの一つに分類される場合,実装はその既存の型のための下位型の集合を単に拡張することを推奨する。 実装は,これらの拡張された遷移に対して型及び下位型の名前としてどんな名前を使用してもよい。 しかしながら,これらの新しい遷移が文書内で使用される場合,それらは名前空間で限定されていなければならない。
遷移モデルの節で言及したように,SMIL 2.0遷移は遷移を指定する二つの方法(簡略記述方法及び行内方法)を許可する。 BasicTransitions モジュールは簡略記述方法を指定するが,このモジュールは行内方法を指定する。 行内遷移は,簡略遷移と比較して付加的なタイミング及び進行状況の制御を提供する。 transitionFilter要素は行内遷移のサポートを提供する。
transitionFilter 要素はSMIL 2.0 BasicAnimation モジュールで定義されたanimateMotionと類似したアニメーション化要素とする。 animateMotion要素は,要素の位置をアニメーション化する。 対照的に,transitionFilter要素は,レンダリングできる内容をもつメディア要素又はメディア要素群の上でのフィルタ振る舞い(遷移)の進行状況をアニメーション化する。 フィルタ振る舞いは,一時的にメディアの視覚的又は聴覚的レンダリングを変更する。 transitionFilter要素は"レンダリングできる内容"をもつ任意の要素をターゲットにでき,必ずしもメディア要素である必要はない。 ホスト言語は,transitionFilterが適用される要素がどれかを決定する。 例えば,HTMLでは,span又はdivが"レンダリングできる内容"を表わすかもしれない。 transitionFilter要素は,二つの方法(その要素の子として指定してもよいし,又はtargetElement属性で指定してもよい)でレンダリングできる内容の要素をターゲットにしてもよい。
transitionFilter要素はtransition要素と多くの属性を共有する。 それは,SMIL 2.0 BasicInlineTimingモジュールからのタイミングサポート及びSMIL 2.0 BasicAnimationモジュールからのアニメーション化サポートを統合する。 このモジュールもホスト言語によって実装されたモジュールに依存して,TimeManipulationsのような他のSMIL 2.0モジュールと結合することができる。
ホスト言語によって定義されるように,この要素はメディア要素又はレンダリング内容についての他の要素の子でなければならない。 これは"transition"要素で宣言されメディア要素に適用されるtransIn又はtransOut属性で指定されるBasicTransitionsとは対照的である。
transIn及びtransOutが遷移が適用されるメディアオブジェクトの属性であることと類似して,transitionFilter要素は遷移が適用されるメディアオブジェクトの子とする。 しかしながら,たとえtransitionFilter要素がメディアオブジェクトの子でも,それは時間コンテナでなく,そしてメディアオブジェクトの活性持続時間を拡張することはできない。 したがって,transitionFilterがメディア要素の子であれば,それはそのメディア要素の活性持続時間の間そのメディア要素に遷移を適用することができるだけとする。 要素の凍結の期間に遷移を適用したい場合,transitionFilterはメディア要素の子であってはいけない。 むしろ,targetElement属性がそのメディア要素をターゲットにするために使用されることが望ましい。
リンク先メディア(進行状況が1.0のときに完全に可視なメディア)が遷移が適用されるメディア(この場合,親メディア)であるという意味で,transitionFilter要素は"内向き"遷移を表現することに注意すること。 しかしながら,transitionFilterが進行状況のタイミングに渡ってfill制御を与えるので,単に1.0の進行状況から遷移を動作させて0.0の進行状況で遷移を終了することによって,"内向き"遷移は"外向き"遷移のように見えるように作られてもよい。
transitionFilter 要素の属性
ホスト言語内にtransitionFilter要素を統合する場合,言語設計者はこれらの属性の両方を含むことを避けるべきだろう。しかしながら,ホスト言語設計者がホスト言語で属性の両方を含むことを選ぶならば,与えられたアニメーション化要素に対して両方とも指定されたときXLinkの href属性がtargetElement属性よりも優先される。
targetElement属性を使用する利点は href属性と比較して属性値の構文が単純なことである。 XLinkのhref属性を使用する利点は,SMIL Transitionsの将来の版で完全なリンク機構へと拡張でき,アニメーション化要素が一般的なXLinkプロセサによって処理されることができることである。 XLink型式はまた,すべてのそのような参照に対してXLinkを用いるよう設計されたホスト言語に対して提供される。 次の二つの例で二つの方法を示す。
この例はより単純なtargetElement構文を使用する。
<transitionFilter targetElement="foo" .../>
この例は同一のターゲットについてより柔軟なXLink位置指定子構文を使用する。
<foo xmlns:xlink="http://www.w3.org/1999/xlink">
...
