11 視覚効果
一般に, ブロックボックスの内容はボックスの内容辺の内部にある。ボックスがオーバフローする, すなわち,その内容の一部又は全部がボックスからはみ出す場合もある。その例を次に示す。
- 行が区切られないために,行ボックスがブロックボックスよりも大きくなる場合。
- ブロックレベルボックスが包含ブロックに対して大きすぎる場合。この場合,要素の'width'特性は,ブロックボックスが包含ブロックの外側にはみ出すような値をもつ。
- 要素の高さが包含ブロックに割り当てられる高さを超える場合。すなわち,包含ブロックの高さが,内容の高さではなく,'height'特性によって決定される場合をいう。
- ボックスが 絶対位置決めされる場合。
- 負のマージンをもつ場合。
オーバフローが発生する場合は, 'overflow'特性がボックスをどのように切り取るか,及びボックスを切り取るかどうかを指定する。'clip'特性は切取り領域の
サイズ及び形状を指定する。切取り領域を小さく指定すると,本来見えるはずの内容が
切り取られることもある。
-
'overflow'
-
| 値: | visible | hidden | scroll | auto | inherit
|
| 初期値: | visible
|
| 適用対象: | ブロックレベル要素
及び置換要素
|
| 継承: | しない
|
| パーセント: | N/A
|
| メディア: | 視覚メディア
|
この特性は,内容の包含ブロックとして動作している要素のボックスをオーバフロー
する場合に,ブロックレベル要素の内容が切り取られるかどうかを指定する。値には
次の意味がある。
- visible
- この値は,内容が切り取られないこと,すなわち,ブロックボックスの外側にもレンダリング
されることを示す。
- hidden
- この値は,内容が切り取られること及び切取り領域外で内容を表示するための
スクロール機構を提供しないほうがよいことを示す。結果として,利用者は切り取られた
内容にアクセスできない。切取り領域のサイズ及び内容は
'clip'特性により指定される。
- scroll
- この値は,内容が切り取られることを示し,利用者エージェントがスクロールバー又はパナーなどの,画面で見ることができるスクロール機構を使用する場合に,その機構は,内容が切り取られるか否かに関わらず,ボックスに表示されるのがよいことを示す。これによって,スクロールバーが動的な環境で現われたり,現われなかったりする問題を
回避することができる。この値が指定され,対象メディアが'print'又は'projection'
である場合は,オーバフローした内容を印刷するのが望ましい。
- auto
- 'auto'値の振る舞いは利用者エージェントに依存するが,スクロール機構をオーバフローするボックスに提供するのがよい。
'overflow' が'visible'に設定されても,基本操作
環境によっては,内容は利用者エージェントの文書ウィンドウの大きさに切り取られることがある。
例:
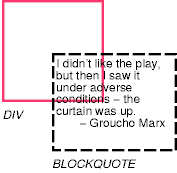
ブロック引用(BLOCKQUOTE)がDIVにより設定された内容ブロックにおさまらない
例を考慮する。ソース文書を次に示す。
<DIV>
<BLOCKQUOTE>
<P>I didn't like the play, but then I saw
it under adverse conditions - the curtain was up.