<transitionFilter xlink:href="#foo" .../>
...
</foo>
transitionFilter要素においてXLinkのhref属性を使用する場合,次の付加的なXLink属性がホスト言語で定義されることを必要とする。 これらはDTDで定義されてもよいし,ホスト言語が一般的なXLinkプロセサをサポートするために文書構文でこれらを要求してもよい。 詳しい情報については[XLINK]を参照すること。
次のXLink属性はXLink仕様によって要求される。 値は固定であり,DTDの中などで指定してもよい。 すべての他のXLink属性はオプションであり,SMIL Transitionsセマンティクスに影響しない。
ホスト文書及び言語に関連するターゲット要素仕様についての更なる詳細は統合の節で記述される。
要素内容
transitionFilter要素は子としてparam要素をもつことができる。
transitionFilter要素の例
例1 transitionFilterスライドショー
次の例は,導入で議論された例と同様に,画像間に遷移を含むスライドショーを供給する行内の遷移を使用する。 プレゼンテーションは次のように再生する。
...
<seq>
<img id="butterfly" src="butterfly.jpg" dur="5s" fill="transition" />
<img id="eagle" src="eagle.jpg" dur="5s" fill="transition" >
<transitionFilter type="barWipe" subtype="leftToRight" dur="1s" />
</img>
<img id="wolf" src="wolf.jpg" dur="5s" fill="transition" >
<transitionFilter type="barWipe" subtype="leftToRight" dur="1s" />
</img>
<img id="seal" src="seal.jpg" dur="5s" >
<transitionFilter type="barWipe" subtype="leftToRight" dur="1s" />
</img>
</seq>
...
例2 transitionFilter離散時計遷移
次の例は12ステップの遷移の進行状況を指定するために値のリスト及び離散的calcModeを使用する。 遷移はビデオが開始した2秒後に始まり12秒間続く。 遷移がcircularであるので,効果は一度に時計の表面の1時間分を見せていくような時計ワイプとなる。
<video id="video1" src="car.avi">
<transitionfilter id="trans1"
type="ellipseWipe" subtype="circle"
begin="2" dur="12" calcMode="discrete"
values="0.083; 0.166; 0.250; 0.333; 0.416; 0.500;
0.583; 0.666; 0.750; 0.833; 0.916; 1.000;" />
</video>
例3 transitionFilter from 及び to
次の例は,0から50%(0.5)完了まで進行する部分的な遷移を使用する。 レイアウトでの画像上にビデオが直接位置付けされると仮定する。 そのプレゼンテーションは次のように再生する。
<par>
<img src="racing.jpg" begin="0s" dur="5s" />
<video id="car" src="car.avi" begin="0s" dur="3s"
<transitionfilter type="clockWipe" subtype="clockwiseTwelve"
begin="1s" dur="2s" from="0.0" to="0.5" />
</video>
</par>
transitionFilter要素は子要素としてSMIL MediaParam モジュールで定義されるparam要素を取り得る。 この要素はホスト言語のプロファイルに依存して,HTMLから,又はいくつかの他のモジュールから含むことができる。 param要素は個々のtransitionFilterに固有のパラメタ情報を定義する。 例えば,windshieldWipeの実装は,ワイプのための半径の長さを定義するパラメタを次のようにとることができた。
<transitionfilter type="windshieldWipe"
begin="4" dur="3" from="0.5" to="1.0" >
<param name="radius" value="3in" >
</transitionFilter>
param要素のサポートは実装依存とする。パラメタの意味は特定の遷移の実装に依存する。
TransitionModifiersモジュールは,水平及び垂直の繰返しパタンの制御及びパタン境界に沿った視覚効果の制御など,遷移の視覚効果に対する付加的な制御を与える。 SMPTE標準もまたこの幾何学的な制御の型を許可する。
このモジュールはBasicTransitions モジュール又はInlineTransitions モジュールのどちらかを要求する。
horzRepeat及びvertRepeat属性を使用して,遷移を作る幾何学的パタンは,メディアによって占められた領域一帯を水平及び垂直の方向へ繰返されることができる。 繰返しを達成するために,リンク先メディアによって占められた領域は,horzRepeat及びvertRepeatの値によって等しい部分に水平に及び(又は)垂直に分割される。 その後,同一の遷移が,同時に,分割により生じた部分の各々に一つ動作される。
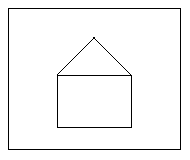
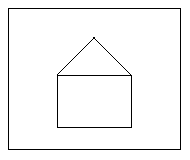
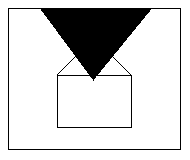
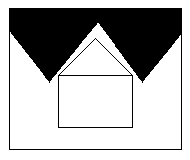
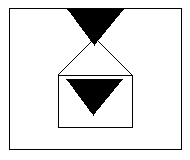
次の図は,デフォルトhorzRepeat及びvertRepeat属性によって提供される振る舞い及び画像に遷移の二つのコピーが適用されるようにした各属性によって提供される振る舞いの違いを例証する。

図1。 適用される遷移のない画像。

図2。 図1からファン遷移が進行中の画像。 遷移の現在の領域は黒い三角形によって示される。 この例は,horzRepeat及びvertRepeatの両方に対して1というデフォルト値を使用し,そして,一つの遷移の発生をもたらす。 したがって,ファンパタンはどちらの方向へも繰返されない。
このアニメーション化された画像は図2の単一のファン遷移を示す。 ファン遷移は次のように宣言され得る。
<transition ... type="fanWipe" subtype="centerTop" dur="1s"/>

図3。 図2と同様なファン遷移が進行中だが,二つの水平の繰返しが指定されている(horzRepeat="2")。 繰返しは,二つのより小さい遷移の同一コピーを,一つは画像の左半分にもう一つは画像の右半分に産出する。 水平方向のパタンの数はhorzRepeatと等しい。

図4。 図2と同様なファン遷移が進行中だが,二つの垂直の繰返しが指定されている(vertRepeat="2")。 繰返しは,二つのより小さい遷移の同一コピーを,一つは画像の上半分にもう一つは画像の下半分に産出する。 垂直方向のパタンの数はvertRepeatと等しい。
次の例は図4の遷移の宣言を示す。 メディア上の二つの位置にファン遷移がただちに生じるだろうということを示すよう,vertRepeat値として2を指定する。
<transition ... type="fanWipe" subtype="centerTop" dur="1s"
horzRepeat="1" vertRepeat="2"/>
ここではわかりやすくするために明示的に設定したが,1がデフォルト値であるので,horzRepeatを1に設定する必要はなかったことに注意すること。 この遷移はこのアニメーション化された画像によって例証される。
より複雑な例として,horzRepeatが3に設定されvertRepeatが2に設定された場合,6つの小さなファン遷移が,横に三つ(horzRepeat)及び縦に二つ(vertRepeat)のパタンで,メディア上にただちに生じるだろう。
horzRepeat及びvertRepeat属性が遷移の型に依存する視覚的な変更を生成しなくてもよいことに注意すること。 特に,遷移パタンの反復が同一の結果を生む場合,これらの属性には視覚効果はない。 例えば,遷移が依然としてメディアの左端から右端までずっと生じるので,vertRepeat属性を2に設定することは左から右へのpush-又はslideWipeに視覚効果を及ぼさないだろう。 対照的に,一つの遷移が上からメディアの中間に,もう一つの遷移がメディアの中間から下に同時に生じるので,同じvertRepeat属性は上から下へのpush-又はslideWipeに影響するだろう。 何度反復されるにかかわらずフェードは一様に適用されるので,horzRepeat及びvertRepeatのどちらもフェード遷移には影響しない。
効果が現れない場合,実装がhorzRepeat及びvertRepeat属性を無視することによって最適化することを選んでもよい。
12.7の目的は,ホスト言語又はプロファイルにSMIL Transitionsを統合するための要求及び推奨を指定することとする。
<head>(存在する場合)で指定され,すべてのtransition要素を一緒にグループ化する何らかのコンテナ要素(SMIL 1.0文書の<head>の中の<layout>要素のようなもの)があることが推奨される。
表1: 分類表は遷移の型名及び下位型名の詳細リストを含む。 型名及び下位型名は,遷移の視覚効果のいくつかのヒントを提供するように選ばれている。 しかしながら,場合によっては,名前だけでこれらの遷移を視覚的に十分に記述できない。 これらの遷移についてよりよい理解のためには,SMPTE 258M-1993 [SMPTE-EDL] の11-16ページを参照すること。
SMPTE遷移のパタンを識別するための補助として,12.8 ではまた,対応するSMPTEワイプの実例を次の表で提供する。
表2: SMPTE端ワイプ
分類表及び実例の表の間で型名及び下位型名に相違がある場合は,この分類表が優先権をもつ。 SMPTE仕様[SMPTE-EDL]は 12.8 の実例の表よりも優先権をもつ。 実例は利便性のためだけに提供される。
SMPTE ワイプ符号(適切な場合には)が下位型名の後に括弧の中で提供され,参照だけのためにある。 ワイプ符号は遷移下位型名の一部ではない。 各々の型のデフォルトの遷移下位型は単語[default]によって示される。
遷移型 |
遷移下位型 (括弧内はSMPTEワイプ符号) |
端ワイプ - ワイプが端に沿って生じる |
|
| "barWipe" | "leftToRight" (1) [default],"topToBottom" (2) |
| "boxWipe" | "topLeft" (3) [default],"topRight" (4),"bottomRight" (5),
"bottomLeft" (6),"topCenter" (23),"rightCenter" (24),"bottomCenter" (25), "leftCenter" (26) |
| "fourBoxWipe" | "cornersIn" (7) [default],"cornersOut" (8) |