<DIV class="attributed-to">- Groucho Marx</DIV>
</BLOCKQUOTE>
</DIV>
ここでは,スタイルシートが生成されるボックスのサイズ及びスタイルを制御している。
DIV { width : 100px; height: 100px;
border: thin solid red;
}
BLOCKQUOTE { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
DIV.attributed-to { text-align : right; }
'overflow'の初期値は'visible'であるため,
BLOCKQUOTEは,切取りなしでフォーマットされることになる。この場合の図を次に
示す。
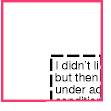
一方で,DIV要素について'overflow'を
'hidden'に設定すると,
BLOCKQUOTEは包含ブロックにより切り取られることになる。
'scroll'という値は,可視スクロール機構をサポートする利用者エージェントに,スクロール機構を
表示することによって, 利用者が切り取られた内容にアクセスできることを知らせる。
切取り領域
は,要素の レンダリングされる内容のどの部分が見えるかを定義する。
デフォルトの場合は, 切取り領域のサイズ及び形状は要素のボックスと同じである。
しかし,切取り領域は
'clip'特性によって変更されることもある。
'clip'特性は'visible'以外の値をもつ'overflow'特性をもつ要素に適用される。値には次の意味がある。
- auto
- 切取り領域のサイズ及び位置は要素のボックスと同じである。
- <shape>
- CSS2では, 妥当な<shape>値は
rect (<top> <right> <bottom> <left>)だけであり,その場合,
<top>, <bottom> <right>, 及び <left>がボックスの各辺からの位置を
指定する。
<top>, <right>,
<bottom>,
及び <left>は
<length>値又は'auto'のいずれかをもつ。長さは負であってもよい。'auto'値は,切取り領域の一定の辺が要素の生成ボックスの辺と同じであることを意味する。すなわち,'auto'は'0'と同じとする。
座標が画素座標に丸められる場合,<left>及び<right>の和が要素の幅と等しくなる,又は<top>及び<bottom>の和が要素の高さと等しくなると,画素は見えなくなり,反対に,これらの値が0の場合は,画素がすべて見えるということに注意したほうがよい。
'overflow' 特性が'visible'でない場合,要素の先祖も切取り領域をもつことがある。すなわち,様々な切取り領域の共通部分がレンダリングされる。
切取り領域が利用者エージェントの文書ウィンドウの境界を越える場合は,原操作環境によっては,内容はそのウィンドウのサイズに切り取られる。
例
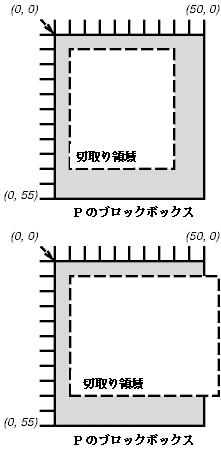
次の二つの規則を考慮する。
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
これらは破線で区切られた長方形の切取り領域を生成する。それを次に図示する。
備考
CSS2では, 切取り領域はすべて長方形である。将来的な拡張で長方形以外の切取り領域を利用できることが期待される。
'visibility'特性は,要素が生成するボックスがレンダリングされるかどうかを指定する。不可視のボックスもレイアウトに影響する。例えば,'display'特性が 'none'に設定されると,ボックスの生成も抑制される。値には次の意味がある。
- visible
- 生成されるボックスを可視にする。
- hidden
- 生成されるボックスを不可視,すなわち,完全に透明にするが,レイアウトには影響する。
- collapse
- 表の動的な行及び列の効果を参照のこと。行又は列以外の要素で使用される場合,'collapse'の意味は'hidden'と同じになる。
この特性をスクリプトと組み合わせて使用することによって,動的な効果が生成される。
次の例では, いずれかのフォームボタンを押すと,利用者定義のスクリプト機能が呼び出され,対応するボックスを可視にし,その他のボックスを隠蔽する。これらのボックスのサイズ及び位置は同じであるため,一方のボックスが他方のボックスを置換する効果がある。スクリプトのコードは仮想的なスクリプト言語である。CSSを利用できる利用者エージェントが,必ず何らかの効果を得られるわけではない。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#container1 { position: absolute;
top: 2in; left: 2in; width: 2in }
#container2 { position: absolute;
top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Choose a suspect:</P>
<DIV id="container1">
<IMG alt="Al Capone"
width="100" height="100"
src="suspect1.jpg">
<P>Name: Al Capone</P>
<P>Residence: Chicago</P>
</DIV>
<DIV id="container2">
<IMG alt="Lucky Luciano"
width="100" height="100"
src="suspect2.jpg">
<P>Name: Lucky Luciano</P>
<P>Residence: New York</P>
</DIV>
<FORM method="post"
action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button"
value="Capone"
onclick='show("container1");hide("container2")'>
<INPUT name="Luciano" type="button"
value="Luciano"
onclick='show("container2");hide("container1")'>
</FORM>
</BODY>
</HTML>