| "barnDoorWipe" | "vertical" (21) [default],"horizontal" (22),
"diagonalBottomLeft" (45), "diagonalTopLeft" (46) |
| "diagonalWipe" | "topLeft" (41) [default],"topRight" (42) |
| "bowTieWipe" | "vertical" (43) [default],"horizontal" (44) |
| "miscDiagonalWipe" | "doubleBarnDoor" (47) [default],"doubleDiamond" (48) |
| "veeWipe" | "down" (61) [default],"left" (62),"up" (63),"right" (64) |
| "barnVeeWipe" | "down" (65) [default],"left" (66),"up" (67),"right" (68) |
| "zigZagWipe" | "leftToRight" (71) [default],"topToBottom" (72) |
| "barnZigZagWipe" | "vertical" (73) [default],"horizontal" (74) |
虹彩ワイプ - 形がメディアの中心から拡大する |
|
| "irisWipe" | "rectangle" (101) [default],"diamond" (102) |
| "triangleWipe" | "up" (103) [default],"right" (104),"down" (105),"left" (106) |
| "arrowHeadWipe" | "up" (107) [default],"right" (108),"down" (109),"left" (110) |
| "pentagonWipe" | "up" (111) [default],"down" (112) |
| "hexagonWipe" | "horizontal" (113) [default],"vertical" (114) |
| "ellipseWipe" | "circle" (119) [default],"horizontal" (120), "vertical" (121) |
| "eyeWipe" | "horizontal" (122) [default],"vertical" (123) |
| "roundRectWipe" | "horizontal" (124) [default],"vertical" (125) |
| "starWipe" | "fourPoint" (127) [default],"fivePoint" (128),"sixPoint" (129) |
| "miscShapeWipe" | "heart" (130) [default],"keyhole" (131) |
時計ワイプ - 中心点の周りを回転する |
|
| "clockWipe" | "clockwiseTwelve" (201) [default],"clockwiseThree" (202),
"clockwiseSix" (203), "clockwiseNine" (204) |
| "pinWheelWipe" | "twoBladeVertical" (205) [default],"twoBladeHorizontal" (206),"fourBlade" (207) |
| "singleSweepWipe" | "clockwiseTop" (221) [default],"clockwiseRight" (222),
"clockwiseBottom" (223),"clockwiseLeft" (224),"clockwiseTopLeft" (241),
"counterClockwiseBottomLeft" (242),"clockwiseBottomRight" (243), "counterClockwiseTopRight" (244) |
| "fanWipe" | "centerTop" (211) [default],"centerRight" (212),"top" (231),
"right" (232), "bottom" (233),"left" (234) |
| "doubleFanWipe" | "fanOutVertical" (213) [default],"fanOutHorizontal" (214), "fanInVertical" (235),"fanInHorizontal" (236) |
| "doubleSweepWipe" | "parallelVertical" (225) [default],"parallelDiagonal" (226),
"oppositeVertical" (227),"oppositeHorizontal" (228), "parallelDiagonalTopLeft" (245),"parallelDiagonalBottomLeft" (246) |
| "saloonDoorWipe" | "top" (251) [default],"left" (252),"bottom" (253),"right" (254) |
| "windshieldWipe" | "right" (261) [default],"up" (262),"vertical" (263), "horizontal" (264) |
行列ワイプ - メディアがパタンにしたがって四角形状に明らかにされる |
|
| "snakeWipe" | "topLeftHorizontal" (301) [default],"topLeftVertical" (302),
"topLeftDiagonal" (303),"topRightDiagonal" (304),"bottomRightDiagonal"
(305), "bottomLeftDiagonal" (306) |
| "spiralWipe" | "topLeftClockwise" (310) [default],"topRightClockwise" (311),
"bottomRightClockwise" (312), "bottomLeftClockwise" (313), "topLeftCounterClockwise" (314),"topRightCounterClockwise" (315), "bottomRightCounterClockwise" (316),"bottomLeftCounterClockwise" (317) |
| "parallelSnakesWipe" | "verticalTopSame" (320),[default] "verticalBottomSame" (321), "verticalTopLeftOpposite" (322),"verticalBottomLeftOpposite" (323), "horizontalLeftSame" (324),"horizontalRightSame" (325), "horizontalTopLeftOpposite" (326),"horizontalTopRightOpposite" (327), "diagonalBottomLeftOpposite" (328),"diagonalTopLeftOpposite" (329) |
| "boxSnakesWipe" | "twoBoxTop" (340) [default],"twoBoxBottom" (341),"twoBoxLeft"
(342),"twoBoxRight" (343), "fourBoxVertical" (344),"fourBoxHorizontal" (345) |
| "waterfallWipe" | "verticalLeft" (350) [default],"verticalRight" (351),
"horizontalLeft" (352), "horizontalRight" (353) |
非SMPTEワイプ |
|
| "pushWipe" | "fromLeft" [default],"fromTop","fromRight","fromBottom" |
| "slideWipe" | "fromLeft" [default],"fromTop","fromRight","fromBottom" |
| "fade" | "crossfade" [default],"fadeToColor","fadeFromColor" |
非STMTPE遷移の説明
"pushWipe"遷移はリンク先メディアが背景メディアを"押し"出すように見える。 言い換えれば,背景メディア及びリンク先メディアの両方は動いている。
"slideWipe"遷移では,リンク先メディアは動くが,背景メディアは動かない。 "slideWipe"遷移の視覚効果はリンク先メディアが背景メディアを横切って"滑って"いくこととする。
"fade"遷移はリンク先メディア及び,背景メディア又は指定された色との間のピクセル単位の混合とする。
端ワイプは水平,垂直,又は対角の端から始まり,指定された形で拡張する。 変化の方向は白い領域が増える方向である。
|
"barWipe" |
|
|
|
|
"boxWipe" |
|
|
|
|
"fourBoxWipe" |
|
|
|
"barnDoorWipe" |
|
|
|
"diagonalWipe" |
|
|
|
|
"bowTieWipe" |
|
|
|
|
"miscDiagonalWipe" |
|
|
|
|
"veeWipe" |
|
|
|
|
"barnVeeWipe" |
|
|
|
|
"zigZagWipe" |
|
|
|
|
"barnZigZagWipe" |
|
|
|
|
|
|
虹彩ワイプはメディアの中心から指定された形で拡張する。 変化の方向は白い領域が増加する方向である。
|
"irisWipe" |
|
|
|
|
"triangleWipe" |
|
|
|
|
"arrowHeadWipe" |
|
|
|
|
"pentagonWipe" |
|
|
|
|
"hexagonWipe" |
|
|
|
|
"ellipseWipe" |
|
|
|
|
"eyeWipe" |
|
|
|
|
"roundRectWipe" |
|
|
|
|
"starWipe" |
|
|
|
|
"miscShapeWipe" |
|
|
|
|
|
|
時計ワイプは中心点の周りを回転する。
回転の中心は![]() の記号によって次の例で指し示される。
矢印
の記号によって次の例で指し示される。
矢印![]() は回転の方向を示す。
変化の方向は白い領域が増加する方向である。
は回転の方向を示す。
変化の方向は白い領域が増加する方向である。
|
"clockWipe" |
||
|
|
|
|
"pinWheelWipe" |
||
|
|
|
|
"singleSweepWipe" |
||
|
|
|
|
"fanWipe" |
||
|
|
|
|
"doubleFanWipe" |
||
|
|
|
|
"doubleSweepWipe" |
||
|
|
|
|
"saloonDoorWipe" |
|
|
|
|
|
|
"windshieldWipe" |
|
|
|
|
|
|
|
||
行列ワイプはパタンにしたがって四角形でメディアを明らかにする。
矢印![]() はパタンを示す。
はパタンを示す。
|
"snakeWipe" |
||
|
|
|
|
"spiralWipe" |
||
|
|
|
|
"parallelSnakesWipe" |
|
|
|
|
|
|
"boxSnakesWipe" |
|
|
|
|
|
|
"waterfallWipe" |
||
|
|
|